CSS 选择器及各样式引用方式
Css :层叠样式表 (Cascading Style Sheets),定义了如何显示HTML元素。
目录
1. 选择器的分类:介绍ID、class、元素名称、符合、层次、伪类、属性选择器。
2. 样式调用方式:介绍外部、内部、内联等调用方式。
3. 样式的优先级:介绍调用样式的优先级。
1. 选择器的分类
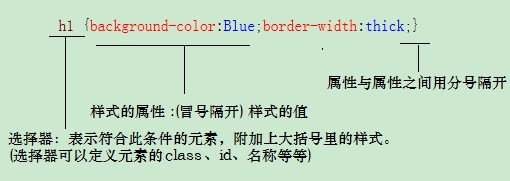
语法结构

1.1 Id选择器
1.1.1 格式
#id :#+元素的id;id是区分大小写。
1.1.2 示例
#title1 {background-color:Blue;border-width:thick;}
1.2 Class 类选择器
1.2.1 格式
.ClassName :.+Class类的名称;类名是区分大小写。
1.2.2 示例
.postTitle {background-color: Green;}
1.3 元素(标签)名称选择器
1.3.1 格式
元素名称:元素的名称不区分大小写。
1.3.2 示例
h2 {background-color:Green;}
1.4 复合选择器
1.4.1 格式
元素名称1,元素名称2,#id,.ClassName :可以根据元素的名称、id、类名,使符合条件的元素共同拥有样式;各选择器条件要以分号(,)隔开。
1.4.2 示例
h2 , #subid , .subclass {background-color:Green;}
1.5 层次选择器
1.5.1 格式
父选择器 子选择器 :满足父选择器下的子选择器条件;两者中间用空格隔开。
1.5.2 示例
① 父选择器为元素
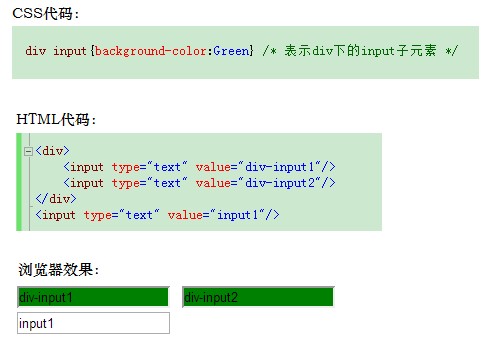
div input{background-color:Green} /* 表示div下的input子元素 */
② 父选择器可以为类、Id选择器,子选择器也可以。
.showInfo_tabel tr{height:20px;} /* 表示table的class为showInfo_tabel时,下面的tr元素height属性为20px */
1.5.3 展示图片

1.6 伪类选择器
1.6.1 格式
其他选择器 伪类选择器
1.6.2 说明
行为选择器是以 : 开头,后面跟着伪类名称。主要有5个(CSS1和2):
①a:link 选择所有未被访问的链接
②a:visited 选择所有已被访问的链接
③a:active 选择活动链接
④input:hover 鼠标悬停上方的元素
⑤input:focus 获取到焦点的元素
1.6.3 示例
1.若不想a链接在访问后改变元素,可以把a标签的未被访问和已被访问设为同一种颜色
a :link,:visited{color:Blue;}
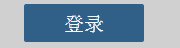
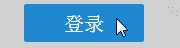
2.元素的鼠标悬停(进入):如"登录"按钮的变色。
.btn_login:hover {background-color: #218fd5;}

1.7 属性选择器
1.7.1 格式
元素选择器[属性名称="属性值"]
1.7.2 说明
1) 可在其他选择器上,再添加对属性的匹配。
2) 若要元素同时满足多个属性,可在属性选择器后面进行追加:元素选择器[属性名称1="属性值"][属性名称2="属性值"]
1.7.3 示例
1) 匹配只读的textarea标签
textarea[readonly="readonly"]{ background-color: #EBEBEB;}
2) 指定类名以及多属性
.readOnlyBg input[type="text"][readonly="readonly"]{ background-color: #EBEBEB;}
2. 样式调用方式
样式可以存放在一个专门存放样式的文件里(外部样式表)、HTML页面的<head></head>里(内部样式表)、元素的Style属性里(内联样式)。
2.1 外部样式表
2.1.1 存放方式
存放在专门的一个样式表里。以css为后缀的文件。
2.1.2 引用方式
在HTML页面的<head></head>节点里,添加<link />标签:
<head>
<link href="../Styles/Site.css" rel="stylesheet" type="text/css" />
</head>
2.1.3 应用场景
多个page页面共享样式,如:论坛帖子的排版。
2.2 内部样表
2.2.1 存放方式
在HTML页面的<head></head>节点里,添加<style type="text/css" ></style> 脚本。
<head>
<title>page标题</title>
<style type="text/css">
input{background-color:Green }
</style>
</head>
2.2.2 使用场景
单个page特有的样式。
2.3 内联样式
2.3.1 存放方式
元素的Style属性里。
<input type="text" style="background-color:Blue;" value="input1"/>
2.3.2 使用场景
特殊场合的特殊元素。
3. 样式的优先级
当一个元素附加许多级样式时,比如:外联样式包含此元素、内联样式也包含此元素等,样式采用的是并集方式。
若有交集的元素,将按以下的情况决定采用哪个样式属性:
3.1 非同级引用
外部样式表、内部样式表、内联样式都设置了此元素的某个相同样式属性。
3.1.1 优先级对比
内联样式 > 内部样式表 > 外部样式表
对相同的样式属性,其值是获取优先级最高的。
3.1.2 示例
<head>
<style>
#testinput{width:300px}
</style>
</head>
<body >
<input type="text" id="testinput" style="background-color:Blue;width:120px;" value="input1"/>
</body>
input标签的width属性,实际为120px;
3.2 同级引用
在外部样式表 或 内部样式表里 多个样式选择器包含了此元素。
3.2.1 优先级对比
外部样式表、内部样式表 情况下:Id选择器 > class 类选择器 >元素选择器。
内联样式情况下:采用后面同属性样式的值。
3.2.2 示例
<head>
<style>
input{background-color:Yellow;}
#testinput{background-color:Red;}
.showblue{background-color:Blue;}
</style>
</head>
<body >
<input type="text" id="testinput" class="showblue" value="input1" style="width:1000px;width:100px"/>
</body>
显示图片:

CSS 选择器及各样式引用方式的更多相关文章
- Css选择器(上) 让样式无孔不入
css选择器 一个可以选择样式的工具, 这里适用于无论是内部代码还是外部引用 abc.css 这类型的文件. 基本选择器*{ } 就是一个简单的*, 代表应用于全部. 不适合于个性 ...
- css选择器权重、样式继承、默认样式
学过css的小伙伴都是指css选择器的权重 !important Infinity 行间样式 1000 id 100 class|属性|伪类 10 标签|伪元素 1 通配符 0 权重相同 相同cs ...
- HTML-css样式引用方式
1.使用行内样式表 语法:在标签内部写入一个style属性. 优点:没有样式表文件,在某些时候可以提高效率: 优先级高. 缺点:多个页面难以共享样式,不利于代码复用: HTML和CSS代码混杂,不利于 ...
- css选择器的对比样式代码精简
通常就分为这三大类:* 选定所有对象.通配选择符(Universal Selector)通常不建议使用通配选择符,因为它会遍历并命中文档中所有的元素,出于性能考虑,需酌情使用一.标签选择器,以开始标签 ...
- CSS 选择器【详解】
转自:http://www.cnblogs.com/polk6/archive/2013/07/19/3142142.html CSS 选择器及各样式引用方式介绍 一个好的界面,是一个Web吸引人们最 ...
- CSS 文件的4种引入方式
(1)链接式 : 在网页的<head></head>标签对中使用<link>标记来引入外部样式表文件,使用html规则引入外部css (用得比较多) : < ...
- css 基本语法及页面引用:
css基本语法: css的定义方法是: 选择器{ 属性:值; 属性:值; 属性:值; } 选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性,每个属性有一个或多个值. 如: div{ w ...
- css选择器(基础)
CSS选择器: 一个样式的语法是由选择器+属性+属性值三部分组成: 到底什么是选择器呢? 答:个人直白的理解为:选择一种要对它进行操作的标签的方法就叫做选择器.也就是说选择器就是一种选择元素的 ...
- CSS选择器(CCS第三版)
什么是选择器? CSS选择器就是使样式找到应用对象. 简单选择器(Simple selectors) 在日常开发中,最常用的选择器,也是最基本的选择器. 元素选择器(Type selector) 针对 ...
随机推荐
- 最近帮客户实施的基于SQL Server AlwaysOn跨机房切换项目
最近帮客户实施的基于SQL Server AlwaysOn跨机房切换项目 最近一个来自重庆的客户找到走起君,客户的业务是做移动互联网支付,是微信支付收单渠道合作伙伴,数据库里存储的是支付流水和交易流水 ...
- 关于几个主流语音SDK的接入问题
这两周都在忙着游戏上线还有接入游戏语音,两周分别接了腾讯语音和百度语音!!! 关于腾讯语音的一些问题 由于发现腾讯语音的在录完音频后的数据是编过码的所以出现了一些问题: *不能解码(腾讯方不提供解码算 ...
- 恋爱虽易,相处不易:当EntityFramework爱上AutoMapper
剧情开始 为何相爱? 相处的问题? 女人的伟大? 剧情收尾? 有时候相识即是一种缘分,相爱也不需要太多的理由,一个眼神足矣,当EntityFramework遇上AutoMapper,就是如此,恋爱虽易 ...
- ASP.NET内置对象的总结
1. Response对象可形象的称之为响应对象,用于将数据从服务器发送回浏览器. 实例源码:链接: http://pan.baidu.com/s/1dDCKQ8x 密码: ihq0 2. Requ ...
- 我为Net狂 ~ 社交平台系列小集合!
微信平台: 我为Net狂(dotNetCrazy) 资源贴吧: http://tieba.baidu.com/f?kw=毒逆天 个人博客: http://dunitian.cnblogs.com/ h ...
- 《Django By Example》第三章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:第三章滚烫出炉,大家请不要吐槽文中 ...
- javascript有用小功能总结(未完待续)
1)javascript让页面标题滚动效果 代码如下: <title>您好,欢迎访问我的博客</title> <script type="text/javasc ...
- 解决 Could not find com.android.tools.build:gradle 问题
今天拉同事最新的代码,编译时老是报如下错误: Error:Could not find com.android.tools.build:gradle:2.2.0.Searched in the fol ...
- 项目持续集成环境(jenkins + SVN + maven + tomcat)
整体流程 每次SVN上代码有变动,触发自动构建动作,并部署到服务器的tomcat上,具体流程: 1.SVN上提交代码修改 2.maven执行Goals 3.将web工程打成war包 4.关闭服务器的t ...
- ucos实时操作系统学习笔记——任务间通信(互斥锁)
想讲一下ucos任务间通信中的mutex,感觉其设计挺巧妙,同sem一样使用的是event机制实现的,代码不每一行都分析,因为讲的没邵贝贝老师清楚,主要讲一下mutex的内核是如何实现的.可以理解互斥 ...
