和transformjs一起摇摆
写在前面
记得以前facebook做过一款HTML5游戏。开场动画是一块软体类似豆腐的东西一起摇摆。类似的效果如下面的gif所示:

facebook当时使用的是createjs下的子项目easeljs和tweenjs去制作,基于Canvas的动画。基本的原理主要是:循环运动Canvas抽象的DisplayObject的skewX和scaleY来实现软体摇摆。
目前来看transformjs也能做到,因为transformjs也能运动skewX和scaleY。先来看看facebook的方式。
tweenjs + transformjs
注意这里的tweenjs是createjs下的子项目,而不是github上的tween.js项目。
var element = document.querySelector("#test");
Transform(element);
element.originY = 100;
element.skewX = -20;
var Tween = createjs.Tween,
sineInOutEase = createjs.Ease.sineInOut;
Tween.get(element, {loop: true}).to({scaleY: .8}, 450, sineInOutEase).to({scaleY: 1}, 450, sineInOutEase);
Tween.get(element, {loop: true}).to({skewX: 20}, 900, sineInOutEase).to({skewX: -20}, 900, sineInOutEase);
在线演示地址: http://alloyteam.github.io/AlloyTouch/transformjs/example/soft2.html
上面的代码很精简。这里稍微解释下:
- 元素的初始skewX是-20,为了和scale的步调一致
- 元素的originY是100,为的以企鹅的bottom center为基准点
可以看到,由于transformjs高度抽象,可以和tweenjs轻松搭配使用,没有任何压力。
AlloyFlow + transformjs
可能上面的代码不是很明白具体实现的流程?说实话,第一次看到上面的代码也没有一下看清晰流程。那么就使用AlloyFlow分解工作流的方式去实现同样的效果。
var element = document.querySelector("#test");
Transform(element);
element.originY = 100;
element.skewX = -20;
function sineInOut(a) {
return 0.5 * (1 - Math.cos(Math.PI * a));
}
var alloyFlow = new AlloyFlow({
workflow: [
{
work: function () {
To.go(element, "scaleY", .8, 450, sineInOut);
To.go(element, "skewX", 20, 900, sineInOut)
},
start: 0
}, {
work: function () {
To.go(element, "scaleY", 1, 450, sineInOut)
},
start: 450
}, {
work: function () {
To.go(element, "scaleY", .8, 450, sineInOut);
To.go(element, "skewX", -20, 900, sineInOut)
},
start: 900
}, {
work: function () {
To.go(element, "scaleY", 1, 450, sineInOut);
},
start: 1350
}, {
work: function () {
this.start();
},
start: 1800
}
]
}).start();
在线演示地址: http://alloyteam.github.io/AlloyTouch/transformjs/example/soft.html
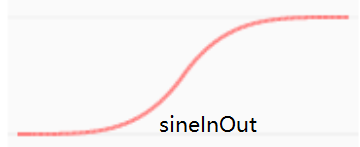
可以看到上面的workflow里面有一堆work按照start的时间依次序执行,最后在1800ms的时候调用this.start()会回到起点重新开始运行。还需要解释一下为什么选择sineInOut的easing。可以来看看其缓动图像:

sineInOut速率是先慢后快再慢,刚好符合软体自身约束作用力的模拟。
那么,AlloyFlow是何方神器?且听下回单独开篇分解。
开始transformjs之旅
有很多童鞋问,transformjs还能做什么酷炫特效?怎么在官网看到的都是简单的效果?
其实transformjs他只是提供了基础的transformation能力,不与时间、和运动库耦合。可以和任意时间运动库配合使用。所以怎么酷炫完全靠大家创意和想象力,搭配transformjs使用就对了。
transformjs会计算出matrix3d赋给dom的 transform msTransform OTransform MozTransform webkitTransform,保证硬件加速和兼容性的同时,不丢失可编程性,点个赞....
主页:http://alloyteam.github.io/AlloyTouch/transformjs/
Github :https://github.com/AlloyTeam/AlloyTouch/tree/master/transformjs
和transformjs一起摇摆的更多相关文章
- 库&插件&框架&工具
nodejs 入门 nodejs 入门教程,大家可以在 github 上提交错误 2016 年最好用的表单验证库 SMValidator.js 前端表单验证工具分享 浅谈前端线上部署与运维 说到前端部 ...
- transformjs污染了DOM?是你不了解它的强大
原文链接: https://github.com/AlloyTeam/AlloyTouch/wiki/Powerful-transformjs 写在前面 上星期在React微信群里,有小伙伴觉得tra ...
- react动画难写?试试react版transformjs
简介 transformjs在非react领域用得风生水起,那么react技术栈的同学能用上吗?答案是可以的.junexie童鞋已经造了个react版本. 动画实现方式 传统 web 动画的两种方式: ...
- transformjs玩转星球
如你所见.这篇就是要讲下使用transformjs制作星球的过程.你也可以无视文章,直接去看源码和在线演示: 源码 | 在线演示 代码100行多一点,直接看也没有什么压力.下面分几步讲解下. 生成球上 ...
- swing with transformjs
Antecedent Facebook made a HTML5 game long time ago. The opening animation is a piece of software th ...
- getting started with transformjs
Introduction In the past two years, more and more friends for mobile web development have used the t ...
- 移动Web利器transformjs入门
简介 在过去的两年,越来越多的同事.朋友和其他不认识的童鞋进行移动web开发的时候,都使用了transformjs,所有必要介绍一下,让更多的人受益,提高编程效率,并享受编程乐趣.(当然transfo ...
- transformjs:让天下没有难做的生意!不对,是特效!
写在前面 transform是css3新增的一个属性,可是令开发者费解的是,其内部又有大量的属性如旋转.缩放.扭曲.平移,这也就导致了获取或者是设置transform中一个或者多个属性变得异常麻烦. ...
- CSS Shake – 摇摆摇摆!动感的 CSS 抖动效果
CSS Shake 是一套 CSS3 动画特效,让页面的 DOM 元素实现各种效果的抖动(Shake),这些效果可以轻松的被应用到按钮.LOGO 以及图片等元素.所有这些效果都是只需要单一的标签,加上 ...
随机推荐
- 安装并使用PHPunit
安装并使用PHPunit Linux 下安装PHPunit PHP 档案包 (PHAR) 要获取 PHPUnit,最简单的方法是下载 PHPUnit 的 PHP 档案包 (PHAR),它将 PHPU ...
- phpstorm 配置 xdebug调试工具
前言 php是脚本型程序 每次出错都要手动exit断点程序不是很方便 哪里有需求哪里就有生产,Xdebug可以实现对php的断点调试.下面将我个人的安装经历分享给大家. 运行环境 windows ...
- 读过MBA的CEO更自私?《哈佛商业评论》2016年第12期。4星
老牌管理杂志.每期都值得精度.本期我还是给4星. 以下是本书中的一些内容的摘抄: 1:他们发现在Airbnb上,如果客人姓名听起来像黑人,那么比名字像白人的客人的接受率会低16%.#45 2:对立组织 ...
- AngularJS 第四天----控制器
控制器的作用 今天和大家学习AngularJS中控制器方面的知识,本文会给出一些例子来说明如何使用AngularJS的控制器.在开始我们的例子之前,首先说说AngularJS控制器的作用.简单的来说A ...
- 借助Nodejs探究WebSocket
文章导读: 一.概述-what's WebSocket? 二.运行在浏览器中的WebSocket客户端+使用ws模块搭建的简单服务器 三.Node中的WebSocket 四.socket.io 五.扩 ...
- EMC与电容(二)-电容参数意义、各电容的特点及应用
上次的问题,看到很多回答里都有关于X电容,Y电容,NPO之类,这些很奇怪的参数到底代表什么意义呢?以前很多次都在BOM表里看到这些参数,一直都无视过去,正好这次的EMC课程里也提到这方面的知识,正好跟 ...
- 游戏编程系列[1]--游戏编程中RPC协议的使用[2]--Aop PostSharp篇
上一篇我们使用了一个通用JSON协议约定来进行达到远程调用的目的.但是从实现上,我们需要不断的在所有的方法上添加拦截,并且判断拦截,然后执行,这就达到了一个比较繁琐的目的. 之前我们尝试过使用代码生成 ...
- 使用 Swagger 自动生成 ASP.NET Core Web API 的文档、在线帮助测试文档(ASP.NET Core Web API 自动生成文档)
对于开发人员来说,构建一个消费应用程序时去了解各种各样的 API 是一个巨大的挑战.在你的 Web API 项目中使用 Swagger 的 .NET Core 封装 Swashbuckle 可以帮助你 ...
- WCF学习之旅—实现支持REST服务端应用(二十三)
在上一篇(WCF学习之旅—实现REST服务(二十二))文章中简单介绍了一下RestFul与WCF支持RestFul所提供的方法,本文讲解一下如何创建一个支持REST的WCF服务端程序. 四.在WCF中 ...
- 【JAVA面试题系列一】面试题总汇--JAVA基础部分
JAVA基础 基础部分的顺序: 基本语法,类相关的语法,内部类的语法,继承相关的语法,异常的语法 线程的语法,集合的语法,io 的语法,虚拟机方面的语法 每天几道,持续更新!! 1.一个". ...
