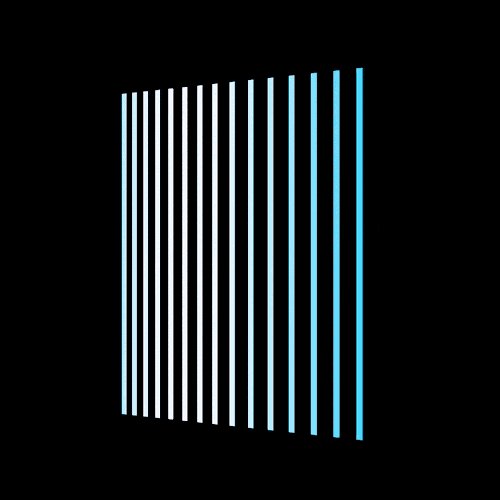
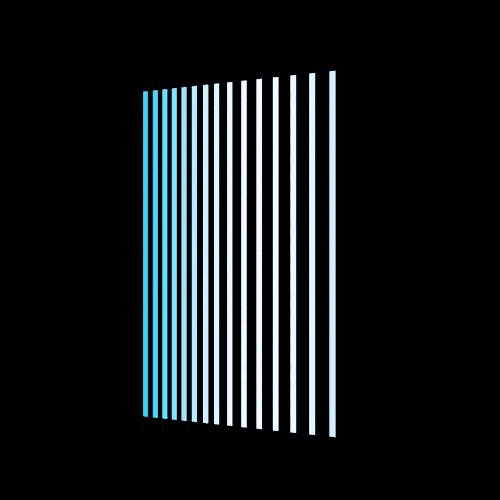
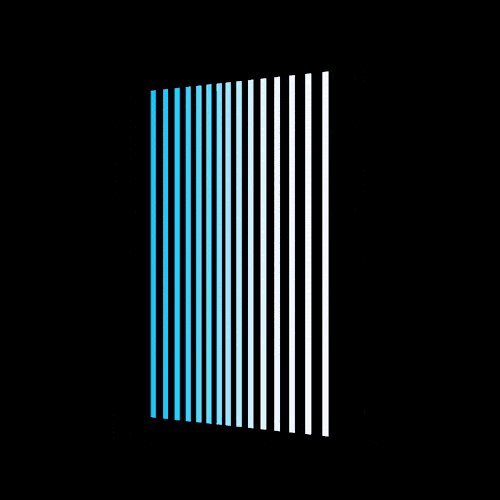
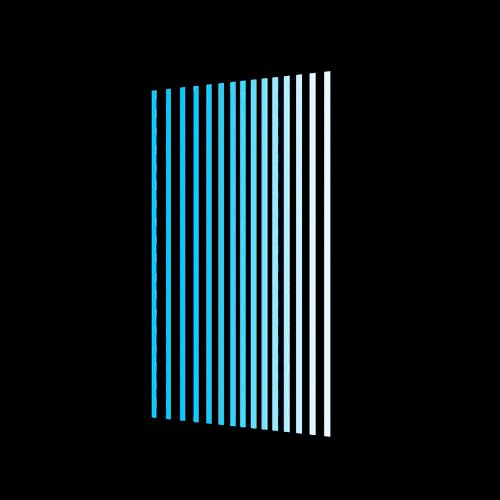
前端每日实战:77# 视频演示如何用纯 CSS 创作旗帜飘扬的动画
效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/qydvBm
可交互视频
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cD9pLTW
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 15 个元素:
<div class="flag">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}定义容器尺寸:
.flag {
width: 10em;
height: 15em;
font-size: 20px;
}设置线条样式:
.flag span {
width: 0.25em;
height: inherit;
background-color: deepskyblue;
}让线条平铺:
.flag {
display: flex;
justify-content: space-between;
}增加 3d 透视效果:
.flag {
transform: perspective(500px) rotateY(-20deg);
}定义左右移动的动画效果:
.flag span {
animation: wave 1.5s ease-in-out infinite alternate;
}
@keyframes wave {
to {
transform: translateX(2em);
}
}设置元素变量值:
.flag span:nth-child(1) {
--n: 1;
}
.flag span:nth-child(2) {
--n: 2;
}
/* 共 15 个元素,每元素的 --n 变量值等于它的序号。 */
/* 中间代码略 …… */
.flag span:nth-child(14) {
--n: 14;
}
.flag span:nth-child(15) {
--n: 15;
}让各线条分别延时启动动画,形成旗帜飘扬的效果:
.flag span {
animation-delay: calc(var(--n) * -0.1s);
}最后,增加光影效果:
.flag span {
background-color: ghostwhite;
}
@keyframes wave {
to {
transform: translateX(2em);
background-color: deepskyblue;
}
}大功告成!
前端每日实战:77# 视频演示如何用纯 CSS 创作旗帜飘扬的动画的更多相关文章
- 前端每日实战:16# 视频演示如何用纯 CSS 创作一个渐变色动画边框
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/odpRKX 可交互视频教程 此视频 ...
- 前端每日实战:113# 视频演示如何用纯 CSS 创作一个赛车 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/mGdXGJ 可交互视频 此视频是可 ...
- 前端每日实战:145# 视频演示如何用纯 CSS 创作一个电源开关控件
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/PdMyJd 可交互视频 此视频是可 ...
- 前端每日实战:92# 视频演示如何用纯 CSS 创作一颗逼真的土星
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/EpbaQX 可交互视频 此视频是可 ...
- 前端每日实战:157# 视频演示如何用纯 CSS 创作一个棋盘错觉动画(实际上每一行都是平行的)
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/VEyoGj 可交互视频 此视频是可 ...
- 前端每日实战:158# 视频演示如何用纯 CSS 创作一个雨伞 toggle 控件
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/pxLbjv 可交互视频 此视频是可 ...
- 前端每日实战:140# 视频演示如何用纯 CSS 创作文本的淡入动画效果
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/ZMwgqK 可交互视频 此视频是可 ...
- 前端每日实战:161# 视频演示如何用纯 CSS 创作一张纪念卓别林的卡片(没有笑声的一天就是被荒废的一天)
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/WaaBNV 可交互视频 此视频是可 ...
- 前端每日实战:122# 视频演示如何用纯 CSS 创作一个苹果系统的相册图标
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/zJKwbO 可交互视频 此视频是可 ...
随机推荐
- node js 操作redis promise
连接 redis = require('redis') var client = redis.createClient('6379', '127.0.0.1'); client.on('connect ...
- vijos 1054 牛场围栏 【想法题】
这题刚看完后第一个想到的方法是背包 但仔细分析数据范围后会发现这题用背包做复杂度很高 比如对于这样的数据 2 100 2999 2898 (如果有神犇可以用背包过掉这样的数据 请回复下背包的做法) - ...
- feignClient传参(参数为对象类型)的一个坑
客户端 @RequestMapping(value = "/friendCircleComment/comment",method = RequestMethod.POST) R ...
- Zlib not installed
若提示:zlib not installed wget http://zlib.net/zlib-1.2.8.tar.gz tar zxf zlib-1.2.8.tar.gz cd zlib- ...
- Linux ftp安装
ftp安装部分,操作步骤如下: 可以使用yum命令直接安装ftp # yum install vsftpd ftp服务的开启与关闭命令: 开启:# /bin/systemctl start vsftp ...
- 教你如何创建vue环境
教你如何创建vue的环境 wdnmd我操作了一万年,终于成功创建了vue的环境,现在就来讲一下,到底应该怎么操作才能成功创建vue的 第一步 : 我们应该做的不是别的,而是去官方网站下载文件 node ...
- redis缓存架构-02-两种持久化机制(RDB和AOF)
1.两种持久化机制的介绍 1.1 RDB 周期性的生成redis内存数据的一份完整的快照 1)根据配置的检查点,生产rdb快照文件,fork一个子线程,将数据dump到rdb快照文件中,完成rdb文件 ...
- java中多种方式解析xml
第一种:DOM.DOM的全称是Document Object Model,也即文档对象模型.在应用程序中,基于DOM的XML分析器将一个XML文档转换成一个对象模型的集合(通常称DOM树),应用程序正 ...
- vue证明题一,vue全家桶的构成
简单说下vue的构成,当然是简单为主,网上这东西满天飞,简单说几句就ok 1.vue是什么 vue读作view,是一种js框架.只关注于视图层,操作内容包括js,html,css 2.vue全家桶是什 ...
- GIT 的常见用法
git init 新建代码库 git clone新建项目 git branch 查看分支 git config 显示配置 git config -e 显示配置文件 git config user.na ...