C# WinfForm 控件之dev报表 XtraReport (二) 固定数据绑定
已经子解了XtraReport的初步用法 现在再进一步了解 数据绑定 我们还是先不整高深的 先来个写死的 让我们的数据库数据可以通过报表呈现先
1.准备 还在上节基础上 只不过我把form1 中的DocumentView2,button1 删掉了 只留了一个button2 一个DocumentView3 (这里我发现.net 一个特点就是后放的控件会在最前边) button2里的代码不变
2.把上节中的reportFrx里的 换件都删掉 加一个GroupHeader 加一个GroupFooter 再把reportFrx的dataSource指定一个查询 步骤如下
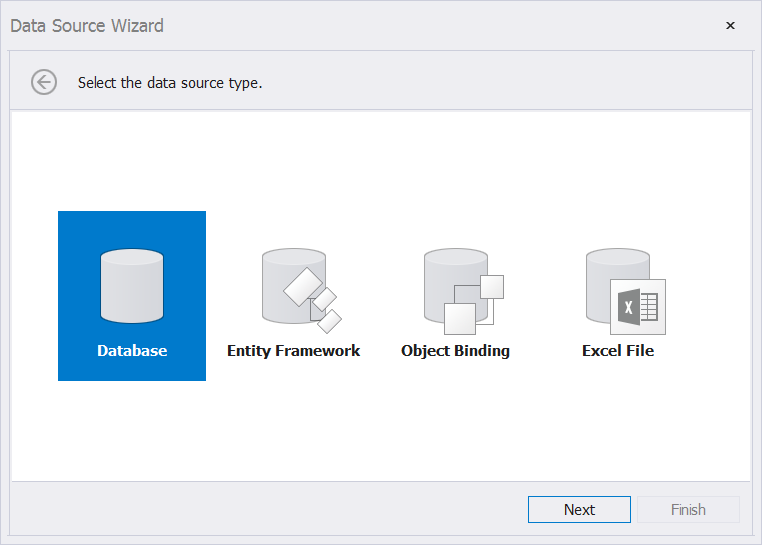
2.1选中reporfrx 的page F4打开属性面板 调节PageKind=A4 点开dataSource 选最下边的add Report DataSource 这时会出现四个选项 可见其功能之强大 分别是 数据库、ef、对像(还没有研究这个,不过我猜这是绑定数据层用的 先不管这个了 这不是重点以后再说)、excel




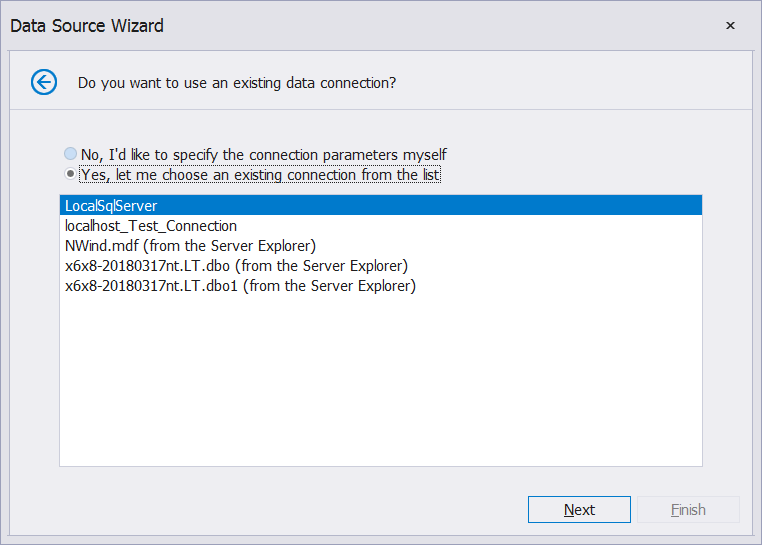
2.2这里选database -->Next-->选connection (no是新建 yes是选已经存在的。我这就选 localHost_test_Connection,test数据库的连接。新建的话,反正就是那几下:填服务器、sa、密码、选数据库 没什么特别)-->在sqlString写上查询 (这里支持存存储过程)Select* from users-->next -->预览没问题-->finish 这样就建立了一个查询
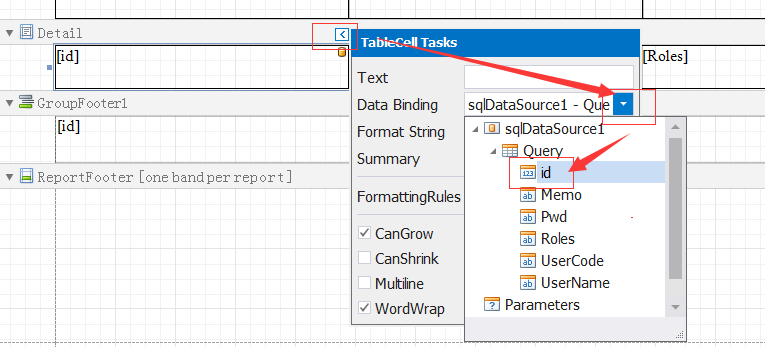
3.再搞一下report中的布局 在details/groupHeader中各拉个XRTable 默认三个格 再在groupHeader中每个cell中写上列名 details中的cell里 选中一个格 如下图操作绑定列名保存一下 f5运行程序

代码 还是昨天的 无变化
private void button2_Click(object sender, EventArgs e)
{
reportFrx frx = new reportFrx();
frx.Landscape = false;
documentViewer3.DocumentSource = frx;
frx.CreateDocument(); }
最终效果:

C# WinfForm 控件之dev报表 XtraReport (二) 固定数据绑定的更多相关文章
- C# WinfForm 控件之dev报表 XtraReport (八)动态生成报表
功能说明:生成一个报表文件DV1,保存到本地AA.rep,再重新加载这个文件到DV2 1.布局如下图: panel1 上有三个button panel2上有个documentView dv1 pane ...
- C# WinfForm 控件之dev报表 XtraReport (四) 动态绑定主从关系表
一般的单据都是由主从关系的,比如部门与人员.单据表头与表身.仓库与存货.分类与档案等等 所以主从关系是报表用的最多的 1.准备数据库 简单方便 --主表 create table RdRecord ( ...
- C# WinfForm 控件之dev报表 XtraReport(三) 动态数据绑定
代码还用上一节的,把reportFrx的dataSource去掉.各cell绑定的字段也去掉,有了第二节的基础,现在看这个ms就不难了 无非就是 传到reportFrx一个数据集 在把这个数据集 绑到 ...
- C# WinfForm 控件之dev报表 XtraReport (一) 初了解
这个控件其实用法和fast也差不了太多但如果没接触过 真有种老虎吃天的感觉 1.这里先不说那些高深的先说最基本的 在窗体中显示一个设计好的 模版 1.1一般设计和这个程序是分着的为了方便我就先把他们合 ...
- C# WinfForm 控件之dev报表 XtraReport (七)报表合并
这个不是太难,新建两个报表 一个form窗体 窗体上放个documentView 代码如下 XtraReport2 xr2 = new XtraReport2(); xr2.CreateDocume ...
- C# WinfForm 控件之dev报表 XtraReport (五) 并排报表
有了前边的基础这个就很简单了,建一个容器报表 在detail,上放两个xrsubReport.再做两个明细报表,分别指定到xrsubreport就可以了
- C# WinfForm 控件之dev图表 ChartControl
dev 图表控件 学习连接 新建一个winformApp form1上放一个button 再放一个chartControl Name 为cct 直接上代码 private void button1_C ...
- C# WinfForm 控件之dev电子表格 SpreadSheet
网上找了一些资料可是不得入门 只能再回过头来看demos 看了一点 例子大多继承自SpreadsheetRibbonTutorialControlBase 这个类,它又继承自SpreadSheetTu ...
- C# WinfForm 控件之dev表格 GridControl
基本用法 1.新建一个winformAPP 放一个gridControl 为gridC 再放一个button 用法与dataGrid一样 代码如下: /// <summary> /// 显 ...
随机推荐
- IO Processing
Types of IO IRP Buffer Management 首先区分一下page的内存与nonpaged的内存,内存如果用页管理,就难免面对被swap out的命运:但是如果用nonpaged ...
- HDU 6242 Geometry Problem(计算几何 + 随机化)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6242 思路:当 n == 1 时 任取一点 p 作为圆心即可. n >= 2 && ...
- 转 python3 读取 ini配置文件
在代码中经常会通过ini文件来配置一些常修改的配置.下面通过一个实例来看下如何写入.读取ini配置文件. 需要的配置文件是: 1 [path] 2 back_dir = /Users/abc/Pych ...
- 关系型数据的分布式处理系统:Cobar
Cobar简介 Cobar是关系型数据的分布式处理系统,它可以在分布式的环境下像传统数据库一样为您提供海量数据服务. Github:https://github.com/alibaba/cobar 整 ...
- Python之Tab键自动补全
首先备份一下Tab键自动补全代码: # python start file import sys import readline import rlcompleter import atexit im ...
- sudo: unable to resolve host 枝桠
Ubuntu环境, 主机名字叫枝桠(机器的hostname), 每次执行sudo 就出现这个警告讯息: 虽然sudo 还是可以正常执行, 所以就直接从/etc/hosts 设定, 让枝桠(hostna ...
- CSS 中 transform、animation、transition、translate的区别
在前端页面的开发过程中,经常会碰到这么几个 CSS 属性容易搞混:transform.translate.animation还有transition.下面就针对这几个 CSS 属性做一个对比,辨别这几 ...
- shell 脚本文件类型.sh ,变量
1. shell脚本编程的基本过程 (1)建立shell文件,以 .sh 结尾的文件 (2)赋予shell文件执行权限,chmod 0777 文件名 (3)执行shell文件, ./ 文件名 或者ba ...
- JDK安装的一些设置
一:设置环境变量 1.新建环境变量JAVA_HOME值为JDK安装目录 然后编辑Path环境变量添加".%JAVA_HOME%\bin;". Ps:JDK5.0不需要设置cla ...
- PHP 的 new static 和 new self
下面我们举个例子: class Father { public static function getSelf() { return new self(); } public static funct ...
