React Native商城项目实战12 - 首页头部内容
1.HomeTopView为首页头部内容,HomeTopListView为HomeTopView子视图。

2.HomeTopView.js
- /**
- * 首页头部内容
- */
- import React, { Component } from 'react';
- import {
- AppRegistry,
- StyleSheet,
- Text,
- View,
- ScrollView,
- Image,
- ListView
- } from 'react-native';
- var Dimensions = require('Dimensions');
- var screenW = Dimensions.get('window').width;
- /*======导入外部组件类======*/
- var TopListView = require('./HomeTopListView');
- // 导入外部json数据
- var TopMenuJSON = require('../../LocalData/TopMenu.json');
- // ES5
- var TopView = React.createClass({
- getInitialState(){
- return{
- activePage:0,
- }
- },
- render() {
- return (
- <View style={styles.container}>
- {/*内容部分*/}
- <ScrollView
- horizontal={true}
- pagingEnabled={true}
- showsHorizontalScrollIndicator={false}
- onMomentumScrollEnd={this.onScrollAnimationEnd}
- >
- {this.renderScrollItem()}
- </ScrollView>
- {/*页码*/}
- <View style={styles.indicatorViewStyle}>
- {this.renderIndicator()}
- </View>
- </View>
- );
- },
- // 当一帧滚动结束的时候调用
- onScrollAnimationEnd(e){
- // 计算当前页码
- var currentPage = Math.floor(e.nativeEvent.contentOffset.x / screenW);
- // 更新状态机
- this.setState({
- activePage:currentPage,
- });
- },
- // 返回子视图
- renderScrollItem(){
- var itemArr = [];
- var dataArr = TopMenuJSON.data;
- for (var i=0;i<dataArr.length;i++){
- itemArr.push(
- <TopListView
- key={i}
- dataArr={dataArr[i]}
- />
- );
- }
- return itemArr;
- },
- // 返回页码视图
- renderIndicator(){
- var indicatorArr = [],style;
- for (var i=0;i<2;i++){
- // 设置圆点的样式
- style = (i == this.state.activePage) ? {color:'orange'} : {color:'gray'};
- indicatorArr.push(
- <Text key={i} style={[{fontSize:25},style]}>•</Text>
- );
- }
- return indicatorArr;
- }
- });
- const styles = StyleSheet.create({
- container: {
- backgroundColor: 'white',
- },
- indicatorViewStyle:{
- flexDirection:'row',
- justifyContent:'center',
- },
- });
- // 输出
- module.exports = TopView;
3.HomeTopListView.js
- /**
- * HomeTopView子视图
- */
- import React, { Component } from 'react';
- import {
- AppRegistry,
- StyleSheet,
- Text,
- View,
- Image,
- ListView,
- TouchableOpacity,
- Platform
- } from 'react-native';
- var Dimensions = require('Dimensions');
- var screenW = Dimensions.get('window').width;
- // 全局常量
- const cols = 5
- const cellW = Platform.OS == 'ios' ? 70 : 60;
- const cellH = 70;
- const vMargin = (screenW - cellW * cols) / (cols + 1);
- // ES5
- var TopListView = React.createClass({
- getDefaultProps(){
- return{
- dataArr:[],
- }
- },
- getInitialState(){
- // 创建数据源
- var ds = new ListView.DataSource({rowHasChanged:(row1,row2)=>row1 !== row2});
- return{
- dataSource:ds.cloneWithRows(this.props.dataArr)
- }
- },
- render() {
- return (
- <ListView
- dataSource={this.state.dataSource}
- renderRow={this.renderRow}
- contentContainerStyle={styles.contentViewStyle}
- scrollEnabled={false}
- />
- );
- },
- // 返回具体的一行
- renderRow(rowData){
- return(
- <TouchableOpacity activeOpacity={0.8}>
- <View style={styles.cellStyle}>
- <Image source={{uri:rowData.image}} style={{width:52,height:52}} />
- <Text style={styles.titleStyle}>{rowData.title}</Text>
- </View>
- </TouchableOpacity>
- )
- }
- });
- const styles = StyleSheet.create({
- contentViewStyle:{
- flexDirection:'row',
- flexWrap:'wrap',
- width:screenW,
- alignItems:'center',
- justifyContent:'center',
- },
- cellStyle:{
- alignItems:'center',
- justifyContent:'center',
- marginTop:10,
- width:cellW,
- height:cellH,
- marginLeft:vMargin,
- },
- titleStyle:{
- fontSize:Platform.OS == 'ios' ? 14 : 12,
- color:'gray'
- },
- });
- // 输出
- module.exports = TopListView;
4.Home.js 引入 HomeTopView 组件
- /**
- * 首页
- */
- import React, { Component } from 'react';
- import {
- AppRegistry,
- StyleSheet,
- Text,
- View,
- TouchableOpacity,
- TextInput,
- Image,
- Platform,
- ScrollView
- } from 'react-native';
- var Dimensions = require('Dimensions');
- var screenW = Dimensions.get('window').width;
- var screenH = Dimensions.get('window').height;
- /*======导入外部组件类======*/
- var HomeDetail = require('./HomeDetail');
- var TopView = require('./HomeTopView');
- // ES5
- var Home = React.createClass({
- render() {
- return (
- <View style={styles.container}>
- {/*首页的导航条*/}
- {this.renderNavBar()}
- {/*首页主要内容*/}
- <ScrollView>
- {/*头部的View*/}
- <TopView />
- </ScrollView>
- </View>
- );
- },
- // 首页的导航条
- renderNavBar(){
- return(
- <View style={styles.navBarStyle}>
- <TouchableOpacity onPress={()=>{this.pushToDetail()}} >
- <Text style={styles.leftTitleStyle}>宁波</Text>
- </TouchableOpacity>
- <TextInput placeholder="输入商家,品类,商圈" style={styles.topInputStyle} />
- <View style={styles.rightNavViewStyle}>
- <TouchableOpacity onPress={()=>{alert('点击了')}} >
- <Image source={{uri:'icon_homepage_message'}} style={styles.navRightImgStyle} />
- </TouchableOpacity>
- <TouchableOpacity onPress={()=>{alert('点击了')}} >
- <Image source={{uri:'icon_homepage_scan'}} style={styles.navRightImgStyle} />
- </TouchableOpacity>
- </View>
- </View>
- )
- },
- // 跳转到首页详细页
- pushToDetail(data){
- this.props.navigator.push({
- component:HomeDetail, // 要跳转过去的组件
- title:'首页详细页'
- });
- },
- });
- const styles = StyleSheet.create({
- // 导航栏
- navBarStyle:{
- height:Platform.OS === 'ios' ? 64 : 44,
- backgroundColor:'rgba(255,96,0,1)',
- // 主轴方向
- flexDirection:'row',
- // 侧轴对齐方式 垂直居中
- alignItems:'center',
- // 主轴对齐方式
- justifyContent:'space-around', // 平均分布
- },
- // 导航条左侧文字
- leftTitleStyle:{
- color:'white',
- fontSize:16,
- },
- // 导航栏输入框
- topInputStyle:{
- width:screenW * 0.71,
- height:Platform.OS === 'ios' ? 35 : 30,
- backgroundColor:'white',
- marginTop:Platform.OS === 'ios' ? 18 : 0,
- // 圆角
- borderRadius:18,
- paddingLeft:10,
- },
- // 导航条右侧视图
- rightNavViewStyle:{
- flexDirection:'row',
- height:64,
- // 侧轴对齐方式
- alignItems:'center',
- // backgroundColor:'blue',
- },
- // 导航栏右侧图片
- navRightImgStyle:{
- width:Platform.OS === 'ios' ? 28 : 24,
- height:Platform.OS === 'ios' ? 28 : 24,
- },
- container: {
- flex: 1,
- backgroundColor: '#e8e8e8',
- },
- welcome: {
- fontSize: 20,
- textAlign: 'center',
- margin: 10,
- },
- });
- // 输出
- module.exports = Home;
5.json数据
- {
- "data": [
- [{
- "title" : "美食",
- "image" : "ms"
- },
- {
- "title" : "电影",
- "image" : "dy"
- },
- {
- "title" : "酒店",
- "image" : "jd"
- },
- {
- "title" : "休闲娱乐",
- "image" : "xxyl"
- },
- {
- "title" : "外卖",
- "image" : "wm"
- },
- {
- "title" : "自助餐",
- "image" : "zzc"
- },
- {
- "title" : "KTV",
- "image" : "ktv"
- },
- {
- "title" : "火车票机票",
- "image" : "hcpjp"
- },
- {
- "title" : "丽人",
- "image" : "lr"
- },
- {
- "title" : "周边游",
- "image" : "zby"
- }
- ],
- [
- {
- "title" : "足疗按摩",
- "image" : "zlam"
- },
- {
- "title" : "购物",
- "image" : "gw"
- },
- {
- "title" : "今日新单",
- "image" : "jrxd"
- },
- {
- "title" : "小吃快餐",
- "image" : "xckc"
- },
- {
- "title" : "生活服务",
- "image" : "shfw"
- },
- {
- "title" : "甜点饮品",
- "image" : "tdyp"
- },
- {
- "title" : "美甲",
- "image" : "mj"
- },
- {
- "title" : "景点门票",
- "image" : "jdmp"
- },
- {
- "title" : "旅游",
- "image" : "ly"
- },
- {
- "title" : "全部分类",
- "image" : "qbfl"
- }]
- ]
- }
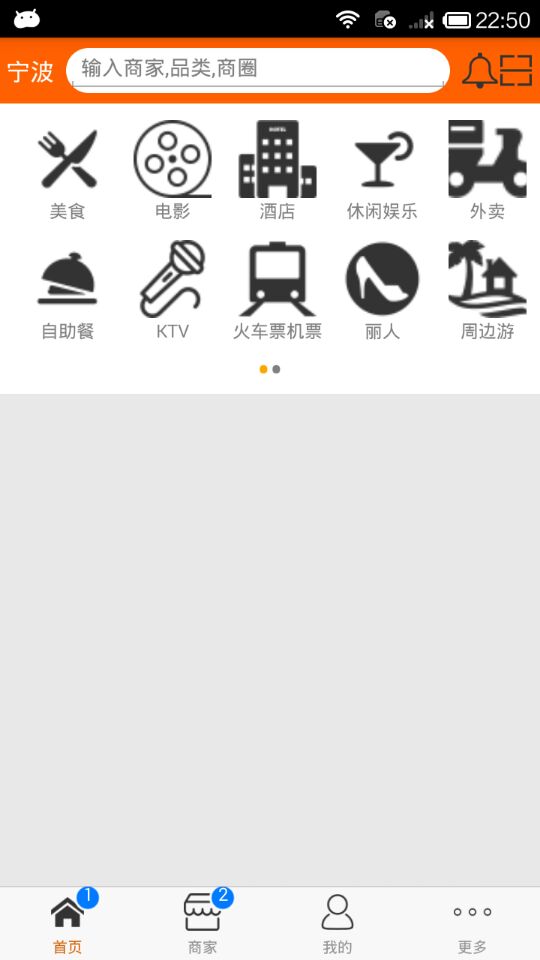
6.效果图

React Native商城项目实战12 - 首页头部内容的更多相关文章
- React Native商城项目实战15 - 首页购物中心
1.公共的标题栏组件TitleCommonCell.js /** * 首页购物中心 */ import React, { Component } from 'react'; import { AppR ...
- React Native商城项目实战14 - 首页中间下部分
1.MiddleBottomView.js /** * 首页中间下部分 */ import React, { Component } from 'react'; import { AppRegistr ...
- React Native商城项目实战13 - 首页中间上部分内容
1.HomeMiddleView.js /** * 首页中间上部分内容 */ import React, { Component } from 'react'; import { AppRegistr ...
- React Native商城项目实战11 - 个人中心头部内容
1.创建MineHeaderView.js /** * 个人中心头部内容 */ import React, { Component } from 'react'; import { AppRegist ...
- React Native商城项目实战16 - 购物中心详细页
逻辑分析: 首页(Home)加载的购物中心组件(ShopCenter),传递url数据: ShopCenter里根据url加载购物中心详细页组件(ShopCenterDetail), ShopCent ...
- React Native商城项目实战05 - 设置首页的导航条
1.Home.js /** * 首页 */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Te ...
- React Native商城项目实战04 - 封装TabNavigator.Item的创建
1.Main.js /** * 主页面 */ import React, { Component } from 'react'; import { StyleSheet, Text, View, Im ...
- React Native商城项目实战02 - 主要框架部分(tabBar)
1.安装插件,cd到项目根目录下执行: $ npm i react-native-tab-navigator --save 2.主框架文件Main.js /** * 主页面 */ import Rea ...
- React Native商城项目实战03 - 包装Navigator
1.在Home目录下新建首页详细页HomeDetail.js /** * 首页详情页 */ import React, { Component } from 'react'; import { App ...
随机推荐
- RabbitMq学习2-php命令行模式测试rabbitmq
一.RabbitMQ结构 1.几个概念说明: Broker:简单来说就是消息队列服务器实体. Exchange:消息交换机,它指定消息按什么规则,路由到哪个队列. Queue:消息队列载体 ...
- 思维体操: HDU1022Train Problem I
Train Problem I Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- echarts markLine 辅助线非直线设置
效果图: 用例option: option = { title: { text: '未来一周气温变化', subtext: '纯属虚构' }, tooltip: { trigger: 'axis' } ...
- P4556 [Vani有约会]雨天的尾巴(线段树合并+lca)
P4556 [Vani有约会]雨天的尾巴 每个操作拆成4个进行树上差分,动态开点线段树维护每个点的操作. 离线处理完向上合并就好了 luogu倍增lca被卡了5分.....于是用rmq维护.... 常 ...
- 使用GET与POST方式获取html数据
抓取网站数据解析的工作,其中,使用到GET和POST方法获取html数据. 使用GET方式: /** * 使用get方式获取html数据 * * @param strURL(需要访问的网站) * @r ...
- CDate()函数
CDate 函数 返回表达式,此表达式已被转换为 Date 子类型的 Variant. CDate(date) date 参数是任意有效的日期表达式. 说明 IsDate 函数用于判断 date 是否 ...
- 10年前文章_ vi编辑器查找与替换方法
vi编辑器查找与替换方法1.查找:/ 当前行往下找:? 当前行往上找找到后继续查找同方向 n反方向 N2.替换格式: range s/source/target/g解释:range表示要搜索的范围 & ...
- ztree 获取CheckBox选中节点时,不获取选中上级父节点
//将第三个参数改为false,表示不去勾选父节点下的所有子节点 zTreeObj.checkNode(node, true, false); setting.check.chkboxType = { ...
- 【洛谷P3959】宝藏
题目大意:比较复杂,点 这里 看题. 题解:对于状态压缩 dp 来讲,阶段的确立十分重要.本题中,采用以层次为阶段进行状压 dp. 设状态 \(f[i][S]\) 表示开凿到深度 \(i\),当前已经 ...
- django搭建一个小型的服务器运维网站-查看和修改服务器配置与数据库的路由
目录 项目介绍和源码: 拿来即用的bootstrap模板: 服务器SSH服务配置与python中paramiko的使用: 用户登陆与session; 最简单的实践之修改服务器时间: 查看和修改服务器配 ...
