在Asp.Net MVC中PartialView与EditorFor和DisplayFor的区别
相同之处:
PartialView, EditorFor 和 DisplayFor 都可以用作来实现页面的公共部分,其他页面可以根据需求来引用。
不同之处:
PartialView 是从Page的角度来处理,因此主 Page 和 PartialView 一般用相同的Model,这样做可以实现PartialView中所对应字段的编辑功能;如果PartialView使用的是主Page中Model的子Model,那么只能实现Partial View所对应Model的显示功能。
具体的引用方式为: @Html.Partial("~/Views/Shared/_ProductPartial.cshtml") @Html.Partial("~/Views/Shared/_ProductPartial.cshtml", Model.Products) @Html.RenderPartial("~/Views/Shared/_ProductPartial.cshtml")
EditorFor和DisplayFor是从Model的角度来处理,此时DisplayFor实现的是子Model的显示功能,EditorFor实现的是子Model的编辑功能。
具体的引用方式为: @Html.EditorFor(m => m.Products) @Html.DisplayFor(m => m.Products)
下面将用一个简单的例子加以说明
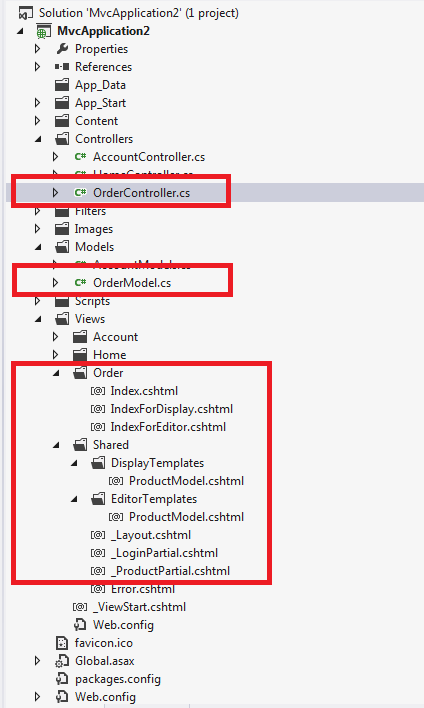
1): 工程代码结构

2):Model 结构
public class OrderModel
{
public string OrderId { get; set; }
public string OrderName { get; set; }
public List<ProductModel> Products { get; set; }
} public class ProductModel
{
public string ProductId { get; set; }
public string ProductName { get; set; }
public double Price { get; set; }
}
3):PartialView
3.1):Action Index
public ActionResult Index()
{
OrderModel myOrder = GetMyOrder();
return View(myOrder);
} [HttpPost]
public ActionResult Index(OrderModel model)
{
OrderModel myOrder = GetMyOrder();
return View(myOrder);
}
3.2):Index.cshtml
@model MvcApplication2.Models.OrderModel
@{
ViewBag.Title = "Index";
}
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<div>
<label>OrderName: </label>
@Html.TextBoxFor(m => m.OrderName)
</div>
<div>
@Html.Partial("~/Views/Shared/_ProductPartial.cshtml")
</div>
<input type="submit" value="Order" />
}
3.3):_ProductPartial.cshtml
@model MvcApplication2.Models.OrderModel <div>
@foreach (var item in Model.Products)
{
<div>
<label>ProductName: </label>
<input value="@item.ProductName" />
</div> <div>
<label>Price: </label>
<input value="@item.Price" />
</div>
}
</div>
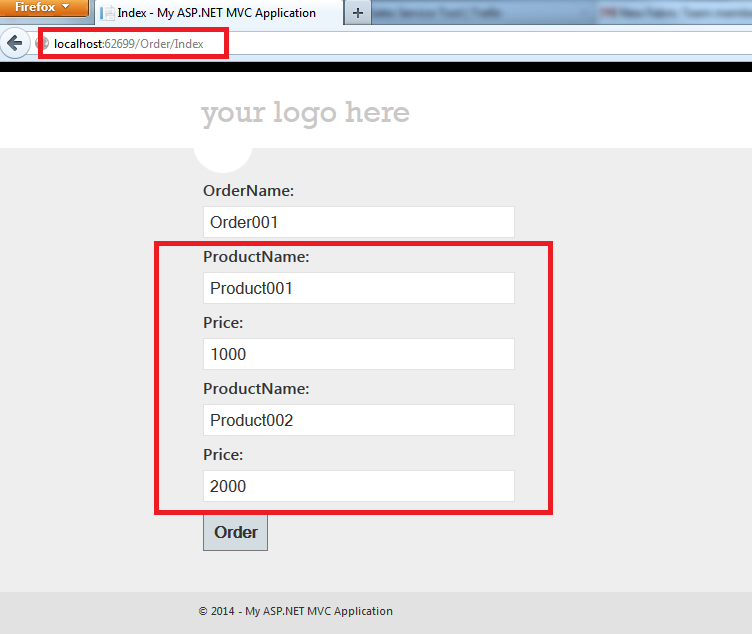
3.4):运行结果截图

4):EditorFor
4.1):Action IndexForEditor
public ActionResult IndexForEditor()
{
OrderModel myOrder = GetMyOrder();
return View(myOrder);
} [HttpPost]
public ActionResult IndexForEditor(OrderModel model)
{
OrderModel myOrder = GetMyOrder();
return View(myOrder);
}
4.2):IndexForEditor.cshtml
@model MvcApplication2.Models.OrderModel
@{
ViewBag.Title = "IndexForEditor";
}
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<div>
<label>OrderName: </label>
@Html.TextBoxFor(m => m.OrderName)
</div>
<div>
@Html.EditorFor(m => m.Products)
</div>
<input type="submit" value="Order" />
}
4.3):ProductModel.cshtml
@model MvcApplication2.Models.ProductModel <div>
@Html.LabelFor(m => m.ProductName)
@Html.TextBoxFor(m => m.ProductName)
</div>
<div>
@Html.LabelFor(m => m.Price)
@Html.TextBoxFor(m => m.Price)
</div>
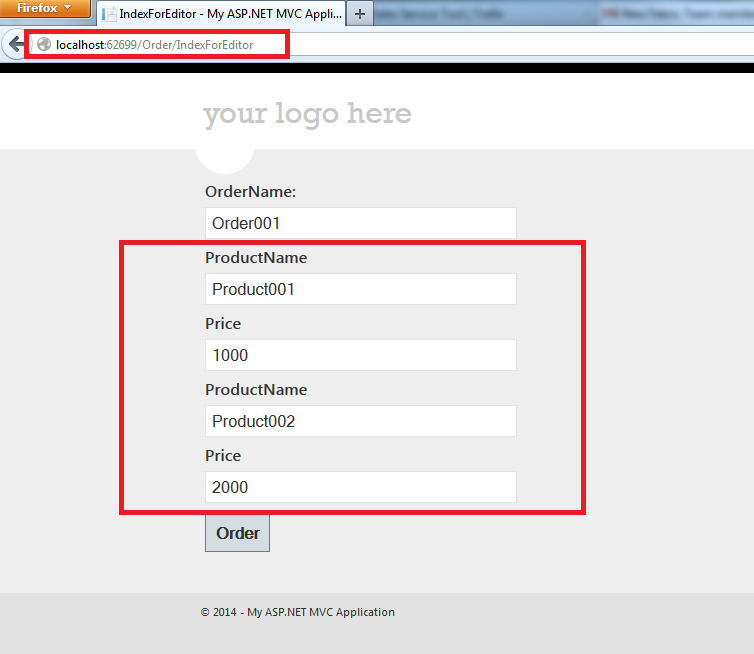
4.4):运行结果截图

5):DisplayFor
5.1):Action IndexForDisplay
public ActionResult IndexForDisplay()
{
OrderModel myOrder = GetMyOrder();
return View(myOrder);
} [HttpPost]
public ActionResult IndexForDisplay(OrderModel model)
{
OrderModel myOrder = GetMyOrder();
return View(myOrder);
}
5.2):IndexForDisplay.cshtml
@model MvcApplication2.Models.OrderModel
@{
ViewBag.Title = "IndexForDisplay";
}
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<div>
<label>OrderName: </label>
@Html.TextBoxFor(m => m.OrderName)
</div>
<div>
@Html.DisplayFor(m => m.Products)
</div>
<input type="submit" value="Order" />
}
5.3):ProductModel.cshtml
@model MvcApplication2.Models.ProductModel <div>
@Html.LabelFor(m => m.ProductName)
@Html.DisplayTextFor(m => m.ProductName)
</div>
<div>
@Html.LabelFor(m => m.Price)
@Html.DisplayTextFor(m => m.Price)
</div>
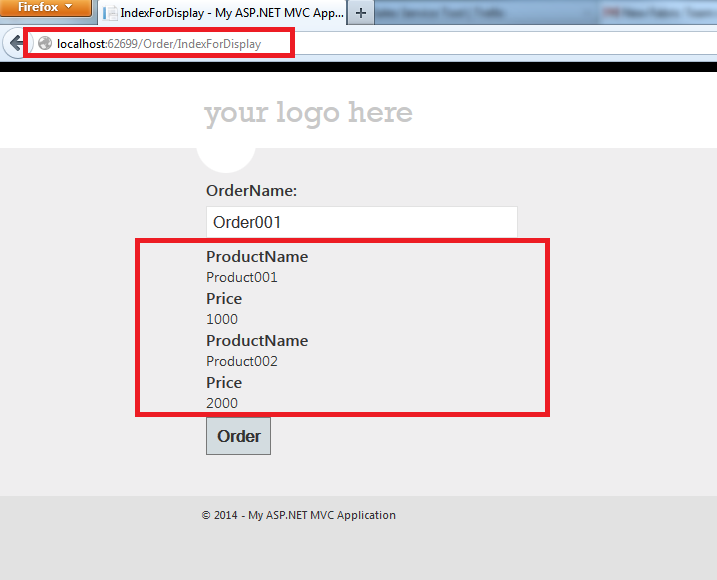
5.4):运行结果截图

6):公共方法
private OrderModel GetMyOrder()
{
OrderModel order = new OrderModel();
order.OrderId = "o001";
order.OrderName = "Order001"; List<ProductModel> productList = new List<ProductModel>();
ProductModel product001 = new ProductModel();
product001.ProductId = "p001";
product001.ProductName = "Product001";
product001.Price = 1000.00;
ProductModel product002 = new ProductModel();
product002.ProductId = "p002";
product002.ProductName = "Product002";
product002.Price = 2000.00;
productList.Add(product001);
productList.Add(product002); order.Products = productList; return order;
}
更多详细信息请看: http://stackoverflow.com/questions/5037580/asp-net-mvc-3-partial-vs-display-template-vs-editor-template
在Asp.Net MVC中PartialView与EditorFor和DisplayFor的区别的更多相关文章
- ASP.NET MVC中viewData、viewBag和templateData的区别
在MVC3开始,视图数据可以通过ViewBag属性访问,在MVC2中则是使用ViewData.MVC3中保留了ViewData的使用.ViewBag是动态类型(dynamic),ViewData是一个 ...
- 在asp.net mvc中使用PartialView返回部分HTML段
问题链接: MVC如何实现异步调用输出HTML页面 该问题是个常见的 case, 故写篇文章用于提示新人. 在asp.net mvc中返回View时使用的是ViewResult,它继承自ViewRes ...
- [转]在asp.net mvc中使用PartialView返回部分HTML段
本文转自:http://blog.csdn.net/sandy945/article/details/6307750 问题链接: MVC如何实现异步调用输出HTML页面 该问题是个常见的 case, ...
- 《Entity Framework 6 Recipes》中文翻译系列 (20) -----第四章 ASP.NET MVC中使用实体框架之在MVC中构建一个CRUD示例
翻译的初衷以及为什么选择<Entity Framework 6 Recipes>来学习,请看本系列开篇 第四章 ASP.NET MVC中使用实体框架 ASP.NET是一个免费的Web框架 ...
- 在 ASP.NET MVC 中使用 HTML Helpers 的那些事
在 ASP.NET MVC 中使用 HTML Helpers 方法,可以返回得到标准的 HTML 标签,就像 <input>.<button> 或者 <img> 等 ...
- Asp.net Mvc中利用ValidationAttribute实现xss过滤
在网站开发中,需要注意的一个问题就是防范XSS攻击,Asp.net mvc中已经自动为我们提供了这个功能.用户提交数据时时,在生成Action参数的过程中asp.net会对用户提交的数据进行验证,一旦 ...
- asp.net mvc 中的部分视图
使用方法:@Html.Action(action, controller)加载局部页面.例如在模板页中使用:@Html.Action("Contact", "Compan ...
- Asp.net MVC 中Controller返回值类型ActionResult
[Asp.net MVC中Controller返回值类型] 在mvc中所有的controller类都必须使用"Controller"后缀来命名并且对Action也有一定的要求: 必 ...
- Asp.net mvc 中View 的呈现(二)
[toc] 上一节介绍了 Asp.net mvc 中除 ViewResult 外的所有的 ActionResult,这一节介绍 ViewResult. ViewResultBase ViewResul ...
随机推荐
- C#之设置无边框后如何移动窗体(转)
转载:http://www.cnblogs.com/techmango/archive/2012/03/31/2427523.html 第一种,利用windows的消息机制来实现: 首先﹐.定义鼠標左 ...
- android气泡消息提醒布局
无论是anroid还是ios,气泡消息提醒再正常不过了.然而要定义一个气泡消息提醒确要费一番周折.下面记录下气泡提醒布局. 定义气泡背景shape_unread_message_bg.xml < ...
- ios UIButton shadowcolor 导致黑边问题
注意这个属性,会导致按钮文字有一定黑边,其实就是阴影效果,如果不是想要的效果,应该把它设置为clearcolor.这种情况在亮色背景下比较突出.
- Effective C++ -----条款22:将成员变量声明为private
切记将成员变量声明为private.这可赋予客户访问数据的一致性.可细微划分访问控制.允诺约束条件获得保证,并提供class作者以充分的实现弹性. protected并不比public更具有封装性.
- 两个oracle之间建立db link
create database link tobsms connect to bjlt identified by bjlt using '(DESCRIPTION = (ADDRESS_LIST = ...
- 解析客户端IP
<html><head><title>新浪IP解析接口的使用</title><metahttp-equiv=Content-Typecontent ...
- 【编程题目】请修改 append 函数,利用这个函数实现两个非降序链表的并集
42.请修改 append 函数,利用这个函数实现(链表):两个非降序链表的并集,1->2->3 和 2->3->5 并为 1->2->3->5另外只能输出结 ...
- 20145213《Java程序设计》第五周学习总结
20145213<Java程序设计>第五周学习总结 教材学习内容总结 "素衣莫起风尘叹,犹及清明可到家."每每念此,不得不心疼自己.古人清明长假都进城耍了,还担心自己清 ...
- Hibernate单向多对一对象关系模型映射
单向的many-to-one 案例: 班级和学生 父亲和子女 单向:只能由其中一方维护关系 Many-to-one中有many的一方法维护或者体现两者之间的关系. 单向的many-to-one描述学生 ...
- java课后作业7
9.页实验 下列语句哪一个将引起编译错误?为什么?哪一个会引起运行时错误?为什么? m=d; d=m; d=(Dog)m; d=c; c=(Cat)m; 答: d=m;和d=c;引起编译错误: 原因: ...
