HTML5 列表、表格、媒体元素

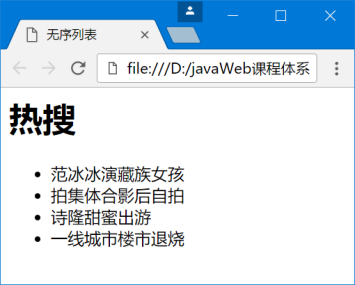
无序列表
<ul>
<li>范冰冰演藏族女孩</li>
<li>拍集体合影后自拍</li>
<li>诗隆甜蜜出游</li>
<li>一线城市楼市退烧</li>
</ul>

特性
- 没有顺序,每个<li>标签独占一行(块元素)
- 默认<li>标签项前面有个实心小圆点
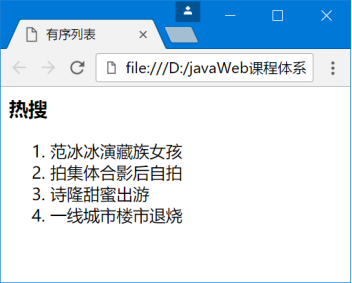
有序列表
<ol>
<li>范冰冰演藏族女孩</li>
<li>拍集体合影后自拍</li>
<li>诗隆甜蜜出游</li>
<li>一线城市楼市退烧</li>
</ol>

特性
- 有顺序,每个<li>标签独占一行(块元素)
- 默认<li>标签项前面有顺序标记
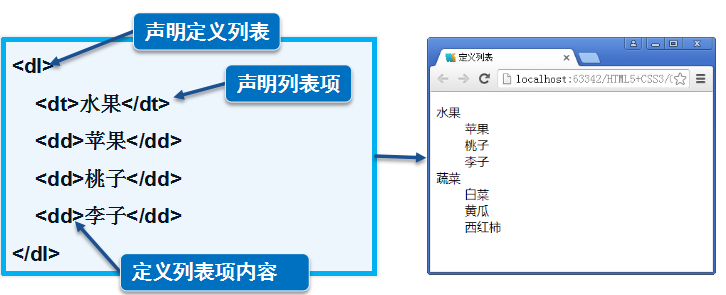
定义列表

特性
- 没有顺序,每个<dt>标签、<dd>标签独占一行(块元素)
- 默认没有标记
- 一般用于一个标题下有一个或多个列表项的情况

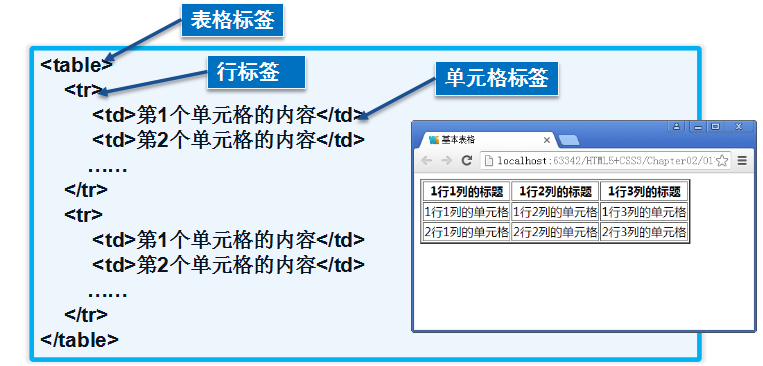
表格

表格的跨行

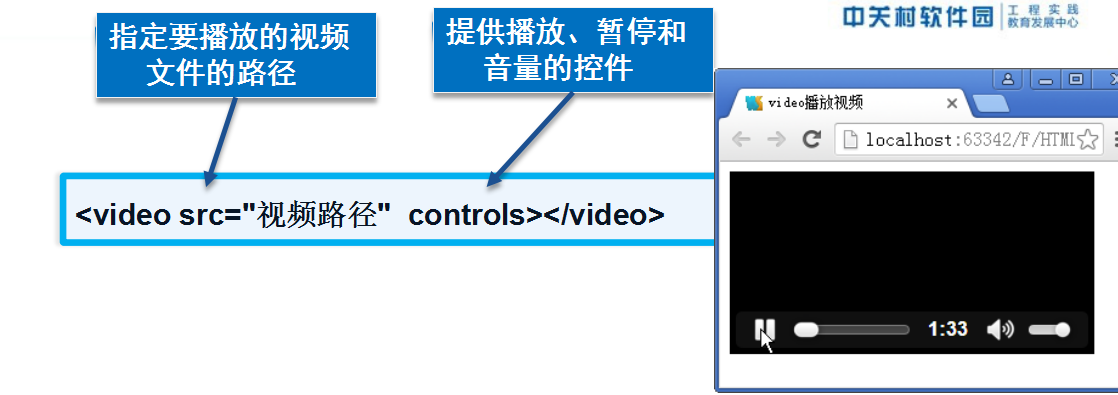
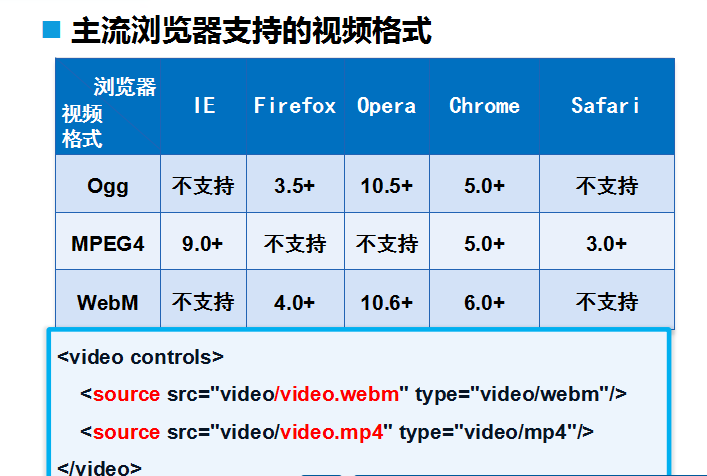
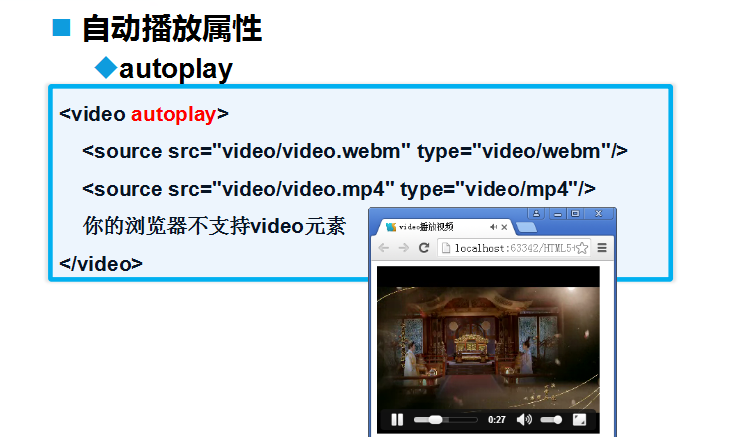
视频



音频

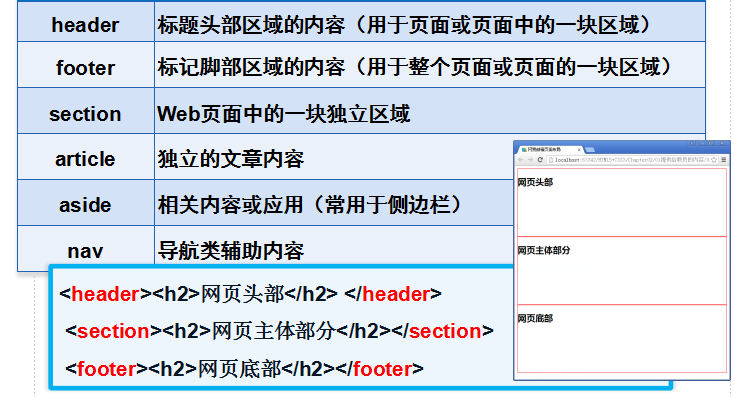
HTML5结构元素

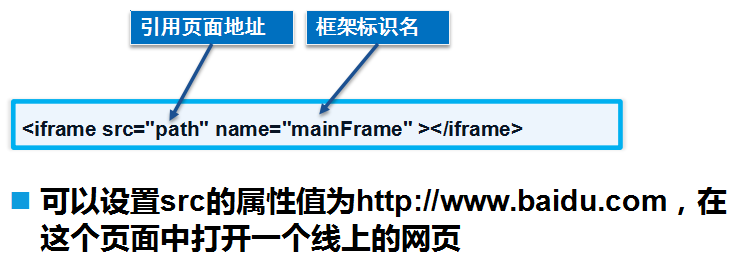
<iframe> 内联框架


HTML5 列表、表格、媒体元素的更多相关文章
- HTML5实战与剖析之媒体元素(3、媒体元素的事件及方法)
HTML5中的媒体元素除了拥有非常多的属性之外,video标签和audio标签还能够出发非常多事件和方法. 这些方法监控着不同的属性的变化,这些变化有可能是媒体播放的结果,也可能是用户操作媒体的结果. ...
- HTML5 第二章 列表和表格和媒体元素
列表: (1)什么是列表? 列表就是信息资源的一种展示形式. (2)无序列表: 语法: <ul> <li>第1项</li> <li>第2项</li ...
- 【学习笔记】HTML基础:列表、表格与媒体元素
一.列表是信息资源的一种展现形式,它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能够快速的获取相应的信息. 1.无需列表 <ul> <li>第一项</li ...
- HTML第二章:列表,表格,媒体元素
第二章:列表,表格,媒体元素 列表:有三种,有序列表,无序列表,定义列表 1.有序列表:<ol></ol> 列表项:<li></li&g ...
- HTML的列表,表格与媒体元素
一.无序列表 <ul> <li>无序列表</li> &l ...
- HTML列表,表格与媒体元素
一.无序列表 <ul> <li>无序列表</li> <li>有序列表</li> <li>自定义列表</li> < ...
- 第48天学习打卡(HTML 行内元素和块元素 列表 表格 视频和音频 页面结构分析 iframe内联框架 表单语法 )
行内元素和块元素 块元素 无论内容多少,该元素独占一行 (p.h1-h6) 行内元素 内容撑开宽度,左右都是行内元素的可以排在一行 (a.strong.em...) 列表 什么是列表 ...
- HTML5中支持新的媒体元素有这些
HTML5对媒体的支持性很强,支持以下媒体元素: · audio 定义音频 · video 定义视频 · embed 作为外部应用的容器 · source 多种媒体源的支持 · track ...
- 今天学习了无序列表和有序列表和使用HTML5创建表格
ol建立有序列表,该列表可以用设置type="A/a" 其语法架构为 <ol> <li></li> <li></li> ...
- HTML5实战与剖析之媒体元素(6、视频实例)
HTML5中的视频标签和及其模仿视频播放器的效果在一些手机端应用比較多.由于手机端基本上废除了flash的独断.让HTML5当家做主人,所以对视频支持的比較好. 所以今天专门为大家奉上HTML5视频标 ...
随机推荐
- 上传图片,正在加载,loading
https://blog.csdn.net/yansong_8686/article/details/50361573
- 跨域 (1) jsonp 跨域
jsonp 的例子 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- container_of机制
#include <stdio.h> #include <stdlib.h> /* 计算成员变量首部相对于结构变量首部的偏移量 */ #define offsetof(TYPE ...
- python连接 MySQ 数据库
python 是目前比较流行的语言,所以学习一下 首先需要 安装MySQL-python驱动 下载地址:http://dev.mysql.com/downloads/connector/python/ ...
- java的一些总结
抽象方法和普通方法的区别???? 1.抽象方法必须要通过继承才能被实现,然后才能被对象调用:普通方法在定义的同时就已经实现了. 2.抽象方法只需声明,而不需实现某些功能 3.抽象方法必须要被重写 20 ...
- 通过源码安装PostgresSQL
通过源码安装PostgresSQL 1.1 下载源码包环境: Centos6.8 64位 yum -y install bison flex readline-devel zlib-devel yum ...
- Power-Aware GateSim Debug
For PAG debug, the following steps may be useful. 1. Get correct netlists from PD which contain powe ...
- [luogu]P1026 统计单词个数[DP][字符串]
[luogu]P1026 统计单词个数 题目描述 给出一个长度不超过200的由小写英文字母组成的字母串(约定;该字串以每行20个字母的方式输入,且保证每行一定为20个).要求将此字母串分成k份(1&l ...
- pyinstaller打包的exe太大?你需要嵌入式python玄学
pyinstaller打包一个exe动辄几十M几百M (特别是import pandas以后) 知乎上居然没有人po这方面的”知识“(手动狗头) 查了很多关于reduce pyinstaller打包出 ...
- 技术干货:Python解析CSV
1. 什么是CSV CSV(Commma-Separated Value)是都好分隔符,其文件以纯文本形式存储表格数据(数字和文本). 案例: 2. 为什么要使用CSV 与专有的二进制文件格式截然不同 ...
