smarty练习:数据的增删改
根据数据库中的三张表格:timu,xuanxiang,kemu来进行数据的增删改查,并且使用smarty模版将前端与后台分离开来
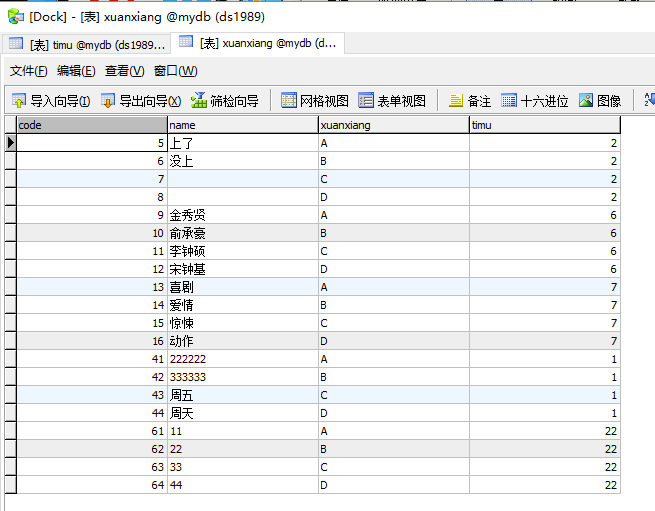
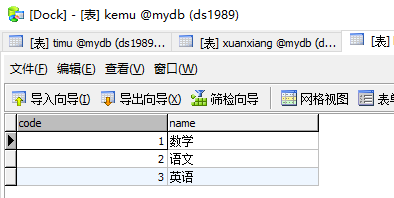
三张表格:



主页面后台 main.php:
<?php
//引入配置文件
include("../init.inc.php");
//引入数据库
include ("../../DBDA.class.php");
$db=new DBDA();
$sql="select * from timu";
$attr=$db->Query($sql);
//注册变量
$smarty->assign("shuju",$attr);
$smarty->display("main.html");
主页面前端 main.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>主页</title>
</head> <body>
<h1>主页面</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>题目名称</td>
<td>答案</td>
<td>所属科目</td>
<td>难度</td>
<td>类型</td>
<td>操作</td>
</tr> <{foreach $shuju as $v}>
<tr>
<td><{$v[1]}></td>
<td><{$v[2]}></td>
<td><{$v[3]}></td>
<td><{$v[4]}></td>
<td><{$v[5]}></td>
<td><a href="delete.php?code=<{$v[0]}>">删除</a>
<a href="update.php?code=<{$v[0]}>">修改</a>
</td>
</tr>
<{/foreach}>
</table><br /> <a href="add.php">添加数据</a> </body>
</html>
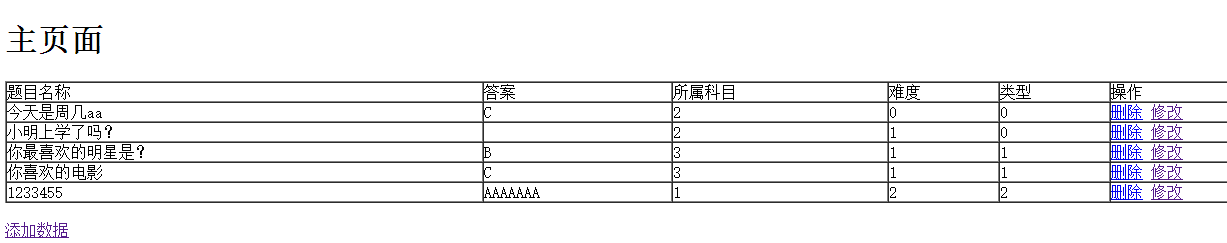
运行主页面:

添加数据后台页面 add.php:
<?php
include("../init.inc.php"); include("../../DBDA.class.php");
$db=new DBDA();
$sql="select * from kemu";
$attr=$db->Query($sql);
$smarty->assign("kemu",$attr); $smarty->display("add.html");
添加数据前端页面 add.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>添加数据</title>
</head> <body>
<h1>添加数据</h1> <form action="addchuli.php" method="post">
<div>请输入题目名称:<input type="text" name="name" /></div>
<div>请输入选项A:<input type="text" name="a" /></div>
<div>请输入选项B:<input type="text" name="b" /></div>
<div>请输入选项C:<input type="text" name="c" /></div>
<div>请输入选项D:<input type="text" name="d" /></div> <div>请输入题目答案:<input type="text" name="daan" /></div>
<div>请输入题目科目:
<select name="kemu">
<{foreach $kemu as $v}>
<option value="<{$v[0]}>"><{$v[1]}></option>
<{/foreach}>
</select>
</div>
<div>请输入题目难度:
<select name="nandu">
<option value="0">简单</option>
<option value="1">适中</option>
<option value="2">困难</option>
</select>
</div>
<div>请输入题目类型:
<select name="type">
<option value="0">判断</option>
<option value="1">单选</option>
<option value="2">多选</option>
</select>
</div>
<input type="submit" value="添加" />
<a href="main.php">返回主页面</a>
</form> </body>
</html>
添加数据处理页面addchuli.php:
<?php
include ("../../DBDA.class.php");
$db=new DBDA();
$name=$_POST["name"];
$daan=$_POST["daan"];
$kemu=$_POST["kemu"];
$nandu=$_POST["nandu"];
$type=$_POST["type"];
$a=$_POST["a"];
$b=$_POST["b"];
$c=$_POST["c"];
$d=$_POST["d"];
//添加题目
$sql="insert into timu values ('','{$name}','{$daan}','{$kemu}','{$nandu}','{$type}')";
echo $sql;
if($db->Query($sql,1))
{
//添加选项
$id=$db->conn->insert_id;
$sqla="insert into xuanxiang values('','{$a}','A','{$id}')";
$db->Query($sqla,1);
$sqlb="insert into xuanxiang values('','{$b}','B','{$id}')";
$db->Query($sqlb,1);
$sqlc="insert into xuanxiang values('','{$c}','C','{$id}')";
$db->Query($sqlc,1);
$sqld="insert into xuanxiang values('','{$d}','D','{$id}')";
$db->Query($sqld,1);
header("location:add.php");
}
else
{
echo "添加失败!";
}
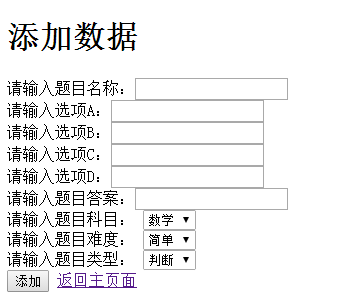
运行添加页面:

删除数据处理页面 delete.php:
<?php
$code=$_GET["code"];
include("../../DBDA.class.php");
$db=new DBDA();
//删除选项表中的题目代号
$sql="delete from xuanxiang where timu='{$code}'";
$db->Query($sql,1); //删除题目表中的代号
$sql1="delete from timu where code='{$code}'";
$db->Query($sql1,1); header("location:main.php");
修改数据后台页面 update.php:
<?php
include("../init.inc.php");
//引入数据库
include ("../../DBDA.class.php");
$db=new DBDA();
$code=$_GET["code"];
//向前端传入题目的值
$sql="select * from timu where code='{$code}'";
$atimu=$db->Query($sql);
//向前端传入选项的值
$sql="select * from xuanxiang where timu='{$code}'";
$axuan=$db->Query($sql);
//向前端传入科目的值
$sql="select * from kemu";
$akemu=$db->Query($sql); $smarty->assign("timu",$atimu);
$smarty->assign("xuanxiang",$axuan);
$smarty->assign("kemu",$akemu); $smarty->display("update.html");
修改数据前端页面 update.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>修改数据</title>
</head> <body>
<h1>修改数据</h1> <form action="updatechuli.php" method="post">
<input type="hidden" name="code" value="<{$timu[0][0]}>">
<div>请输入题目名称:<input type="text" name="name" value="<{$timu[0][1]}>" /></div> <{foreach $xuanxiang as $v}>
<div>请输入选项<{$v[2]}>:<input type="text" name="<{$v[2]}>" value="<{$v[1]}>" /></div>
<{/foreach}> <div>请输入题目答案:<input type="text" name="daan" value="<{$timu[0][2]}>"/></div> <div>请输入题目科目:
<select name="kemu">
<{foreach $kemu as $v}>
<!-- 判断哪条选中了 -->
<{if $v[0]==$timu[0][3]}>
<option selected="selected" value="<{$v[0]}>"><{$v[1]}></option>
<{else}>
<option value="<{$v[0]}>"><{$v[1]}></option> <{/if}> <{/foreach}>
</select>
</div>
<div>请输入题目难度:
<select name="nandu">
<{if $timu[0][4]==0}>
<option selected="selected" value="0">简单</option>
<{else}>
<option value="0">简单</option>
<{/if}> <{if $timu[0][4]==1}>
<option selected="selected" value="1">适中</option>
<{else}>
<option value="1">适中</option>
<{/if}> <{if $timu[0][4]==2}>
<option selected="selected" value="2">困难</option>
<{else}>
<option value="2">困难</option>
<{/if}> </select>
</div>
<div>请输入题目类型:
<select name="type">
<{if $timu[0][4]==0}>
<option selected="selected" value="0">判断</option>
<{else}>
<option value="0">判断</option>
<{/if}> <{if $timu[0][4]==1}>
<option selected="selected" value="1">单选</option>
<{else}>
<option value="1">单选</option>
<{/if}> <{if $timu[0][4]==2}>
<option selected="selected" value="2">多选</option>
<{else}>
<option value="2">多选</option>
<{/if}> </select>
</div>
<input type="submit" value="修改" />
<a href="main.php">返回主页面</a>
</form> </body>
</html>
修改数据处理页面 updatechulu.php:
<?php
include ("../../DBDA.class.php");
$db=new DBDA();
$code=$_POST["code"];
$name=$_POST["name"];
$daan=$_POST["daan"];
$kemu=$_POST["kemu"];
$nandu=$_POST["nandu"];
$type=$_POST["type"];
//修改题目
$sql1="update timu set name='{$name}',daan='{$daan}',kemu='{$kemu}',nandu='{$nandu}',type='{$type}' where code='{$code}'";
if($db->Query($sql1,1))
{
//删除选项
$sdxx = "delete from xuanxiang where timu='{$code}'";
$db->Query($sdxx,1);
if(!empty($_POST["A"]))
{
$a=$_POST["A"];
$sqla="insert into xuanxiang values('','{$a}','A','{$code}')";
$db->Query($sqla,1);
}
if(!empty($_POST["B"]))
{
$b=$_POST["B"];
$sqlb="insert into xuanxiang values('','{$b}','B','{$code}')";
$db->Query($sqlb,1);
}
if(!empty($_POST["C"]))
{
$c=$_POST["C"];
$sqlc="insert into xuanxiang values('','{$c}','C','{$code}')";
$db->Query($sqlc,1);
}
if(!empty($_POST["D"]))
{
$d=$_POST["D"];
$sqld="insert into xuanxiang values('','{$d}','D','{$code}')";
$db->Query($sqld,1);
}
header("location:main.php");
}
else
{
echo "修改失败!";
}
运行修改页面:

smarty练习:数据的增删改的更多相关文章
- Mybatis框架基于注解的方式,实对数据现增删改查
编写Mybatis代码,与spring不一样,不需要导入插件,只需导入架包即可: 在lib下 导入mybatis架包:mybatis-3.1.1.jarmysql驱动架包:mysql-connecto ...
- dbutils中实现数据的增删改查的方法,反射常用的方法,绝对路径的写法(杂记)
jsp的三个指令为:page,include,taglib... 建立一个jsp文件,建立起绝对路径,使用时,其他jsp文件导入即可 导入方法:<%@ include file="/c ...
- MVC模式:实现数据库中数据的增删改查功能
*.数据库连接池c3p0,连接mysql数据库: *.Jquery使用,删除时跳出框,确定是否要删除: *.使用EL和JSTL,简化在jsp页面中插入的java语言 1.连接数据库 (1)导入连接数据 ...
- Hibernate3回顾-5-简单介绍Hibernate session对数据的增删改查
5. Hibernate对数据的增删改查 5.1Hibernate加载数据 两种:get().load() 一. Session.get(Class arg0, Serializable arg1)方 ...
- Python教程:连接数据库,对数据进行增删改查操作
各位志同道合的同仁可以点击上方关注↑↑↑↑↑↑ 本教程致力于程序员快速掌握Python语言编程. 本文章内容是基于上次课程Python教程:操作数据库,MySql的安装详解 和python基础知识之上 ...
- Thinkphp---练习:数据的增删改查
利用ThinkPHP连接数据库的增删改查的例题:用到的数据库表名Info表,Nation表 数据显示页面:MainController.class.php中的方法(增删改查全包括--function ...
- Mybatis学习总结(二)—使用接口实现数据的增删改查
在这一篇中,让我们使用接口来实现一个用户数据的增删改查. 完成后的项目结构如下图所示: 在这里,person代表了一个用户的实体类.在该类中,描述了相关的信息,包括id.name.age.id_num ...
- 数据的增删改查(三层)<!--待补充-->
进行数据操作必然少了对数据的增删改查,用代码生成器生成的代码不是那么满意!方便在今后使用,这里就主要写“数据访问层(Dal)” 既然这里提到三层架构:有必要将三层内容在这里详细介绍一下(待补充) 注: ...
- vue实现对表格数据的增删改查
在管理员的一些后台页面里,个人中心里的数据列表里,都会有对这些数据进行增删改查的操作.比如在管理员后台的用户列表里,我们可以录入新用户的信息,也可以对既有的用户信息进行修改.在vue中,我们更应该专注 ...
随机推荐
- lucene分词多种方法
目前最新版本的lucene自身提供的StandardAnalyzer已经具备中文分词的功能,但是不一定能够满足大多数应用的需要.另外网友谈的比较多的中文分词器还有:CJKAnalyzerChinese ...
- testng,soket write error错误
网上解决手段: testng 工程报错java.net.SocketException SocketException: Software caused connection abort · Iss ...
- Windows下安装Emacs+Sbcl+Slime
前言 其实网上已经有很多类似的文章了,我也是按照上面的来做.在做的过程中会遇到几个很坑的地方,我自己也是折腾了好久才弄好.所以现在写出来希望能对大家有所帮助. 正文 下载和安装Emacs http:/ ...
- QT中使用Glut库
用Qt中的QGLWidget窗体类中是不包括glut工具库的,难怪在myGLWidget(在我的程序中是QGLWidget的派生类)中绘制实心球体是说“glutSolidSphere”: 找不到标识符 ...
- nosql newsql
http://www.cnblogs.com/end/archive/2011/10/19/2217244.html http://www.csdn.net/article/2011-09-26/30 ...
- linux awk浅析(转)
Awk 是一种非常好的语言,同时有一个非常奇怪的名称.在本系列(共三篇文章)的第一篇文章中,Daniel Robbins 将使您迅速掌握 awk 编程技巧.随着本系列的进展,将讨论更高级的主题,最后将 ...
- 手机低端市场,联发科 vs 高通
联发科(MTK) 是山寨机的源头,我过去曾经鄙视他,现在来了180度转弯. 其实联发科是台湾的上市公司,手机如此复杂的东西,当年 联发科能把基础的手机做出来,而后小山寨厂改改外形,配件就能出若干款手机 ...
- Function对象
Function对象是js中很重要的一个元素,js中所有自定义的函数都是Function对象,所以String,Number,Boolean,function等都是Function对象.所以,在使用t ...
- java--字节数组输入、输出流
在java网络编程中,字节数组很重要,它可以传输任何资料(文本,音频,视频,图片等),因此掌握字节数组和其它数据类型的相互转化尤为重要. 示例代码: package com.lky.util; imp ...
- javascript算法挑战
1.翻转字符串算法挑战: 先把字符串转化成数组,再借助数组的reverse方法翻转数组顺序,最后把数组转化成字符串. 你的结果必须得是一个字符串 function reverseString(str) ...
