webpack命令:Module build failed(from ./node_modules/babel-loader/lib/index.js)/405/错误解决
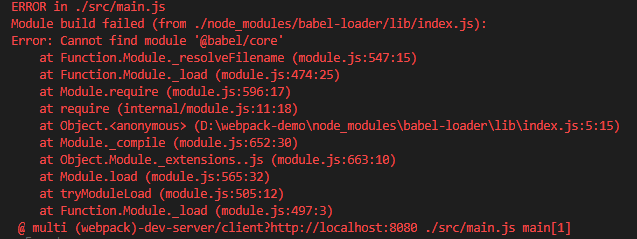
在项目中运行的时候出现报错,错误为Module build failed (from ./node_modules/babel-loader/lib/index.js)

解决方案:
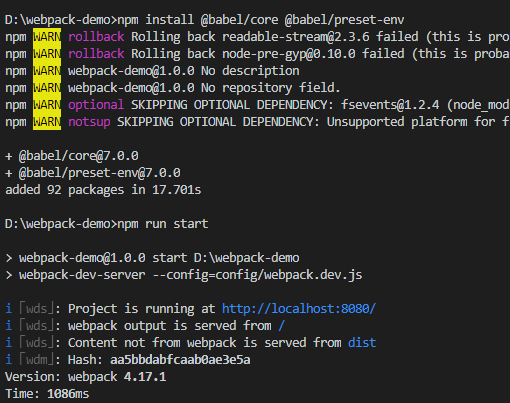
控制台输入 npm install @babel/core @babel/preset-env 命令

即可解决
以上内容转摘自:https://www.cnblogs.com/xxflz/ 尼古拉斯-富贵
以下内容为自己使用心得:
在使用webpack打包时,编译器报错 【babel 405错误】,按照webpack的提示,重新install了babel等一系列工具,还是不行,最后在上述帖子中找到了解决的办法,上述内容不仅解决提到的问题,还可以解决babel: error 405 之类的错误,究其原因,是转换工具babel的问题,babel可以把我们的ES5转ES6,也可以ES6转ES5,很多转换,很烦杂
babel-preset-env 是一个新的 preset,可以根据配置的目标运行环境(environment)自动启用需要的 babel 插件。
目前我们写 javascript 代码时,需要使用 N 个 preset,比如:babel-preset-es2015、babel-preset-es2016。es2015 可以把 ES6 代码编译为 ES5,es2016 可以把 ES2016 代码编译为 ES6。babel-preset-latest 可以编译 stage 4 进度的 ECMAScript 代码。
问题是我们几乎每个项目中都使用了非常多的 preset,包括不必要的。例如很多浏览器支持 ES6 的 generator,如果我们使用 babel-preset-es2015 的话,generator 函数就会被编译成 ES5 代码。
babel-preset-env 的工作方式类似 babel-preset-latest,唯一不同的就是 babel-preset-env 会根据配置的 env 只编译那些还不支持的特性。
使用这个插件,你讲再也不需要使用 es20xx presets 了。
webpack命令:Module build failed(from ./node_modules/babel-loader/lib/index.js)/405/错误解决的更多相关文章
- webpack 命令 Module build failed (from ./node_modules/babel-loader/lib/index.js) 错误问题解决方案
在项目中运行的时候出现报错,错误为Module build failed (from ./node_modules/babel-loader/lib/index.js) 解决方案: 控制台输入 np ...
- webpack报错:Module build failed (from ./node_modules/babel-loader/lib/index.js): Error: Cannot find module 'babel-preset-env' from '...' - Did you mean "@babel/env"?
webpack报错:Module build failed (from ./node_modules/babel-loader/lib/index.js): Error: Cannot find mo ...
- 初始化构建React+Ts项目时出现:Module build failed (from ./node_modules/css-loader/dist/cjs.js): CssSyntaxError
具体错误 ERROR in ./src/index.tsx Module build failed (from ./node_modules/css-loader/dist/cjs.js): CssS ...
- webpack搭建项目时出现的报错“Module build failed (from ./node_modules/css-loader/dist/cjs.js) CssSyntaxError”
控制台出现的错误如下: webpack.config.js中的配置如下: module.exports={ entry:'./src/main.js', output:{ path:__dirname ...
- webpack中Module build failed: Unknown word (2:1)
在新建的webpack.config.js文件中配置好style-loader和css-loader,注意顺序为:style-loader,css-loader,less-loader,postcss ...
- 配置web pack loader 报错:Module build failed: Error: The node API for `babel` has been moved to `babel-core`.
报错如下 Module build failed: Error: The node API for `babel` has been moved to `babel-core`. 在我配置loader ...
- Vue+Webpack配置css-loader时报错:Module build failed: Unknown word
使用Vue+Webpack搭建工程时,在webpack.config.js中的module的rules里针对各种文件配置加载工具.在针对css文件配置时遇到一个问题:打包构建时报错——Module b ...
- vue项目报错,解决Module build failed: Error: Cannot find module 'node-sass' 问题
1.报错问题 1 E:\WebStormFile\treehole-manage>npm run dev > xc-ui-pc-sysmanage@1.0.0 dev E:\WebStor ...
- vue-cli 报Module build failed: Error: No parser and no file path given, couldn't infer a parser.错的解决方法
出错提示如下: ERROR Failed to compile with errors :: error in ./src/App.vue Module build failed: Error: No ...
随机推荐
- 阶段3 2.Spring_02.程序间耦合_8 工厂模式解耦的升级版
遍历枚举 改造获取的方法,这样获取的对象就是单例模式 再次运行测试程序 对象只有一个实例的情况下对i这个值进行了反复的操作.当多个人活着多线程在使用时.这就会出现类成员变量由于第一个人的修改.后面看到 ...
- poatman接口测试--初试
接到测试任务,对两个商品接口,进行接口测试 测试工具:postman 域名:rap2查找的或询问开发, 接口的参数规则:参考rap2的备注 开发没有添加详细说明的,让开发补充说明规则,及定义的返回状态 ...
- 【HANA系列】SAP HANA XS Administration Tool登录参数设置
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA XS Admi ...
- kali安装redis
下载 wget http://download.redis.io/releases/redis-4.0.11.tar.gz 解压 tar -zxvf redis-4.0.11.tar.gz 切换目录 ...
- CM金丝雀Canary报错
参考: https://www.cnblogs.com/barneywill/p/10400788.html CM金丝雀Canary报错 1 HDFS 金丝雀Canary 测试无法为 /tmp/.cl ...
- etcd常用命令-增删改查
增删改查key-values 插入数据测试 # etcdctl put name1 james# etcdctl put name11 alice# etcdctl put name12 seli # ...
- [转帖]Linux修改时区
公司一台国产服务器的时间总是错的 我用 date -R 出来的结果 是 +7.0 修改办法就是 这个文档来里面的 https://www.cnblogs.com/royfans/p/8056270.h ...
- 小记------查看‘阿里云机器’yarn 日志
通过ip:8088 页面 复制正在运行的application ID 在linux客户端执行 xshell yarn logs -applicationId application_155869 ...
- Integer类的常量池
- springboot -- 2.0版本自定义ReidsCacheManager的改变
1. 问题发现 在1.0版本中,我们配置redis的cacheManager是这种方式: //缓存管理器 @Bean public CacheManager cacheManager(@Suppres ...
