background-position 使用方法具体介绍
语法:
background-position : length || length
background-position : position || position
取值:
length : 百分数 | 由浮点数字和单位标识符组成的长度值。请參阅 长度单位
position : top | center | bottom | left | center | right
说明:
设置或检索对象的背景图像位置。必须先指定 background-image 属性。
该属性定位不受对象的补丁属性( padding )设置影响。
默认值为: 0% 0% 。此时背景图片将被定位于对象不包含补丁( padding )的内容区域的左上角。
假设仅仅指定了一个值,该值将用于横坐标。纵坐标将默觉得 50% 。假设指定了两个值,第二个值将用于纵坐标。
假设设置值为 right center ,由于 right 作为横坐标值将会覆盖 center 值,所以背景图片将被居右定位。
相应的脚本特性为 backgroundPosition。
注:
本文中使用的图片大小为 300px*120px,为了能非常清晰的表达图形的哪部分被隐藏了,依照图片的大小平均分成了9等份。同一时候背景图片容器区域绘制出绿色边框清晰显示容器的范围。
1、background-position:0 0;
背景图片的左上角将与容器元素的左上角对齐。该设置与background-position:left top;或者background-position:0% 0%;设置的效果是一致的。比如:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 0 0;
border:5px solid green;
}
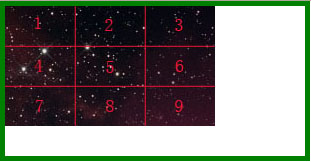
效果例如以下图1:

图 1
2、该属性定位不受对象的补丁属性( padding )设置影响。
比如,我们给容器元素添加padding值,背景图片的左上角还是与容器元素的左上角对齐。在此处仅仅是影响到了容器元素的高度和宽度。
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 0 0;
border:5px solid green;
padding:50px;
}
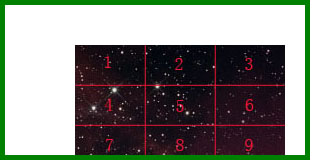
效果如图2:

图 2
3、background-position:-70px -40px;
图片以容器左上角为參考向左偏移70px,向上偏移 40px,演示样例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll -70px -40px;
border:5px solid green;
}
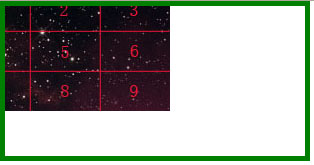
效果如图3:

图 3
4、background-position:70px 40px;
图片以容器左上角为參考向右偏移70px,向下偏移 40px,演示样例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 70px 40px;
border:5px solid green;
}
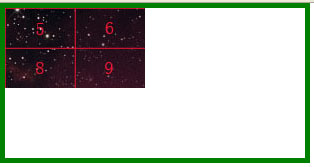
效果如图4:

图 4
5、background-position:50% 50%;
图片水平和垂直居中。与 background-position:center center;效果等同。
等同于x:{容器(container)的宽度—背景图片的宽度}*x百分比,超出的部分隐藏。
等同于y:{容器(container)的高度—背景图片的高度}*y百分比,超出的部分隐藏。
比如: .container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 50% 50%;
border:5px solid green;
}
其x=(300-210)*50%=45px;
y=(150-120)*50%=15px;
效果如图5:

图 5
因为超出部分别往两端延伸,所以我们能够先制作一张宽度足够宽图片设置水平值为50%,这样能够用来适应不同的浏览器,使得图片水平充满浏览器窗体而且居中。替代margin:50 auto的功能。
6、background-position:-50% -50%;
等同于x:-{容器(container)的宽度—背景图片的宽度}*x百分比,超出的部分隐藏。
等同于y:-{容器(container)的高度—背景图片的高度}*y百分比,超出的部分隐藏。
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll -50% -50%;
border:5px solid green;
}
效果如图6:

图 6
7、background-position:100% 100%;
图片处于容器元素的右下角,与 background-position:right bottom;效果等同。
演示样例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 100% 100%;
border:5px solid green;
}
效果如图7:

图 7
background-position 使用方法具体介绍的更多相关文章
- KEGG数据库的使用方法与介绍
KEGG数据库的使用方法与介绍 KEGG的数据 KEGG中的pathway是根据相关知识手绘的,这里的手绘的意思可能是指人工以特定的语言格式来确定通路各组件的联系:基因组信息主要是从NCBI等数据库中 ...
- 使用Memcache在PHP中调试方法的介绍及应用
使用Memcache在PHP中调试方法的介绍及应用 如果我们在网络开发中,特别是大访问量的web项目开发中,为了提高响应速度,减少数据查询运算,那么我们都会选用memcahce.首先我们必须要安装,接 ...
- InputStreamReader 和 OutputStreamWriter类使用方法简单介绍,及演示。
InputStreamReader 和 OutputStreamWriter类使用方法简单介绍. 一.InputStreamReader类 InputStreamReader 将字节流转换为字符流.是 ...
- 04-vi使用方法详细介绍
vi使用方法详细介绍 vi编辑器是所有Unix及Linux系统下标准的编辑器,它的强大不逊色于任何最新的文本编辑器,这里只是简单地介绍一下它的用法和一小部分指令.由于对Unix及Linux系统的任何版 ...
- WQL语言简介和WQL测试工具wbemtest.exe使用方法详细介绍
这篇文章主要介绍了WQL语言简介和WQL测试工具wbemtest.exe使用方法详细介绍,WQL是指Windows管理规范查询语言,需要的朋友可以参考下 WQL就是WMI中的查询语言,WQL的全称是W ...
- Python3.x:os.chdir(改变当前路径方法)介绍
Python3.x:os.chdir(改变当前路径方法)介绍 1,os.chdir() import os os.chdir(r'C:\python36\test_chdir') 说明:chdir() ...
- js中propertyIsEnumerable()方法使用介绍
javascript的propertyIsEnumerable()方法使用介绍 概述 propertyIsEnumerable()用来检测属性是否属于某个对象的,如果检测到了,返回true,否则fal ...
- python模块之calendar方法详细介绍
calendar,是与日历相关的模块.calendar模块文件里定义了很多类型,主要有Calendar,TextCalendar以及HTMLCalendar类型.其中,Calendar是TextCal ...
- JsPlumb在react的使用方法及介绍
JsPlumb在react的使用方法及介绍 一.相关资料来源: 1.https://bitqiang.gitbooks.io/jsplumb/content/Chapter1_IMPORTS_AND_ ...
- setTimeout()与setInterval()方法区别介绍
计时器setTimeout()和setInterval()两个都是js的计时功能的函数两个有些区别,下面为大家简单介绍下,希望对大家有所帮助 计时器setTimeout()和setInterval ...
随机推荐
- SpringMVC(三)——其他知识
这篇博客,看一下在Controller类中,进行结果的跳转方式,对于SpringMVC框架中异常,如何统一捕捉,还有就是S(SpringMVC)SH的整合. 一,框架默认情况下是通过转发进行跳转的,如 ...
- HDU 4362 Dragon Ball 线段树
#include <cstdio> #include <cstring> #include <cmath> #include <queue> #incl ...
- C++ - 容器(container)的erase()函数
容器(container)的erase()函数 本文地址: http://blog.csdn.net/caroline_wendy/article/details/23996013 容器(contai ...
- javascript操作json总结
原文:http://www.cnblogs.com/worfdream/articles/1956449.html JSON(JavaScript Object Notation) 是一种轻量级的数据 ...
- hdu3998 Sequence(最大流,LIS)
转载请注明出处: http://www.cnblogs.com/fraud/ ——by fraud Sequence Time Limit: 2000/1000 MS (Java/O ...
- 修改mysql编码为UTF-8
mysql> show variables like '%character%'; +--------------------------+--------------------------- ...
- Python学习笔记五,函数及其参数
在Python中如何自定义函数:其格式为 def 函数名(函数参数): 内容
- 学习第一个头文件stdio.h
使用标准输入输出库函数时要用到 “stdio.h”文件,因此源文件开头应有以下预编译命令: #include<stdio.h> stdio是standard input&outup ...
- c# GridView Footor列求合计
显示效果: 前台代码: <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" ...
- WPF实现毛玻璃效果
1和2需要Microsoft.WindowsAPICodePack.Shell.dll 和引用using System.Windows.Interop,并只能在有DwmApi.dll 版本的Windo ...
