关于cli打包至服务器出现的BUG(样式错乱,路径出错)解决方案
很久没来博客园了,今天给大家带来两个硬货bug,前端大牛可能不觉得是啥,但是对于没碰到过这问题的小菜鸟我来说还是很不错的
1、npm run build 至服务端的时候出现路径报错解决方案
①、本地测试无任何问题打包上线,全报错,出bug
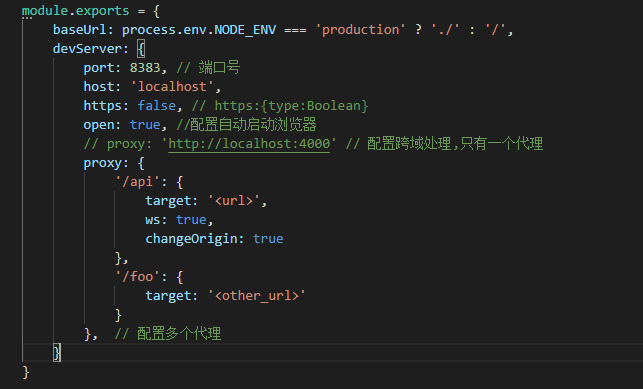
解决思路:在src文件夹同级目录下创建vue.config.js文件里面

在vue.config.js中重写打包后的基础路径为当前目录
②、重新打包之后上传服务器,发现访问是不会报错了,但是请求的资源(如index.html、index.css、xxx.js)这些又报304、404、401问题,整个页面是一个白屏,没有任何自己的开发的东西
解决思路:查看各种资料后得出结论,应该是路由的加载模式的问题,因为vue-router的模式不同,导致服务器不能够识别,解决方案就是在 router.js 中 更改路由器的访问模式。
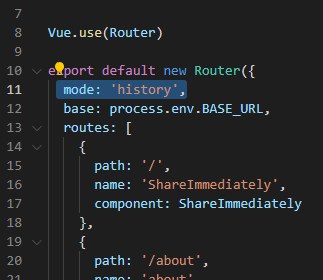
我们可以看到router.js里面的mode 为 history

只用将mode的”history“改为”hash“就OK了 重新npm run build 上传至服务器就OK了 亲测有效噢~
①、main.js样式引入顺序问题
有时候我们发现组件内的样式没有生效,可能是被第三方组件样式覆盖了,router放在最后引入,就可以实现组件样式在第三方样式之后渲染。

②、使用范围样式<style scoped>
<style scoped>是H5的新特性,它限制样式只适用于当前组件,避免组件间的样式干扰。
好啦今天的的分享就到这里啦~~~ 希望能对大家漫长的前端之路提供一点点帮助 如果有什么疑问呢,可以联系我qq:2407488005
关于cli打包至服务器出现的BUG(样式错乱,路径出错)解决方案的更多相关文章
- vue项目打包后路径出错
安装完vue后搭建了一个项目,直接执行 npm run dev 是可以正常打开页面的: 但是执行 npm run build 打包项目后打开却报错了,如下: 原来是项目中的静态文件路径报错了... 然 ...
- 使用C#动态生成Word文档/Excel文档的程序测试通过后,部署到IIS服务器上,不能正常使用的问题解决方案
使用C#动态生成Word文档/Excel文档的程序功能调试.测试通过后,部署到服务器上,不能正常使用的问题解决方案: 原因: 可能asp.net程序或iis访问excel组件时权限不够(Ps:Syst ...
- js进阶ajax的XMLHttpRequest对象的status和statustext属性(如果ajax和php联合使用的话:open连接服务器的第二个参数文件路径改成请求php的url即可)
js进阶ajax的XMLHttpRequest对象的status和statustext属性(如果ajax和php联合使用的话:open连接服务器的第二个参数文件路径改成请求php的url即可) 一.总 ...
- vue webpack打包后.css文件里面的背景图片路径错误解决方法
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- 问题笔记-vueCli3.0打包路径出错
需求:vueCli3.0打包路径出错.解决办法:vueCli3.0打包,新版本更新脚手架做出精简,webpack配置文件需要手动配置.在文件根目录创建一个vue.config.js配置文件.基本版: ...
- 转 基于Quick-cocos2dx 2.2.3 的动态更新实现完整篇。(打包,服务器接口,模块自更新
1,如何设计更新服务器接口. 2,不改变原框架的代码的情况下如何实现更新,并且可以实现精确的进度. 3,如何按照版本打包. 4,如何跨n个小版本更新. 5,版本回滚. 6,如何更新你的自动更新模块和f ...
- Jenkins结合shell脚本实现(gitLab/gitHub)前端项目自动打包部署服务器
原始发布部署: 石器时代的我们,先是本地打包好项目,在去服务器上把原来的文件删了,然后回到本地copy到服务器: 这操看起来简单,实际部署的人就知道多烦了,假如来几个项目都要重新发布:那就爽了: 今天 ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- Vue Cli 打包之后静态资源路径不对的解决方法
cli2版本: 将 config/index.js 里的 assetsPublicPath 的值改为 './' . build: { ... assetsPublicPath: './', ... } ...
随机推荐
- 关于docker安装、docker镜像、docker容器等
1.Ubuntu安装docker sudo apt install docker.io 注意以下命令需在root下进行 sudo -s 2.查看docker当前容器 docker ps -a 3.启动 ...
- 串口使用和CSerial类
1 串口通信的基本原理 串口通信中无论是写入串口还是读取串口,都是对缓冲区操作的.可以理解为写串口就是向输出缓冲区写入内容,读取串口就是从输入串口缓冲区读取内容.但是何时打开串口,何时发送数据,何时接 ...
- SQL-T
Mysql函数.语句记录 增加 INSERT INTO table_name (列1, 列2,...) VALUES (值1, 值2,....) 删除 DELETE FROM 表名称 WHERE 列名 ...
- flask 之(五) --- 对象|钩子|拆分
内置对象 request: 请求的所有信息 session 服务端会话技术的接口 config: 当前项目的配置信息,模板中可以直接使用 g:global 在单次请求过程中,实现全局数据共享 ...
- 【Python开发】python发送各类邮件的方法
转载: python发送各类邮件的主要方法 python中email模块使得处理邮件变得比较简单,今天着重学习了一下发送邮件的具体做法,这里写写自己的的心得,也请高手给些指点. 一.相关模块介绍 发送 ...
- selenium—alert用法
切换到弹框: switch_to_alert() ① alert.accept() 确认弹框 driver.switch_to_alert().accept() ② alert.dismiss() ...
- 一些css单位
https://blog.csdn.net/qq_40001322/article/details/80867289 1.em 在做手机端的时候经常会用到的做字体的尺寸单位 说白了 em就相当于“倍” ...
- 【转贴】GS464/GS464E
GS464/GS464E GS464为四发射64位结构,采用动态流水线.其1.0版本(简称GS464)为9级流水线结构,在龙芯3A.3B.2H中使用.其2.0版本(简称GS464E)为12级动态流水线 ...
- 统计sql server 2012表的行数
--功能:统计sql server 2012表的行数 SELECT a.name, a.object_id, b.rows, b.index_id FROM sys.tables AS a INNER ...
- Linux就该这么学——安装配置VM虚拟机
Vm虚拟机下载地址 : https://cloud.189.cn/t/zAfaQvJZRziu (访问码:6717) rehl镜像下载地址 : https://cloud.189.cn/t/67BJ ...