vscode-函数注释插件-正则插件
1、安装插件KoroFileHeader(函数标准注释)

2、设置

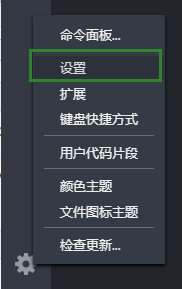
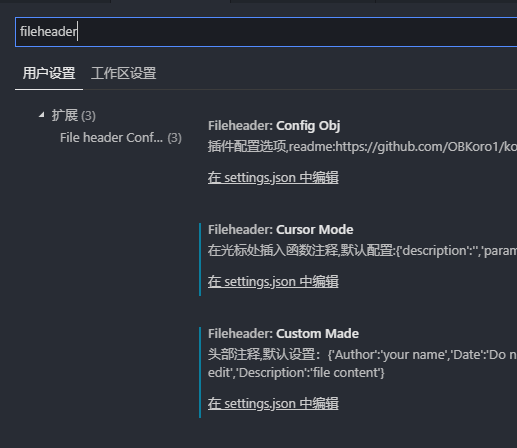
在vscode左下角点击设置按钮,选择“设置”,然后输入“fileheader”,

- 文件头部注释:Fileheader:custom Made
- 函数注释:Fileheader:cursor Mode
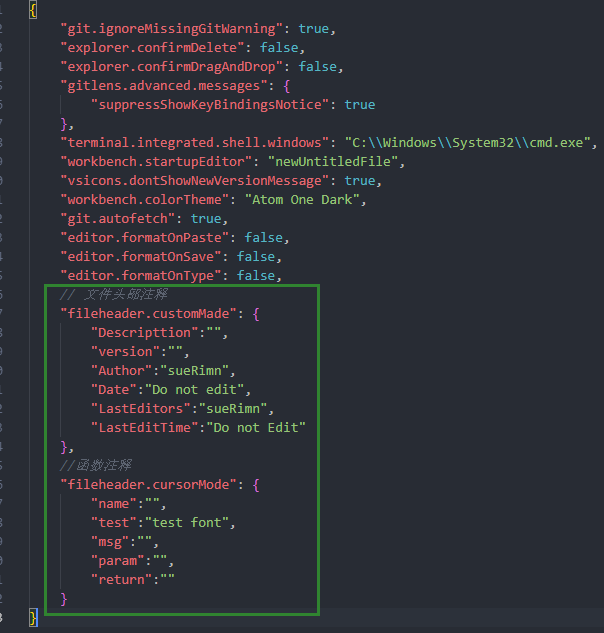
随便点击哪个"在setting.json"中编辑,输入以下设置后保存,然后重启vscode更新设置:

// 文件头部注释
"fileheader.customMade": {
"Descripttion":"",
"version":"",
"Author":"sueRimn",
"Date":"Do not edit",
"LastEditors":"sueRimn",
"LastEditTime":"Do not Edit"
},
//函数注释
"fileheader.cursorMode": {
"name":"",
"test":"test font",
"msg":"",
"param":"",
"return":""
}
3、使用
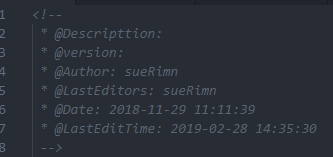
(1)文件头部注释
- 快捷键:crtl+alt+i(window),ctrl+cmd+t (mac)
- 生成样式如下:

(2)函数注释
- 快捷键:ctrl+alt+t (window), ctrl+alt+t(mac)
- 函数注释不一定生成在头部,自己把控
- 生成样式如下:

以上博文转自: sueRimn
原文链接: https://www.cnblogs.com/suRimn/p/10450372.html
以下内容为自己记录:
1.vscode中,可以直接运行js代码,无需打开打开浏览器F12等,具体为: 安装插件 codeRunner
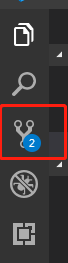
2.vscode中内嵌git工具,编写完代码可以直接使用git工具,如图:

这里显示git变化,上图表明你有两个git变化,点击进去如图:

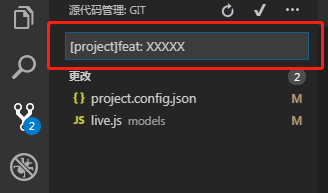
显示你有两个文件做了修改,点击加号可以暂存更改,等同于git命令: git commit ,点击加号暂存了你想暂存的文件之后,上面的输入框中写入你的暂存注释,如下图。最后按 Ctrl + Enter

你可以到git bash 中拿命令git log 看到刚才你的暂存
3.安装正则插件
- 安装vscode中插件搜索框输入any-rule
- 安装完毕后按F1(或者ctrl+shift+p).
- 输入zz可以看到正则列表.
- 或者输入关键词, 比如"手机".
vscode-函数注释插件-正则插件的更多相关文章
- vim插件的安装方式 -- vim注释插件和doxygen函数注释生成插件-ctrlp插件-tabular等号对齐 插件
使用unzip的时候 指定 -d选项, 是说明解压到的 目标地址. 这个参数还是比较方便的, 比直接unzip到当前目录, 然后在去拷贝到目标目录, 然后再删除当前目录中的解压文件夹, 方便多了. 使 ...
- 使用korofileheader插件vs code添加文件头注释和函数注释
korofileheadervs code添加文件头注释和函数注释1.extensions搜索fileheader,安装koroFileHeader2.设置:edit=>perference=& ...
- vscode笔记(一)- vscode自动生成文件头部注释和函数注释
VsCode 自动生成文件头部注释和函数注释 作者:狐狸家的鱼 本文链接:vscode自动生成文件头部注释和函数注释 GitHub:sueRimn 1.安装插件KoroFileHeader 2.设置 ...
- vscode中vue代码颜色插件
vue提示插件[Vscode] 编者寄语:vscode的确是前端开发中很好的工具,安装颜色插件,从视觉上是美的享受.曾经的我遇到了vscode代码全是灰色,黑色的困惑,后来整理找到方法,整 ...
- VScode Doxygen与Todo Tree插件的使用与安装
VScode Doxygen与Todo Tree插件的使用与安装 引言 程序中代码注释的规范和统一性是作为工程人员必不可少的技能,本文在Visual Studio Code的环境下简单介绍Doxyge ...
- 成功安装vscode中go的相关插件
让你成功安装vscode中go的相关插件 注意:该演示环境是windows环境,linux和mac环境操作思路一样 vscode中有很多go的相关插件,非常好用如下:gocodegopkgsgo-ou ...
- vscode Python Pylint(代码检测插件)
暑假刚开始想了解一下Python,使用vscode进行编写,根据vscode 的提示安装了一些不知道干啥的插件,编写过程中提示说 "Linter pylint is not install ...
- VSCODE开发VUE.JS前端插件
VUE前端插件.转载自:https://www.cnblogs.com/karthuslorin/p/8577224.html vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscod ...
- VB编程插件AmicForVB插件
VB编程插件AmicForVB插件下载地址http://www.vbgood.com/thread-32788-1-1.htmlhttp://www.vbgood.com/forum.php?mod= ...
随机推荐
- 阶段3 1.Mybatis_05.使用Mybatis完成CRUD_8 Mybatis中的返回值深入-调整实体类属性解决增和改方法的报错
如果实体类和数据库表内的字段没有保持一致 修改了属性子弹. 重新生成getter和setter还有toString方法 测试类里面,相关set的方法就都会报错. 只需要修改为最新的set方法就可以了. ...
- Windows 2008任务计划执行bat脚本失败返回0x1
测试环境: C:\>systeminfo | findstr /c:"OS Name"OS Name: Microsoft Windows ...
- 【ABAP系列】SAP ABAP 的替代和校验
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP 的替代和校验 ...
- Go语言入门篇-jwt(json web token)权限验证
一.token.cookie.session的区别 1.cookie Cookie总是保存在客户端中,按在客户端中的存储位置,可分为内存Cookie和硬盘Cookie. 内存Cookie由浏览器维护, ...
- IDEA神器
破解 路径:添加-javaagent:JetbrainsCrack-2.7-release-str.jar的路径 例-javaagent:D:\Program Files\JetBrains\Inte ...
- 红帽学习笔记[RHCSA] 第六课[进程、服务相关]
第六课 进程 进程:已经启动的可执行程序的运行中的实例.每个进程都有自己的地址空间,并占用了一定的系统资源. 如何产生一个进程 执行程序或命令 计划任务 在终端中对进程管理 运行一个前台进程 [roo ...
- CentOS7编译安装sshpass过程
环境说明:centos 7 cat /etc/redhat-release CentOS Linux release 7.6.1810 (Core) 我的sshpass版本 sshpass-1.06. ...
- [转帖]JVM内存结构 VS Java内存模型 VS Java对象模型
JVM内存结构 VS Java内存模型 VS Java对象模型 https://www.hollischuang.com/archives/2509 Java作为一种面向对象的,跨平台语言,其对象.内 ...
- Java数据结构之算法时间度
1.度量一个程序(算法)执行时间的两种方法 1)事后统计的方法 这种方法可行, 但是有两个问题:一是要想对设计的算法的运行性能进行评测,需要实际运行该程序:二是所得时间的统计量依赖于计算机的硬件.软件 ...
- HNUSTOJ-1051 最长的波动序列
1051: 最长的波动序列 时间限制: 1 Sec 内存限制: 128 MB提交: 47 解决: 13[提交][状态][讨论版] 题目描述 有一个长度为N的整数序列,序列里面的数是两两不同的,现在 ...
