chrome浏览器截长图的方法
1.首先打开一个你想要截图的长页面

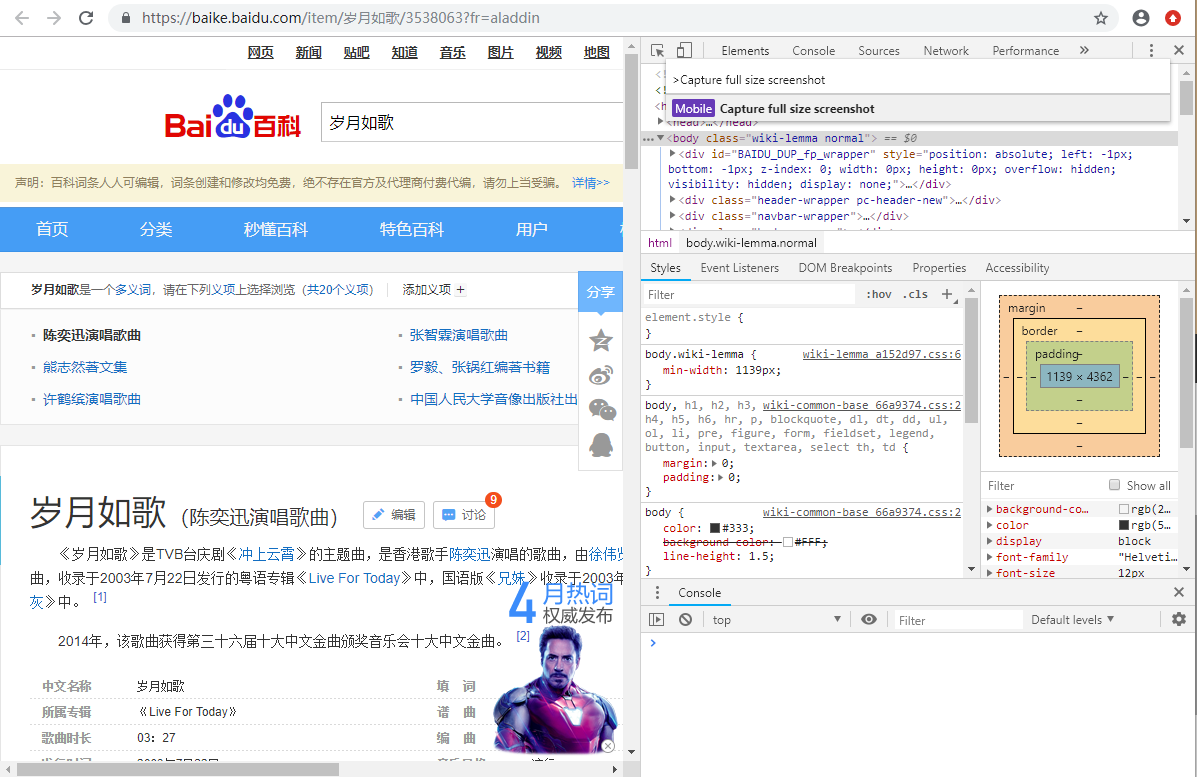
2.然后按下F12

3.按Ctrl+Shift+P打开console菜单

4.在有个红对勾的位置输入Capture full size screenshot,找到Capture full size screenshot按下回车

5.长页面截图自动生成并保存了

chrome浏览器截长图的方法的更多相关文章
- iPhone截长图的方法
iPhone手机暂没有长图截取功能,所以我们只能通过别的方式进行长图截取. (2020年4月10日更新) ios13目前可以截长图了,不过只能在Safari中进行长图截取,而且存储形式为pdf格式,下 ...
- selenium截屏操作(也支持截长图)
1.常用的可能是谷歌和火狐做自动化在抛异常的时候可以截屏保存 from selenium import webdriver br=webdriver.Chrome() br.maximize_wind ...
- 利用 Python + Selenium 实现对页面的指定元素截图(可截长图元素)
对WebElement截图 WebDriver.Chrome自带的方法只能对当前窗口截屏,且不能指定特定元素.若是需要截取特定元素或是窗口超过了一屏,就只能另辟蹊径了. WebDriver.Phant ...
- 一个操作轻松截取长图,Win10上网截长图小技巧!
截屏的方法有很多,但是有时候我们会遇到比电脑屏幕还大的图,比如网站上的长图.N条引用的评论...你要怎么截取呢?是不是最多只能截全屏?还是要做到第三方的截图软件呢? 下面介绍一种win10电脑自带的滚 ...
- chrome浏览器的SwitchyOmega插件使用方法
对于有某些特殊需求的人来讲,应该对这个插件不陌生,但是很多人不了解这插件的工作原理,百度的老教程又很烂,在刚开始用的时候我也不知道怎么办,去百度搜出来的教程基本都是让下载个规则文件让你去导入,但一般这 ...
- chrome浏览器取消置顶的方法
这两天在使用google chrome浏览器的时候,发现chrome被默认置顶,取消chrome默认的方法为在浏览器上按 “ALT + Space + C”,然后再重开chorme就可以了.
- [Chrome Headless + Python] 截长图 (Take Full-page Screenshot)
# -*- coding: utf-8 -*- import time import os from selenium import webdriver from selenium.webdriver ...
- 修改chrome浏览器默认css样式的方法
最近重新用起了ubuntu kylin,然后又碰到之前让我感到有些难受的一个小问题:用chrome浏览部分网页时,一部分粗体字十分难看,就像是宋体直接加粗那样. 之前就觉得这样看起来很难受,但是找到的 ...
- Python + Selenium 实现对页面的指定元素截图(可截长图元素)【转载】
先在首页上执行一段 JavaScript 脚本,将页面的滚动条拖到最下方,然后再拖回顶部,最后才截图.这样可以解决那种按需加载图片的情况 以下代码为转载别处博客改造后的,有chrome和ff两种浏览器 ...
随机推荐
- C#调用Python(二)
python文件中有引入其他包.模块 一.源码 1.1 python源码,源码.python 打包方法,以及打包后的程序文件.请移步https://www.cnblogs.com/zhuanjiao ...
- 装sqlserver2005驱动解决firedac连接sql2000问题
装了sqlserver2005驱动, 系统里装的sqlserver2012也能连上sql2000了. 当然firedac连sql2000也没问题了.设置个ODBCAdvanced为SQL Native ...
- mysql jdbcTemplate访问
String sql = "select * from xxx_photo_info where user_id in (:userIds)"; userIds从dao传过来时必须 ...
- XML 验证器
XML 错误会终止您的程序 XML 文档中的错误会终止你的 XML 程序. W3C 的 XML 规范声明:如果 XML 文档存在错误,那么程序就不应当继续处理这个文档.理由是,XML 软件应当轻巧,快 ...
- UVa 129 Krypton Factor (DFS && 回溯)
题意 : 如果一个字符串包含两个相邻的重复子串,则称它是“容易的串”,其他串称为“困难的 串”.例如,BB.ABCDACABCAB.ABCDABCD都是容易的串,而D.DC.ABDAB. CBABCB ...
- hdu 1754 线段树 水题 单点更新 区间查询
I Hate It Time Limit: 9000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total S ...
- python爬虫系列之数据的存储(二):csv库的使用
上一篇我们讲了怎么用 json格式保存数据,这一篇我们来看看如何用 csv模块进行数据读写. 一.csv简介 CSV (Comma Separated Values),即逗号分隔值(也称字符分隔值,因 ...
- C和C++中的副本机制
函数的形参.return 都有副本机制.数组没有副本机制 (为了节约内存) 函数形参和局部变量的生命周期.函数调用结束后就会被回收.
- spring 接口校验参数(自定义注解)
1. 注解类 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.l ...
- pyCharm报错"your evaluation license has expired, pycharm will now exit"解决方法(实测)
一.修改C:\Windows\System32\drivers\etc 目录下的hosts文件 1.打开hosts文件,路径是 c:\windows\system32\drivers\etc\host ...
