微信小程序的开发框架
wxss:是一套样式语言,用来描述wxml的组件样式;小程序在css基础上做的修改和扩充的版本
css:是一套样式语言,样式表,用来描述xml和html文件样式的呈现;
设备像素:是图片在设备上显示的小点,这些是固定不变的
css像素:逻辑像素,是我们一套标准来显示屏幕的宽
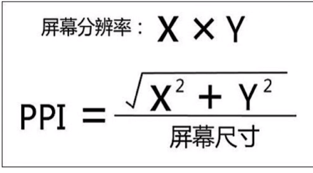
ppi:独立设备显示的密度

dpr:设备像素除以逻辑像素
微信给的屏幕的宽750px , 我们在750px的基础上进行自适应
尺寸单位:rpx(响应式像素)
样式导入:
在css的文件中,在引入另一个css的文件:
@import "文件路径"
正常情况下,你在同名的wxss上样式,就是对应的wxml元素上的样式;
内联样式:在wxml文件中通过标签上的style属性来操作样式;
选择器:id class 标签 并级 伪类
优先级概念 权重概念;
无穷大的案例:
color:red !important; 这个字体颜色为红色 无穷大的权限
nodejs中的javascript
ECMAscript:
Native: 用这个模块,来使用原生js,实现原先不具备的功能
NPM:通过npm扩展包,快速的实现一些功能;
小程序中的JavaScript
ECMAScript
小程序框架
小程序api
浏览器中的JavaScript
ECMAscript
Dom
Bom
ECMAScript的有哪些东西:语法 类型 语句 关键字 操作符 对象
JavaScript的运行平台:
iOS平台:JavaScriptCore
android平台(安卓):x5内核
ide:nwjs(微信开发者工具)
wxs:小程序自己的脚本语言 用于过滤处理和计算处理;
wxs与js的区别?
微信小程序的js不能在wxml中书写,只能在js的文件中书写,而wxs就是为了解决这个需求,可以在wxml中书写,wxs和js的语法差不多
模板:在wxml中写在wxs标签中 wxs的属性module的属性值,表示是哪个wxs模板
模板的内容:数据内容写在 module.exprots={"属性":"属性值"} 对象中;
使用模板的内容:{{ 哪个模板的属性 }}
模板的引用:分两种情况;
第一种:在wxml中引用:
模板文件(以 .wxs 做后缀的文件名)中直接写模板的内容,不需要写wxs标签;
module.exprots={"属性":"属性值"}
在 wxml中 <wxs src="wxs的文件路径" module="模板名在这写"></wxs>
引入模板内容:<view>{{模板名.属性}}</view>
第二种:先在wxs文件中,引入另一个wxs的文件,在引入到wxml文件中
在wxs中引入另一个wxs文件:module.exprots=require("wxs的文件路径");
模板的内容:module.exprots={"属性":"属性值"}
将模板引入到wxml文件中,就是第一种情况了
注意:在一个页面中不要重复的声明wxs文件名,否则后者会覆盖掉前者;
变量:
wxs的变量用法和es5的变量用法一致 (es变量用法:var 和 function)
注释:(小程序注释有个特别有意思的地方)
单行注释: //
多行注释: /* */
结束注释: /* 后面的代码都不会执行
运算符:
wxs的七种运算符:(就是不知道为什么分这么细致)
等值运算:=== ==
赋值运算:=
二元逻辑运算:a||b a&&b
基本运算:加减乘除
一元运算:自增,自减
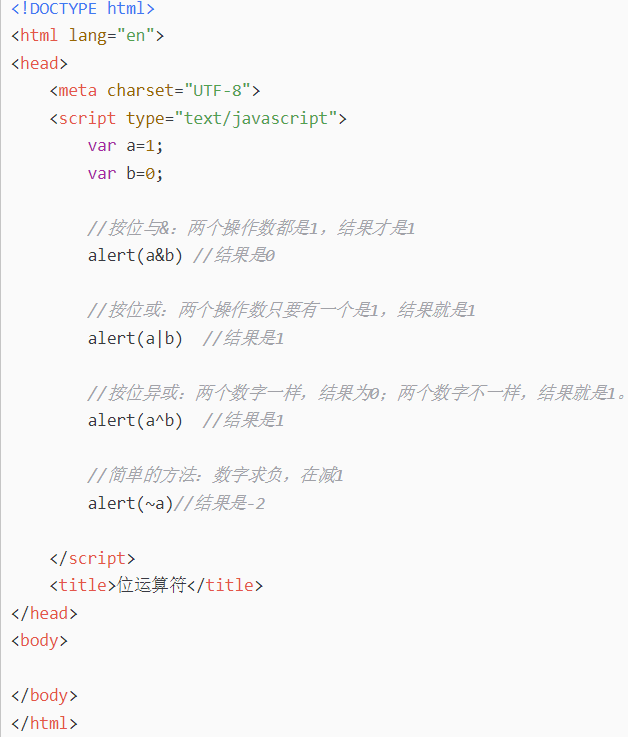
位运算:

比较运算: > < >= <= != 等等;
语句:
就是不支持try catch 语句
判断数据类型:
constructor
数据类型:
Number Boolean String Object Date Array Function RegExp (就是没有Math)
注意的点:获取时间和正则:不能用new了 要用get
var date=get Date;
var reg=get RegExp;
基础类库:
Console // 只提供了 console.log()的方法
Math
JSON
Number
Date:
Date.pass() 解析字符串形式的日期时间,返回该时间的时间戳
Date.now() 返回当前时间的时间戳
Data.utc() 返回指定时间的时间戳
Global(全局)
注意:小程序的所有文件中,不能有一处出错,不然都会导致报错,不执行;
微信小程序的开发框架的更多相关文章
- 微信小程序云开发框架
概述 一直做后端服务器开发,最近看了一篇文章介绍小程序的云开发模式,觉得挺有意思,就尝试了一下,由本文做个记录. 因为不是专业的小程序开发人员,也没有做过网页开发,所以论述中出现错误难以避免,请多谅解 ...
- 微信小程序一:微信小程序UI组件、开发框架、实用库
作者:NiceCui 本文谢绝转载,如需转载需征得作者本人同意,谢谢. 本文链接:http://www.cnblogs.com/NiceCui/p/8079095.html 内容持续更新,维护中 邮箱 ...
- 微信小程序UI组件、开发框架、实用库...
UI组件 weui-wxss ★852 - 同微信原生视觉体验一致的基础样式库 Wa-UI ★122 - 针对微信小程序整合的一套UI库 wx-charts ★105 - 微信小程序图表工具 wema ...
- 微信小程序开源项目库汇总
最近做了一个微信小程序开源项目库汇总,里面集合了OpenDigg 上的优质的微信小程序开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个star. UI组件 ...
- 微信小程序开源项目库集合
UI组件 weui-wxss ★852 - 同微信原生视觉体验一致的基础样式库 Wa-UI ★122 - 针对微信小程序整合的一套UI库 wx-charts ★105 - 微信小程序图表工具 wema ...
- 史诗手册!微信小程序新手自学入门宝典!
一.小程序官方指南 1:官方开发工具下载: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714 0.12 ...
- 微信小程序个人心得
尊重原创:http://blog.csdn.net/qq_28832135/article/details/52796048 昨天看了一下微信小程序官方文档,总结一下自己学习的个人心得. 首先从官方文 ...
- 微信小程序基础之开源项目库汇总
awesome-github-wechat-weapp 是由OpenDigg整理并维护的微信小程序开源项目库集合.我们会定期同步OpenDigg上的项目到这里,也欢迎各位提交项目给我们. (链接:ht ...
- 微信小程序框架集合
UI组件 weui-wxss ★852 - 同微信原生视觉体验一致的基础样式库 Wa-UI ★122 - 针对微信小程序整合的一套UI库 wx-charts ★105 - 微信小程序图表工具 wema ...
随机推荐
- 关于jdbc和数据库连接池的关系(不是封装的关系)
你都说是数据库连接池了.那就是连接数据库用的.JDBC是java封装的对数据库的操作.当然你可以自己进一步封装.数据库连接池是JDBC使用的前提,如果连数据库连接池都没连上,JDBC的操作就谈不上了. ...
- windows 10上玩耍ubuntu
win10 已经支持运行子系统ubuntu了. 安装ubuntu 程序和功能>>启用或关闭Windows功能>>勾选"适用于Linux的Windows子系统" ...
- jsp+servlet的简单实现
开发环境 tomcat7.0,MyEclipse 10 1.建一个简单的Web Project ,项目名jspServlet: 2.在src目录下建一个package ,为com.fandy.serv ...
- 二维数组中的查找-剑指 offerP38
题目: 在一个二维数组中,每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序.请完成一个函数,输入这样的一个二维数组和一个整数,判断数组中是否含有该整数. 解题思路:<剑指 ...
- [Python3] 015 冰冻集合的内置方法
目录 0. 前言 英文名 元素要求 使用限制 返回 方法数量 1. 如何查看 frozenset() 的内置方法 2. 少废话,上例子 2.1 copy() 2.2 difference() 2.3 ...
- ISC2016训练赛 phrackCTF--findkey
测试文件:https://static2.ichunqiu.com/icq/resources/fileupload/phrackCTF/REVERSE/findkey 1.准备 获得信息 Pytho ...
- [转载]浅谈JavaScript函数重载
原文地址:浅谈JavaScript函数重载 作者:ChessZhang 上个星期四下午,接到了网易的视频面试(前端实习生第二轮技术面试).面了一个多小时,自我感觉面试得很糟糕的,因为问到的很多问题都 ...
- InvalidMappingException提示Could not parse mapping document错误的解决方法
转自:http://www.itzhai.com/invalidmappingexception-could-not-parse-mapping-document-prompt-the-wrong-s ...
- 基于 VirtualApp 结合 whale hook框架实现hook第三方应用
要点 1. whale hook framework 使用示例: 2. 参考项目:VirtualHook: 3. 按照 VirtualHook 修改 VirtualApp: 4. 编写 hook pl ...
- C# List<object> 按特定字段排序
using System; using System.Collections; using System.Collections.Generic; using System.Linq; using S ...
