深入理解javascript选择器API系列第一篇——4种元素选择器
前面的话
说到最常见的DOM应用,恐怕就要数取得特定的某个或某组元素的引用了。DOM定义了许多方式来选取元素,包括getElementById()、getElementsByTagName()、getElementsByName()和document.all4种。接下来,将对这4种方法进行详细介绍
getElementById()
任何HTML元素可以有一个id属性,在文档中该值必须唯一
[注意]若浏览器中出现多个id名的情况,CSS样式对所有该id名的元素都生效,但javascript脚本仅对第一个出现该id名的元素生效

getElementById()该方法接收一个参数:要取得元素的id,若找到则返回该元素,若不存在则返回null
<div id="myDiv"></div>
<script>
var div1 = document.getElementById('myDiv');
var div2 = document.getElementById('mydiv');
console.log(div1);//<div id="myDiv"></div>
console.log(div2);//null
</script>
关于getElementById()方法,IE7-浏览器有两个bug
【1】该方法对匹配元素的ID不区分大小写
<div id="myDiv" style="height:20px;"></div>
<script>
var div1 = document.getElementById('mydiv');
//在标准浏览器下报错,但在IE7-浏览器下,id为'myDiv'的元素的背景颜色变为品红色
div1.style.backgroundColor = 'pink';
</script>
【2】表单元素的name属性也会被当作ID属性识别出来。因此为了避免这种问题,最好不让表单元素的name属性和其他元素的ID属性相同
<button name="test">0</button>
<script>
var myDiv = document.getElementById('test');
//在标准浏览器下报错,但在IE7-浏览器中会输出0
console.log(myDiv.innerHTML);
</script>
[注意]如果在HTML文档中元素中存在某id属性,并且如果Window对象没有此名字的属性, Window对象会赋予一个属性,它的名字是id属性的值,而它们的值指向表示文档元素的HTMLElement对象,因此,元素ID隐式地成为了全局变量,与getElementById(id)方法的效果相同
<div id="test"></div>
<button id="btn">按钮一</button>
<button id="location">按钮二</button>
<script>
var oBtn = document.getElementById('btn');
var oDiv = document.getElementById('test');
oBtn.onclick = function(){
//通过getElementById()方法获取id为test的对象
oDiv.style.height='10px';
//通过id属性获取相同的对象
test.style.backgroundColor ='pink';
}
//由于location本身就是window对象下的属性,已经被占用,所以无法表示id=location的元素
location.onclick = function(){
alert(2);
}
</script>
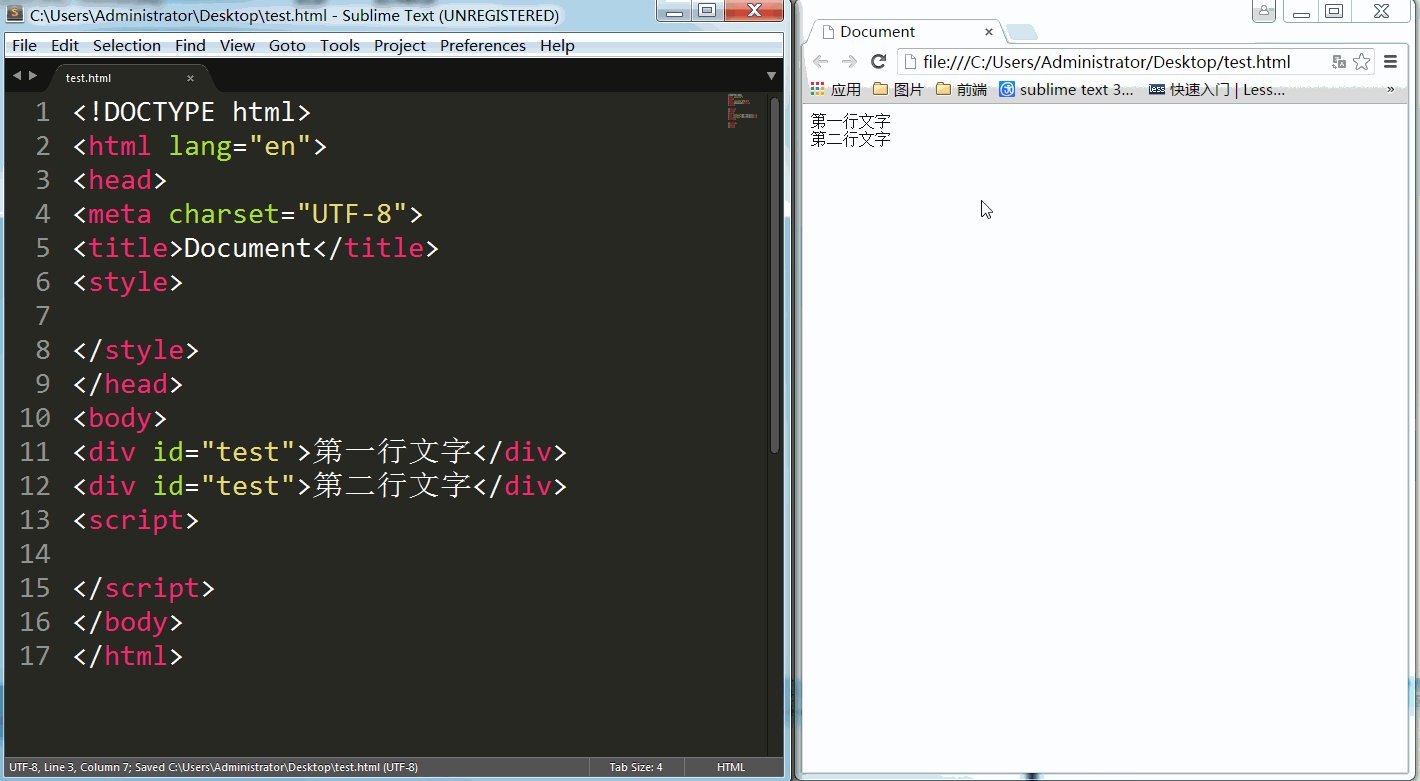
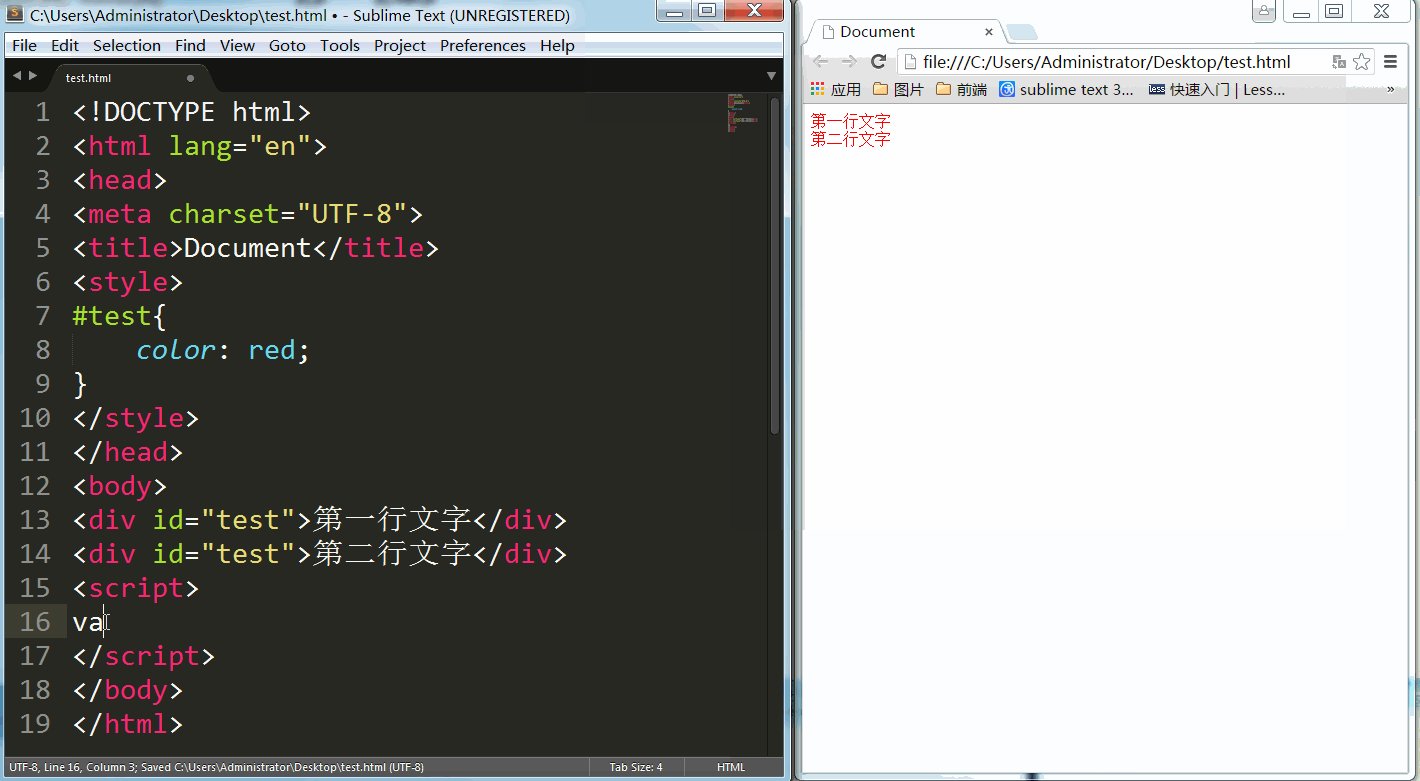
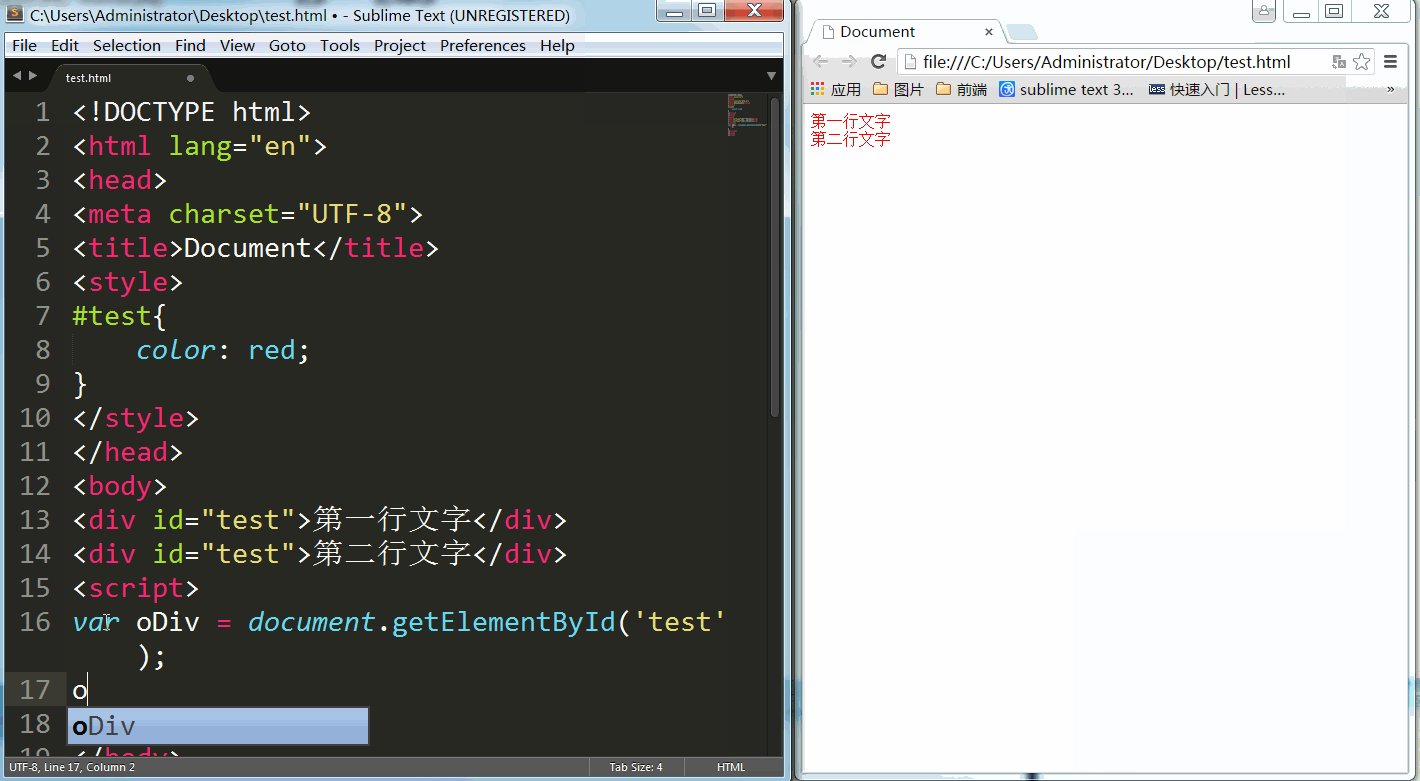
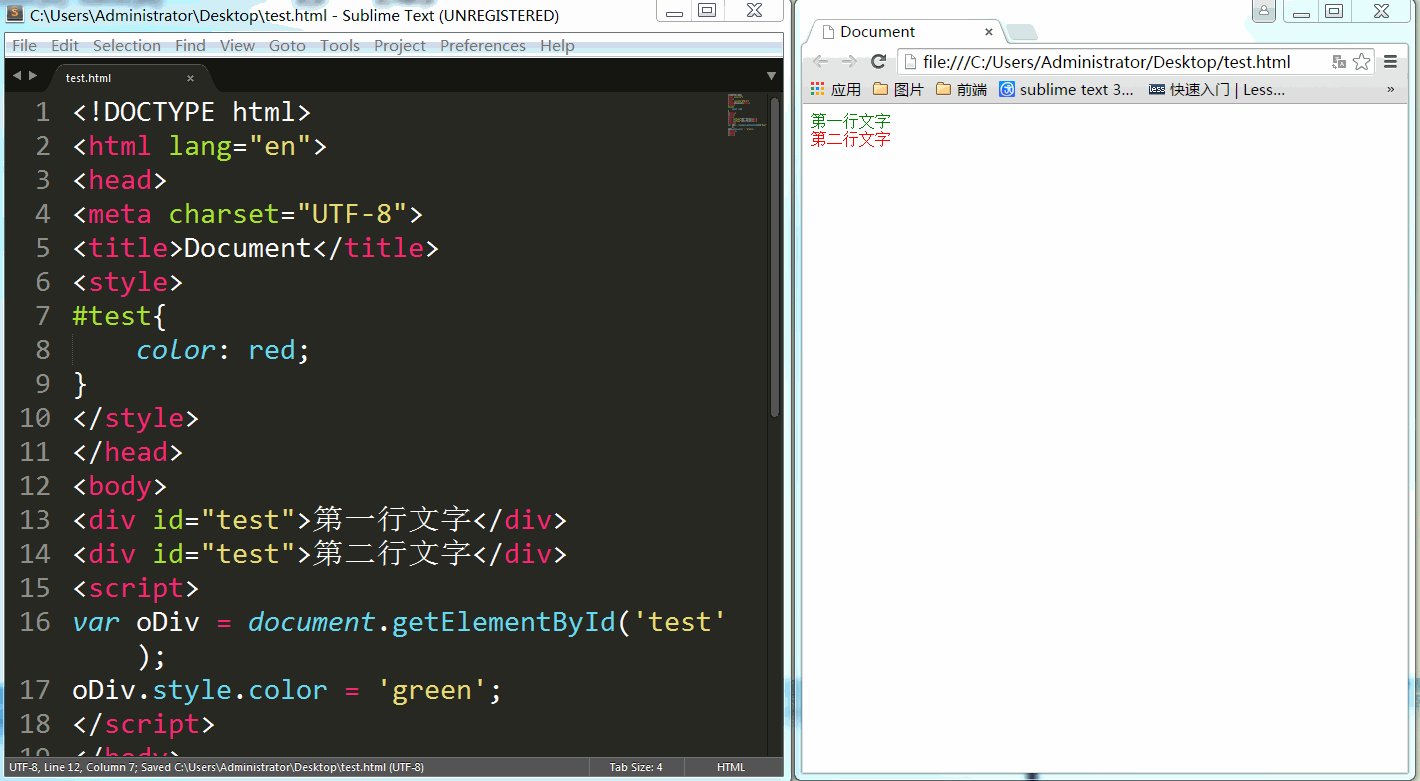
在IE浏览器中,HTML某些元素如果有name属性,也与id属性相同,隐式地成为全局变量,包括:
<a> <embed> <form> <iframe> <img> <object>
id是唯一的,但name属性并不是唯一的。具有该名称的隐式全局变量会引用一个类数组对象,包括所有该命名的元素
<a href="#" name="test">a元素1</a>
<a href="#" name="test">a元素2</a>
<div id="test">div元素</div>
<script>
//IE浏览器中,两个a元素和一个div元素字体都变成红色
for(var i = 0; i < test.length; i++){
test[i].style.color = 'red';
}
</script>
【丢失的this】
document.getElementById这个方法名实在有点过长,可以用一个短的函数来代替它
var getId = function(id){
return document.getElementById(id);
}
但是,为什么不能用下面这种更简单的形式呢?
var getId = document.getElementById;
getId('div1');
上面的这段代码中会抛出异常

这是因为document.getElementById方法的内部实现需要用到this,这个this本来被期望指向document,当getElementById方法作为document对象的属性被调用时,方法内部的this确实指向document。但当用getId来引用document.getElementById之后,再调用getId,此时就成了普通函数调用,函数内部的this指向了window,而不是document
代码修改如下,可以取得id为'div1'的元素
<div id="div1"></div>
<script>
var getId = document.getElementById;
console.log(getId.call(document,'div1'));
</script>
或者,可以这样修改
var getId = document.getElementById.bind(document);
最终结果如下

getElementsByTagName()
getElementsByTagName()方法接收一个参数,即要取得元素的标签名,而返回的是包含0或多个元素的类数组对象HTMLCollection。可以使用方括号语法或item()方法来访问类数组对象中的项,length属性表示对象中元素的数量
<div>元素一</div>
<div>元素二</div>
<script>
var divs = document.getElementsByTagName('div');
divs[0].style.color = 'red';
divs.item(1).style.backgroundColor = 'pink';
</script>
[注意]通过getElementsByTagName()方法取得的类数组对象有一个namedItem()方法,可以通过元素的name属性取得集合中的第一个值。safari和IE不支持该方法
<div>元素一</div>
<div name='test'>元素二</div>
<div name='test'>元素三</div>
<script>
var divs = document.getElementsByTagName('div');
divs.namedItem('test').style.color = 'red';
</script>
getElementsByTagName()方法可以用于document对象,也可以用于element元素对象,用于调用该方法的元素的后代元素
<ul id='myUl'>
<li>1</li>
<li>2</li>
</ul>
<script>
var oUl = document.getElementById('myUl');
var lis = oUl.getElementsByTagName('li');
lis[0].style.color = 'red';
</script>
getElementsByName()
getElementsByName()方法会返回带有给定name特性的所有元素
<button name='test'>按钮一</button>
<button name='test'>按钮二</button>
<script>
var button = document.getElementsByName('test');
button[0].style.color = 'red';
</script>
关于getElementsByName()方法,IE浏览器与其他浏览器相比,有三个不同之处
【1】IE9-浏览器只支持在表单元素上使用getElementsByName()方法
<div name='test'>元素一</div>
<div name='test'>元素二</div>
<script>
//标准浏览器下,元素一颜色变为红色,但在IE9-浏览器下会报错
var divs = document.getElementsByName('test');
divs[0].style.color = 'red';
</script>
【2】IE9-浏览器中使用getElementsByName()方法也会返回id属性匹配的元素。因此,不要将name和id属性设置为相同的值
<button name='test'>按钮一</button>
<button name='test'>按钮二</button>
<button id="test">按钮三</button>
<script>
//标准浏览器下,按钮三不变色,但IE9-浏览器下,按键三也变成红色
var buttons = document.getElementsByName('test');
for(var i = 0; i < buttons.length; i++){
buttons[i].style.color = 'red';
}
</script>
【3】如果对getElementsByName()方法取得的类数组对象使用namedItem()方法,因为每一项的name属性都相同,所以只会返回第一项
[注意]只有IE8——IE11浏览器支持
<button name='test'>按钮一</button>
<button name='test'>按钮二</button>
<script>
var buttons = document.getElementsByName('test');
buttons.namedItem('test').style.color = 'red';
</script>
document.all
在DOM标准化之前,IE4就引入了document.all[]集合来表示文档中的所有元素
<div>div</div>
<button>按钮</button>
<script>
console.log(document.all);//[html, head, meta, title, body, div, button, script]
//标准浏览器返回8,而IE8-浏览器返回9,由于它把文档声明<!DOCTYPE html>识别为注释,且把注释识别为元素,所以多1个
console.log(document.all.length);
</script>
现在document.all方法已经弃用,要取得类似效果,可以使用document.getElementsByTagName('*')方法,*表示匹配所有元素
<div>div</div>
<button>按钮</button>
<script>
console.log(document.getElementsByTagName('*'));//[html, head, meta, title, body, div, button, script]
//标准浏览器返回8,而IE8-浏览器返回9,由于它把文档声明<!DOCTYPE html>识别为注释,且把注释识别为元素,所以多1个
console.log(document.getElementsByTagName('*').length);
</script>
最后
getElementsByName()方法并不常用,再加上已经废弃的document.all。实际上,常用的获取元素的方法就getElementById()和getElementsByTagName()两种。getElementsByClassName()不也是吗?确实是,但它和querySelector()等方法都是HTML5扩充的新方法,兼容性不是很好,这些新方法将在续篇进行详细介绍
欢迎交流
深入理解javascript选择器API系列第一篇——4种元素选择器的更多相关文章
- 深入理解javascript函数进阶系列第一篇——高阶函数
前面的话 前面的函数系列中介绍了函数的基础用法.从本文开始,将介绍javascript函数进阶系列,本文将详细介绍高阶函数 定义 高阶函数(higher-order function)指操作函数的函数 ...
- 深入理解javascript选择器API系列第二篇——getElementsByClassName
× 目录 [1]使用 [2]classList [3]扩展 前面的话 既然有getElementById()和getElementsByTagName()方法,为什么没有getElementsByCl ...
- 深入理解javascript函数进阶系列第二篇——函数柯里化
前面的话 函数柯里化currying的概念最早由俄国数学家Moses Schönfinkel发明,而后由著名的数理逻辑学家Haskell Curry将其丰富和发展,currying由此得名.本文将详细 ...
- 深入理解DOM事件机制系列第一篇——事件流
× 目录 [1]历史 [2]事件冒泡 [3]事件捕获[4]事件流 前面的话 javascript操作CSS称为脚本化CSS,而javascript与HTML的交互是通过事件实现的.事件就是文档或浏览器 ...
- 深入理解脚本化CSS系列第一篇——脚本化行内样式
× 目录 [1]用法 [2]属性 [3]方法 前面的话 脚本化CSS,通俗点说,就是使用javascript来操作CSS.引入CSS有3种方式:外部样式,内部样式和行间样式.本文将主要介绍脚本化行间样 ...
- 深入理解DOM事件类型系列第一篇——鼠标事件
× 目录 [1]类型 [2]顺序 [3]坐标位置[4]修改键[5]相关元素[6]鼠标按键[7]滚轮事件[8]移动设备 前面的话 鼠标事件是web开发中最常用的一类事件,毕竟鼠标是最主要的定位设备.本文 ...
- 深入理解javascript选择器API系列第三篇——h5新增的3种selector方法
× 目录 [1]方法 [2]非实时 [3]缺陷 前面的话 尽管DOM作为API已经非常完善了,但是为了实现更多的功能,DOM仍然进行了扩展,其中一个重要的扩展就是对选择器API的扩展.人们对jQuer ...
- 深入理解javascript选择器API系列第三篇——HTML5新增的3种selector方法
前面的话 尽管DOM作为API已经非常完善了,但是为了实现更多的功能,DOM仍然进行了扩展,其中一个重要的扩展就是对选择器API的扩展.人们对jQuery的称赞,很多是由于jQuery方便的元素选择器 ...
- 深入理解javascript函数系列第一篇——函数概述
× 目录 [1]定义 [2]返回值 [3]调用 前面的话 函数对任何一门语言来说都是一个核心的概念.通过函数可以封装任意多条语句,而且可以在任何地方.任何时候调用执行.在javascript里,函数即 ...
随机推荐
- ORACLE中STATUS为INACTIVE但是SERVER为SHARED状态的会话浅析
我们知道当ORACLE数据库启用共享服务器模式时,通过共享服务器模式连接到数据库的会话是有一些特征的.在v$session里面,其SERVER的状态一般为SHARED和NONE, 为SHARED时,表 ...
- Linux命令【第一篇】
1.创建一个目录/data 记忆方法:英文make directorys缩写后就是mkdir. 命令: mkdir /data 或 cd /;mkdir data #提示:使用分号可以在一行内分割两个 ...
- 万向节锁(Gimbal Lock)的理解
[TOC] 结论 我直接抛出结论: Gimbal Lock 产生的原因不是欧拉角也不是旋转顺序,而是我們的思维方式和程序的执行逻辑没有对应,也就是说是我们的观念导致这个情况的发生. 他人解释 首先我们 ...
- Struts的文件上传下载
Struts的文件上传下载 1.文件上传 Struts2的文件上传也是使用fileUpload的组件,这个组默认是集合在框架里面的.且是使用拦截器:<interceptor name=" ...
- 基于token的多平台身份认证架构设计
基于token的多平台身份认证架构设计 1 概述 在存在账号体系的信息系统中,对身份的鉴定是非常重要的事情. 随着移动互联网时代到来,客户端的类型越来越多, 逐渐出现了 一个服务器,N个客户端的格 ...
- Top Coder算法题目浏览器
作者:Lucida 微博:@peng_gong 豆瓣:@figure9 原文链接:http://zh.lucida.me/blog/top-code-offline-browser/ 关于 左耳朵耗子 ...
- 最全的Windows Azure学习教程汇总
Windows Azure 是微软基于云计算的操作系统,能够为开发者提供一个平台,帮助开发可运行在云服务器.数据中心.Web 和 PC 上的应用程序. Azure 是一种灵活和支持互操作的平台,能够将 ...
- 关于安装安卓SDK出现无法更新问题时的解决办法
近日,如果安装过安卓的同学可能知道,大家在使用Android SDK升级或者安装SDK的时候,出现了访问Failed to fetch URL http://dl-ssl.google.com/and ...
- AKKA 笔记 - 有限状态机 -2
AKKA 笔记 - 有限状态机 -2 原文地址: http://rerun.me/2016/05/22/akka-notes-finite-state-machines-2/ 在上一节的Akka FS ...
- WinForm中显示PDF文件
一.VS2013中,菜单-工具-选择工具箱项-COM组件-勾选“Adobe PDF Reader”-确定 二.在工具箱中就可以看到Adobe PDF Reader控件了,拖到窗体上. 拖到窗体上之后, ...
