【css3+JavaScript】:一个优雅的对话框
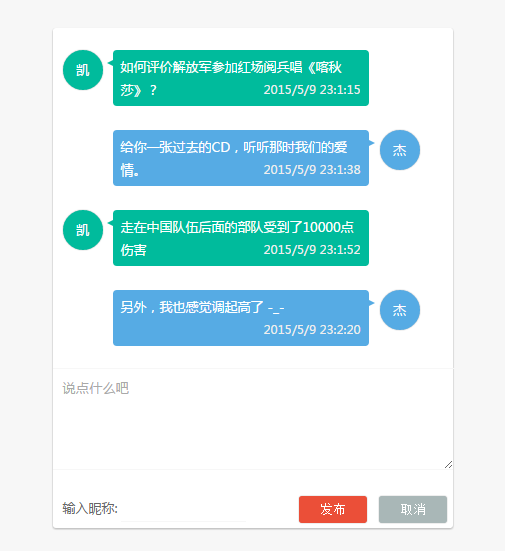
实现效果:

======2015/5/11======
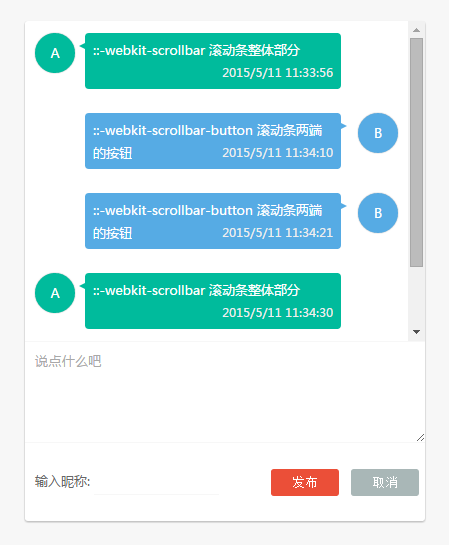
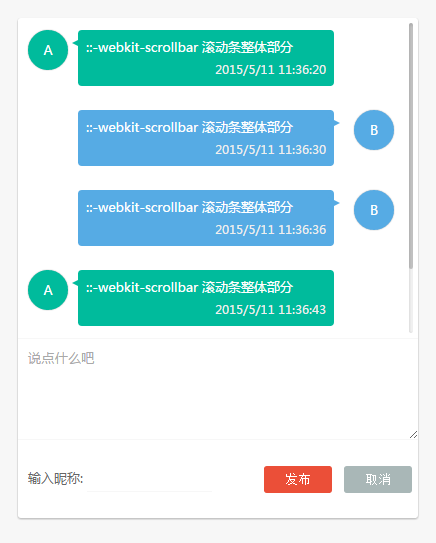
优化滚动条(scroll):默认的滚动条太丑,忍不住优化下
::-webkit-scrollbar {
width: 14px;
height: 14px;
}::-webkit-scrollbar-track,
::-webkit-scrollbar-thumb {
border-radius: 999px;
border: 5px solid transparent;
}::-webkit-scrollbar-track {
box-shadow: 1px 1px 5px rgba(0,0,0,.2) inset;
}::-webkit-scrollbar-thumb {
min-height: 20px;
background-clip: content-box;
box-shadow: 0 0 0 5px rgba(0,0,0,.2) inset;
}::-webkit-scrollbar-corner {
background: transparent;
}
优化前:

优化后:

以下资料来源于网络:
- ::-webkit-scrollbar 滚动条整体部分
- ::-webkit-scrollbar-button 滚动条两端的按钮
- ::-webkit-scrollbar-track 外层轨道
- ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
- ::-webkit-scrollbar-thumb (拖动条?滑块?滚动条里面可以拖动的那个,肿么翻译好呢?)
- ::-webkit-scrollbar-corner 边角
- ::-webkit-resizer 定义右下角拖动块的样式
- :horizontal – horizontal伪类应用于水平方向的滚动条
- :vertical – vertical伪类应用于竖直方向的滚动条
- :decrement – decrement伪类应用于按钮和内层轨道(track piece)。它用来指示按钮或者内层轨道是否会减小视窗的位置(比如,垂直滚动条的上面,水平滚动条的左边。)
- :increment – increment伪类和decrement类似,用来指示按钮或内层轨道是否会增大视窗的位置(比如,垂直滚动条的下面和水平滚动条的右边。)
- :start – start伪类也应用于按钮和滑块。它用来定义对象是否放到滑块的前面。
- :end – 类似于start伪类,标识对象是否放到滑块的后面。
- :double-button – 该伪类以用于按钮和内层轨道。用于判断一个按钮是不是放在滚动条同一端的一对按钮中的一个。对于内层轨道来说,它表示内层轨道是否紧靠一对按钮。
- :single-button – 类似于double-button伪类。对按钮来说,它用于判断一个按钮是否自己独立的在滚动条的一段。对内层轨道来说,它表示内层轨道是否紧靠一个single-button。
- :no-button – 用于内层轨道,表示内层轨道是否要滚动到滚动条的终端,比如,滚动条两端没有按钮的时候。
- :corner-present – 用于所有滚动条轨道,指示滚动条圆角是否显示。
- :window-inactive – 用于所有的滚动条轨道,指示应用滚动条的某个页面容器(元素)是否当前被激活。(在webkit最近的版本中,该伪类也可以用于::selection伪元素。webkit团队有计划扩展它并推动成为一个标准的伪类)
另外,:enabled、:disabled、:hover 和 :active 等伪类同样可以用于滚动条中。
关于具体的demo,这里不再做了,网上已经有很多demo可以参考,比如,webkit官方的这个,具体的线上项目中也有现成的例子,比如,QQ空间的签到弹出框和豆瓣说的右侧详情栏(某条信息评论多的时候会显示)。
值得一提的是,webkit的这个伪类和伪元素的实现很强大,虽然类目有些多,但是我们可以把滚动条当成一个页面元素来定义,也差不多可以用上一些高级的CSS3属性,比如渐变、圆角、RGBa等等,当然有些地方也可以用图片,然后图片也可以转换成Base64,总之,可以尽情发挥了。
CORE CODE:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Talk Room</title>
<style type="text/css"> *{
margin: 0;
padding: 0;
} li{
list-style: none;
} body{
font-family: "microsoft yahei";
background-color: #f7f7f7;
color: #666;
font-size: 13px;
line-height: 1.8em;
} .roomArea{
width: 400px;
height: 500px;
background-color: #fff;
border-radius: 3px;
box-shadow: 0 1px 2px rgba(0,0,0,.3);
position: absolute;
top:0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
} .room-content{
width: 100%;
height: 320px;
overflow-y:auto;
border-bottom: 1px solid #f7f7f7;
} .opArea{
width: 100%;
} .wordsInput{
width: 380px;
padding: 10px;
height: 80px;
margin-bottom: 20px;
border: 0;
outline: 0;
border-bottom: 1px solid #f7f7f7;
font-family: "microsoft yahei";
} .btn{
float: right;
margin:0 6px;
padding: 5px 20px;
border: 0;
outline: 0;
border-radius: 3px;
background-color: #eb4f38;
color: #fff;
border: 1px solid transparent;
} #offBtn{
background-color: #a9b7b7;
} .inp{
width: 125px;
outline: 0;
height: 25px;
border: 0;
border-bottom: 1px solid #f7f7f7;
} label{
margin-left: 10px;
} .msg-list{
position: relative;
} .msg-list li{
display:inline-block;
padding: 6px 0;
margin: 6px 0;
} .words {
position: relative;
display: inline-block;
margin-left: 60px;
background-color: #00bb9c;
color: #fff;
padding: 5px 8px;
border-radius: 4px;
width: 240px;
min-height: 40px;
} .words:before{
content: '';
position: absolute;
top:7px;
left:-6px;
border-style: solid;
border-width: 6px 12px 6px 0;
border-color: transparent #00bb9c transparent transparent;
} .nickName {
position: absolute;
left: 10px;
width: 40px;
height: 40px;
border-radius: 20px;
background-color: #00bb9c;
display: inline-block;
line-height: 40px;
text-align: center;
color: #fff;
-webkit-box-shadow: 0 0 1px rgba(0,0,0,.3);
box-shadow: 0 0 1px rgba(0,0,0,.3);
} .time {
float: right;
font-size: 12px;
color: #eee;
} .oRight .nickName {
position: absolute;
right: 10px;
left: auto;
background-color: #56abe4;
} .oRight .words{
background-color: #56abe4;
} .oRight .words:before{
display: none;
} .oRight .words:after{
content: '';
position: absolute;
top:7px;
right:-6px;
border-style: solid;
border-width: 6px 0 6px 12px ;
border-color: transparent transparent transparent #56abe4 ; } </style> </head>
<body> <div class="roomArea"> <div class="room-content" >
<ul class="msg-list" id="msgList">
</ul>
</div> <div class="opArea"> <textarea class="wordsInput" id="txtInput" placeholder="说点什么吧"></textarea>
<label for="inp">输入昵称:</label>
<input type="text" class="inp" id="inp">
<button class="btn" id="offBtn">取消</button>
<button class="btn" id="sendBtn">发布</button> </div> </div> <!--js部分--> <script type="text/javascript"> var oMsgList=document.getElementById('msgList');
var oTxtInput=document.getElementById('txtInput');
var oInp=document.getElementById('inp');
var oOffBtn=document.getElementById('offBtn');
var oSendBtn=document.getElementById('sendBtn');
var lastUserName = "";
oSendBtn.onclick=function addWords(){ if (oTxtInput.value=='') {
alert('输入内容不能为空');
oTxtInput.focus();
return false;
} else if (oInp.value=='') {
alert('昵称不能为空');
oInp.focus();
return false;
} else{
oMsgList.innerHTML+="<li>"+"<span class='nickName'>"+oInp.value +"</span>" + "<span class='words'>"+oTxtInput.value+"<span class='time'>"+getTime()+"</span>"+"</span>" +"</li>"; //遍历li
var i=""; var li_arr=document.getElementsByTagName('li');
// //获取tag名为li的html元素 if (li_arr.length > 1) {
if (lastUserName === oInp.value) {
li_arr[li_arr.length -1].className = li_arr[li_arr.length -2].className;
} if (!li_arr[li_arr.length -2].classList.contains('oRight') && lastUserName !== oInp.value) {
li_arr[li_arr.length -1].classList.add('oRight');
}
} lastUserName = oInp.value;
oInp.value='';
oTxtInput.value=''; } } function getTime(){
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
var day = date.getDate();
var hours = date.getHours();
var minutes = date.getMinutes();
var seconds = date.getSeconds();
var time = year+'/'+month+'/'+day+' '+hours+':'+minutes+':'+seconds;
return time;
} </script> </body>
</html>
【css3+JavaScript】:一个优雅的对话框的更多相关文章
- Javascript:一个优雅的时钟
实现效果: 准备工作: 1# 定时器 相关知识了解 2#javascript Date(日期)对象 3# 准备效果所用图片 实现原理: 1# 获取当前时间: var time=new Date(); ...
- HTMl5/CSS3/Javascript 学习推荐资源
HTMl5/CSS3/Javascript 学习推荐资源 前端的定义应该是数据内容的展示,在国内大家都觉得前端只是HTML+CSS+Javascript,但是实际上与展示有关的都是前端,所以Ruby/ ...
- HTML5&CSS3&JavaScript&PHP&MySQL学习笔记
1.在文字间添加一条水平线 使用<hr /> 注意该符号不是成对出现的 2.<q> </q>用来标记于段落中的较短引用,浏览器会在它之间的语句两端加上双引号. ...
- webview之如何设计一个优雅健壮的Android WebView?(下)(转)
转载:https://iluhcm.com/2018/02/27/design-an-elegant-and-powerful-android-webview-part-two/ (这篇文章写得有点晚 ...
- webview之如何设计一个优雅健壮的Android WebView?(上)(转)
转接:https://iluhcm.com/2017/12/10/design-an-elegant-and-powerful-android-webview-part-one/ 前言 Android ...
- 如何设计一个优雅健壮的Android WebView?(下)
转:如何设计一个优雅健壮的Android WebView?(下) 前言 在上文<如何设计一个优雅健壮的Android WebView?(上)>中,笔者分析了国内WebView的现状,以及在 ...
- 如何设计一个优雅健壮的Android WebView?(上)
转:如何设计一个优雅健壮的Android WebView?(上) 前言 Android应用层的开发有几大模块,其中WebView是最重要的模块之一.网上能够搜索到的WebView资料可谓寥寥,Gith ...
- 在PostgreSQL自定义一个“优雅”的type
是的,又是我,不要脸的又来混经验了.我们知道PostgreSQL是一个高度可扩展的数据库,这次我聊聊如何在PostgreSQL里创建一个优雅的type,如何理解优雅?大概就是不仅仅是type本身,其它 ...
- Scrollanim – CSS3 & JavaScript 创建滚动动画
Scrollanim 是结合 CSS3 和 JavaScript 来创建令人惊叹的滚动动画的开源库. Scrolanim 支持在页面上的所有可用的元素的位置.有很多的自定义参数可以配置使用,构建出精彩 ...
随机推荐
- Bestcoder #47 B Senior's Gun
Senior's Gun Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Tot ...
- windows安装PHP5.4.13 +Apache2.4.4(转)
下载了PHP5.4.13 +Apache2.4.4,开始在网上下教程. 环境配置遇到的第一个问题就是网上很多教程是针对老版本的PHP和apache,不得不搜了很久才搜到这篇文章. windows安装P ...
- Sybase datetime 时间转换格式 convert(varchar(10),字段名,转换格式)
convert(varchar(10),字段名,转换格式)sybase下convert函数第三个参数(时间格式)比如:1.select user_id,convert(varchar(10),dayt ...
- jquery之checkbox
//checkbox 数据回显 var publishRange=rowData.publishRange.split(","); for(var i = 0;i < pub ...
- Asp.net简单实现forms验证
<configuration> <system.web> <compilation debug="true" targetFramework=&quo ...
- c - 输出 101 至 200之间的素数.
#include <stdio.h> #include <math.h> //判断 101-200 之间有多少个素数,并输出所有素数. int main(void) { , e ...
- 重新认识Intent
相信android开发工程师,对Intent一定不陌生,在整个开发中随时都用到了,今天我们总结一下Intent. 1. 为什么需要Intent? 在android Intent机制是协助应用间的交互与 ...
- Oracle 分区表中索引失效
当对分区表进行 一些操作时,会造成索引失效. 当有truncate/drop/exchange 操作分区 时全局索引 会失效. exchange 的临时表没有索引,或者有索引,没有用includin ...
- 初学Java ssh之Spring 第三篇
在这篇中,我学习了依赖注入的两种方式:设值注入和构造注入. 在我们以前的思维中,如果调用一个类时,我们都需要将其手动实例化,当我们创建被调用的工作不需要我们完成时,这就是控制反转,当这个将被调用的实例 ...
- event对象具有的方法
// dataTransfer,toElement,fromElement,y,x,offsetY,offsetX,webkitMovementY,webkitMovementX,relatedTar ...
