关于position的操作
1.position:relative
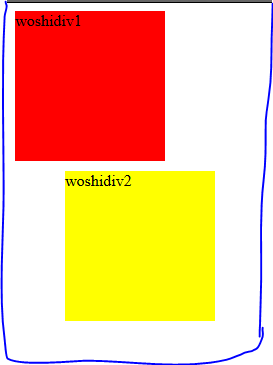
相较于正常位置的定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#div1{
width: 150px;
height: 150px;
background-color: red;
}
#div2{
width: 150px;
height: 150px;
background-color: yellow;
position: relative;
left: 50px;//第二个div块离左边窗口50px
top: 10px;//div2块相对于上面的div1块有
10px
}
</style>
</head>
<body>
<div id="div1">woshidiv1</div>
<div id="div2">woshidiv2</div>
</body>
</html>
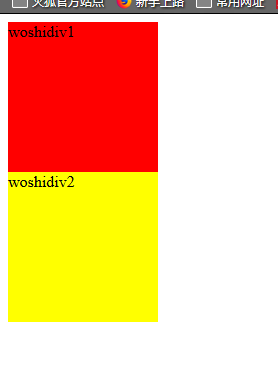
下图为代码结果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#div1{
width: 150px;
height: 150px;
background-color: red;
}
#div2{
width: 150px;
height: 150px;
background-color: yellow;
position: relative;
left: 150px;
top: -150px;
}
</style>
</head>
<body>
<div id="div1">woshidiv1</div>
<div id="div2">woshidiv2</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#div1{
width: 150px;
height: 150px;
background-color: red;
}
#div2{
width: 150px;
height: 150px;
background-color: yellow;
position: relative;
left: 150px;//div2相对于div1距离左边有150px
top: -150px;//div2相对于div1距离上边有150px
}
</style>
</head>
<body>
<div id="div1">woshidiv1</div>
<div id="div2">woshidiv2</div>
</body>
</html>
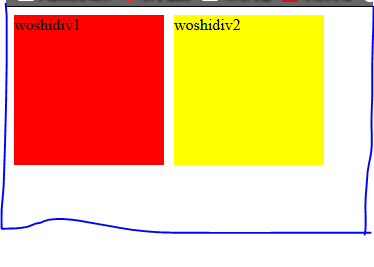
下图为代码结果:

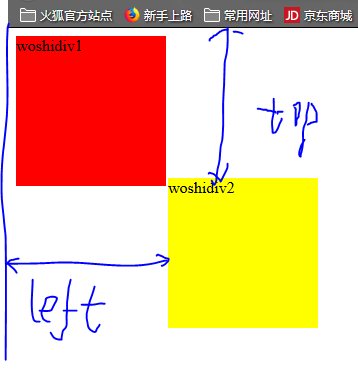
2.position:absolute若滚动浏览器,则区块随之滚动
相对于浏览器窗口的左上角
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#div1{
width: 150px;
height: 150px;
background-color: red;
}
#div2{
width: 150px;
height: 150px;
background-color: yellow;
position: absolute;
left: 160px;//距离窗口左边160px
top: 150px;//距离窗口上边150px
}
</style>
</head>
<body>
<div id="div1">woshidiv1</div>
<div id="div2">woshidiv2</div>
</body>
</html>
下图为代码结果:

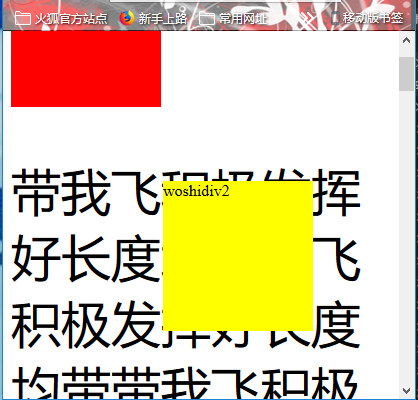
3.position:fixed位移基于浏览器左上角,以这种方式定位,若滚动窗口这个区块不随之滚动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#div1{
width: 150px;
height: 150px;
background-color: red;
}
#div2{
width: 150px;
height: 150px;
background-color: yellow;
position: fixed;
left: 160px;
top: 150px;
}
p{
font-size: 50px;
}
</style>
</head>
<body>
<div id="div1">woshidiv1</div>
<div id="div2">woshidiv2</div>
<p>带我飞积极发挥好长度均带我飞积极发挥好长度均带
带我飞积极发挥好长度均带我飞积极发挥
带我飞积极发挥好长度均带我飞积极发挥好长度均
带我飞积极发挥好长度均带我飞积极发挥好长度均
带我飞积极发挥好长度均带我飞积极发挥好长度均带我飞积极发挥好长度均带我飞积极发
挥好长度均带带我飞积极发挥好长度均我飞积极发挥好长度均带我飞积极发挥好带我飞积极发挥好长度均长度均带我飞
积极发挥好长度均带我飞积极发带我飞积极发挥好长度均挥好长度均带我飞积极发挥好长度均带我飞带我飞积极发挥好长
度均积极发挥好长度均带我飞积极发挥好长度均带我飞积极发挥好长度均带我飞积极发挥好长度均
带我飞积极发挥好长度均好长度均我飞积极发挥好长度均</p>
</body>
</html>
下图为代码结果:

4.position:static表示默认值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#div1{
width: 150px;
height: 150px;
background-color: red;
}
#div2{
width: 150px;
height: 150px;
background-color: yellow;
position: static;
}
</style>
</head>
<body>
<div id="div1">woshidiv1</div>
<div id="div2">woshidiv2</div> </body>
</html>
下图为代码结果:

5.position:auto由浏览器自己计算
关于position的操作的更多相关文章
- android操作通讯录的联系人
界面配置文件 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" and ...
- RecycleView 实现多布局
最近的一个新需求,简单描述下吧: 需求: 目标样式如图所示,我们需要根据需求动态添加网关和设备. 目标有了下面就是怎么实现了.首先我们选用的是RecycleView 那么主要目标就成了 在recycl ...
- XML数据 JSON数据 LitJSON 数据 的编写和解析 小结
用XML生成如下数据<?xml version="1.0"encoding="UTF-8"?><Transform name="My ...
- 条款3:尽可能地使用const
如下为const修饰的几种类型: char name[] = "benxintuzi"; char* p1 = name; // non-const ...
- 【原创】java NIO FileChannel 学习笔记 FileChannel 简介
java NIO 中FileChannel 的实现类是 FileChannelImpl,FileChannel本身是一个抽象类. 先介绍FileChannel File Channels 是线程安全 ...
- Java NIO之缓冲区
1.简介 Java NIO 相关类在 JDK 1.4 中被引入,用于提高 I/O 的效率.Java NIO 包含了很多东西,但核心的东西不外乎 Buffer.Channel 和 Selector.这其 ...
- Xapian的内存索引
关键字:xapian.内存索引 xapian除了提供用于生产环境的磁盘索引,也提供了内存索引(InMemoryDatabase).内存索引.我们可以通过观察内存索引的设计,来了解xapian的设计思路 ...
- 感悟优化——Netty对JDK缓冲区的内存池零拷贝改造
NIO中缓冲区是数据传输的基础,JDK通过ByteBuffer实现,Netty框架中并未采用JDK原生的ByteBuffer,而是构造了ByteBuf. ByteBuf对ByteBuffer做了大量的 ...
- android -------- Data Binding的使用 RecyclerView
今天来说说DataBinding在列表RecyclerView中的使用 列表绑定 App中经常用到列表展示,Data Binding在列表中一样可以扮演重要的作用,直接绑定数据和事件到每一个列表的it ...
随机推荐
- SpringBoot2.2发行版新特性
Spring Framework升级 SpringBoot2.2的底层Spring Framework版本升级为5.2. JMX默认禁用 默认情况下不再启用JMX. 可以使用配置属性spring.jm ...
- 设置获取data-*属性值
html代码如下: <div id="getId" data-id="122" data-vice-id="11">获取id&l ...
- 3D Computer Grapihcs Using OpenGL - 13 优化矩阵
上节说过矩阵是可以结合的,而且相乘是按照和应用顺序相反的顺序进行的.我们之前初始化translationMatrix和rotationMatrix的时候,第一个参数都是使用的一个初始矩阵 glm::m ...
- Spring Boot教程(十八)构建RESTful API
首先,回顾并详细说明一下在快速入门中使用的@Controller.@RestController.@RequestMapping注解.如果您对Spring MVC不熟悉并且还没有尝试过快速入门案例,建 ...
- Flume的断点续传解决
根据需求,首先定义以下3大要素 采集源,即source——监控文件内容更新 : exec ‘tail -F file’ 下沉目标,即sink——HDFS文件系统 : hdfs sink Sou ...
- Floating Point Math
Floating Point Math Your language isn't broken, it's doing floating point math. Computers can only n ...
- C++学习一二
为了更深入的学习程序编写,以及进行相关算法的编写.决定每天花点时间学习C++:以下是每天的学习笔记. 一.std代表命名空间,可以用using来省略. 二.std:endl.输出一个换行符,并且“刷新 ...
- Sensor在内核中的驱动框架【转】
本文转载自:http://blog.csdn.net/armfpga123/article/details/52840370 内核中对sensor的抽象:drivers/sensors/sensors ...
- 使用collection:分段查询结果集
1.在人员接口书写方法 public List<Employee> getEmpsByDeptId(Integer deptId); 2在人员映射文件中进行配置 <!-- publi ...
- 【Python】—— 获取当前运行函数名称和类方法名称
原文出处: python笔记19-获取当前运行函数名称和类方法名称 获取函数名称 1.在函数外部获取函数名称,用.__name__获取 2.函数内部获取当前函数名称,用sys._getframe(). ...
