jquery validationEngine的使用
1.引入文件
<script src="/js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="/js/jqueryInline1.7/jquery.validationEngine-cn.js" type="text/javascript"></script>
<script src="/js/jqueryInline1.7/jquery.validationEngine.js" type="text/javascript"></script>
<link rel="stylesheet" href="/js/jqueryInline1.7/validationEngine.jquery.css" type="text/css" media="screen" title="no title" charset="utf-8" />
<link rel="stylesheet" href="/js/jqueryInline1.7/template.css" type="text/css" media="screen" title="no title" charset="utf-8" />
2.启动
//验证
$("#form1").validationEngine(); //提交
$("#submit").click(function(){
$("#form1").submit();
});
3.为元素添加验证
添加一个
<input name="name" type="text" class="validate[required] input1 ml10" value="<!--{$aData.name}-->">
添加多个
<input id="time" name="time" type="text" class="validate[required,custom[date]] input1 ml10 mh_date" value="<!--{$aData.time}-->">
添加自定义
function validate2fields(){
if($("#firstname").val() =="" || $("#lastname").val() == ""){
return false;
}else{
return true;
}
}
"validate2fields":{
"nname":"validate2fields",
"alertText":"* 你必须有姓和名"}
<input value="" class="validate[required,custom[onlyLetter],funcCall[validate2fields],length[0,100]] text-input" type="text" id="lastname" name="lastname" />
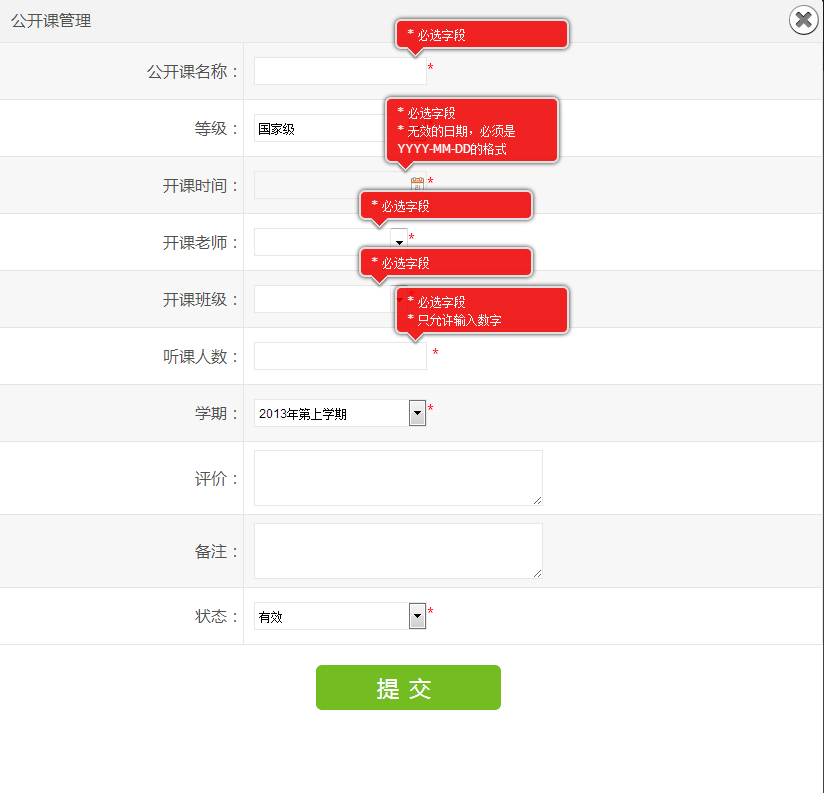
4.效果

下面看看,提示语的代码
(function($) {
$.fn.validationEngineLanguage = function() {};
$.validationEngineLanguage = {
newLang: function() {
$.validationEngineLanguage.allRules = {"required":{ // Add your regex rules here, you can take telephone as an example
"regex":"none",
"alertText":"* 必选字段",
"alertTextCheckboxMultiple":"* 请选择选项",
"alertTextCheckboxe":"* 需要这个复选框"},
"length":{
"regex":"none",
"alertText":"*在 ",
"alertText2":" 和 ",
"alertText3": " 之间"},
"maxCheckbox":{
"regex":"none",
"alertText":"* 检查允许超过"},
"minCheckbox":{
"regex":"none",
"alertText":"* 请选择 ",
"alertText2":" 选项"},
"confirm":{
"regex":"none",
"alertText":"* 你的字段不匹配"},
"telephone":{
"regex":"/^[0-9\-\(\)\ ]+$/",
"alertText":"* 无效的号码"},
"email":{
"regex":"/^[a-zA-Z0-9_\.\-]+\@([a-zA-Z0-9\-]+\.)+[a-zA-Z0-9]{2,4}$/",
"alertText":"* 无效的邮箱"},
"date":{
"regex":"/^[0-9]{4}\-\[0-9]{1,2}\-\[0-9]{1,2}$/",
"alertText":"* 无效的日期,必须是YYYY-MM-DD的格式"},
"onlyNumber":{
"regex":"/^[0-9\ ]+$/",
"alertText":"* 只允许输入数字"},
"noSpecialCaracters":{
"regex":"/^[0-9a-zA-Z]+$/",
"alertText":"* 有非法字符"},
"ajaxUser":{
"file":"validateUser.php",
"extraData":"name=eric",
"alertTextOk":"* 这个用户是合法的",
"alertTextLoad":"* 加载中,请等待",
"alertText":"* 这个用户已经存在"},
"ajaxName":{
"file":"validateUser.php",
"alertText":"* 这个名字已经被使用",
"alertTextOk":"* 这个名字是可以的",
"alertTextLoad":"* 加载中,请等待"},
"onlyLetter":{
"regex":"/^[a-zA-Z\ \']+$/",
"alertText":"* 只允许输入字母"},
"validate2fields":{
"nname":"validate2fields",
"alertText":"* 你必须有姓和名"}
}
}
}
})(jQuery);
$(document).ready(function() {
$.validationEngineLanguage.newLang()
});
还有一些ajax的调用,继续探讨。
jquery validationEngine的使用的更多相关文章
- jQuery.validationEngine.js学习
项目中使用到了这个插件,抽了个空,看了一下. (function($){ var method ={} $.fn.validationEngine = function(){} $.validatio ...
- jQuery.validationEngine前端验证
引入相关文件: <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.js" type ...
- jquery.validationEngine
引入库文件 <!DOCTYPE html> <head> <!--jQuery--> <script type="text/javascript&q ...
- Jquery ValidationEngine 修改验证提示框的位置
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jquery validationEngine 使用ajax验证不通过也提交表单
转自 http://mylfd.iteye.com/blog/2007227 validationEngine给我们为前端的表单验证减少了很大的工作量.大部分情况我们使用validationEngin ...
- jQuery Validation Engine 表单验证
功能强大的 jQuery 表单验证插件,适用于日常的 E-mail.电话号码.网址等验证及 Ajax 验证,除自身拥有丰富的验证规则外,还可以添加自定义的验证规则. 兼容 IE 6+, Chrome, ...
- 验证控件jQuery Validation Engine简单自定义正则表达式
首先上控件的地址http://code.ciaoca.com/jquery/validation-engine/ 具体使用方式网站里说的很清楚,我写这篇文章主要是用于记录如何自己添加自定义正则表达式, ...
- jQuery 表单验证插件 jQuery Validation Engine 使用
jQuery 表单验证插件 jQuery Validation Engine 使用方式如下: 1.引入头文件(注意一定要把jQuery放在前面),指定使用 jQuery Validation Engi ...
- jquery validation ajax 验证
<link href="${base}/res/basic/css/jquery/validationEngine/validationEngine.jquery.css" ...
随机推荐
- java设计模式--行为型模式--模板方法
什么是模板方法,这个有待考虑,看下面: 模板方法 概述 定义一个操作中的算法的骨架,而将一些步骤延迟到子类中. TemplateMethod使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步 ...
- libeXosip2(1) -- Modules
Modules Here is a list of all modules: [detail level 12] The eXtented eXosip stack LibeXosip2 Versio ...
- Java通过JNI调用C/C++
From:http://www.cnblogs.com/mandroid/archive/2011/06/15/2081093.html JNI是JAVA标准平台中的一个重要功能,它弥补了JAVA的与 ...
- Find the Duplicate Number 解答
Question Given an array nums containing n + 1 integers where each integer is between 1 and n (inclus ...
- IOS6和IOS7 显示一样的SearchBar
if (isIOS7) { mySearchBar=[[UISearchBar alloc]initWithFrame:CGRectMake(, , , )]; mySearchBar.autocor ...
- HDU 1827 Summer Holiday(Tarjan缩点)
Problem Description To see a World in a Grain of Sand And a Heaven in a Wild Flower, Hold Infinity ...
- 关于使用STL常见的两个bug
1.bug 1 class CTest { public : vector<int> getVector() const //需要写成引用形式,不然下面begin.end调用会以拷贝形式调 ...
- iOS绘图教程
本文是<Programming iOS5>中Drawing一章的翻译,考虑到主题完整性,翻译版本中加入了一些书中未涉及到的内容.希望本文能够对你有所帮助.(本文由海水的味道翻译整理,转载请 ...
- Qt导出Excel的简单实现
QAxObject对COM对象进行了封装,QAxObject派生自QAxBase,而后者提供了一组API通过IUnknown(不清楚IUnknown的同学可以去看看COM对象模型)指针直接访问COM对 ...
- LESS使用方法简介(装逼神器)
LESS 做为 CSS 的一种形式的扩展,它并没有阉割 CSS 的功能,而是在现有的 CSS 语法上,添加了很多额外的功能,所以学习 LESS 是一件轻而易举的事情,果断学习之! 变量 很容易理解: ...
