[Web 前端] 019 css 定位之绝对定位与相对定位
1. 关于定位
- 我们可以使用 css 的 position 属性来设置元素的定位类型
postion 的设置项如下
| 设置项 | 释义 |
|---|---|
| relative | 生成相对定位元素 元素所占据的文档流的位置不变 元素本身相对文档流的位置进行偏移 |
| absolute | 生成绝对定位元素 元素脱离文档流 不占据文档流的位置 可以理解为漂浮在文档流的上方,相对于上一个设置了相对或者绝对或者固定定位的父级元素来进行定位 如果找不到,则相对于 body 元素进行定位 |
| fixed | 生成固定定位元素 元素脱离文档流 不占据文档流的位置 可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位 |
| static | 默认值,没有定位 元素出现在正常的文档流中 相当于取消定位属性或者不设置定位属性 |
简单地说
- relative
- 相对定位
- 不脱离文档流
- 相对于自己本身的位置进行定位
- absolute
- 绝对定位
- 脱离文档流
- 位置相对于已定位的父级
- 如果没有父级,或父级没有定位,那么相对于文档 (body)的 00 点
- fixed
- 固定定位
- 脱离文档流
- 位置相对于浏览器窗口 进行定位
少废话,上例子
例 1
<!-- 例1 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div class="box1">box1</div>
</body>
</html>
<!-- 例1.1 -->
*{
margin: 0;
padding: 0
}
div{
width: 200px;
height: 200px;
}
.box1{
background: red;
}
- 效果截图 1

<!-- 例1.2 -->
*{
margin: 0;
padding: 0
}
div{
width: 200px;
height: 200px;
}
.box1{
background: red;
margin:0 200px; /* 加了这句 */
}
- 效果截图 2

<!-- 例1.3 -->
*{
margin: 0;
padding: 0
}
div{
width: 200px;
height: 200px;
}
.box1{
background: red;
/* 通过 position: 设置元素的定位
relative: 相对定位
以元素本身位置为参考点进行偏移
不会脱离文档流 */
position: relative;
left: 300px;
top: 100px;
}
- 效果截图 3

<!-- 例1.4 -->
*{
margin: 0;
padding: 0
}
div{
width: 200px;
height: 200px;
}
.box1{
background: red;
margin:0 200px;
/* 通过 position: 设置元素的定位
relative: 相对定位
以元素本身位置为参考点进行偏移
不会脱离文档流 */
position: relative;
left: 300px;
top: 100px;
}
- 效果截图 4

例 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div class="box1">box1</div>
<div class="wrap">
<div class="box2">box2</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0
}
div{
width: 200px;
height: 200px;
}
.wrap{
width: 500px;
height: 300px;
margin: 0 100px;
border: 2px solid;
/* position: relative; 添加定位属性,若加上这一句,效果见交过截图 6 */
}
.box1{
background: red;
margin:0 200px;
position: relative;
left: 200px;
top: 100px;
}
.box2{
background: green;
/* 设置绝对定位
position: absolute;
以有定位属性的父级为参考点进行偏移,
如果父级元素没有定位属性,继续向上一级元素找
如果找到,就以该级元素为参考进行偏移,
如果找不到,一直想向上寻找,直到 body 为止
会脱离文档流,不占文档位置 */
position: absolute;
left: 100px;
top: 100px;
}
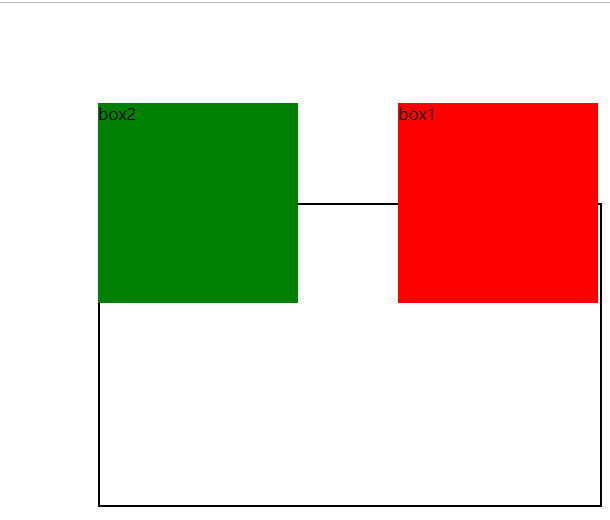
- 效果截图 5

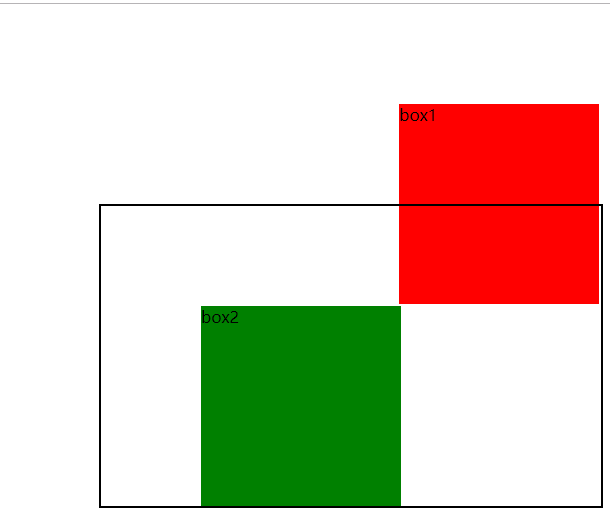
- 效果截图 6

2. 定位元素的特性
- 绝对定位和固定定位的块元素和行内元素会自动转化为行内块元素
3. 定位元素的层级
- 定位元素是浮动在正常的文档流之上的
- 可以用 z-index 属性来设置元素的层级
少废话,上例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>
*{
margin: 0;
padding: 0
}
div{
width: 200px;
height: 200px;
}
.box1{
background: red;
position: relative;
left: 100px;
top: 100px;
/* 设置定位的层级 谁在后面定位谁就在上面
改变层级使用 z-index:
z-index: 2; 加上这句,效果见效果截图 8 */
}
.box2{
background: green;
position: absolute;
left: 100px;
top: 100px;
}
- 效果截图 7

- 效果截图 8

参考:北京图灵学院的 Web 前端公开课
[Web 前端] 019 css 定位之绝对定位与相对定位的更多相关文章
- [Web 前端] 020 css 定位之绑定定位
绑定定位 少废话,上例子 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- 谈谈Web前端工程师的定位
原文地址:http://www.360doc.com/content/10/0708/17/1277406_37692580.shtml 2010-07-08 锋子chans 阅 1116 转 ...
- 好程序员web前端分享css常用属性缩写
好程序员web前端分享css常用属性缩写,使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #0000 ...
- Python web前端 02 CSS
Python web前端 02 CSS 一.选择器 1.CSS的几种样式(CSS用来修饰.美化网页的) #建立模板 复制内容--->SETTING---> Editor -----> ...
- Python web前端 03 CSS属性
Python web前端 03 CSS属性 一.文字.文本属性 1.文字属性 font-family #字体类型浏览器默认的字体是微软雅黑,字体中有多个字体的时候,如果前面的字体没有就使用后面的字体 ...
- 好程序员web前端分享CSS元素类型
好程序员web前端分享CSS元素类型 目标 1.元素类型分类依据和元素类型分类 2.元素类型的转换 3.inline-block元素类型的应用 4.置换和非置换元素的概念和应用案例 一.元素类型分类依 ...
- 1+x 证书 Web 前端开发 css 专项练习
官方QQ群 1+x 证书 Web 前端开发 css 专项练习 http://blog.zh66.club/index.php/archives/192/
- css中的绝对定位和相对定位(详解,总结)
css中的绝对定位和相对定位(详解,总结) 总结: 设置绝对定位或者相对定位后都从文档中浮起来了,区别是相对定位还占着原来的位置,绝对定位不占着原来的位置,可以种z-index来改变元素的浮动的堆叠次 ...
随机推荐
- UVa 10294(polya 翻转与旋转)
Arif in Dhaka(First Love Part 2) Input: standard input Output: standard output Time Limit: 2 seconds ...
- ifconfig-push
ifconfig-push中的每一对IP地址表示虚拟客户端和服务器的IP端点.它们必须从连续的/30子网网段中获取(这里是/30表示xxx.xxx.xxx.xxx/30,即子网掩码位数为30),以便于 ...
- C++中vecotr表示二维数组并自己实现一个Grid类
1 C++中使用vector来表示二维数组 声明一个二维数组: vector<vector<int>> dp(row, vector<int>(col)); 将变量 ...
- jvm slot复用
如果当前字节码PC计数器的值已经超出了某个变量的作用域,那这个变量对应的Slot就可以交给其他变量使用. 字节码PC计数器就是程序计数器,程序计数器记录当前线程所执行的字节码的偏移地址.如果这个值超出 ...
- MySQL导出和导入
MySQL的几句脚本 最近做了几次mysql的备份和恢复, 找了一些资料, 写了一些脚本, 记录一下. #导出 mysqldump $_login_info_ $_src_db_name_ --no- ...
- 关于win7虚拟机的安装
VMware 安装以及秘钥 win7的光盘文件
- Excel: assign label to scatter chart using specific cell values
ref: https://www.get-digital-help.com/custom-data-labels-in-x-y-scatter-chart/ Improve your X Y Scat ...
- vue路由传参并跳转页面
在vue项目中参数的传递可以使用本地缓存或者Vuex,那么vue能不能像小程序一样路由传参呢,显然是可以的而且非常简单 方式一:query传参 //传参 go(){ that.$router.push ...
- ipcloud上传裁切图片,保存为base64再压缩传给后台
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name ...
- [USACO07OPEN]Dining 题解
前言 如果有人不会网络流,那么安利一下我网络最大流Dinic的博客 关于网络流,我多久没有碰这个算法了... 这是一道网络流好题. 题解 这道题目难点主要是构图. 这道题的构图一开始很容易想到建一个超 ...
