【mysql】一对一关系的理解,以及Navicat Premium怎么设置字段的唯一性(UNIQUE)?
背景:一对一关系设计方法:
设计2张表:customer表,student表
学生表中通过字段customer_id与customer表产生关系。
student表中的customer_id与customer表中的id值(主键)应当是一对一的关系。
所以在student表中要保证customer_id值是唯一的。
2张表的表结构如下:
左表的一条记录唯一对应右表的一条记录,反之也一样
create table customer(
id int primary key auto_increment,
name char(20) not null,
qq char(10) not null,
phone char(16) not null
); create table student(
id int primary key auto_increment,
class_name char(20) not null,
customer_id int unique, #该字段一定要是唯一的
foreign key(customer_id) references customer(id) #此时外键的字段一定要保证unique
on delete cascade
on update cascade );
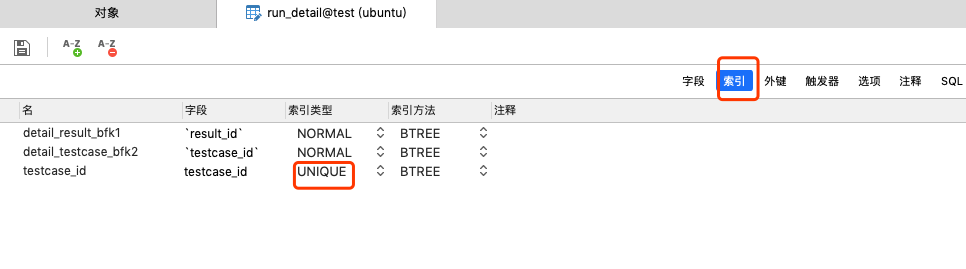
通过navicat设置表的某1个字段值为一,就是为该字段建立索引,索引类型选择UNIQUE

具体的操作步骤,参照:
Navicat Premium怎么设置字段的唯一性(UNIQUE)?
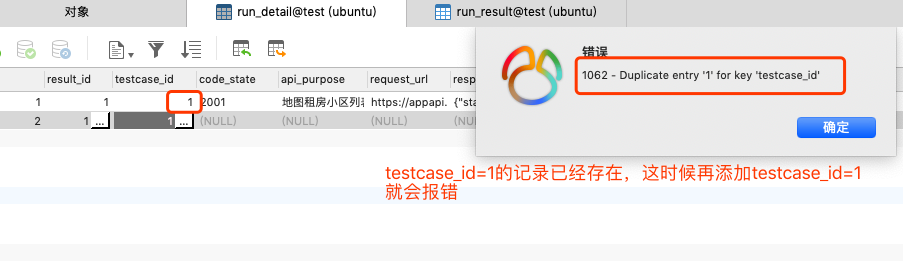
检查配置的结果:
当某1个字段的值被设置为唯一之后,如表中已经存在custome_id=1,当再次插入custome_id=1的记录时,就会报错

【mysql】一对一关系的理解,以及Navicat Premium怎么设置字段的唯一性(UNIQUE)?的更多相关文章
- Navicat Premium怎么设置字段的唯一性(UNIQUE)?
参考链接:https://blog.csdn.net/Song_JiangTao/article/details/82192189 1.打开你想要设计的表 这里写图片描述2.清楚你想要设计哪个字段为唯 ...
- 【MySQL】mac环境下使用navicat premium连接mysql乱码问题
---恢复内容开始--- 最重要的两点:使用navicat premium创建mysql连接和在mysql连接里面创建数据库时,需要注意. 1.创建连接时,Encoding不需要手动选择,保持Auto ...
- 【mysql】如何通过navicat配置表与表的多对一关系,一对一关系?设计外键的效果
背景: 现在要将接口自动化测试结果持久化,当前只是每次运行接口测试,将测试结果通过邮件发送给项目组成员.邮件内容如下: 表设计: 为了呈现这个结果:我设计了2张表run_result和run_deta ...
- Navicat Premium 修改MySQL密码(忘记密码的情况下)
Navicat Premium 修改MySQL密码 1,首先,Navicat Premium还能够连接MySQL. 2,选择数据库,右键单击,选择“命令行模式...”,下图示例 3,打开命令行模式, ...
- 创建以mybatis为基础的web项目(2)mabitis中的一对一关系项目实战
mabitis中的一对一关系项目实战: 1.首先根据创建以mybatis为基础的web项目(1)中的流程将web项目部署好 打开IDE,建立web工程 在lib下面粘贴mybatis的jar,log4 ...
- Navicat Premium 12.0.18安装与激活(转)
转载:https://www.jianshu.com/p/42a33b0dda9c 一.Navicat Premium 12下载 Navicat Premium 12是一套数据库开发管理工具,支持连接 ...
- EF Core 2.1 支持数据库一对一关系
在使用EF Core和设计数据库的时候,通常一对多.多对多关系使用得比较多,但是一对一关系使用得就比较少了.最近我发现实际上EF Core很好地支持了数据库的一对一关系. 数据库 我们先来看看SQL ...
- mybatis中一对一关系映射
一对一关系中普通的配置方式 一.多表连接查询语句: <select id="selectStudentWithAddress" parameterType="int ...
- navicat premium 的使用——navicat 连接MySQL数据库
最近,在学习navicat premium这款第三方软件,他是一个三方数据库管理软件,在前一段时间实习的时候,我使用这款软件调用过服务器上的数据库,不过,当时并没有仔细研究,再次遇到这个软件,我决定仔 ...
随机推荐
- 21个CSS3 / JS 时钟
收集了21个酷炫的CSS / JS实现的时钟效果https://oktools.net/clocks 预览 :https://clocks.oktools.net/0/ 源码 :https://cod ...
- TableView 两种Style Plain and Group 区别以及进阶使用
一.UITableViewStylePlain 1.有多段时 段头停留(自带效果) 2.没有中间的间距和头部间距(要想有的重写UITableViewCell /UITableViewHeaderFoo ...
- 自用|DDoS防御产品集合
这是笔者对国内外的DDoS云防御产品做的一个集合,之前存在自己的文档里很久了,现在修改后发出来大家可以一起看看,有需要的也方便比较按需选择.有免费版的我会放在前面,遇到微量攻击时可以应急,并且也可以感 ...
- linux yum错误
一. 错误:File contains no section headers. file: file:///etc/yum.repos.d/upgrade.repo, line: 1 'name=Ce ...
- 2019.9.16:java课后测验
一.动手动脑 1. 枚举类型是引用类型, 枚举不属于原始数据类型,它的每个具体值都引用一个特定的对象.相同的值则引用同一个对象. 可以使用“==”和equals()方法直接比对枚举变量的值,换句话说, ...
- 单调队列优化DP || [Poi2014]Little Bird || BZOJ 3831 || Luogu P3572
题面:[POI2014]PTA-Little Bird 题解: N<=1e6 Q<=25F[i]表示到达第i棵树时需要消耗的最小体力值F[i]=min(F[i],F[j]+(D[j]> ...
- python中导入from appium import webdriver时报错:ModuleNotFoundError: No module named 'appium'
1.检查一下有没有安装Appium-Python-Client,执行语句:pip install Appium-Python-Client进行安装 2.安装后,出现ModuleNotFoundErro ...
- React 错误处理(componentDidCatch)
前言 看react 文档突然发现有这个 错误处理函数,好像是17年9月出的,这个真的绝了可以帮助我们捕捉错误咯 React 16 将提供一个内置函数 componentDidCatch,如果 rend ...
- EventArgs
序言 DataEventArgs<DataSet> arg = new DataEventArgs<DataSet>(ds); 事件总线 什么是事件总线 我们知道事件是由一个P ...
- React Native中集成友盟社会化分享-----童叟无欺
1.下载所需的jar,下载地址https://developer.umeng.com/sdk/reactnative?spm=a211g2.211692.0.0.28967d238GW6mC 2.将以 ...
