css3系列--概述
CSS3分成了不同类别,称为“modules”。而每一个“modules”都有于CSS2中额外增加的功能,以及向后兼容。CSS3早于1999年已经开始制订。[18]直到2011年6月7日,CSS 3 Color Module终于发布为W3C Recommendation。[19]
CSS3里增加了不少功能,如:“border-radius”、“text-shadow”、“transform”以及“transition”。CSS3亦支持动画(animation)及立体(preserved-3d)。
部分属性(例如旋转类属性(如:transform),动画类属性,立体类属性),由于现时不同浏览器支持程度不同,需要加上不同的浏览器前缀来区分
我们看一个css3的例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3旋转元素</title>
<style>
div {
width: 100px;
height: 75px;
border: 1px solid black;
background-color: red;
} div#div2 {
transform: rotate(30deg);
-ms-transform: rotate(30deg); /*IE 9*/
-webkit-transform: rotate(30deg); /*Safari and Chrome*/
}
</style>
</head>
<body>
<div>
这是一个div元素
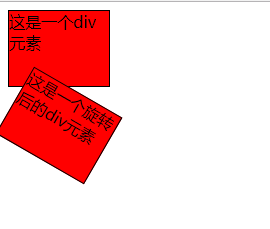
</div> <div id="div2">这是一个旋转后的div元素</div>
</body>
</html>
效果如下:

这是一个旋转元素的例子,这里使用了transform属性,该属性允许我们对元素进行,旋转,缩放,移动或倾斜
css3系列--概述的更多相关文章
- CSS3系列教程:HSL 和HSL
使用CSS3 HSL声明同样是用来设置颜色的.下一个呢? HSLA? 是的,这个和RGBA的效果是一样的. HSL声明使用色调Hue(H).饱和度Saturation(s)和亮度Lightness(L ...
- css3系列之详解perspective
perspective 简单来说,就是设置这个属性后,那么,就可以模拟出像我们人看电脑上的显示的元素一样.比如说, perspective:800px 意思就是,我在离屏幕800px 的地方观看这 ...
- css3系列之transform详解translate
translate translate这个参数的,是transform 身上的,那么它有什么用呢? 其实他的作用很简单,就是平移,参考自己的位置来平移 translate() translateX() ...
- css3系列-2.css中常见的样式属性和值
css3系列-2.css中常见的样式属性和值 继续上一篇文章的继续了解css的基础知识,关注我微信公众号:全栈学习笔记 css中常见的样式属性和值 字体与颜色 背景属性 文本属性 边框属性 内外边距 ...
- css3系列之过渡transition
transition 设置变换属性的过渡效果,举个例子,也就是说, 如果从width100px 变成 width200px,要以什么方式进行变换,速度,时间,类型等. transition trans ...
- css3系列之text-shadow 浮雕效果,镂空效果,荧光效果,遮罩效果
text-shadow 其实这东西,跟 box-shadow 差不多,没啥好说的不懂的话,点这里→ css3系列之详解box-shadow . 它只有 四个参数 x(第一个值设置x位置) y(第 ...
- 技术分享: CSS3 系列
技术分享: CSS3 系列 css 一键换肤 css 打印样式,媒体查询 css 禁用选择 css 性能优化 css 计算单位 css 3D 特效 refs xgqfrms 2012-2020 www ...
- CSS3系列一(概述、选择器、使用选择器插入内容)
CSS3模块化结构 CSS历史发展 CSS(Cascading Style Sheet),层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言. CSS3属性选择器 E[att ...
- CSS3系列之3D制作
一.序 博主最近这些天,突发奇想的想研究一下CSS3的东西,从而提升一下CSS的能力,在学习的过程中发现其实CSS3是一个挺复杂的东西,深入的研究,你可能会涉及到初中的光学理论来帮助理解一些概念,同时 ...
随机推荐
- libopencv_imgcodecs3.so.3.3.1: undefined reference to `TIFFReadDirectory@LIBTIFF_4.0
ubundu 编译 C++工程时遇到的: 解决方案: https://blog.csdn.net/qq_29572513/article/details/88742652
- web页面上传大文件有没有好的解决方案
本人在2010年时使用swfupload为核心进行文件的批量上传的解决方案.见文章:WEB版一次选择多个文件进行批量上传(swfupload)的解决方案. 本人在2013年时使用plupload为核心 ...
- Python_007(深浅拷贝)
一.基础数据类型的补充 1.其他类型之间的相互转换 例如:str = int(str) str => int; int = list(int) int => list; tuple = ...
- CSU 1556 Jerry's trouble
题目链接:http://acm.csu.edu.cn/csuoj/problemset/problem?pid=1556 Description Jerry is caught by Tom. He ...
- 北风设计模式课程---状态模式State(对象行为型)
北风设计模式课程---状态模式State(对象行为型) 一.总结 一句话总结: 状态模式 具体状态的行为在具体的状态类中就解决,不用交给外部做判断.实质是将多条件判断弄成了多个类,在不同的类中做判断 ...
- I/O等待事件-db file scattered read
摘自:http://blog.csdn.net/zq9017197/article/details/7925338
- time in china
https://www.timeanddate.com/worldclock/china
- canvas绘制小人开口和闭口
css: <style> body{ text-align: center; } canvas{ background: #ddd; } </style>canvas标签:&l ...
- Xpath表达式的粗介绍
关于在自动化中Xpath表达式的书写,其实我也只是刚刚入门,粗略的跟着网上的教程学了一下,这篇我就来分享总结一下我学习到的知识. 首先呢,我们先认识一下什么是Xpath.Xpath是XML路径语言,它 ...
- Git/SVN相关
svn配置不当: svn1.6之前的版本,通过访问.svn/.entries metasploit auxiliary/scanner/http/svn_scanner 在svn1.7之后的版本,通过 ...
