layui的选项卡(tab)的问题
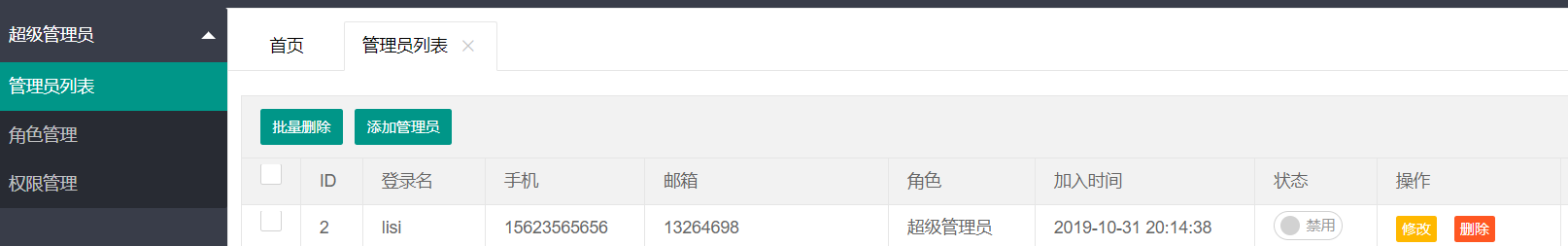
当页面打开单个tab时,操作栏显示:

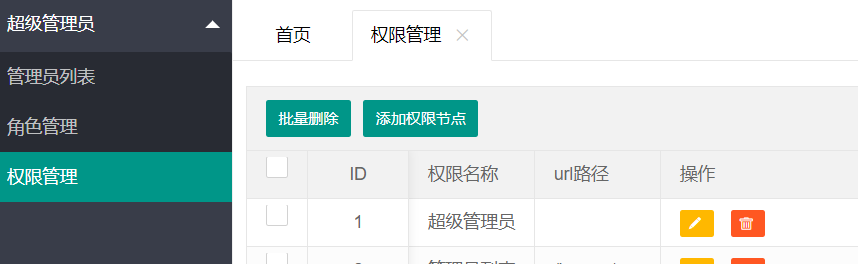
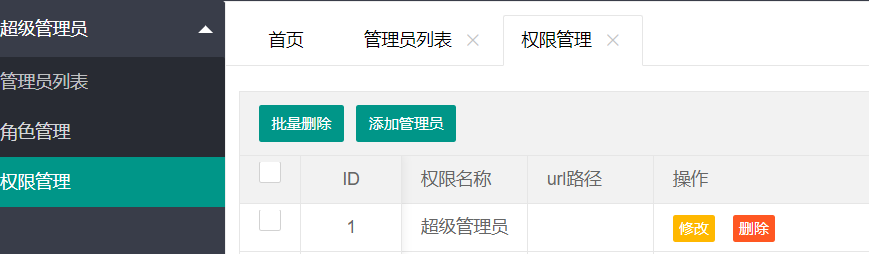
当页面打开多个tab时,会发现操作栏与下面第一个tab显示的操作栏类型一样,并且操作栏的按钮无作用

第一个标签操作栏显示:

产生这样的原因:使用layui时,每个tab的jsp页面操作栏的代码中的id是一样的.
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs layui-bg-orange" lay-event="editEmp">修改</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="delEmp">删除</a>
</script>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="delete">批量删除</button>
<button class="layui-btn layui-btn-sm" lay-event="addEmp">添加管理员</button>
</div>
</script>
解决方法:就是把每个jsp中的操作栏id改成不一样的.
layui的选项卡(tab)的问题的更多相关文章
- 选项卡 tab切换
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- VUE实现Studio管理后台(二):Slot实现选项卡tab切换效果,可自由填装内容
作为RXEditor的主界面,Studio UI要使用大量的选项卡TAB切换,我梦想的TAB切换是可以自由填充内容的.可惜自己不会实现,只好在网上搜索一下,就跟现在你做的一样,看看有没有好事者实现了类 ...
- layui超链接追加tab选项卡必须手动刷新才出现问题
在admin.js中tabAdd方法里 var li = $("#WeTabTip li[lay-id=" + id + "]").length;中的id外面加 ...
- jQuery的DOM操作实例(1)——选项卡&&Tab切换
一.原生JavaScript编写tab切换 二.jQuery编写tab切换 在用jQuery编写选项卡过程中,重要的事搞清楚 .eq() 和 .index() 的使用方法. .eq()是jQuery遍 ...
- jq的选项卡tab
jq中选项卡很简单,的注意是他结构命名(网上有很多,其中不乏不规范) 1.tab 2.tab-hd (选项栏) 3.tab-bd(选项栏对应的内容) css代码(布局没问题,可以只看jquery代码) ...
- jQuery插件学习之选项卡Tab
在网站开发中经常会用到选项卡功能,为了节省一下写代码时间,封装了一下tab插件,方便调用. 来看一下效果: tab-1 tab-2 tab-3 tabs-1-panel tabs-2-panel ta ...
- Mui 选项卡 tab 高度 没有自适应....
因为项目中 用到了 mui ,mui 的选项卡有时候无法自适应高度,这回导致有的tab 出现一大片空白区域... 从jquery 的 思路 是 用一个值 保存 当前 的 高度... 当 点击其他 t ...
- layui中的tab切换
tab切换是常见的效果,为了方便经常使用插架中自带的,下面是layui中自带的tab切换效果, 主要代码如下: <!DOCTYPE html> <html lang="en ...
- layui tabs选项卡 响应试不显示问题
添加: var element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块 element.init();
随机推荐
- 转 jmeter 等待时间 pacing think time
第一部分:Request之间的等待时间的设置 先明确一些概念:1)定时器是在每个sampler(采样器)之前执行的,而不是之后:是的,你没有看错,不管这个定时器的位置放在sampler之后,还是之下, ...
- css篇-页面布局-三栏布局
页面布局 题目:假设高度已知,请写出三栏布局,其中左栏.右栏宽度各为300px,中间自适应. 1)浮动 2)绝对定位 3)Flexbox 4)表格布局 5)网格布局(CSS3的Grid布局) 代码: ...
- 利用os和pandas来合并当前目录下所有excel文件
#1.引入模块 import os import pandas as pd #2.取出指定目录下的全部excel文件路径 path="C:\\TEST" dirlist=[] fo ...
- 给Laravel4添加中文语系(转)
Laravel 4 官方不附带英文以外的 validataion 错误信息翻译. 今天发现GitHub 上有一个 repository 收集不同的翻译,大家可以下载需要的翻译. GitHub项目地址: ...
- zabbix--自带模板监控MySQL服务
zabbix有内置的模板,不过需要修改下配置,配置文件路径在: [root@localhost ~]# cd /etc/zabbix/ [root@localhost zabbix]# ls web ...
- ubuntu中搭建基本的开发环境
1.搭建基本开发环境: sudo apt-get install build-essential 2.安装语法.词法分析器 sudo apt-get install bison flex 3.安装C函 ...
- adb基本操作
用途 命令 备注 安装app adb install xxx.apk -l 锁定该应用程序-r 替换已存在的应用程序,也就是说强制安装-t 允许测试包-s 把应用程序安装到sd卡上-d 允许进行降级安 ...
- Python之os.path.join()
os.path.join()函数用于路径拼接文件路径. os.path.join()函数中可以传入多个路径: 会从第一个以”/”开头的参数开始拼接,之前的参数全部丢弃. 以上一种情况为先.在上一种情况 ...
- C语言printf函数
#include<stdio.h> //int float double short char long int main() { //int printf(const char *for ...
- CSS 中 transform、animation、transition、translate的区别
在前端页面的开发过程中,经常会碰到这么几个 CSS 属性容易搞混:transform.translate.animation还有transition.下面就针对这几个 CSS 属性做一个对比,辨别这几 ...
