Service_Worker XSS
0x00 简介
Service Worker 是 Chrome 团队提出和力推的一个 WEB API,用于给 web 应用提供高级的可持续的后台处理能力。该 WEB API 标准起草于 2013 年,于 2014 年纳入 W3C WEB 标准草案,当前还在草案阶段。
Service Worker 最主要的特点是:在页面中注册并安装成功后,运行于浏览器后台,不受页面刷新的影响,可以监听和截拦作用域范围内所有页面的 HTTP 请求。
基于 Service Worker API 的特性,结合 Fetch API、Cache API、Push API、postMessage API 和 Notification API,可以在基于浏览器的 web 应用中实现如离线缓存、消息推送、静默更新等 native 应用常见的功能,以给 web 应用提供更好更丰富的使用体验。
注:下面例子主要是在chrome浏览器上测试
0x01 特点
- 网站必须使用 HTTPS。除了使用本地开发环境调试时(如域名使用
localhost) - 运行于浏览器后台,可以控制打开的作用域范围下所有的页面请求
- 单独的作用域范围,单独的运行环境和执行线程
- 不能操作页面 DOM。但可以通过事件机制来处理
0x02 生命周期
install -> installed -> actvating -> Active -> Activated -> Redundant
特别说明,进入 Redundant (废弃)状态的原因可能为这几种:
- 安装(install)失败
- 激活(activating)失败
- 新版本的 Service Worker 替换了它并成为激活状态
0x03 使用
0x03.1注册
下面是Service Worker的注册,注册了“/sw/tesw.js”
<html>
<head>
<script>
const SERVICE_WORKER_API = 'serviceWorker';
const SERVICE_WORKER_FILE_PATH = '/sw/tesw.js'; const isSupportServiceWorker = () => SERVICE_WORKER_API in navigator; if (isSupportServiceWorker()) {
navigator
.serviceWorker
.register(SERVICE_WORKER_FILE_PATH)
.then(() => console.log('Load service worker Success.'));
} else {
console.info('Browser not support Service Worker.');
}
</script> </head> </html>
主要的就是这一句:navigator.serviceWorker.register(SERVICE_WORKER_FILE_PATH)
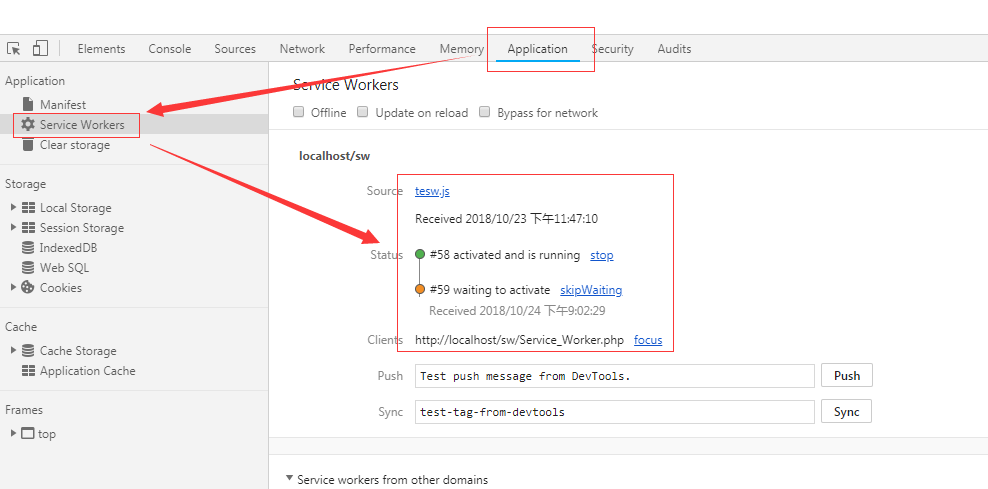
注册成功后,我们可以查看注册的,如图:

上图tesw.js就是注册的Service Worker
注意:
navigator.serviceWorker.register(SERVICE_WORKER_FILE_PATH,{scope:"/"})
Service Worker 的注册路径决定了其 scope 默认作用范围。示例中 tesw.js 是在 /sw/ 路径下,这使得该 Service Worker 默认只会收到 /sw/ 路径下的 fetch 事件。如果存放在网站的根路径下,则将会收到该网站的所有 fetch 事件。
如果希望改变它的作用域,可在第二个参数设置 scope 范围。示例中将其改为了根目录,即对整个站点生效。
另外应意识到这一点:Service Worker 没有页面作用域的概念,作用域范围内的所有页面请求都会被当前激活的 Service Worker 所监控。
0x3.2 安装
前面注册了Service Worker,具体的逻辑在tesw.js里面,代码如下
//监控install事件
self.addEventListener('install', function(event){
console.log("install")
})
//监控activate事件
self.addEventListener('activate', function(event){
console.log("activate")
}) //监控fetch事件
self.addEventListener('fetch', function(event){
event.respondWith(new Response('<script>alert(document.domain)</script>', {headers: {'Content-Type': "text/html"}}))
})
我们这里添加了监控install、activate、fetch事件,可以看到Service Worker的部分生命周期。
install事件:当前脚本被安装时,会触发 install 事件;
fetch事件:当浏览器发起请求时,会触发 fetch 事件;相当于代理器的作用,详细操作可学习 Fetch API
0x04 安全问题
从上面的例子可以看到,注册的service worker造成了一个xss,如果注册了个恶意的service worker,那后果是相当的。
参考资料:
网站渐进式增强体验(PWA)改造:Service Worker应用详解
参考资料中还有很多知识点可以学习,我主要是学习xss这个,当然还有很多利用方式啦,一起学习。
Service_Worker XSS的更多相关文章
- 防御XSS攻击-encode用户输入内容的重要性
一.开场先科普下XSS 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶 ...
- XSS
XSS的含义 XSS(Cross Site Scripting)即跨站脚本.跨站的主要内容是在脚本上. 跨站脚本 跨站脚本的跨,体现了浏览器的特性,可以跨域.所以也就给远程代码或者第三方域上的代码提供 ...
- 【XSS】延长 XSS 生命期
XSS 的本质仍是一段脚本.和其他文档元素一样,页面关了一切都销毁.除非能将脚本蔓延到页面以外的地方,那样才能获得更长的生命力. 庆幸的是,从 DOM 诞生的那一天起,就已为我们准备了这个特殊的功能, ...
- 探索ASP.NET MVC5系列之~~~2.视图篇(上)---包含XSS防御和异步分部视图的处理
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- XSS分析及预防
XSS(Cross Site Scripting),又称跨站脚本,XSS的重点不在于跨站点,而是在于脚本的执行.在WEB前端应用日益发展的今天,XSS漏洞尤其容易被开发人员忽视,最终可能造成对个人信息 ...
- 个人网站对xss跨站脚本攻击(重点是富文本编辑器情况)和sql注入攻击的防范
昨天本博客受到了xss跨站脚本注入攻击,3分钟攻陷--其实攻击者进攻的手法很简单,没啥技术含量.只能感叹自己之前竟然完全没防范. 这是数据库里留下的一些记录.最后那人弄了一个无限循环弹出框的脚本,估计 ...
- xss和sql注入原理学习
8.4 Web跨站脚本攻击 8.4.1 跨站脚本攻击的原理(1) 跨站脚本在英文中称为Cross-Site Scripting,缩写为CSS.但是,由于层叠样式表 (Cascading Style ...
- XSS 前端防火墙 —— 整装待发
到目前为止,我们把能用前端脚本防御 XSS 的方案都列举了一遍. 尽管看起来似乎很复杂累赘,不过那些是理论探讨而已,在实际中未必要都实现.我们的目标只是为了预警,能发现问题就行,并非要做到滴水不漏的程 ...
- XSS 前端防火墙 —— 天衣无缝的防护
上一篇讲解了钩子程序的攻防实战,并实现了一套对框架页的监控方案,将防护作用到所有子页面. 到目前为止,我们防护的深度已经差不多,但广度还有所欠缺. 例如,我们的属性钩子只考虑了 setAttribut ...
随机推荐
- golang 使用reflect反射结构体
"反射结构体"是指在程序执行时,遍历结构体中的字段以及方法. 1.反射结构体 下面使用一个简单的例子说明如何反射结构体. 定义一个结构体,包括3个字段,以及一个方法. 通过refl ...
- golang RPC通信读写超时设置
golang RPC通信中,有时候就怕读写hang住. 那是否可以设置读写超时呢? 1.方案一: 设置连接的读写超时 1.1 client RPC通信基于底层网络通信,可以通过设置connection ...
- 如何将打印内容转换为bmp位图文件
bmp是一种与硬件设备无关的图像文件格式,使用非常广.它采用位映射存储格式,除了图像深度可选以外,不采用其他任何压缩,因此,BblP文件所占用的空间很大.BMP文件的图像深度可选lbit.4bit.8 ...
- Raspbian 编译安装 PHP 7.2
原文地址:Raspbian 编译安装 PHP 7.2 0x00 配置 开发板: Raspberry Pi 3B 系统: Raspbian 2019-04-08 stretch 0x01 下载源码 20 ...
- Report List 报表开发
1. Report List的输出定义 * ...NO STANDARD PAGE HEADING: 输出的报表不包含表头: * ...LINE-SIZE col : 输出的报表不包含表头: * .. ...
- P4995 跳跳!
喵喵喵好久没做过贪心的题目了,刷一下免得忘了嘤嘤嘤 题面 虽然是黄题,但是我承认并不是很难,so看代码吧还是.. #include<set> #include<map> #in ...
- DNS的解析流程
一.简单理解 DNS服务器里存着一张表,表中放着域名和IP地址,域名和IP地址以映射关系保存,即一对一 浏览器访问某个域名,实际上是访问它的ip地址 所以浏览器需要知道域名对应的ip地址,由此产生dn ...
- 线程间通信共享变量和queue
在多线程中,数据是共享,如何在多线程安全的通信,是首先要可虑的问题的 #线程间的通信 import timeimport threadingfrom threading import RLock de ...
- 从零开始学习GDI+ (二) 基本概念与基本操作
从零开始学习GDI+ (一)我的第一个GDI+程序 上文给新手学习GDI+讲述了vs环境等的准备工作,并且可以直接用GDI+绘图了.本文开始,讲述的可能偏理论,建议学习的过程中大胆尝试,多使用API. ...
- pom文件中引入依赖成功了,但是jar包找不着
编写代码的时候总是会碰到各种奇奇怪怪的问题,最近引入依赖的时候发现依赖虽然引入成功了,而且查看仓库,仓库中也存在该jar包,但是项目代码中并没有找到该jar包,重新导入reimport各种都试了还是不 ...
