前端学习之路之SPA(单页应用)设计原理
SPA设计
1、设计意义
前后端分离
减轻服务器压力
增强用户体验
Prerender预渲染优化SEO
前后端分离:前端做业务逻辑,后端处理数据和接口,耦合度减少,开发效率提高。
减轻服务器压力:一个页面不用每次都去请服务端,当一个应用较复杂,有10多个页面的时候,那么每个用用户操作几个页面,只需要请求一次,这会在很大程度上减轻服务器压力。
增强用户体验:比如说当从一个首页跳转详情页,如果按照传统页面的方式,相当于在首页请求,在去服务端请求另一个详情页,每一次的连接,都要消耗DNS以及TCP建立连接再加上页面传输的过程还要包括接口响应的时间,这个都是用户可以感受的到的,那么当使用单页面的时候,不存在多次下载页面的时间,只有接口消耗的时间,这在很大程度上增强了用户体验。
缺点:SPA关于SEO方面有些弱势,对于搜索引擎不是特别友好,那怎么弥补呢?
Prerender预渲染优化SEO:这个主要针对SPA在SEO弱势方面上的处理,这篇文章主要介绍处理方法,大家可去了解一下。
2、工作原理
History API
Hash
SPA真正的工作原理是什么?大家有可能在使用vue的话,基本都会使用Router插件,用这个插件页面跑起来没问题,但是这个插件背后的工作原理是否清楚,有几种方式实现?
实现方面的主要有两大类History API和Hash实现,那么这两种之间有什么区别呢?
第一个History API更加优雅,但是对浏览器是有一定要求的,第二个Hash看上去不是特别的优雅,但是它是兼容性最好的方案。
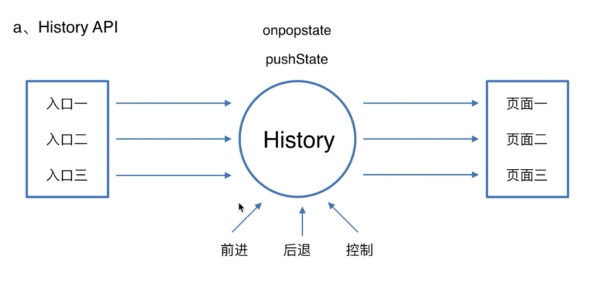
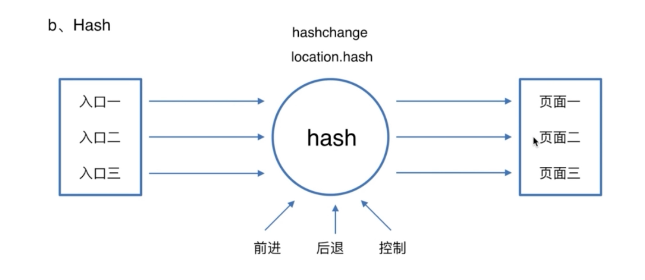
2.1) History API
如上图,左边对应的入口一,二,三,对应页面上的页面一,二,三的,一个入口点进去,应该对应一个页面,这个是入口的作用。那么它们之间是怎么关联上的?比如我点击了入口二,怎么让页面二打开,记住这里的页面二打开是不要请求服务端,是通过本地的JS控制,第是第一步。
第二个是点击浏览器的前进后退或者是其它控制,它怎么回到某个入口对应的页面上去,这是第二步。
以上二步就是SAP要控制的动作,如上图中间部分 History对象,就是实现的一个中间桥梁,History对象下的两个小东西onpopstate和pushState,这是来实现这两步的。
pushState:创建一个历史记录。
onpopstate:响应浏览器的前进和后退。
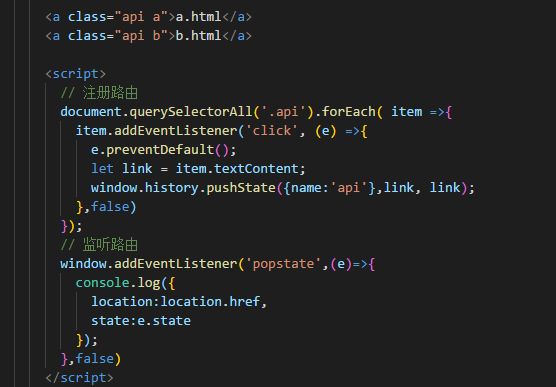
代码实现
说明:上图主要有两个a标签,a.html,b.html,js注册a标签点击事件,通过history.pushState创建一个历史记录进行页面切换,pushState主要有三个参数,第一个就是传送参数,第二个是页面的标题,第三个就是跳转URL。
然后通过监听onpopstate,就可以知道浏览器前进和回退一些信息。
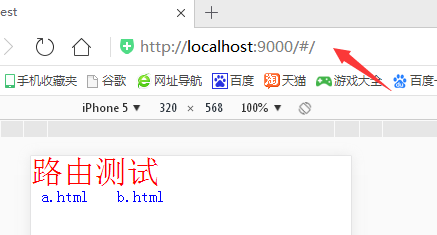
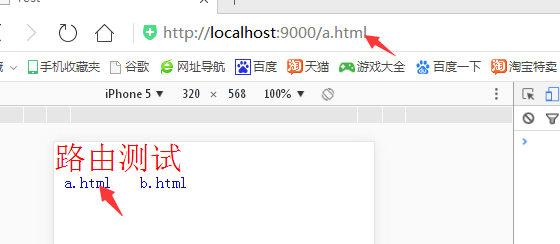
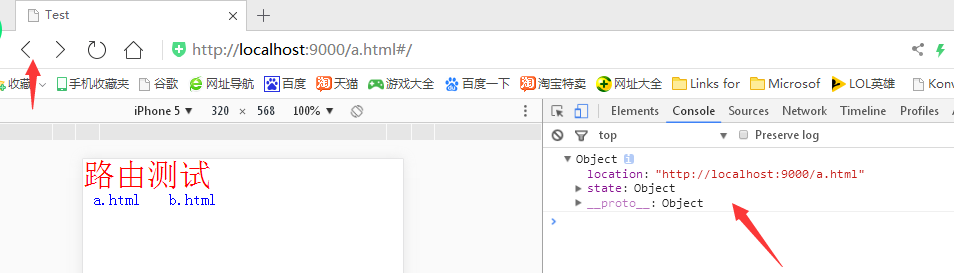
演示图:
如上,当我点击a.hmtl地址栏的就发生变化,页面切到了a.html,但页面不会刷新,同理点击b.html效果也是一新。
当我们点击回退的时候,就会显示具体信息了。
2.2) Hash
其实hash与History流程差不多,不同的是,桥梁发生了变化。大家知道,一个URL上有post,path,search还有hash。那么hash是怎么做的呢?
当我们改变一个地址的时候,去修改hash,然后监听hashchange事件,你就知道页面的地址发生的变化,然后在这个事件里面去做相应的动作,就能完成刚才所说的这种页面的切换。
代码实现
演示图:
结上就是SPA设计原理
愿你成为终身学习者
前端学习之路之SPA(单页应用)设计原理的更多相关文章
- 前端 SPA 单页应用数据统计解决方案 (ReactJS / VueJS)
前端 SPA 单页应用数据统计解决方案 (ReactJS / VueJS) 一.百度统计的代码: UV PV 统计方式可能存在问题 在 SPA 的前端项目中 数据统计,往往就是一个比较麻烦的事情,Re ...
- Javascript 与 SPA单页Web富应用
书单推荐 # <单页Web应用:JavaScript从前端到后端> http://download.csdn.net/detail/epubitbook/8720475 # <MVC ...
- 前端学习之路-CSS介绍,Html介绍,JavaScript介绍
CSS介绍 学前端必备掌握CSS样式,css为层叠样式表,用来定义页面的显示效果,加强用户的体验乐趣,那么如何用css到html中呢? style属性方式 利用标签中的style属性来改变显示样式 & ...
- jQuery延迟加载(懒加载)插件 – jquery.lazyload.js-Web前端(W3Cways.com) - Web前端学习之路
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预 ...
- [vue]spa单页开发及vue-router基础
- 了解spa页面跳转方式:(2种) spa: 单页跳转方式 开发(hash模式): https://www.baidu.com/#2313213 生产(h5利于seo): history.pushS ...
- AngularJS实现单页应用的原理——路由(Route)
AngularJS实现单页应用的原理——路由(Route) 路由:告诉你一个通往某个特定页面的途径 http://127.0.0.1/index.html#/start http://127.0.0. ...
- 大熊君学习html5系列之------History API(SPA单页应用的必备)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,(*^__^*) 嘻嘻……,这系列文章主要是学习Html5相关的知识点,以学习API知识点为入口,由浅入深的引入实例, 让大家一步一步的体会" ...
- 【读书笔记】WebApi 和 SPA(单页应用)--knockout的使用
Web API从MVC4开始出现,可以服务于Asp.Net下的任何web应用,本文将介绍Web api在单页应用中的使用.什么是单页应用?Single-Page Application最常用的定义:一 ...
- 基于VUE的SPA单页应用开发-加载性能篇
1.基于异步数据的vue页面刷新 先看看基于异步数据的vue页面刷新后,都发生了啥- 如图所示: 图1 基于异步数据的vue页面刷新 网络请求图 步骤如下: step1:请求页面: step2:请求页 ...
随机推荐
- 小解POJO、PO、BO、VO
POJO :plain ordinary java object 无规则简单java对象 一个中间对象,可以转化为PO.DTO.VO. 一个简单的Java类,这个类没有实现/继承任何特殊的java接口 ...
- Element-ui 使用详细介绍
一.后台搭建 使用 vue-admin-template 来快速搭建后台管理,它包含了 Element UI & axios & iconfont & permission c ...
- stringstream istringstream ostringstream 三者的区别
stringstream istringstream ostringstream 三者的区别 说明 ostringstream : 用于执行C风格字符串的输出操作. istringstream : 用 ...
- CSU-1120 病毒(最长递增公共子序列)
你有一个日志文件,里面记录着各种系统事件的详细信息.自然的,事件的时间戳按照严格递增顺序排列(不会有两个事件在完全相同的时刻发生). 遗憾的是,你的系统被病毒感染了,日志文件中混入了病毒生成的随机伪事 ...
- python 如何解决高并发下的库存问题??
python 提供了2种方法解决该问题的问题:1,悲观锁:2,乐观锁 悲观锁:在查询商品储存的时候加锁 select_for_update() 在发生事务的commit或者是事务的rollback时 ...
- memset,内存初始化函数
# include <string.h> void *memset(void *s, int c, unsigned long n); 函数的功能是:将指针变量 s 所指向的前 n 字节的 ...
- python基础练习题2
01:python九九乘法表 for i in range(1,10): for j in range(1,i+1): print('{}*{}={}'.format(j,i,i*j),end='\t ...
- 浅谈C++ allocator内存管理(对比new的局限性)(转)
STL中,对内存管理的alloc的设计,迫使我去学习了allocator类.这里对allocator内存管理做了点笔记留给自己后续查阅.allocator类声明.定义于头文件<memory> ...
- html+css 在图片上添加文字
html <view class="container"> <image class="" src="{{book.image}}& ...
- <el-menu>菜单标签(里面可以包括:<el-submenu>和<el-menu-item>)
<el-menu> 1.router属性,若使用router属性menu-item的index将对应router的path属性 2.mode,下拉菜单的模式分为horizontal和ver ...