微信JS-SDK 接口调用与 php 遇到的坑
问题:config:invalid signature一直爆这个错误
解决:
看我把这些坑都总结了一下:要命的invalid signature。
https://segmentfault.com/q/1010000002520634
有人这样说:
出现问题的原因是参与签名的URL地址不正确,需要动态获取当前页面完整的URL地址(包括?后面的参数,但不能包含#号),如若URL地址为:http://www.xxx.xxx/payment/wxpay/jspay?oid=xxxx&attr=xxxx#wechat,那么完整的URL地址应该是截取#号之前的部份。为什么会出现#号呢?因为你的URL在被分享到朋友圈等微信系统自动会添加一些参数。
invalid signature出现可能还有其他原因的
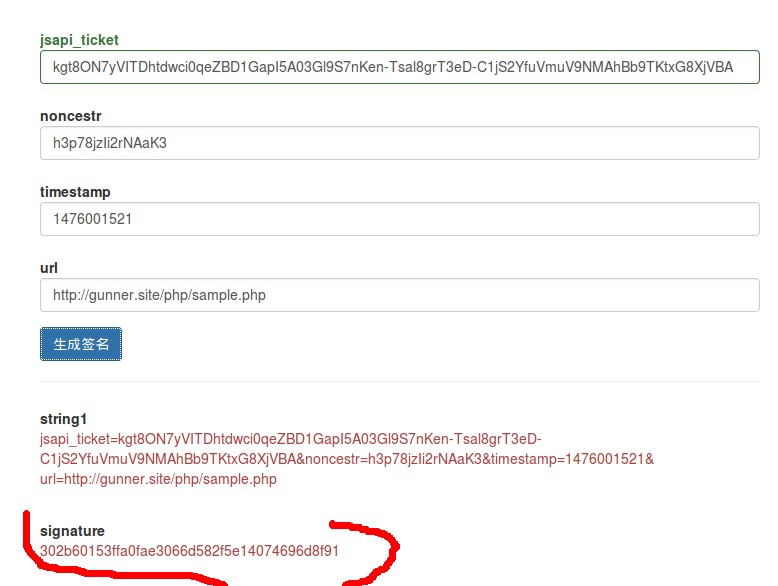
{排查)微信 JS 接口签名校验工具
http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
示例代码:
http://203.195.235.76/jssdk/#menu-voice
http://demo.open.weixin.qq.com/jssdk/sample.zip


经对比,微信 JS 接口签名校验正确,往下走
sample.php
<?php
require_once "jssdk.php";
$jssdk = new JSSDK("appid", "ssss");
$signPackage = $jssdk->GetSignPackage();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<link rel="stylesheet" href="http://203.195.235.76/jssdk/css/style.css">
<body>
appId: '<?php echo $signPackage["appId"];?>
<br>
timestamp: <?php echo $signPackage["timestamp"];?>
<br>
nonceStr: '<?php echo $signPackage["nonceStr"];?> <br>
$ticket:<?php echo $ticket; ?>
<br>
<?php echo $signPackage["signature"];?>
<br>
<button class="btn btn_primary" id="startRecord">startRecord</button>
</body>
<button class="btn btn_primary" id="stopRecord">stopRecord</button>
<button class="btn btn_primary" id="playVoice">playVoice</button>
<button class="btn btn_primary" id="pauseVoice">pauseVoice</button>
<button class="btn btn_primary" id="stopVoice">stopVoice</button>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
/*
* 注意:
* 1. 所有的JS接口只能在公众号绑定的域名下调用,公众号开发者需要先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
* 2. 如果发现在 Android 不能分享自定义内容,请到官网下载最新的包覆盖安装,Android 自定义分享接口需升级至 6.0.2.58 版本及以上。
* 3. 常见问题及完整 JS-SDK 文档地址:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
*
* 开发中遇到问题详见文档“附录5-常见错误及解决办法”解决,如仍未能解决可通过以下渠道反馈:
* 邮箱地址:weixin-open@qq.com
* 邮件主题:【微信JS-SDK反馈】具体问题
* 邮件内容说明:用简明的语言描述问题所在,并交代清楚遇到该问题的场景,可附上截屏图片,微信团队会尽快处理你的反馈。
*/
wx.config({
debug: true,
appId: '<?php echo $signPackage["appId"];?>', timestamp: <?php echo $signPackage["timestamp"];?>, nonceStr: '<?php echo $signPackage["nonceStr"];?>', signature: '<?php echo $signPackage["signature"];?>', jsApiList: [ // 所有要调用的 API 都要加到这个列表中 'checkJsApi', 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareQQ', 'onMenuShareWeibo', 'onMenuShareQZone', 'hideMenuItems', 'showMenuItems', 'hideAllNonBaseMenuItem', 'showAllNonBaseMenuItem', 'translateVoice', 'startRecord', 'stopRecord', 'onVoiceRecordEnd', 'playVoice', 'onVoicePlayEnd', 'pauseVoice', 'stopVoice', 'uploadVoice', 'downloadVoice', 'chooseImage', 'previewImage', 'uploadImage', 'downloadImage', 'getNetworkType', 'openLocation', 'getLocation', 'hideOptionMenu', 'showOptionMenu', 'closeWindow', 'scanQRCode', 'chooseWXPay', 'openProductSpecificView', 'addCard', 'chooseCard', 'openCard' ] }); wx.ready(function () { // 在这里调用 API // 4 音频接口 // 4.2 开始录音 document.querySelector('#startRecord').onclick = function () { wx.startRecord({ cancel: function () { alert('用户拒绝授权录音'); } }); }; // 4.3 停止录音 document.querySelector('#stopRecord').onclick = function () { wx.stopRecord({ success: function (res) { voice.localId = res.localId; }, fail: function (res) { alert(JSON.stringify(res)); } }); }; // 4.4 监听录音自动停止 wx.onVoiceRecordEnd({ complete: function (res) { voice.localId = res.localId; alert('录音时间已超过一分钟'); } }); // 4.5 播放音频 document.querySelector('#playVoice').onclick = function () { if (voice.localId == '') { alert('请先使用 startRecord 接口录制一段声音'); return; } wx.playVoice({ localId: voice.localId }); }; // 4.6 暂停播放音频 document.querySelector('#pauseVoice').onclick = function () { wx.pauseVoice({ localId: voice.localId }); }; // 4.7 停止播放音频 document.querySelector('#stopVoice').onclick = function () { wx.stopVoice({ localId: voice.localId }); }; // 4.8 监听录音播放停止 wx.onVoicePlayEnd({ complete: function (res) { alert('录音(' + res.localId + ')播放结束'); } }); // 4.8 上传语音 document.querySelector('#uploadVoice').onclick = function () { if (voice.localId == '') { alert('请先使用 startRecord 接口录制一段声音'); return; } wx.uploadVoice({ localId: voice.localId, success: function (res) { alert('上传语音成功,serverId 为' + res.serverId); voice.serverId = res.serverId; } }); }; // 4.9 下载语音 document.querySelector('#downloadVoice').onclick = function () { if (voice.serverId == '') { alert('请先使用 uploadVoice 上传声音'); return; } wx.downloadVoice({ serverId: voice.serverId, success: function (res) { alert('下载语音成功,localId 为' + res.localId); voice.localId = res.localId; } }); }; });</script></html>
jssdk.php
<?php
class JSSDK {
private $appId;
private $appSecret;
public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
$data =123;
if ($data) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
//$url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$this->set_php_file("jsapi_ticket.php", json_encode($data));
}
} else {
$ticket = $data->jsapi_ticket;
}
// print_r(1232);
return $ticket;
}
private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = 12333;
if ($data) {
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
print_r($res);
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$this->set_php_file("access_token.php", json_encode($data));
}
} else {
$access_token = $data->access_token;
}
echo 'access+token:'.$access_token."<br>";
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
// 为保证第三方服务器与微信服务器之间数据传输的安全性,所有微信接口采用https方式调用,必须使用下面2行代码打开ssl安全校验。
// 如果在部署过程中代码在此处验证失败,请到 http://curl.haxx.se/ca/cacert.pem 下载新的证书判别文件。
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, true);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, true);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
private function get_php_file($filename) {
return trim(substr(file_get_contents($filename), 15));
}
private function set_php_file($filename, $content) {
$fp = fopen($filename, "w");
fwrite($fp, "<?php exit();?>" . $content);
fclose($fp);
}
}
免费空间vs收费空间
在正常空间服务器上运行成功,免费空间原来httpGet获取时return返回值为空对比。.服务器空间问题1.gunner.site(主题屋免费空间php curl调用https出错
)2.正规服务器(无提示错误)3.本地可打印access_token
可以归结为curl 出现错误的调试方法
解决办法:跳过SSL证书检查。
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
哈哈,有开始出现新问题require subscribe,因为我用公众平台测试帐号,关注一下就好
关注就可以
调用微信JS-SDK 接口成功 微信公众平台开发者文档
微信JS-SDK 接口调用与 php 遇到的坑的更多相关文章
- 微信js SDK接口
微信JS-SDK说明文档 http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html 一.微信登录功能 在进行微信OAut ...
- 关于微信JS SDK接口wx.previewImage预览接口的使用
然后后之前的项目,突然往微信上迁移了,一些微信的接口没怎么用过,比较陌生,这次的功能是想调用微信的接口,实现图片放大的功能, 就找到官方文档:http://qydev.weixin.qq.com/wi ...
- 微信JS SDK接入的几点注意事项
微信JS SDK接入,主要可以先参考官网说明文档,总结起来有几个步骤: 1.绑定域名:先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”.备注:登录后可在“开发者中心”查看对 ...
- 微信js sdk上传多张图片
微信js sdk上传多张图片,微信上传多张图片 该案例已tp3.2商城为例 直接上代码: php代码: public function ind(){ $appid="111111111111 ...
- 实战微信JS SDK开发:贺卡制作与播放(1)
前段时间忙于CanTK 2.0的开发,所以博客一直没有更新.CanTK 2.0主要增强了游戏和富媒体的开发,现在编码和测试基本完成了,等文档完成了再正式发布,里面有不少激动人心的功能,等发布时再一一细 ...
- 调用微信js sdk
场景:需要调用微信获取当前位置的借口. 途径:查看微信 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 .后 ...
- 微信JS SDK配置授权,实现分享接口
微信开放的JS-SDK面向网页开发者提供了基于微信内的网页开发工具包,最直接的好处就是我们可以使用微信分享.扫一扫.卡券.支付等微信特有的能力.7月份的时候,因为这个分享的证书获取问题深深的栽了一坑, ...
- 微信开发(2):微信js sdk分享朋友圈,朋友,获取config接口注入权限验证(转)
进行微信开发已经一阵子了,从最初的什么也不懂,到微信授权登录,分享,更改底部菜单,素材管理,等. 今天记录一下微信jssdk 的分享给朋友的功能,获取config接口注入. 官方文档走一下简单说:四步 ...
- 微信JS SDK Demo 官方案例[转]
摘要: 微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包. 通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照.选图.语音.位置等手机系统的能力,同时可以直接使用 ...
- 微信JS SDK Demo
微信JS-SDK 分享到朋友圈 分享给朋友 分享到QQ 拍照或从手机相册中选图 识别音频并返回识别结果 使用微信内置地图查看位置原文:http://www.cnblogs.com/txw1958/p/ ...
随机推荐
- kakfa-性能相关
1.增大partition最大连接数 kafka的集群有多个Broker服务器组成,每个类型的消息被定义为topic,同一topic内部的消息按照一定的key和算法被分区(partition)存储在不 ...
- HTML&CSS基础学习笔记1.24-input标签的单选与多选
单选和多选 单选框和多选框是用<input>标签来实现的. <input>标签的type属性值为"checkbox"时,表示多选框,为"radio ...
- Activiti工作流学习-----基于5.19.0版本(5)
五.与Spring集成 实际项目中一般都有Spring的身影,与Spring集成使得Activiti的实用性得到提高.activiti和Spring整合需要activiti-spring的jar在类路 ...
- Python学习笔记整理(五)Python中的列表.
列表和字段,这两种类型几乎是Python所有脚本的主要工作组件.他们都可以在原处进行修改,可以按需求增加或缩短,而且包含任何种类的对象或者被嵌套. 一.列表 列表的主要属性: *任意对象的有序集合 从 ...
- uC/OS-II中的中断(转)
中断是指在程序运行过程中,应内部或外部异步事件的请求中止当前任务,而去处理异步事件所要求的任务的过程. 中断服务函数(ISR)是应中断请求而运行的程序. 中断向量就是中断服务函数(ISR)的入口地址, ...
- 漫谈项目设计&重构&性能优化
重构的好处:重构能够改进软件设计,随着项目需求的变更,项目体积的变大早已与最初的设计大相径庭,代码结构变得凌乱.复杂,如果不进行重构,则很难添加新的功能. 1.使项目代码更容易理解很多情况下是由于项目 ...
- iTween_ValueTo函数
ValueTo:返回一个插值在两件值之间的值供回调函数使用; 网上没找到例子,自己试了下,直接看代码就明白了. , 0, 0),// gameObject.transform.position为0.0 ...
- LeetCode_Combination Sum
Given a set of candidate numbers (C) and a target number (T), find all unique combinations in C wher ...
- altium designer Summer09出现的问题解决方案
在编译原理图时,引脚和连线旁边出现很多红线,提示 error:signal with no driver. 原理图没有加入到Project里. 第一次导入没问题,但是改了个元件的封装,在更新一下(De ...
- expect 批量监控主机
[oracle@OAPRIMARY shell]$ cat expect.sh while read line do user=`echo $line | awk '{print $1}'` ip=` ...



