JavaScript给动态插入的元素添加事件绑定
由于实际的需要,有时需要往网页中动态的插入HTML内容,并在插入的节点中绑定事件处理函数。我们知道,用Javascript向HTML文档中 插入内容,有两种方法,
一种是在写HTML代码写入JS,然后插入到文档中;
另外一种是通过ajax的方式,从服务器获取数据,然后用js把获取的数据经 过处理后插入文档中;
两种方法各有特点,本文将分析新插入到文档中的元素的事件绑定问题,并假定新插入的对象不做内联的事件绑定(即不用类似 <a onclick=””>的形式)。所有的示例将会用到jQuery和原生Javascript。
情况一: HTML代码存放在JS中,请看以下代码:

<body>
<p>第1行内容</p>
<p>第2行内容</p>
<p>第3行内容</p>
<script>
var appendhtml=document.createElement("p");
appendhtml.innerHTML="这是插入的内容";
document.body.appendChild(appendhtml);
var nodep=document.getElementsByTagName("p");
for (var i=0;i<nodep.length;i++){
nodep[i].onclick=function(){
console.log("Click Event!");
}
}
</script>
</body>

上面的代码是用原生的Javascript生成的,当此代码执行时,js会在页面中生成第四个P标签,且点击这四个标签的时候,都会触发相应的动 作。那么是不是就是说,用js生成的HTML内容,都可以被绑定相应的事件呢?答案是否定的,在上面代码的script标签中,有两个代码段,代码段一是 用来向HTML中插入内容的,代码段二是用来绑定事件的,如果把代码段一和代码段二互换位置,发现JS生成的第四个P标签没有绑定上click事件。用以 下代码的jquery测试:
|
1
2
3
4
5
6
|
$(function(){$("p").click(function(){console.log("Click Event");})$("<p>这是生成的内容</p>").appendTo("body");}) |
发现结果也一样,事件执行成功与否也代码段的顺序有直接的关系。其实原来很好分析,无论是利用getElementsByTagName还是jquery的选择器,当需要的内容还没有被插入时,选择器只会选择页面中已经存在的元素,所以事先没有存在元素是绑定不了事件的。
但是,实际情况是,工作中有可能需要把后来生成的元素绑定上事件,并注册上事件处理函数。例如本网站的留言系统,第一次加载只会显示固定条数的评 论,如果评论超过一定数量,剩下的会用ajax的方式进行加载。所有的留言最后都有个回复功能,点击可以恢复相应的留言,也就是说,动态加载上来的留言, 也许要绑定click事件,并注册上回复留言的函数。当然偷懒的方法是,为ajax加载上来的内容再注册一个click并再绑定一次相应的函数,但这加大 了代码的冗余度,增加系统开销,还会使代码变得难以理解。那么更好的解决办法是什么呢?

留言系统的回复功能
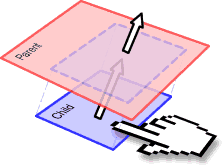
可以这样理解,无论HTML内容是不是JS生成的,只要没有跨域,所有页面内的元素都属于这个页面,都能够绑定事件,JS中有个非常重要的概念叫事件冒泡,简单来讲,就是子元素产生的事件,会一直冒泡到最顶级父元素,并能够被父元素监测到。请看下图:

事件冒泡
那么,我能不能在被插入元素的父元素上监测冒泡产生的事件,并回调相应的函数呢?答案是当然是肯定的。来看下面的例子,注意网页面里插入内容是在JS代码的最后。

<script>
$(function(){
$("body").delegate("p","click",function(){
console.log("Click Event");
})
$("<p>这是生成的内容</p>").appendTo("body");
})
</script>

这是,发现所有的P元素点击都产生了输出,说明代码运行成功。这里我们用到了jQuery的delegate函数,来看一下官方解释:
Attach a handler to one or more events for all elements that match the selector, now or in the future, based on a specific set of root elements.
根据特定的根元素,把一个或者多个事件注册到指定的元素上,不论这个元素现在是否存在。
在jQuery1.7.3以上的版本中,on方法也可以做这件事,官方有示例说明,这里不再赘述。
比如有一些情况多次从后台获取动态内容到前台,点击的时候会触发多次,还要使用 $("body").undelegate(); 解除之前的绑定 然后再一次重新绑定。
|
1
2
3
4
|
$("body").undelegate();$("body").delegate(".reply_check_btn", "click", function () { alert('adsadsa');}); |
JavaScript给动态插入的元素添加事件绑定的更多相关文章
- jquery动态生成的元素添加事件的方法
动态生成的元素如果要添加事件,要写成 $(document).on("click", "#txtName", function() { alert(this.v ...
- jquery中为动态增加的元素添加事件
// html代码 <ul id="main"> </ul> // js代码 $(function(){ // 动态添加html代码 $("#ma ...
- 使用addeventlistener为js动态创建的元素添加事件监听
点击li弹出内容,并且动态添加li之后有效 <button onclick="addFunction()">点我增加</button> <ul> ...
- 给Jquery动态添加的元素添加事件
给Jquery动态添加的元素添加事件 来源:[http://wangqixia.diandian.com/post/2011-05-10/6597866] 我想很多人都会向我一样曾经 被新元素的事件绑 ...
- [转载]给Jquery动态添加的元素添加事件
原文地址:给Jquery动态添加的元素添加事件作者:小飞侠 我想很多人都会向我一样曾经 被新元素的事件绑定困惑很久也就是在页面加载完成后给元素绑定了事件,但又新增加的元素上却没有绑定任何事件. js的 ...
- jquery无法为动态生成的元素添加点击事件的解决方法
遇到 jquery无法为动态生成的元素添加点击事件,谷歌一下,整理一下解决方法如下: (<li>中间的元素是动态生成的), 现在想为<i>添加点击事件, 例子如下: <d ...
- 给DOM生成的元素添加事件
问题:通过js给页面添加新元素,并给该元素添加绑定事件,但新添加的元素上却没有绑定任何事件. 常见例子:在处理表格的时候,每行行末有个删除按钮,如下图.点击删除按钮的时候删除这一行. //html部分 ...
- 通过原生JS实现为元素添加事件
自己写了一个为元素添加事件的方法,并封装到对象中. 说明: id : 目标元素的ID type: 事件的类型,注意的是不能加on fn:事件处理程序 isBubble :规定事件流 代码: var b ...
- 使用js主函数的原因是等文档加载完了才给里面的元素添加东西 如果不使用主函数则文档加载时候无法找到元素则不能成功给元素添加事件
使用js主函数的原因是等文档加载完了才给里面的元素添加东西 如果不使用主函数则文档加载时候无法找到元素则不能成功给元素添加事件
随机推荐
- MongoDb学习 自定义配置mongodb连接
最近研究了mongodb获取本地连接属性的方案,场景就是mongodb的连接地址不在配置文件中配置,而是在代码中写好,代码中是从本地文件读取地址. public class MongoConfig { ...
- 牛客ACM赛 C 区区区间间间
链接 C 区区区间间间 给定长度为\(n\)序列,求\[\sum_{i=1}^{n} \sum_{j=i}^{n} max-min\] 其中\(max\),\(min\)为区间最大,最小值,\(n\l ...
- 修改linux的mysql用户名和密码
MySQL数据库密码忘记之后,可以进入linux下修改原始密码,步骤为下.第一步:登陆服务器管理员权限.第二步:进入MySQL数据配置文件 [root@VM_0_8_centos ~]# vi /et ...
- powerdesign 显示comment,生成excel
一.显示 Comment 1. 在弹窗的Table描述里面显Comment 效果图 实现方式: 2. 在最外层显示Comment 效果图 现实方式: 2.1. Tools > Display P ...
- php stristr()函数 语法
php stristr()函数 语法 作用:返回一个字符串在另一个字符串中开始位置到结束的字符串,不区分大小写.直线电机厂家怎么样? 语法:stristr(string,search,before_s ...
- Linux内核设计与实现 总结笔记(第七章)中断和中断处理
中断和中断处理 处理器的速度跟外围硬件设备的速度往往不再一个数量级上,因此,如果内核采取让处理器向硬件发出一个请求. 然后专门等待回应的办法,如果专门等待回应,明显太慢.所以等待期间可以处理其他事务, ...
- Python_002(基础知识)
1.格式化输出 %s:字符串的占位符,可以放置任何内容(数字) 代码展示:%去除法 admin_input1 = input("请输入用户名:") pass_input = inp ...
- linux centos添加yum镜像
下载配置文件,加入/etc/yum.repos.d/阿里镜像:http://mirrors.aliyun.com/repo/Centos-7.repo网易镜像:http://mirrors.163.c ...
- 【HDOJ6659】Acesrc and Good Numbers(dfs)
题意:定义f(n,d)为数码d在1到n中出现的次数,其中d=0..9 如果f(d,k)=k,则称k是d好数 给定x和d,求不大于x的最大的d好数 x<=1e18 思路:考虑f的增长率主要和位数有 ...
- Jsoup学习和使用
我们先看一下百度百科简介 它是java的HTML解析器 用HttpClient获取到网页后 具体的网页提取需要的信息的时候 ,就用到Jsoup,Jsoup可以使用强大的类似选择器,来获取需要的数据. ...
