css3-css3属性选择器
在HTML中,通过各种各样的属性可以给元素增加很多附加的信息。例如,通过id属性可以将不同div元素进行区分。
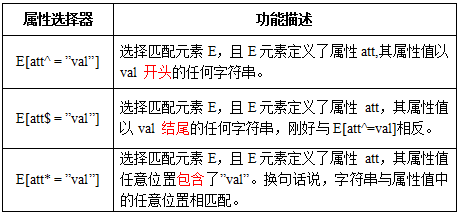
在CSS2中引入了一些属性选择器,而CSS3在CSS2的基础上对属性选择器进行了扩展,新增了3个属性选择器,使得属性选择器有了通配符的概念,这三个属性选择器与CSS2的属性选择器共同构成了CSS功能强大的属性选择器。如下表所示:

(单击可放大)
实例展示:
html代码:
<a href="xxx.pdf">我链接的是PDF文件</a>
<a href="#" class="icon">我类名是icon</a>
<a href="#" title="我的title是more">我的title是more</a>
css代码
a[class^=icon]{
background: green;
color:#fff;
}
a[href$=pdf]{
background: orange;
color: #fff;
}
a[title*=more]{
background: blue;
color: #fff;
}
结果显示:

代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器</title>
<style>
a[class^="column"]{background:red;}
a[href$="doc"]{background:green;}
a[class*="box"]{background:blue;}
</style>
</head>
<body>
<a class="columnNews">我的背景想变成红色</a>
<a href="##" class="columnVideo">我的背景想变成红色</a>
<a href="##" class="columnAboutUs">我的背景想变成红色</a><br/>
<a href="##" class="1.doc">我的背景想变成绿色</a>
<a href="2.doc">我的背景想变成绿色</a>
<a href="3.doc">我的背景想变成绿色</a><br/>
<a href="##" class="this is a box">我的背景想变成蓝色</a>
<a href="##" class="box1">我的背景想变成蓝色</a>
<a href="##" class="there is two boxs">我的背景想变成蓝色</a>
</body>
</html>
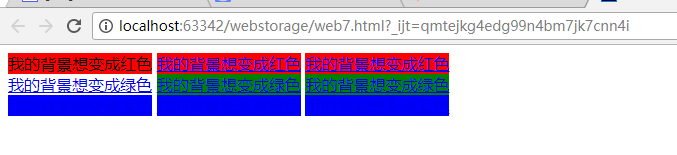
效果展示:

转载:http://www.imooc.com/code/693
css3-css3属性选择器的更多相关文章
- CSS3的属性选择器
CSS3中新增了许多选择器,今天零度给大家说说CSS3的属性选择器. 与CSS2相比,CSS3新增了3种属性选择器:[attr^=value].[attr$=value].[attr*=value]: ...
- 【CSS3】---属性选择器
在HTML中,通过各种各样的属性可以给元素增加很多附加的信息.例如,通过id属性可以将不同div元素进行区分. 在CSS2中引入了一些属性选择器,而CSS3在CSS2的基础上对属性选择器进行了扩展,新 ...
- css3之属性选择器
总体来看一下都有哪些选择器 1.属性选择器 1)[att*=val] 2)[att^=val] 3)[att$=val] 2.结构伪类选择器 3.UI伪类选择器 其中E:read-only伪类选择器 ...
- h5与c3权威指南笔记--css3新属性选择器
[att*=val] 选择所有att属性值中包含val的.只要包含val值,不论val值在属性值的前面还是中间还是后面~ <style> div[class*=div]{ color: r ...
- CSS3 选择器——属性选择器
上一节在<CSS3选择器——基本选择器>中主要介绍了CSS3选择器的第一部分,这节主要和大家一起来学习CSS3选择器的第二部分——属性选择器.属性选择器早在CSS2中就被引入了,其主要作用 ...
- 【前端开发系列】—— CSS3属性选择器总结
想想自己为什么要学CSS,作为一个开发过前端的人员来说,调试一个图片花了半天的时间,最后发现分隔符用错了,实在是一件很丢人的事情.因此,痛下决心来学习CSS,最近一周也会更新下相关的学习笔记. CSS ...
- CSS3选择器(二)之属性选择器
CSS3选择器的第二部分——属性选择器.. 属性选择器早在CSS2中就被引入了,其主要作用就是对带有指定属性的HTML 元素设置样式 使用CSS3属性选择器,你可以只指定元素的某个属性,或者你还可以同 ...
- CSS2属性选择器和css3选择器的用法和区别
兄弟们,这是我第一次写博客,希望对进来的人有用,写的不好别喷哈,谢谢. css2属性选择器: 1.[attribute] 例子: [title] 解释: 选择含有 title 属性的所有元 ...
- CSS3 选择器——笔记+实战案例(基本选择器、组合选择器、属性选择器、伪类选择器)
使用CSS3 选择器——笔记 CSS通过选择器控制HTML元素,CSS选择器对网页对象可以实现一对一.一对多或者多对一的匹配. 一.CSS3选择器分类 CSS选择器在CSS2.1选择器的基础上新增了属 ...
- IT兄弟连 HTML5教程 CSS3揭秘 CSS选择器1
要使用CSS对HTML页面中的元素实现一对一.一对多或者多对一的控制,就需要用到CSS选择器.选择器是CSS3中一个重要的内容,使用它可以大幅度地提高开发人员书写或修改样式表的效率.在大型网站中,样式 ...
随机推荐
- 树莓派安装配置teamviewer host
过程: 下载teamviewer,直接到teamviewer的官网上直接下载 下载完后,安装teamviewerw sudo dpkg -i 下载的文件的路径+文件名 安装完后会提示存在依赖问题,修复 ...
- 微信小程序之登录用户不是该小程序的开发者
当uniapp项目转为小程序项目的时候,预览会显示“您不是登录用户...”,所以没有办法发布,这个时候打开“project.config.json”设置一下appid,与你公众号appid一致就可以
- 走进JavaWeb技术世界7:Tomcat和其他WEB容器的区别
本系列文章将整理到我在GitHub上的<Java面试指南>仓库,更多精彩内容请到我的仓库里查看 https://github.com/h2pl/Java-Tutorial 喜欢的话麻烦点下 ...
- jQuery插件simplePagination的使用-踩坑记_03
jQuery插件simplePagination的使用 正在熟悉项目上的代码,新添加了一个需要,需要对表单进行分页,之前的代码中是有分页的代码的,看了老半天,也没看太明白.之前的项目比较久远,继续熟悉 ...
- DRF 组件
DRF组件中的认证 授权 频率限制 分页 注册器 url控件
- Django学习之视图
一.Django的View(视图) 1.一个简单的视图 3.CBV和FBV 4.给视图加装饰器 使用装饰器装饰FBV 使用装饰器装饰CBV 二.Request对象和Response对象 1.reque ...
- PriorityBlockingQueue 源码分析
PriorityBlockingQueue PriorityBlockingQueue 能解决什么问题?什么时候使用 PriorityBlockingQueue? 1)PriorityBlocking ...
- 阶段1 语言基础+高级_1-3-Java语言高级_06-File类与IO流_04 IO字节流_5_文件存储的原理和记事本打开文本显示原理
原理 流对象指向这个文件a.txt 往文件中写数据,写的时候比较特殊 97转换成二进制是多少呢? 输入97然后选择二进制.转换后为 1100001 硬盘上实际存的是97的二进制 97查询阿斯克码表就是 ...
- unittest框架扩展(自动生成用例)自动化-上
一.思想: 基于数据驱动和代码驱动结合的自动化测试框架. 二.自动化测试框架步骤: 1.获取用例,用例格式:.ymal 2.调用接口 3.校验结果 4.发送测试报告 5.异常处理 6.日志模块 三.基 ...
- Java课堂笔记(三):抽象类和接口
在面向对象一文中,我们说了多态的一个功能是将“做什么”和“怎么做”分离开来,所采用的方法是将不同的具体实现放在不同的子类中,然后向接口中传入一个父类对象的引用.而本篇博客要说的内容则为接口(此处&qu ...
