【CSS】使用边框和背景
1. 应用边框样式
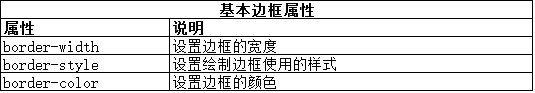
先从控制边框样式的属性开始。简单边框有三个关键属性:border-width、border-style 和 border-color 。

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p{
- border-width:5px;
- border-style:solid;
- border-color: black;;
- }
- </style>
- </head>
- <body>
- <p>
- 你的特别不是因为你在创业,不是因为你进了牛企,不是因为你的牛offer,而是因为你就是你,坚信自己的特别,坚信自己的内心,勇敢做自己。
- IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.
- </p>
- </body>
- </html>
在代码中,使用了p元素定义了一个段落,使用 style 元素为这个段落应用边框样式,边框样式是通过设置 border-width、border-style 和 border-color 属性来定义的。

1.1 设置边框的宽度
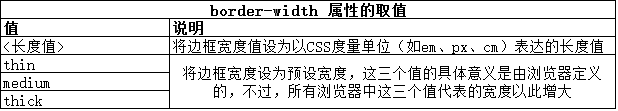
border-width 属性的取值可能是常规CSS长度值,可能是边框绘制区域宽度的百分数,也可能是三个快捷值中的任意一个。下表描述了边框宽度的可能取值。边框宽度默认值是 medium 。

1.2 定义边框样式
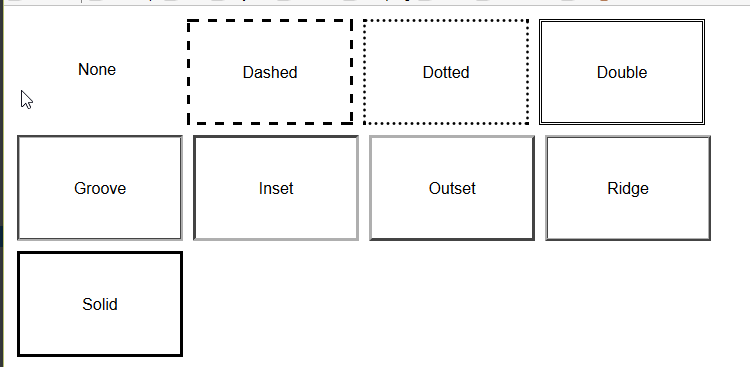
border-style 属性的值可以是下表的任意一个。默认值是 none,即没有。

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- span { width:160px; height: 100px; margin: 5px; display: block; float: left; text-align: center;line-height: 100px;}
- .border-none { border-style: none;}
- .border-dashed { border-style: dashed;}
- .border-dotted { border-style: dotted;}
- .border-double { border-style: double;}
- .border-groove { border-style: groove;}
- .border-inset { border-style: inset;}
- .border-outset { border-style: outset;}
- .border-ridge { border-style: ridge;}
- .border-solid { border-style: solid;}
- </style>
- </head>
- <body>
- <div>
- <span class="border-none">None</span>
- <span class="border-dashed">Dashed</span>
- <span class="border-dotted">Dotted</span>
- <span class="border-double">Double</span>
- <span class="border-groove">Groove</span>
- <span class="border-inset">Inset</span>
- <span class="border-outset">Outset</span>
- <span class="border-ridge">Ridge</span>
- <span class="border-solid">Solid</span>
- </div>
- </body>
- </html>
这些边框的外观效果如下图所示:

1.3 位一条边应用边框样式
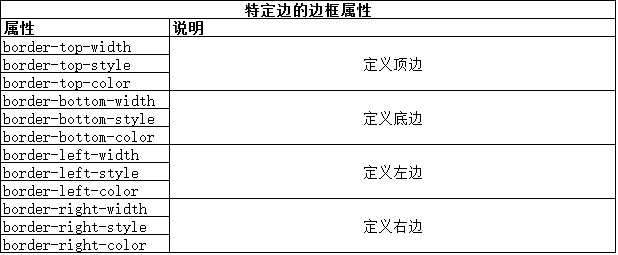
元素的四条边可以应用不同的边框样式,这就要用到特定属性,如下表所示:

可以使用这些元素为元素的边应用边框样式,也可以将它们与更为通用的属性结合使用来颠覆特定的边框样式。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p{
- border-width: 5px;
- border-style:solid;
- border-color: black;
- border-left-width: 10px;
- border-left-style: dotted;
- border-top-width:10px;
- border-top-style: dotted;
- }
- </style>
- </head>
- <body>
- <div>
- <p>
- 你的特别不是因为你在创业,不是因为你进了牛企,不是因为你的牛offer,而是因为你就是你,坚信自己的特别,坚信自己的内心,勇敢做自己。
- IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.
- </p>
- </div>
- </body>
- </html>
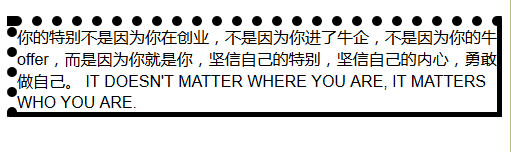
这些属性设置的效果如下图所示:

1.4 使用 border 简写属性
也可以不用分开设置样式、宽度和颜色,而使用简写属性以此搞定。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p{
- border:medium solid black;
- border-top:solid 10px;;
- }
- </style>
- </head>
- <body>
- <div>
- <p>
- 你的特别不是因为你在创业,不是因为你进了牛企,不是因为你的牛offer,而是因为你就是你,坚信自己的特别,坚信自己的内心,勇敢做自己。
- IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.
- </p>
- </div>
- </body>
- </html>
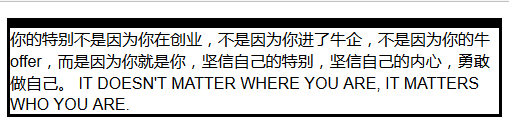
注意,这里没有为 border-top 设置指定颜色值。如果忘了设置某些值,浏览器会使用以前定义的值,这里使用的是 border 简写属性定义的颜色。

1.5 创建圆角边框
可以使用边框的 radius 特性创建圆角边框。

指定两个半径值即可定义一个圆角,采用长度值和百分数值均可。第一个值指定水平曲线半径,第二个值指定垂直曲线半径。百分数值是相对于元素盒子的宽度和高度来说的。下图展示了两个半径值如何确定一个圆角。

从图中可以看出,半径值用来确定一个位于元素盒子内部,员元素盒子相交的椭圆,并决定了圆角边框的形状。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p{
- border:medium solid black;
- border-top-left-radius: 20px 15px;;
- }
- </style>
- </head>
- <body>
- <div>
- <p>
- 你的特别不是因为你在创业,不是因为你进了牛企,不是因为你的牛offer,而是因为你就是你,坚信自己的特别,坚信自己的内心,勇敢做自己。
- IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.
- </p>
- </div>
- </body>
- </html>
如果只提供一个值,那么水平半径和垂直半径都是这个值。

PS:注意图中的圆角接触到了文本。要让元素的内容和边框之间有一定距离,可以为元素盒子添加 padding 属性。
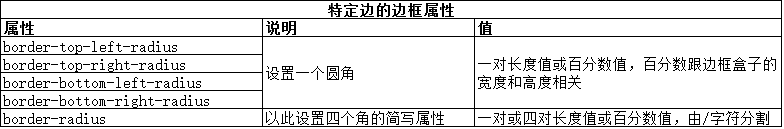
使用border-radius 简写属性可以为边框的四个角指定一个值,或者在一个值中包含四个值,做法如下面代码清单所示:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p{
- border:medium solid black;
- }
- #first {
- border-radius: 20px / 15px;;
- }
- #second {
- border-radius: 50% 20px 25% 5em / 25% 15px 40px 55%;;
- }
- </style>
- </head>
- <body>
- <div>
- <p id="first">
- 你的特别不是因为你在创业,不是因为你进了牛企,不是因为你的牛offer,而是因为你就是你,坚信自己的特别,坚信自己的内心,勇敢做自己。
- IT DOESN'T MATTER WHERE YOU ARE, IT MATTERS WHO YOU ARE.
- </p>
- <p id="second">
- 15岁的时候再得到那个5岁的时候热爱的布娃娃,65岁的时候终于有钱买25岁的时候热爱的那条裙子,又有什么意义。
- 什么都可以从头再来,只有青春不能。那么多事情,跟青春绑在一起就是美好,离开青春,就是傻冒。
- </p>
- </div>
- </body>
- </html>
代码中定义了两个段落,每个段落分别有一个圆角边框声明。第一条声明只指定了两个值,这一对值会应用到边框的四个角上。注意,要用 / 字符将水平半径和垂直半径隔开。第二条声明指定了8个值。第一组的四个值分别是四个角的水平半径,第二组的四个值是相应的垂直半径。两组值之间也用 / 字符分开了。两条声明的效果如下图所示。

1.6 将图像用作边框
边框不仅限于用 border-style属性定义的样式,可以用图像为元素创建真正的自定义边框。配置图像边框各个方面的属性有5个,外加一个可以在一条声明中配置所有特征的简写属性。

(1)切分图像
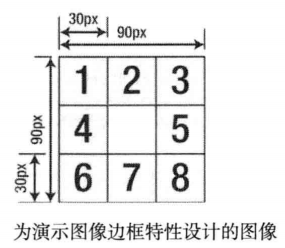
将图像用作边框的关键是切分图像。开发人员制定图像边框向内偏移的值,浏览器会使用这些值来讲图像分为9块。下面的图像能简单明了地表达浏览器如何进行切分以及使用每块切分图(title):

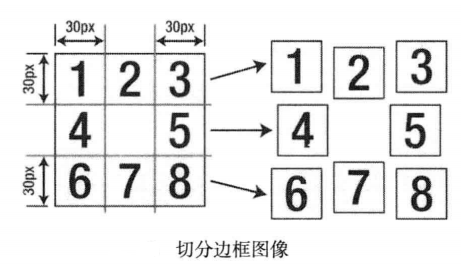
该图像大小为90px * 90px,每个切分图是30px * 30px。中间的切分图是透明的。要切分图像,应该提供图像边框在四个方向上向内偏移的值,用长度值或者相对图像尺寸的百分数表示均可。可以提供四个不同的值,也可以只提供两个值(分部表示水平方向和垂直方向的偏移量),当然只有一个值也可以(四个偏移量一样)。对于这个图像,这里使用了一个值:30px,创建了需要的切分,如下图所示:

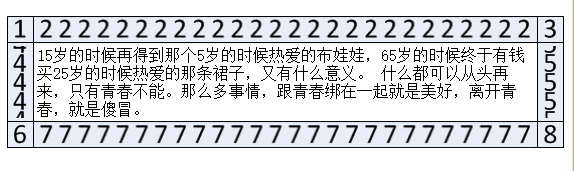
切分图像后生成8个切分面,标记为1、3、6、8的切分图分别用于绘制边框的四个角,标记为2、4、5、7的切分图分别用来绘制边框的四条边。下面代码展示了浏览器特定属性如何切分图像并将切分图用于边框样式:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p{
- border:30px solid black;
- border-image:url("imgs/bordergrid.png") 30 / 30px;
- }
- </style>
- </head>
- <body>
- <div>
- <p>
- 15岁的时候再得到那个5岁的时候热爱的布娃娃,65岁的时候终于有钱买25岁的时候热爱的那条裙子,又有什么意义。
- 什么都可以从头再来,只有青春不能。那么多事情,跟青春绑在一起就是美好,离开青春,就是傻冒。
- </p>
- </div>
- </body>
- </html>
每个属性声明的参数都一样。必须使用url功能指定图像来源(因为CSS规范保留了实现获取图像其他方式的权利)。每条声明中,只提供了一个切分值30,根示例图像中的切分图尺寸一样。注意:指定切分尺寸不需要单位,默认使用px。
切分值和边框宽度值之间使用了 / 字符进行分割。可以为元素的每条边指定不同的宽度,不过此处只提供了一个值(30px),即四条边都会使用这个值。
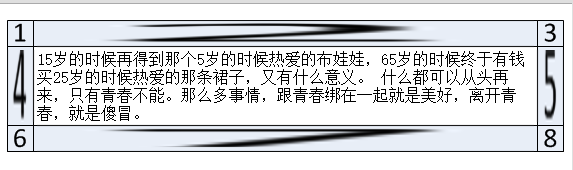
效果如下:

可以从图中看到浏览器是如何使用每块切分图的。 标记为2和7的切分点有点不好辨认,它们分别用到了顶边和底边上。
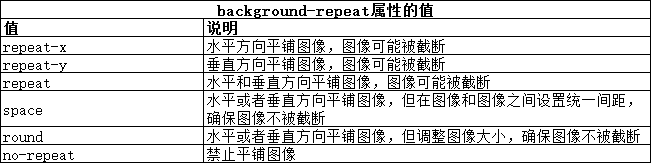
(2) 控制切分图重复方式
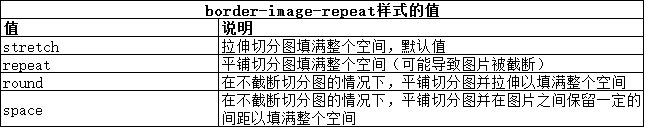
在上面的示例效果中可以明显看到,为了填满边框的整个空间,切分图被拉伸了。可以改变图像重复方式,得到不同的呈现效果。 border-image-repeat 属性就能实现这个功能,不过, 使用简写属性也能指定重复样式。

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p{
- border:30px solid black;
- border-image:url("imgs/bordergrid.png") 30 / 30px round repeat;
- }
- </style>
- </head>
- <body>
- <div>
- <p>
- 15岁的时候再得到那个5岁的时候热爱的布娃娃,65岁的时候终于有钱买25岁的时候热爱的那条裙子,又有什么意义。
- 什么都可以从头再来,只有青春不能。那么多事情,跟青春绑在一起就是美好,离开青春,就是傻冒。
- </p>
- </div>
- </body>
- </html>
在代码中,第一个值指定了切分图的水平重复样式,第二个值指定了垂直重复样式。如果只提供一个值,那么水平和垂直样式一样。从效果图中可以看出这两个值的区别。

2. 设置元素的背景
盒模型的另一个可见区域是元素的内容。

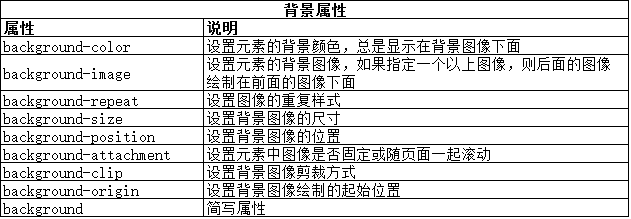
2.1 设置背景颜色和图像
设置元素背景的起点是设置背景颜色或者背景图像,也可以使用背景属性同时设置两者。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p{
- border:medium solid black;
- background-color: lightgray;
- background-image: url("imgs/banana.png");
- background-size:40px 40px;
- background-repeat: repeat-x;
- }
- </style>
- </head>
- <body>
- <div>
- <p>
- 15岁的时候再得到那个5岁的时候热爱的布娃娃,65岁的时候终于有钱买25岁的时候热爱的那条裙子,又有什么意义。
- 什么都可以从头再来,只有青春不能。那么多事情,跟青春绑在一起就是美好,离开青春,就是傻冒。
- </p>
- </div>
- </body>
- </html>
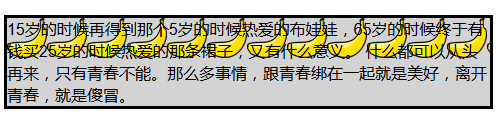
此例中,将背景颜色设置为浅灰色,并使用url加载了一张名为banana.png的图像,将其作为background-image属性的值。可以看到效果图如下。背景图像总是显示在背景颜色上。

这个背景图像多少有些遮盖了元素中的文本,除非非常小心,添加背景图像通常都会出现这种情况。

我们可以单独指定水平方向和垂直方向的重复样式,要是只有一个值得话,两个方向均会使用同种重复样式。repeat-x 和 repeat-y 是例外,浏览器对于后者使用no-repeat样式。
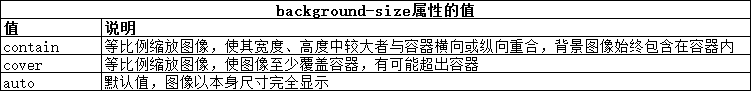
2.2 设置背景图像的尺寸
在前面的示例中,指定的图像对于元素来说太大了,因此代码中使用了 background-size属性将图像调整为40px * 40px。除了使用长度值,属性值还可以是百分数(跟图像的宽度和高度相关)、预定义值(如下表所示)。

contain值确保图像调整尺寸后,整个图像始终包含在元素内部。浏览器判断图像长度和高度哪个更大,并将较大者调整至容器相应宽度或者高度大小。相反,如果属性取cover值,浏览器选中较小的值,并沿着该方向调整图像大小。这就意味着图像的某一部分可能不会显示,从下图可以看出两者的不同之处。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p{
- border:medium solid black;
- background-color: lightgray;
- background-image: url("imgs/banana.png");
- background-repeat: no-repeat;
- }
- #first{background-size: cover;}
- #second{background-size: contain;}
- </style>
- </head>
- <body>
- <div>
- <p id="first">
- 15岁的时候再得到那个5岁的时候热爱的布娃娃,65岁的时候终于有钱买25岁的时候热爱的那条裙子,又有什么意义。
- 什么都可以从头再来,只有青春不能。那么多事情,跟青春绑在一起就是美好,离开青春,就是傻冒。
- </p>
- <p id="second">
- 15岁的时候再得到那个5岁的时候热爱的布娃娃,65岁的时候终于有钱买25岁的时候热爱的那条裙子,又有什么意义。
- 什么都可以从头再来,只有青春不能。那么多事情,跟青春绑在一起就是美好,离开青春,就是傻冒。
- </p>
- </div>
- </body>
- </html>

香蕉图像的高度要比宽度大,这就是说你在使用cover值得时候,应该调整图像尺寸,使得宽度方向上能被完全显示,即使这会导致高度方向上显示不完整。这个呈现效果可以从上图上面的元素背景图像设置看出来。要是使用contain值,就必须确保高度方向能在元素盒子中完全呈现,也就是说能显示完整的图像,即使最终图像不能覆盖整个背景区域。这个取值的呈现效果可以从上图下面的元素背景图像设置看出来了。
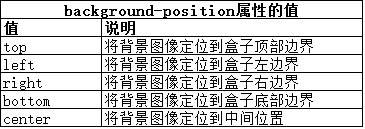
2.3 设置背景图像位置
浏览器使用 background-position 属性设置背景图像的位置。图像不平铺的时候这个属性用得最多。该属性的使用方法如下面代码所示:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p{
- border:10px double black;
- background-color: lightgray;
- background-image: url("imgs/banana.png");
- background-size:40px 40px;
- background-repeat: no-repeat;
- background-position: 30px 10px;
- }
- </style>
- </head>
- <body>
- <div>
- <p id="first">
- 15岁的时候再得到那个5岁的时候热爱的布娃娃,65岁的时候终于有钱买25岁的时候热爱的那条裙子,又有什么意义。
- 什么都可以从头再来,只有青春不能。那么多事情,跟青春绑在一起就是美好,离开青春,就是傻冒。
- </p>
- </div>
- </body>
- </html>
这条声明告诉浏览器将背景图像设置为距离左边界30像素,距离顶部边界10像素。这里使用了长度指定位置,也可以使用下表列出的预定义值:

第一个值控制垂直位置,可以是 top、bottom和center,第二个值控制水平位置,可以是left、right和center。从此例的效果图可以看出设置图像位置的效果。

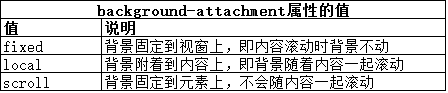
2.4 设置元素的背景附着方式
为具有视窗的元素应用背景时,可以指定背景附着内容的方式。textarea 是常见的具有视窗的元素,可以自动添加滚动条以显示内容。另一个例子是body元素,如果其中的内容比浏览器的窗口长,可以为其设置滚动条。使用 background-attachment属性可以控制背景的附着方式。

2.5 设置背景图像的开始位置和裁剪样式
背景的起始点(origin)指定背景颜色和背景图像应用的位置。裁剪样式决定了背景颜色和图像在元素盒子中绘制的区域。background-origin 和 background-clip 属性控制这些特性,两者都可以取下面三个值:

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p{
- border: 20px double black;
- background-color: lightgray;
- background-image: url("imgs/banana.png");
- background-size:40px 40px;
- background-repeat: repeat;
- background-origin: border-box;}
- </style>
- </head>
- <body>
- <div>
- <p>
- 15岁的时候再得到那个5岁的时候热爱的布娃娃,
- 65岁的时候终于有钱买25岁的时候热爱的那条裙子,
- 又有什么意义。
- 什么都可以从头再来,
- 只有青春不能。
- 那么多事情,
- 跟青春绑在一起就是美好,
- 离开青春,
- 就是傻冒。
- </p>
- </div>
- </body>
- </html>
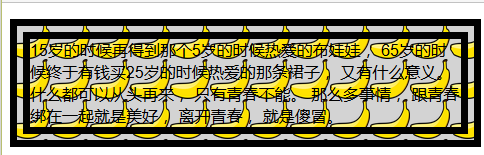
在此例中,使用了border-box值,也就是说浏览器会在边框下面绘制背景颜色和背景图像。之所以说“下面”,是因为边框肯定会绘制在背景上。下图可以看到其效果。

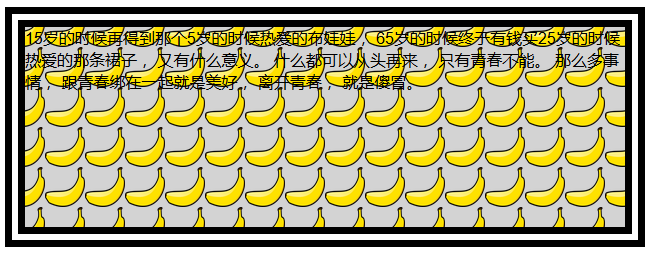
通过应用裁剪盒子,background-clip 属性决定了背景的哪一部分是可见的。裁剪盒子之外的部分一律被丢弃,不会显示。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p{
- width: 600px;
- height:200px;
- border: 20px double black;
- background-color: lightgray;
- background-image: url("imgs/banana.png");
- background-size:40px 40px;
- background-repeat: repeat;
- background-origin: border-box;
- background-clip: content-box;
- }
- </style>
- </head>
- <body>
- <div>
- <p>
- 15岁的时候再得到那个5岁的时候热爱的布娃娃,
- 65岁的时候终于有钱买25岁的时候热爱的那条裙子,
- 又有什么意义。
- 什么都可以从头再来,
- 只有青春不能。
- 那么多事情,
- 跟青春绑在一起就是美好,
- 离开青春,
- 就是傻冒。
- </p>
- </div>
- </body>
- </html>
两者一起使用,告诉浏览器在边框盒子内部绘制背景,但是丢弃内容盒子之外的部分。

2.6 使用 background 简写属性
使用 background 简写属性可以在一条声明中设置所有的背景。以下是 background 属性值的格式,其中包括多个单独的属性:
- background: <background-color> <background-position> <background-size>
<background-repeat> <background-origin> <background-clip> <background-attachment> <background-image>
这条声明真够长,不过其中有些值可以省略。对于省略的值,浏览器会用默认值替代。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p{
- border:10px double black;
- background: lightgray top right no-repeat border-box content-box local url(imgs/banana.png);
- }
- </style>
- </head>
- <body>
- <div>
- <p>
- 15岁的时候再得到那个5岁的时候热爱的布娃娃,65岁的时候终于有钱买25岁的时候热爱的那条裙子,又有什么意义。
- 什么都可以从头再来,只有青春不能。
- 那么多事情,跟青春绑在一起就是美好,离开青春,就是傻冒。
- </p>
- </div>
- </body>
- </html>
这条属性设置等价于同时设置以下属性:
- border:10px double black;
- background-color: lightgray;
- background-position: top right;
- background-repeat: no-repeat;
- background-origin: border-box;
- background-clip: content-box;
- background-attachment: local;
- background-image: url(imgs/banana.png);
效果图如下:

3. 创建盒子阴影
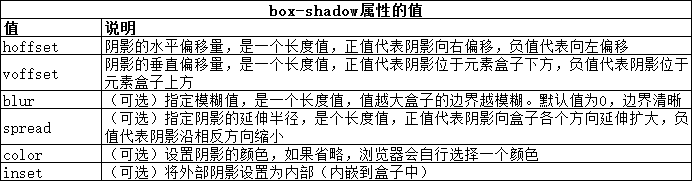
备受开发人员热切期待的一个CSS3特性是为盒子添加阴影效果。这要通过box-shadow属性来实现。其元素的值组成如下:
- box-shadow: hoffset voffset blur spread color inset
每个值代表的意思如下表所示:

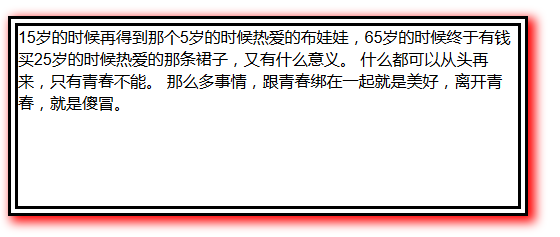
示例如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p{
- border:10px double black;
- width: 500px; height: 180px;
- box-shadow: 5px 4px 10px 2px red;}
- </style>
- </head>
- <body>
- <div>
- <p>
- 15岁的时候再得到那个5岁的时候热爱的布娃娃,65岁的时候终于有钱买25岁的时候热爱的那条裙子,又有什么意义。
- 什么都可以从头再来,只有青春不能。
- 那么多事情,跟青春绑在一起就是美好,离开青春,就是傻冒。
- </p>
- </div>
- </body>
- </html>

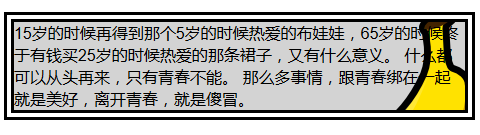
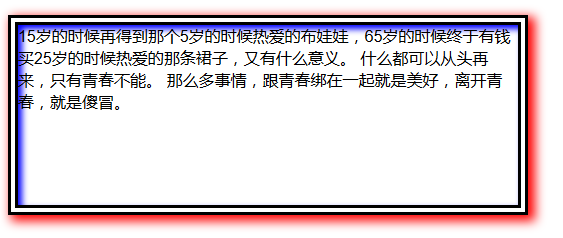
我们可以在一条 box-shadow 声明中定义多个阴影,只需要用逗号隔开每条声明即可:
- box-shadow: 5px 4px 10px 2px red, 4px 4px 6px blue inset;
上面的代码中定义了两个阴影,其中一个是内部阴影,效果如下图所示:

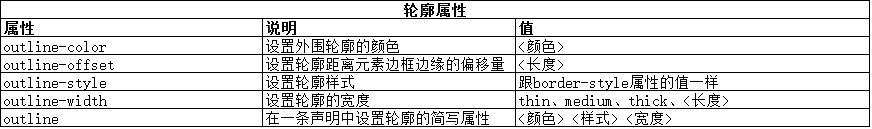
4. 应用轮廓
轮廓对于边框来说是可选的。轮廓最有用的地方在于短时间抓住用户对某个元素的注意力,如必须按压的按钮或者数据输入中的错误。轮廓绘制在盒子轮廓的外面。边框和轮廓最大的区别是:轮廓不属于页面,因此应用轮廓不需要调整页面布局。

下面代码展示了对元素应用轮廓。为了说明如何在不重新设置页面布局的情况下绘制轮廓,这个示例中包含了一个简单的脚本。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- p {width: 30%; padding: 1px; border:medium double black; background-color:lightgray; margin: 2px; float: left;}
- #text {outline:thick solid red;}
- </style>
- </head>
- <body>
- <div>
- <p>
- 15岁的时候再得到那个5岁的时候热爱的布娃娃,65岁的时候终于有钱买25岁的时候热爱的那条裙子,又有什么意义。
- 什么都可以从头再来,只有青春不能。
- 那么多事情,跟青春绑在一起就是美好,离开青春,就是傻冒。
- </p>
- <p id="text">
- 15岁的时候再得到那个5岁的时候热爱的布娃娃,65岁的时候终于有钱买25岁的时候热爱的那条裙子,又有什么意义。
- 什么都可以从头再来,只有青春不能。
- 那么多事情,跟青春绑在一起就是美好,离开青春,就是傻冒。
- </p>
- <p>
- 15岁的时候再得到那个5岁的时候热爱的布娃娃,65岁的时候终于有钱买25岁的时候热爱的那条裙子,又有什么意义。
- 什么都可以从头再来,只有青春不能。
- 那么多事情,跟青春绑在一起就是美好,离开青春,就是傻冒。
- </p>
- <button>Outline Off</button>
- <button>Outline On</button>
- <script>
- var buttons = document.getElementsByTagName("button");
- for (var i = 0;i < buttons.length; i++){
- buttons[i].onclick = function(e){
- var elem = document.getElementById("text");
- if(e.target.innerHTML=="Outline Off"){
- elem.style.outline = "none";
- }else{
- elem.style.outlineColor = "red";
- elem.style.outlineStyle = "solid";
- elem.style.outlineWidth = "thick";
- }
- }
- }
- </script>
- </div>
- </body>
- </html>
效果如下图所示,显示了应用轮廓效果。而且轮廓的消失并没有改变元素的位置,这是因为在页面布局中没有为轮廓分配空间。

【CSS】使用边框和背景的更多相关文章
- 使用CSS设置边框和背景
一.设置边框 1.边框样式 属性 说明 border-width 设置边框的宽度 boder-style 设置边框的样式 border-color 设置边框的颜色 a.border-width属性 自 ...
- 第 17 章 CSS 边框与背景[下]
学习要点: 1.设置背景 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 边框和背景,通过边框和背景的样式设置,给元素增加更丰富的外观. 一.设置背景 盒模型的尺寸可以通过两种方式实现可见性, ...
- 第 17 章 CSS 边框与背景[上]
学习要点: 1.声明边框 2.边框样式 3.圆角边框 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 边框和背景,通过边框和背景的样式设置,给元素增加更丰富的外观. 一.声明边框 边框的声明有 ...
- 第七十四节,css边框与背景
css边框与背景 学习要点: 1.声明边框 2.边框样式 3.圆角边框 本章主要探讨HTML5中CSS边框和背景,通过边框和背景的样式设置,给元素增加更丰富的外观. 声明边框 边框的声明有三个属性设 ...
- 复习-css边框和背景属性
css边框和背景属性 border:所有边框属性 border-width:四条边框的宽度 border-style:设置边框样式,主要有dotted.solid.double border-colo ...
- 【WEB基础】HTML & CSS 基础入门(5)边框与背景
前面(HTML图片) 漂亮的网页肯定少不了边框与背景的修饰,本篇笔记就是说明如何为网页上的元素设置边框或者背景(背景颜色和背景图片). 之前,先了解一下HTML中的图片元素,因为图片标签的使用非常简单 ...
- CSS3入门之边框与背景
CSS3入门之边框与背景 *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !im ...
- CSS的相关知识——背景,超链接,列表,表格,奇偶选择器
接着上一篇总结一些css的相关知识 ㈠背景 背景属性 1.background-color 背景颜色 rgb函数设置 2.background-image 背景图片 url(“logo.jp ...
- 测开之路九十二:css之背景色和背景
引用css 设置背景色: 背景图片 整个页面的背景图片 图片当局部背景图 也可以简写 css /* css基本样式 */ /* 设置p标签的文字前景色.背景色 */p{ /*字体颜色为蓝色*/ col ...
- css3新增边框、阴影、边框、背景、文本、字体
css3和css有什么区别?简单来讲css3是css(层叠样式表)技术的升级版本,css3新特征有很多,例如圆角效果.图形化边界.块阴影与文字阴影.使用RGBA实现透明效果.渐变效果.使用@Font- ...
随机推荐
- Tourist.js – 简单灵活的操作指南和导航插件
Tourist.js 是一个基于 Backbone 和 jQuery 开发的轻量库,帮助你在应用程序创建简单易用的操作指南和导航功能.相比网站,它更适合用于复杂的,单页网站类型的应用程序.Touris ...
- .NET正则表达式匹配Silverlight
这是一个.NET正则表达式匹配工具的Silverlight 在页面中加入以下代码就可以了: <"> <param name="source" value ...
- html ul li的学习
DIV+CSS里,我们用得最多的就是ul li来显示数据,如新闻按钮等. <div id="menu"> <ul> <li><a href ...
- Android Material design
1.Material Design:扁而不平 2.Android Support Design 库 之 Snackbar使用及源码分析 3.十大Material Design开源项目,直接拿来用!
- 使用jar 命令生成.jar遇到的问题(绝对路径)
最近学java遇到一个问题:在使用命令行编译jar包的时候 出现了jar包里面的结构是一个电脑的绝对路径(把jar包变成zip格式后看到的) 之所以出现这个问题一个是以为 jar包会自己识别其相对路径 ...
- objective-c系列-单例
// 地球只有一个,所以声明一个地球对象就可以了,千万不能声明两个啊!同理,有时候一个类也有只能有一个对象的情况,例如服务器,只想存到一个里 // 面,这样子,下次才可以取出上次存的数据. //用全局 ...
- Mac平台与Windows平台下AndroidStudio增量升级
Android Studio增量升级什么情况下使用最合适呢? 比如现在的as版本是2.2版本,而你的as版本2.0版本,这个时候点Check For Updates就没有反应了,因为你已经2个有版本没 ...
- App开发流程之使用GCD
GCD即为Grand Central Dispatch的缩写,是一种主要用于异步处理任务的安全的高性能解决方案. 在此不对比其他异步处理技术,只记录GCD的使用及说明. 先记录一些必要的概念:线程,同 ...
- 【代码笔记】iOS-多张图片合成一张
代码: RootViewController.m #import "RootViewController.h" @interface RootViewController () @ ...
- eclispe常用快捷键
一个Eclipse骨灰级开发者总结了他认为最有用但又不太为人所知的快捷键组合.通过这些组合可以更加容易的浏览源代码,使得整体的开发效率和质量得到提升. 几个最重要的快捷键 Alt + / 代码助手 C ...
