Django forms 关于select和checkbox设置初始选中值及让前端选中指定值
Django的forms和models一样很牛逼。他有两种功能,一是生成form表单,还有就是form表单的验证。
这里主要说一下生成form表单时经常用到的需要设置 初始值 / 默认值 的情况。
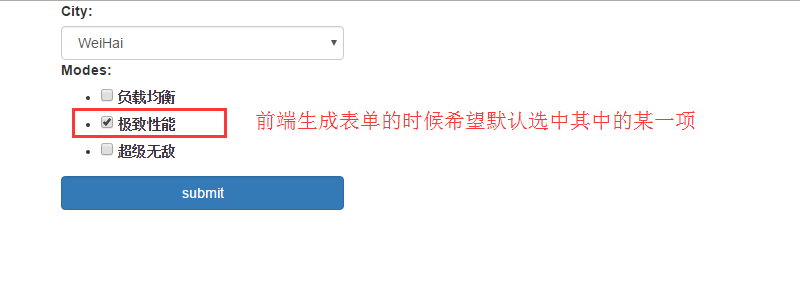
1. 前端在展示checkbox时,希望设置一个默认选中的选项。如下图:

先来看一下form是如何定义的:

也就是说我们要在前端生成页面的时候,让他把2那一项选中,要怎么做呢?
方法一:
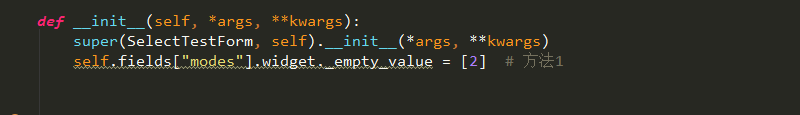
先来看一个东西,在django/forms/widgets.py文件中,有一个字段如下图

这里有个_empty_value字段就是设置默认值的。
在定义form时,在构造方法中利用该字段为其配置默认选项:
(这里可能有疑问为啥该字段的值要是个列表?因为定义的这个form类型是一个多选。。。)

看到PEP8提示的波浪线就知道这玩意儿不是个好方法,很显然还有别的方法。
方法二:
利用initial,在定义form的时候设置初始值。

方法三:
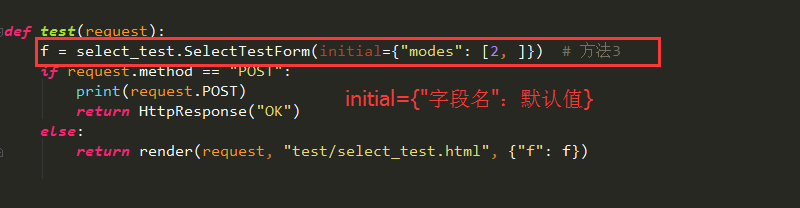
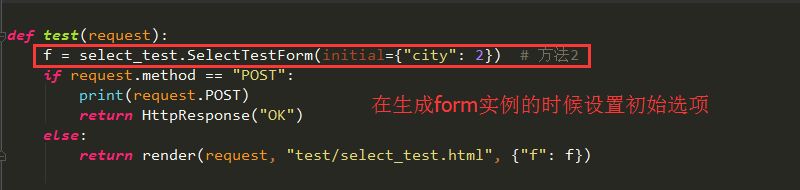
利用initial,在生成form示例的时候设置初始值。

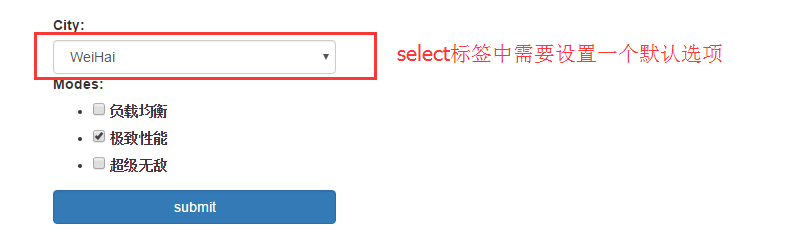
2. 前端在展示select时,希望设置一个默认选中的选项。如下图:(我们这里定义了一个单选的select)
还是先来看一下form的定义:

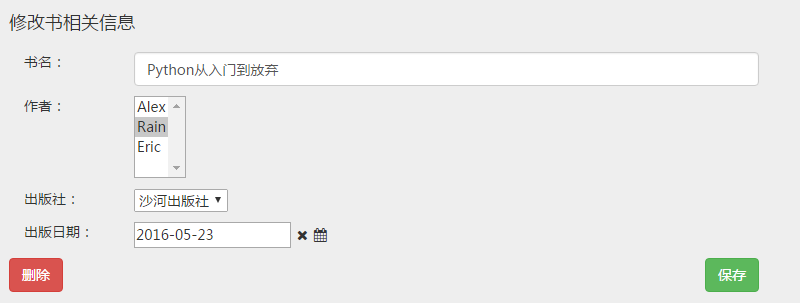
我们希望在前端显示时,能够默认选中2那一项,如下图:

这个时候基本上跟上例中都是一样的方法。
方法一:
还是在定义form的时候为city字段设置一个初始值

方法二:
在生成form实例的时候为city字段设置一个初始值

#! /usr/bin/env python
# -*- coding: utf-8 -*-
# __author__ = "Q1mi"
# Email: master@liwenzhou.com from django import forms class SelectTestForm(forms.Form):
city = forms.IntegerField(
widget=forms.Select(
choices=(
(1, "BeiJing"),
(2, "WeiHai"),
(3, "RuShan"),
),
attrs={
"class": "form-control",
}
),
required=True
) modes = forms.TypedChoiceField(
coerce=lambda x: x == "",
choices=(
(1, "负载均衡"),
(2, "极致性能"),
(3, "超级无敌"),
),
widget=forms.CheckboxSelectMultiple( ),
) def __init__(self, *args, **kwargs):
super(SelectTestForm, self).__init__(*args, **kwargs)
# self.fields["modes"].widget._empty_value = [2, ] # 方法1
self.initial["modes"] = [2, ] # 方法2
self.initial["city"] = 2
form代码
from django.shortcuts import render, HttpResponse
from testapp.forms import select_test # Create your views here. def test(request):
f = select_test.SelectTestForm(initial={"city": 2, "modes": [2, ]}) # 方法2
if request.method == "POST":
print(request.POST)
return HttpResponse("OK")
else:
return render(request, "test/select_test.html", {"f": f})
views代码
3. 从数据库里查询数据返回前端展示时,如何在前端的标签中选中的指定的选项。

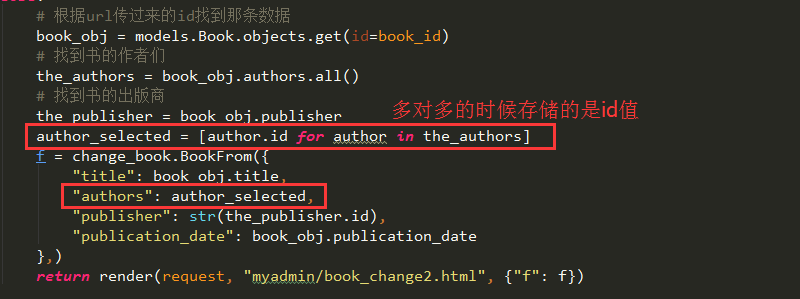
将数据库中查询出来的选中的authors的id作为参数传入BookForm类生成一个对象,将该form对象传到前端就可以准确展示出那些选中的值。
这里如果写成f = change_book.BookForm()的话,前端只会展示出空的表单(当然select标签会默认选中第一个),不会显示出数据库中保存的对应的值。

搜集和整理资料不易,转载请注明出处。
Django forms 关于select和checkbox设置初始选中值及让前端选中指定值的更多相关文章
- Django forms 关于select和checkbox设置初始选中值
Django的forms和models一样很牛逼.他有两种功能,一是生成form表单,还有就是form表单的验证. 这里主要说一下生成form表单时经常用到的需要设置 初始值 / 默认值 的情况. 1 ...
- jquery设置checkbox状态,设置dropdownlist选中值,隐藏某控件,给某控件追加东西
jquery设置checkbox状态 $("[ID$=chkType]").attr("checked", true); jquery设置dropdownlis ...
- HTML中的<select>标签如何设置默认选中的选项
方法有两种. 第一种通过<select>的属性来设置选中项,此方法可以在动态语言如php在后台根据需要控制输出结果. 1 2 3 4 5 < select id = " ...
- 为何给CheckBox设置了checked属性还是没有勾选,行内样式都显示了checked
为何给CheckBox设置了checked属性还是没有勾选,行内样式都显示了checked 正常情况下我们设置给CheckBox一个checked属性后一般都会选中 然而我今天在做案例的时候却遇到了类 ...
- jquery获取复选框(checkbox)的选中值(一组和单个)
使用jquery获取一组或者单个checkbox的选中状态的值.下面通过一个示例进行说明,假设现有一页面有一组checkbox的name的值为id,那么获取这组name=id的checkbox的值的方 ...
- 单选框radio总结(获取值、设置默认选中值、样式)
单选框 radio <div class="radio-inline"> <input type="radio" name="kil ...
- js获取checkbox中所有选中值及input后面所跟的文本
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- jquery遍历获取带checkbox表格的选中值以及遍历json数组
今天整理了一下jquery遍历的两个用法,分享给大家. 1.$().each 主要用来遍历DOM元素,获取DOM的值或样式等. 2.$.each() 主要用来遍历后台ajax返回的json数组,循环将 ...
- javascript遍历select下拉框判断其中值是否与指定值相等
用jquery多了,就忘了原生的js是如何写的了,还需要多加巩固. 需求:jsp回显一select下拉框.选中指定值. 用户点击修改 该select进行已有值回显.有两种解决方法 一.js中获取用户的 ...
随机推荐
- apache kafka系列之性能优化架构分析
apache kafka中国社区QQ群:162272557 Apache kafka性能优化架构分析 应用程序优化:数据压缩 watermark/2/text/aHR0cDovL2Jsb2cuY3Nk ...
- css代码优化篇
心情比较不咋地,不想说什么了 代码演示如下: 不推荐 .fw-800 { font-weight: 800; } .red { color: red; } 推荐 .heavy { font-weigh ...
- JS+canvas实现人机大战之五子棋
效果图: html代码如下: <!DOCTYPE html><html> <head> <meta charset="utf-8 ...
- 支持iOS9 Universal links遇到的问题
记录为iOS9上的APP支持Universal links遇到的一些问题. 在Web服务器上传apple-app-site-association文件 必须支持HTTPS获取配置文件 文件名后不加.j ...
- fullPage.js插件用法(转发)
fullPage.js主要功能有: 支持鼠标滚动 支持前进后退和键盘控制 多个回调函数 支持手机.平板触摸事件 支持 CSS3 动画 支持窗口缩放 窗口缩放时自动调整 可设置滚动宽度.背景颜色.滚动速 ...
- UVA1471( LIS变形)
这是LIS的变形,题意是求一个序列中去掉某个连续的序列后,能得到的最长连续递增序列的长度. 用DP的解法是:吧这个序列用数组a来记录,再分别用两个数组f记录以i结尾的最长连续递增序列的长度,g[i]记 ...
- 理解Ajax
1.优化原则 优化的目的是希望降低程序的整体开销.虽然在程序中有许多因素可以优化,但是通常人们会认为这个开销就是程序的执行时间.其实我们更应该把重点放在对程序整体开销最大的那部分. 2.一切都是权 ...
- 关于asp.net 的一些好资料地址 , 防止丢失!
学习数据结构的好网站 : http://student.zjzk.cn/course_ware/data_structure/web/practice/practice1.htm http://www ...
- bzoj 1196: [HNOI2006]公路修建问题 二分+并查集
题目链接 1196: [HNOI2006]公路修建问题 Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 1576 Solved: 909[Submit ...
- 脑波设备mindwave介绍
脑波,又称之为脑电波,是人大脑发出的电波,非常的微弱,只能通过设备来检测. 人的脑波在不同状态下,会不同,因此可以通过脑波来量化分析人的精神状态. 科学家讲脑电波分为四种,以下为详细解释(摘自百度百科 ...
