jquery mobile 入门级实战1
第一步:使用CDN接入jquery mobile
 |
CDN的全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。. |
|---|
使用 jQuery 内核, 你不需要在电脑上安装任何东西; 你仅仅需要在你的网页中加载以下层叠样式 (.css) 和 JavaScript 库 (.js) 就能够使用 jQuery Mobile:
jQuery Mobile CDN:
<!-- meta使用viewport以确保页面可自由缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 引入 jQuery Mobile 样式 -->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<!-- 引入 jQuery 库 -->
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<!-- 引入 jQuery Mobile 库 -->
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
然后 :今天我们来使用JQuery Mobile来开发一个web mobile app。
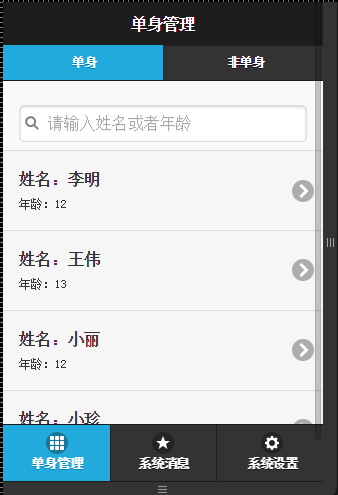
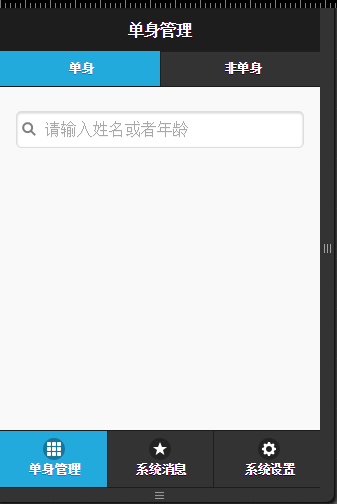
要实现的如下所示效果:


开始:
第一步:添加JS包等引用,直接去官网下载最新的JQuery Mobile 包,http://jquerymobile.com/;或者直接从CDN引用JQuery Mobile。
解压压缩包:拷贝 jquery.min.js、jquery.mobile-1.4.5.css、jquery.mobile-1.4.5.js 文件到项目中。
第二步:新建一个 html 页面。添加上面三个文件的引用。工程基本结构如下:

第三步:写出基本页面模板。

<!-- Begin PageSingle -->
<div data-role="page" id="pageSingle" >
<div data-role="header" data-theme="b">
<h1>单身管理</h1>
<div data-role="navbar" >
<ul>
<li><a href="#" data-transition="fade" data-theme="c" class="ui-btn-active ui-state-persist" >单身</a></li>
<li><a href="#pageUnSingle" data-transition="fade" data-theme="c" >非单身</a></li>
</ul>
</div>
</div> <div data-role="content">
<ul data-role="listview" id="singleList" data-filter="true" data-filter-placeholder="请输入姓名或者年龄">
<!-- 动态 显示单身列表 -->
</ul>
</div> <div data-role="footer" data-position="fixed" data-theme="b" data-id="pageFooter">
<div data-role="navbar">
<ul>
<li><a href="#" data-transition="slide" data-icon="grid" class="ui-btn-active ui-state-persist" >单身管理</a></li>
<li><a href="#pageSystem" data-transition="slide" data-icon="star" >系统消息</a></li>
<li><a href="#pageSetting" data-transition="slide" data-icon="gear">系统设置</a></li>
</ul>
</div>
</div>
</div>
<!-- End PageSingle --> <!-- Begin PageUnSingle -->
<div data-role="page" id="pageUnSingle">
<div data-role="header" data-theme="b" >
<h1>单身管理</h1>
<div data-role="navbar">
<ul>
<li><a href="#pageSingle" data-transition="fade" data-theme="c" >单身</a></li>
<li><a href="#" data-transition="fade" class="ui-btn-active ui-state-persist" data-theme="c" >非单身</a></li>
</ul>
</div> </div> <div data-role="content">
<ul id="unsingleList" data-role="listview" data-filter="true" data-filter-placeholder="请输入姓名或者年龄">
<!-- 动态 显示非单身列表 -->
</ul> </div> <div data-role="footer" data-position="fixed" data-theme="b" data-id="pageFooter">
<div data-role="navbar">
<ul>
<li><a href="#" data-transition="slide" data-icon="grid" class="ui-btn-active ui-state-persist">单身管理</a></li>
<li><a href="#pageSystem" data-transition="slide" data-icon="star">系统消息</a></li>
<li><a href="#pageSetting" data-transition="slide" data-icon="gear">系统设置</a></li>
</ul>
</div>
</div> </div>
<!--- End PageUnSingle-->


细节讲解:
1. navbar 的 li 选项卡点击时会高亮一下,如果想一直高亮着,给 li 添加样式 class="ui-btn-active ui-state-persist",这个样式挺好用的。
2. footer 如果添加了 navbar ,请给这些 footer 们,添加相同 data-id="<id>" 属性。这样页面切换的时候,footer 部分就不会跟页面一起过渡了。
3. footer 想让它固定在底部,不随页面内容上下滚动,可以给它添加 data-position="fixed" 属性。这样 footer 就会一直固定在底部了。
第四步:加载数据。Ajax的方式

<script type="text/javascript">
//AJAX服务调用地址
var server_url = "http://192.101.109.71:80/TestWeb/";
/** 页面第一次初始化的时候加载列表 **/
$(document).on("pageinit", "#pageSingle", function () {
loadSingleList();
});
$(document).on("pageinit", "#pageUnSingle", function () {
loadUnSingleList();
});
/** 每次页面显示时,重新加载列表 **/
$(document).on("pageshow", "#pageSingle", function () {
loadSingleList();
});
$(document).on("pageshow", "#pageUnSingle", function () {
loadUnSingleList();
});
//单身列表页面
function loadSingleList() {
$.post(server_url + "handler/AjaxHandler.ashx", { op: "getSingleStuInfo" }, function (data, textStatus) {
$('#singleList li').remove();
var json = eval(data);
for (var i = 0; i < json.length; i++) {
$("#singleList").append('<li><a href="#"><h1>姓名:' + json[i].UserName + "</h1><p>年龄:" + json[i].Age + "</p></a></li>");
}
$("#singleList").listview('refresh');
});
}
//非单身列表页面
function loadUnSingleList() {
$.post(server_url + "handler/AjaxHandler.ashx", { op: "getUnSingleStuInfo" }, function (data, textStatus) {
$('#unsingleList li').remove();
var json = eval(data);
for (var i = 0; i < json.length; i++) {
$("#unsingleList").append('<li><a href="#"><h1>姓名:' + json[i].UserName + "</h1><p>年龄:" + json[i].Age + "</p></a></li>");
}
$("#unsingleList").listview('refresh');
});
}
</script>


细节讲解:
1. 服务端提供的接口为 NET 的 一般处理程序,大家可以随意,不一定用 NET 的,啥都可以,只要是接口就行。
2. pageinit 在页面初始化的时候(页面第一次打开的时候),请求加载服务端数据。pageshow 在每次页面显示的时候(每次页面切换的时候),请求加载服务端数据
3. 每次要载数据时,记得要先要列表清空一下 remove(),要不然列表内容会一直递增。大家可以去掉试试。
4. 列表加载完后,记得 listview('refresh') 刷新一下(只要是动态加载的数据,大家都要注意一下。动态加载的数据是没有JQ的样式的,JQ不会给它们渲染),这样 JQueryMobile 的列表样式才会重新渲染一下。大家可以不刷新试试。
第五步:点击选项卡,显示详细页面,并显示学生信息二维码 http://www.codesky.net/article/201308/182043.html 二维码 js 文件下载。
html布局如下:

<!-- Begin PageSingle -->
<div data-role="page" id="pageSingle" >
<div data-role="header" data-theme="b">
<h1>单身管理</h1>
<div data-role="navbar" >
<ul>
<li><a href="#" data-transition="fade" data-theme="c" class="ui-btn-active ui-state-persist" >单身</a></li>
<li><a href="#pageUnSingle" data-transition="fade" data-theme="c" >非单身</a></li>
</ul>
</div>
</div> <div data-role="content">
<ul data-role="listview" id="singleList" data-filter="true" data-filter-placeholder="请输入姓名或者年龄">
<!-- 动态 显示单身列表 -->
</ul>
</div> <div data-role="footer" data-position="fixed" data-theme="b" data-id="pageFooter">
<div data-role="navbar">
<ul>
<li><a href="#" data-transition="slide" data-icon="grid" class="ui-btn-active ui-state-persist" >单身管理</a></li>
<li><a href="#pageSystem" data-transition="slide" data-icon="star" >系统消息</a></li>
<li><a href="#pageSetting" data-transition="slide" data-icon="gear">系统设置</a></li>
</ul>
</div>
</div>
</div>
<!-- End PageSingle --> <!-- Begin PageUnSingle -->
<div data-role="page" id="pageUnSingle">
<div data-role="header" data-theme="b" >
<h1>单身管理</h1>
<div data-role="navbar">
<ul>
<li><a href="#pageSingle" data-transition="fade" data-theme="c" >单身</a></li>
<li><a href="#" data-transition="fade" class="ui-btn-active ui-state-persist" data-theme="c" >非单身</a></li>
</ul>
</div> </div> <div data-role="content">
<ul id="unsingleList" data-role="listview" data-filter="true" data-filter-placeholder="请输入姓名或者年龄">
<!-- 动态 显示非单身列表 -->
</ul> </div> <div data-role="footer" data-position="fixed" data-theme="b" data-id="pageFooter">
<div data-role="navbar">
<ul>
<li><a href="#" data-transition="slide" data-icon="grid" class="ui-btn-active ui-state-persist">单身管理</a></li>
<li><a href="#pageSystem" data-transition="slide" data-icon="star">系统消息</a></li>
<li><a href="#pageSetting" data-transition="slide" data-icon="gear">系统设置</a></li>
</ul>
</div>
</div> </div>
<!--- End PageUnSingle--> <!-- Begin PageStuInfo -->
<div data-role="page" id="pageStuInfo">
<div data-role="header" data-theme="b">
<a href="#" data-role="button" data-rel="back" data-icon="back">返回</a>
<h1>学生信息</h1>
</div>
<div data-role="content">
<div data-role="fieldcontainer">
<label id="lbUserName"></label>
<label id="lbAge"></label>
<div id="code"></div>
</div> </div>
</div>
<!-- End PageStuInfo -->

JS 代码如下:

<link rel="Stylesheet" href="src/jquery.mobile-1.4.5.css" />
<script type="text/javascript" src="src/jquery.js"></script>
<script type="text/javascript" src="src/jquery.qrcode.min.js"></script>
<script type="text/javascript"> //AJAX服务调用地址
var server_url = "http://192.101.109.71:80/TestWeb/"; /** 页面第一次初始化的时候加载列表 **/
$(document).on("pageinit", "#pageSingle", function () {
loadSingleList();
}); $(document).on("pageinit", "#pageUnSingle", function () {
loadUnSingleList();
}); /** 每次页面显示时,重新加载列表 **/
$(document).on("pageshow", "#pageSingle", function () {
loadSingleList();
}); $(document).on("pageshow", "#pageUnSingle", function () {
loadUnSingleList();
}); //单身列表页面
function loadSingleList() { $.post(server_url + "handler/AjaxHandler.ashx", { op: "getSingleStuInfo" }, function (data, textStatus) { $('#singleList li').remove(); var json = eval(data); for (var i = 0; i < json.length; i++) { $("#singleList").append('<li><a href="#" onclick="viewStuInfo(' + json[i].StudentID +')"><h1>姓名:' + json[i].UserName + "</h1><p>年龄:" + json[i].Age + "</p></a></li>");
} $("#singleList").listview('refresh'); });
} //非单身列表页面
function loadUnSingleList() { $.post(server_url + "handler/AjaxHandler.ashx", { op: "getUnSingleStuInfo" }, function (data, textStatus) { $('#unsingleList li').remove(); var json = eval(data); for (var i = 0; i < json.length; i++) { $("#unsingleList").append('<li><a href="#" onclick="viewStuInfo(' + json[i].StudentID +')"><h1>姓名:' + json[i].UserName + "</h1><p>年龄:" + json[i].Age + "</p></a></li>");
} $("#unsingleList").listview('refresh'); });
} /** 查看学生信息 **/
function viewStuInfo(studentid){ $.post(server_url + "handler/AjaxHandler.ashx", { op: "getStuInfo", studentid: studentid }, function (data, textStatus) { var json = eval('(' + data + ')'); $("#lbUserName").html("姓名:" + json.UserName);
$("#lbAge").html("年龄:" + json.Age); $("#code").html(""); //生成二维码
$("#code").qrcode({
render: "table", //table方式
width: 200, //宽度
height: 200, //高度
text: json.UserName //任意内容
}); $.mobile.changePage("#pageStuInfo", {
transition:"slide"
}); });
} </script>
<script type="text/javascript" src="src/jquery.mobile-1.4.5.js"></script>


细节讲解:
1. 页面添加返回按钮,两种方法:a 标签 + data-rel="back" data-icon="back" 或者 header 标签 + data-add-back-btn="true" data-back-btn-text="返回"。
2. 二维码,直接下载 jquery.qrcode.min.js 包,添加引用,然后使用 qrcode 方法,看看例子就会明白的,很简单。
结束语:好的,今天主要是介绍下使用 JQueyMobile 来开发一些基本的东西,挺简单的,下次会结合 phonegap cordova 来开发。谢谢。
jquery mobile 入门级实战1的更多相关文章
- 【原创】小白学jquery Mobile《构建跨平台APP:jQuery Mobile移动应用实战》连载五(给按钮加图标)
在范例5-4所使用的导航栏中,已经为按钮加入了图标的样式,但是当时并没有介绍按钮的图标究竟是怎么一回事.下面截取范例5-4中导航栏部分的代码: <divdata-role="foote ...
- 小白学jquery Mobile《构建跨平台APP:jQuery Mobile移动应用实战》连载四(场景切换)
作为一款真正有使用价值的应用,首先应该至少有两个页面,通过页面的切换来实现更多的交互.比如手机人人网,打开以后先是进入登录页面,登录后会有新鲜事,然后拉开左边的面板,能看到相册.悄悄话.应用之类的其他 ...
- jquery Mobile应用第2课《构建跨平台APP:jQuery Mobile移动应用实战》连载二(简单的QWER键盘)
在jQuery Mobile的布局中,控件大多都是单独占据页面中的一行,按钮自然也不例外,但是仍然有一些方法能够让多个按钮组成一行,比如说在范例6-5中就利用按钮分组的方法使4个按钮并列在一行中,如图 ...
- jqueryMobile应用第一课《构建跨平台APP:jQuery Mobile移动应用实战》连载一(Hello World)
有人说每个程序员都曾经有过改变世界的梦想,笔者认为,这与程序员年轻时编写的第一个程序有着莫大的关系.简简单单的一句“hello world”让年轻的心开始相信梦想,用一种低调的壮志凌云向世界展示自己的 ...
- 白学jquery Mobile《构建跨平台APP:jQuery Mobile移动应用实战》串行4(场景变化)
作为一个真正的利用价格值应用,首先,你应该至少有两页,通过切换页面来实现很多其他互动.比如手机人人网,首先,打开后进入登录页面,将有登录后,新的东西.然后拉左侧面板.你可以看到相册.私人信息.像其他应 ...
- 【课程分享】ASP.NET MVC5&微信公众平台整合开发实战(响应式布局、JQuery Mobile,Windows Azure、微信核心开发)
对这个课程有兴趣的,能够联系我QQ2748165793 基础知识储备 ASP.NET MVC 5基础(6讲) 第一讲-初识ASP.NET MVC并搭建整合开发环境 第二讲-深入MVC开发模式 第三讲- ...
- 白学jquery Mobile《构建跨平台APP:jQuery Mobile移动应用实战》连续7-电话问卷调查
[例7-3 文本编辑框创建一个简单的调查问卷] 01 <!DOCTYPEhtml> 02 <html> 03 <head> 04 ...
- 【初探移动前端开发05】jQuery Mobile (整合版)
前言 为了方便大家看的方便,我这里将这几天的东西整合一下发出. 里面的例子请使用手机浏览器查看. 什么是jQuery Mobile? jquery mobile是jquery在移动设备上的版本,他是基 ...
- 【初探移动前端开发05】jQuery Mobile (下)
前言 继续我们移动端的学习,今天到了List相关了. 本文例子请使用手机查看 List列表 在移动设备平台下,由于移动设备屏幕比较小,我们又是用手在上面点击的触屏方式,传统的列表模式在手机上就不太友好 ...
随机推荐
- React-Native做一个文本输入框组件
我又回来啦! 由于最近一直在做公司的项目,而且比较急.如今项目已经迭代到第三期,可以缓一缓了... 说实话,最近一直再用android做开发,而且时间也不宽裕,react-native有点生疏了. 好 ...
- PHP学习笔记二十二【静态方法二】
<?PHP class Student{ public static $fee; public $name; //构造函数 function __construct($name) { $this ...
- VC++ 控制台不自动退出
1.Ctrl+F5 2.结尾添加 getchar() 3.结尾添加 system("pause"); 参考:http://jingyan.baidu.com/article/555 ...
- 层层递进Struts1(六)自定义转换器
Struts提供的类型转换有限,如果我们强行使用没有的类型转换,则会出现错误,以Date类型为例: org.apache.catalina.core.StandardWrapperValve invo ...
- jQuery Moblile Demos学习记录Panel
jQuery Moblile Demos学习记录Panel 11. 二 / Jquery Mobile / 没有评论 本文来源于www.ifyao.com禁止转载!www.ifyao.com 我就 ...
- Smallest Difference(POJ 2718)
Smallest Difference Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 6740 Accepted: 18 ...
- STM32工程中出现 error: A1163E: Unknown opcode R0, , expecting opcode or Macro错误分析及处理
最近测试以前的一个程序,一般都是打开以前写的程序修改参数直接测试 但是发现以前的编译后出现错误. 奇怪了,以前的出现都是调试好了的啊,一般都是没有错误的,迅速找问题 跳转到错误代码行 代码区域 Hea ...
- [l转]VLM_on_Linux
Instructions for running the Symbolics VLM virtual machine on Linux. VLM On Linux From LispMachinery ...
- (?m)使用实例
示例sql: # User@Host: zjzc_app[zjzc_app] @ [10.22.18.164] Id: 6069153 # Query_time: 153.908486 Lock_ti ...
- codecomb 2092【课程选择】
题目描述 大学选课总是烦恼着很多人.现在X同学选出了很多备选课,但是有的课程之间是有时间冲突的.X不会分身,自然无法在同一个时间上不同的课.每个课可能有很多备选时间,但是每个课只需要选一个时间上就可以 ...
