WPF 样式Style
一:样式基础

如果我们的程序有三个这样的按键,一般我们会这样写
<StackPanel>
<!--按键的背景色为Azure蔚蓝色背景色为Coral珊瑚色字体为Arial加粗字体大小为16-->
<Button Content="Button1" Background="Azure" Foreground="Coral" FontFamily="Arial" FontWeight="Bold" FontSize="16" />
<Button Content="Button2" Background="Azure" Foreground="Coral" FontFamily="Arial" FontWeight="Bold" FontSize="16" />
<Button Content="Button3" Background="Azure" Foreground="Coral" FontFamily="Arial" FontWeight="Bold" FontSize="16" />
</StackPanel>
但是如果我们的程序有很多这样的按键,每一个都设置一遍外观属性代码就会显得很冗余,有好奇心的小伙伴就会想有没有一种办法让代码变得简洁一些?答案是:Style
<Window.Resources>
<Style x:Key="ButtonStyle">
<!--按键的背景色为Azure蔚蓝色背景色为Coral珊瑚色字体为Arial加粗字体大小为16-->
<Setter Property="Control.FontFamily" Value="Arial"></Setter>
<Setter Property="Control.Background" Value="Azure"></Setter>
<Setter Property="Control.Foreground" Value="Coral"></Setter>
<Setter Property="Control.FontWeight" Value="Bold"></Setter>
<Setter Property="Control.FontSize" Value="16"></Setter>
</Style>
</Window.Resources>
<StackPanel>
<Button Content="Button1" Style="{StaticResource ButtonStyle}" />
<Button Content="Button2" Style="{StaticResource ButtonStyle}" />
<Button Content="Button3" Style="{StaticResource ButtonStyle}" />
</StackPanel>
这样代码就会显得简洁一些,细心的小伙伴儿发现所有的按键都用Style="{StaticResource ButtonStyle}"来指定样式,感觉还是略有一点冗余,那我们还可以继续让代码简洁一些,把
<Style x:Key="ButtonStyle">样式里的键值换成目标类型TargetTpye="Button",
<Window.Resources>
<Style TargetType="Button">
<!--按键的背景色为Azure蔚蓝色背景色为Coral珊瑚色字体为Arial加粗字体大小为16-->
<Setter Property="Control.FontFamily" Value="Arial"></Setter>
<Setter Property="Control.Background" Value="Azure"></Setter>
<Setter Property="Control.Foreground" Value="Coral"></Setter>
<Setter Property="Control.FontWeight" Value="Bold"></Setter>
<Setter Property="Control.FontSize" Value="16"></Setter>
</Style>
</Window.Resources>
<StackPanel>
<Button Content="Button1" />
<Button Content="Button2" />
<Button Content="Button3" />
</StackPanel>
这样三个按键的代码就非常简洁了,但是有的小伙伴儿就想让第一个和第三个按键用上面的样式,第二个不用这样的样式,我们可以这样改
<Window.Resources>
<Style TargetType="Button">
<!--按键的背景色为Azure蔚蓝色背景色为Coral珊瑚色字体为Arial加粗字体大小为16-->
<Setter Property="Control.FontFamily" Value="Arial"></Setter>
<Setter Property="Control.Background" Value="Azure"></Setter>
<Setter Property="Control.Foreground" Value="Coral"></Setter>
<Setter Property="Control.FontWeight" Value="Bold"></Setter>
<Setter Property="Control.FontSize" Value="16"></Setter>
</Style>
</Window.Resources>
<StackPanel>
<Button Content="Button1" />
<Button Content="Button2" Style="{x:Null}" />
<Button Content="Button3" />
</StackPanel>
效果如下

二:样式的事件
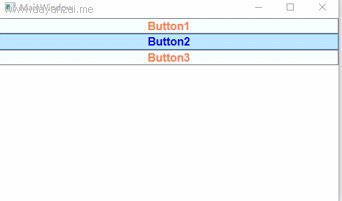
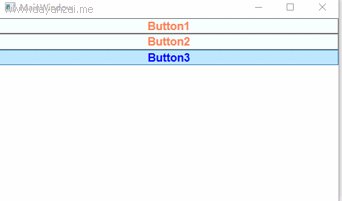
当我们想让鼠标经过按键时,前景色变为蓝色,鼠标离开时,前景色变为珊瑚色

一般我们会这样写前端代码
<Window.Resources>
<Style TargetType="Button">
<!--按键的背景色为Azure蔚蓝色背景色为Coral珊瑚色字体为Arial加粗字体大小为16-->
<Setter Property="Control.FontFamily" Value="Arial"></Setter>
<Setter Property="Control.Background" Value="Azure"></Setter>
<Setter Property="Control.Foreground" Value="Coral"></Setter>
<Setter Property="Control.FontWeight" Value="Bold"></Setter>
<Setter Property="Control.FontSize" Value="16"></Setter>
</Style>
</Window.Resources>
<StackPanel>
<Button Content="Button1" MouseEnter="btnMouseEnter" MouseLeave="btnMouseLeave" />
<Button Content="Button2" MouseEnter="btnMouseEnter" MouseLeave="btnMouseLeave" />
<Button Content="Button3" MouseEnter="btnMouseEnter" MouseLeave="btnMouseLeave"/>
</StackPanel>
然后为后台代码添加事件处理事件
private void btnMouseEnter(object sender, MouseEventArgs e)
{
((Button)sender).Foreground = new SolidColorBrush(Colors.Blue);//字体颜色改为蓝色
} private void btnMouseLeave(object sender, MouseEventArgs e)
{
((Button)sender).Foreground = new SolidColorBrush(Colors.Coral);//字体颜色改为珊瑚色
}
这样每个按键都有一个鼠标进入事件和一个离开事件MouseEnter="btnMouseEnter" MouseLeave="btnMouseLeave"。聪明的小伙伴儿就会想样式可以简化控件的外观,那可以不可以简化控件的事件呢?答案是:EventSetter
<Window.Resources>
<Style TargetType="Button">
<!--按键的背景色为Azure蔚蓝色背景色为Coral珊瑚色字体为Arial加粗字体大小为16-->
<Setter Property="Control.FontFamily" Value="Arial"></Setter>
<Setter Property="Control.Background" Value="Azure"></Setter>
<Setter Property="Control.Foreground" Value="Coral"></Setter>
<Setter Property="Control.FontWeight" Value="Bold"></Setter>
<Setter Property="Control.FontSize" Value="16"></Setter>
<EventSetter Event="FrameworkElement.MouseEnter" Handler="btnMouseEnter"></EventSetter>
<EventSetter Event="FrameworkElement.MouseLeave" Handler="btnMouseLeave"></EventSetter>
</Style>
</Window.Resources>
<StackPanel>
<Button Content="Button1" />
<Button Content="Button2" />
<Button Content="Button3" />
</StackPanel>
<EventSetter Event="FrameworkElement.MouseEnter" Handler="btnMouseEnter"></EventSetter> EventSetter :设置样式的事件设置,Event:事件类型,Handler:事件处理程序btnMouseEnter就是我们刚才写的后台代码事件处理程序没有任何变化
private void btnMouseEnter(object sender, MouseEventArgs e)
{
((Button)sender).Foreground = new SolidColorBrush(Colors.Blue);//字体颜色改为蓝色
}
这样写代码就会很简洁,也便于维护。
WPF 样式Style的更多相关文章
- Bootstrap WPF Style,Bootstrap风格的WPF样式
简介 GitHub地址:https://github.com/ptddqr/bootstrap-wpf-style 此样式基于bootstrap-3.3.0,样式文件里的源码行数都是指的这个版本.CS ...
- C#工具:Bootstrap WPF Style,Bootstrap风格的WPF样式
简介 GitHub地址:https://github.com/ptddqr/bootstrap-wpf-style 此样式基于bootstrap-3.3.0,样式文件里的源码行数都是指的这个版本.CS ...
- WPF样式(Style)入门
原文:WPF样式(Style)入门 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/qq_34802416/article/details/78231 ...
- wpf 中关于Image中样式Style的一点总结
第一种写法: (1):定义样式 <Style x:Key="imgStyle" TargetType="Image"> : <!-- Tar ...
- 第十四章:样式(Style)和主题(Theme)
简介 Android的样式(Style)和主题(Theme)文件就好比WEB开发中的CSS一样,可以实现UI界面的风格统一管理,这和Windows平台的XAML格式(Silverlight.WPF)类 ...
- WPF 样式和行为
样式(style):组织和重用格式化选项的重要工具,将细节如边距.字体.字号等信息封装起来,然后再需要的地方通过属性来应用样式. 行为(behavior):封装一些通用的UI行为,如拖动,缩放元素的代 ...
- WPF 之 style文件的引用
总结一下WPF中Style样式的引用方法. 一.内联样式: 直接设置控件的Height.Width.Foreground.HorizontalAlignment.VerticalAlignment等属 ...
- 写自己的WPF样式 - 窗体
初试WPF样式,感觉还不错.上篇写完了按钮的样式下面写窗体,废话不多说直接上代码: (1)定义一个窗体样式"MyWpfWindow" <Style x:Key="M ...
- WPF的Style的TargetType不同写法的异同
原文:WPF的Style的TargetType不同写法的异同 <Style TargetType="TextBlock"> <Setter Property=&q ...
随机推荐
- 阶段3 2.Spring_08.面向切面编程 AOP_10 总结和作业安排
由转账添加事物,使得我们的操作变的非常麻烦.重复代码产生了很多 实际的开发中如果想记录日志每个方法都要执行 如果判断用户是否登陆也是每个方法都需要判断 这些重复的代码我们都需要去解决. 解决的方式,以 ...
- Oracle 无备份情况下的恢复--临时文件/在线重做日志/ORA-00205
13.5 恢复临时文件 临时文件没有也不应该备份.通过V$TEMPFILE可以找到所有的临时文件. 此类文件的损坏会造成需要使用临时表空间的命令执行失败,不至于造成实例崩溃或session中断.由于临 ...
- pycryptodom的源码安装
1.去网站https://pypi.python.org/pypi/pycryptodome/#downloads下载 2.python setup.py build -> python set ...
- mac book 显示隐藏系统文件夹
打开Finder Finder->Finder Preferences->勾选 Device分类下的MAC username 在Teminal下输入命令 defaults write co ...
- tomcat报错解决方法
tomcat报错如 关闭被占用的进程 解决方法:cmd进入控制台,输入命令netstat -ano|findstr 8005 (什么端口号被占用就输入什么号),回车 发现是进程2044占用了这 ...
- python 并发编程 多线程 定时器
定时器 就是隔多长时间去触发任务执行 指定n秒后执行某操作 Timer如何使用,看Timer源码 class Timer(Thread): """Call a funct ...
- Python 爬取煎蛋网妹子图片
#!/usr/bin/env python # -*- coding: utf-8 -*- # @Date : 2017-08-24 10:17:28 # @Author : EnderZhou (z ...
- String.equals()方法、整理String类的Length()、charAt()、 getChars()、replace()、 toUpperCase()、 toLowerCase()、trim()、toCharArray()
equals 是比较的两个字符串是否一样 length() 返回字符串的长度 charAt (int index) 返回index所指定的字符 getChars(int srcBegin,int sr ...
- 小记---------maxwell启动闪退问题
日志报错信息如下:大致是说因为maxwell在对接mysql时伪装成一个从库slave,但是uuid重复.猜想是其他部门同事也在同时使用maxwell,都使用的是maxwell默认的uuid ,从而导 ...
- BATJ的常见java面试题
JAVA基础 JAVA中的几种基本数据类型是什么,各自占用多少字节. String类能被继承吗,为什么. 不可以,因为String类有final修饰符,而final修饰的类是不能被继承的,实现细节不允 ...
