轻量级jquery框架之--树(tree)
前言
在常用的UI组件中,树形组件与数据列表组件可以说是构成一个管理平台基本的两大数据核心组件。树形组件用于系统菜单,数据列表用于数据表现,两者配合即可完成一个简单的数据系统。要实现一个支持复选、工具栏定义的无限级树形组件需要对树的递归创建、树的复选递归有很好的把握,特别是树形在复选情况下的表现样式,这也是难点所在。
树组件需求
(1)支持无限级加载树(支持懒加载方式)
(2)支持复选操作,和预定义的复选情况
(3)支持简单树形样式和可自定义叶子点的图片的复杂样式
(4)支持定义工具栏(依赖于toolbar组件)
(5)支持局部树节点重新加载
(6)支持点击事件监听
(7)支持自定义节点id字段名称和文本字段名称,并支持节点附带的其他数据信息
API设计
/***
*args= {params:params,target:target}
*aparams参数
*target 需要重新加载的ul 子节点
**/
load: function () {
},
/****
*获取当前树,所有选择了的数据,以数组形式返回
****/
getChecked: function () {
var arr = [];
return arr;
}
树配置JSON
var defaultOpts = {
data: null,//'url/数据'
textField: 'text',//菜单名称字段,默认为text
idField: 'id',//菜单id字段,默认为id
childField: 'children',//子树属性名称
dataField:'data',//节点数据字段名称
params: {},//远程加载参数{}、a=b&c=d
lazy: true,//延时加载,当设置为true时,点击节点展开时,如果子元素为空则根据节点id发起请求加载子节点集合
plain: false,//true 为简单无图标样式
checkbox: false,//是否需要选择框
checkedData:{},//选择了的数据
toolbar:true,
onClick: function () { },//点击事件
onloaded: function (data) { },//加载完成事件
operated: function (cmd) { },//工具栏任意事件都触发的事件,this=当前的节点的div元素(其父元素为li),cmd=当前按钮的事件指令(权限标志)
onCheck: function (data,isChecked) {}//选择事件,不建议注册该事件,如果需要获取当前选择的数据,调用对象的getChecked即可
};
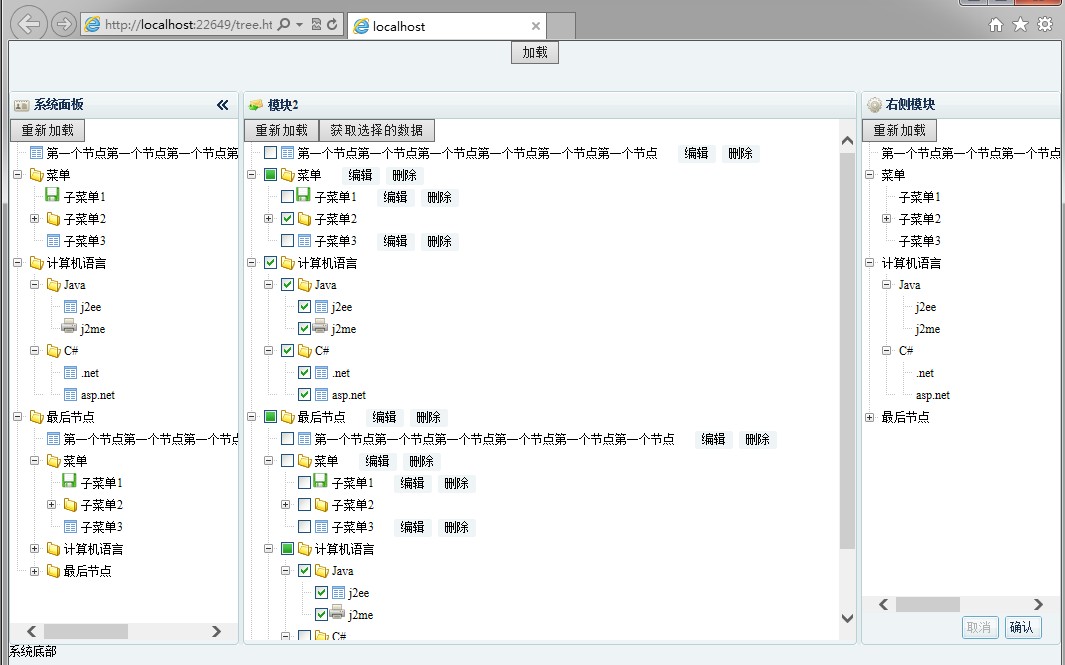
树预览

代码下载:
https://code.csdn.net/hjwen/open-ui/tree/master
轻量级jquery框架之--树(tree)的更多相关文章
- 轻量级jquery框架之--布局(layout)
布局需求 (1)支持横向生成布局项即可,不需要纵向生成布局. (2)支持布局项右侧收缩功能 (3)支持自定义布局项图标.标题,并提供动态修改布局项图片和标题的api (4)支持JSON/html/if ...
- 轻量级jquery框架之--面板(panel)
面板需求: (1)支持可拖拽,面板将作为后期的布局组件.window组件.alert组件的基础. (2)支持自定义工具栏,工具栏位置定义在面板底部,工具栏依赖toolbar组件. (3)支持加载JSO ...
- 轻量级jquery框架之--工具栏(toolbar)
工具栏需求: (1)要求工具栏可以通过JSON配置格式生成,这样可以从服务器端控制生成的JSON来控制UI层面的按钮状态 (2)可以自定义按钮的图标样式. (3)可以定义按钮事件,按钮事件需要支持以字 ...
- 2016 年 50 个最佳的轻量级 JavaScript 框架和库
作者:IT程序狮链接:https://zhuanlan.zhihu.com/p/24598210来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 回顾今年已发布的 JS ...
- 微博轻量级RPC框架Motan
Motan 是微博技术团队研发的基于 Java 的轻量级 RPC 框架,已在微博内部大规模应用多年,每天稳定支撑微博上亿次的内部调用.Motan 基于微博的高并发和高负载场景优化,成为一套简单.易用. ...
- c# 轻量级ORM框架 实现(一)
发布一个自己写的一个轻量级ORM框架,本框架设计期初基于三层架构.所以从命名上来看,了解三层的朋友会很好理解. 设计该框架的目的:不想重复的写增删改查,把精力放到功能实现上. 发布改框架的原因:希望给 ...
- C# 的轻量级 RPC 框架
Redola.Rpc 的一个小目标 Redola.Rpc 的一个小目标 Redola.Rpc 的一个小目标:20000 tps. Concurrency level: 8 threads Comple ...
- jQuery系列 第一章 jQuery框架简单介绍
第一章 jQuery框架简单介绍 1.1 jQuery简介 jQuery是一款优秀的javaScript库(框架),该框架凭借简洁的语法和跨平台的兼容性,极大的简化了开发人员对HTML文档,DOM,事 ...
- 基于bootstrap的jQuery多级列表树插件 treeview
http://www.cnblogs.com/mfc-itblog/p/5233453.html http://www.htmleaf.com/jQuery/Menu-Navigation/20150 ...
随机推荐
- ashx中session的使用
在平常的页面上是用是很容易就的到request,response对像,从而对其进行一些操作,但在ashx(一般处理程序)中却是有一点的不同, 在ashx你无法正常的使用session,即 contex ...
- 转载: jQuery事件委托( bind() \ live() \ delegate()) [委托 和 绑定的故事]
转载:http://blog.csdn.net/zc2087/article/details/7287429 随着DOM结构的复杂化和Ajax等动态脚本技术的运用,事件委托自然浮出了水面.jQuery ...
- 关闭并且禁用ECSHOP缓存
ECSHOP的缓存机制从一定程度上可以减少ECSHOP反复读取数据库的几率,从而一定程度上降低服务器负担,提高访问速度.但是启用缓存机制,对一些新手站长也有不利的地方.我就遇到很多新手站长经常问,我明 ...
- HDU 5492(DP) Find a path
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5492 题目大意是有一个矩阵,从左上角走到右下角,每次能向右或者向下,把经过的数字记下来,找出一条路径是 ...
- jquery实现导航栏头部点击变换颜色
实现效果如下: 话不多说直接上代码: <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- Bitly缩短网址服务 - Blog透视镜
网站的网址过长或是含有非英文或数字符号,会导致在BBS或者微网志中分享给好友时,产生很多的不方便,Bitly是个缩短网址服务的网站,提供1个短网址转向指定到长网址,免费使用且提供统计报表,例如本篇文章 ...
- Ubuntu apache 禁止目录浏览
$ sudo vim /etc/apache2/sites-enabled/000-default 将Options后面Indexes前面加上"-"表示禁止目录浏览: <Di ...
- python 文件中的中文编码解决方法
# -*- coding: utf-8 -*- #查看安装的SDK默认的编码字符集在脚本中可以修改你的编码格式, 方法如下:#sys.getdefaultencoding()#reload(sys)# ...
- UML--核心元素之包
包是一种容器,如同文件夹一样. 包是UML非常常用的一个元素,它最主要的作用就是容纳并为其他元素分类.包可以容纳用例.业务实体.类图等,也包含子包. 分包的原则 1.如果将元素分为三个包A.B.C,那 ...
- Shortest Word Distance 解答
Question Given a list of words and two words word1 and word2, return the shortest distance between t ...
