uniapp动态改变底部tabBar和导航标题navigationBarTitleText
在开发中,我们会遇到需求国际化,那么底部tabBar和导航标题navigationBarTitleText就要动态切换:
1.改变底部tabBar:
uni.setTabBarItem({
index: 0,
text: this.i18n.tabs.home
});
text:tab 上的按钮文字,我们给text动态赋值就可以了
index:tabBar 的哪一项,从左边算起 2.改变导航标题navigationBarTitle的标题
uni.setNavigationBarTitle({
title:this.i18n.user.title
});
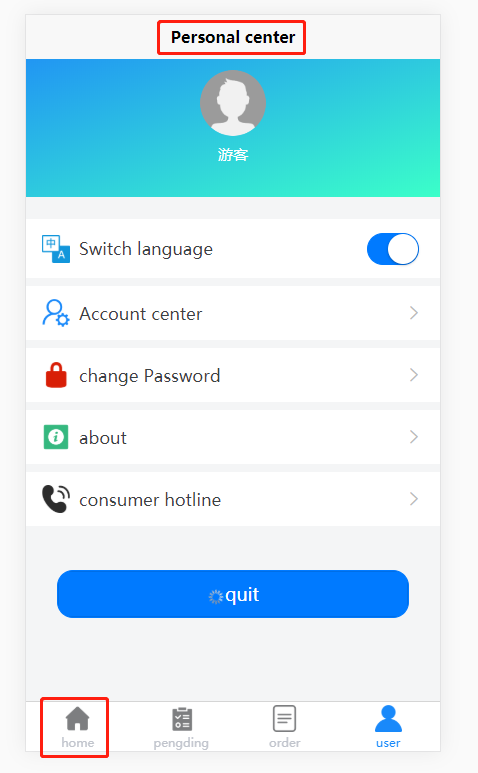
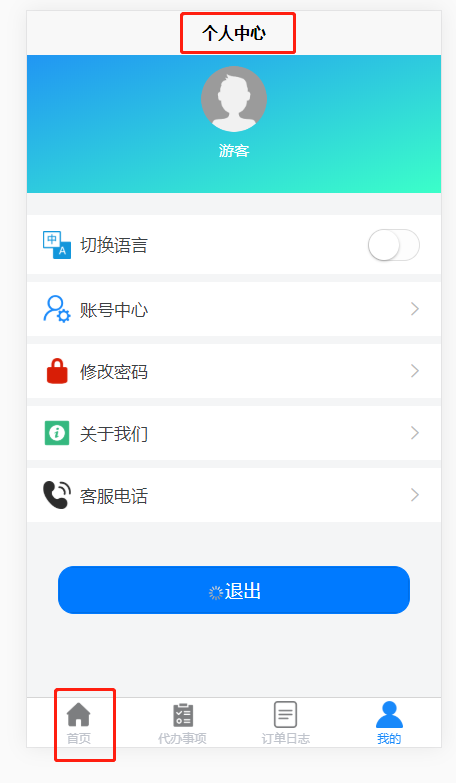
当动态切换时结果:


uniapp动态改变底部tabBar和导航标题navigationBarTitleText的更多相关文章
- uniapp点击底部tabbar不跳转页面
一个项目,其设想是这样的,当我进入页面,发现有新版本,提示用户之后,用户点击确定跳转到下载页面. 弹出框要用自己封装的,因为uniapp的弹出框不同的手机上展示的样子不一样,领导的是华为(在这里悄悄吐 ...
- autolayout高度动态改变的一些体会
autolayout这个东西就不在此说明了,网上已经有很多大神做了很详细的讲解,自己也看了不少好文章,在这里只是想记录一下自己初步的一些认识与体会,这个东西毕竟还是很强大,如果要用到更高级的用法还得在 ...
- vue router 修改title(IOS 下动态改变title失效)
在ios下app 设置document.title = "titleName" 失效,原因是在IOS webview中网页标题只加载一次,动态改变是无效的. 在路由配置中添加 ...
- 由一次动态改变font-size的大小引申的一系列困惑补录
以下结论如有错误,欢迎指正 在切入正题之前,先了解下window 和document这两个大对象 我们熟知 JavaScript的组成如下图所示: window对象和document对象分别属于哪个分 ...
- javascript生成表格增删改查 JavaScript动态改变表格单元格内容 动态生成表格 JS获取表格任意单元格 javascript如何动态删除表格某一行
jsp页面表格布局Html代码 <body onload="show()"> <center> <input type="text" ...
- 带你体验Android自定义圆形刻度罗盘 仪表盘 实现指针动态改变
带你体验Android自定义圆形刻度罗盘 仪表盘 实现指针动态改变 转 https://blog.csdn.net/qq_30993595/article/details/78915115 近期有 ...
- vue uni-app项目中的tabbar
由于公司要求开发百度小程序,所以我们采用uni-app开发的方式,一套代码多个小程序都可以用,在开发小程序的时候我们也经常会使用到tabbar.当然自己写出来也是不错的.这个就来介绍uni-app中的 ...
- easyui如何动态改变列的编辑属性
动态改变列的编辑属性 var tt=$('#dg').datagrid('getColumnOption', 'yearContent'); //通过列名获得此列 tt.editor={type:'t ...
- jqGrid使用setColProp方法动态改变列属性
在使用jqGrid插件时,有时我们需要动态改变列的属性,可使用setColProp方法,用法如下 jQuery(”#grid_id”).setColProp('colname',{editoption ...
随机推荐
- webdriervAPI(下载文件)
from selenium import webdriver driver = webdriver.Chorme() driver.get("http://www.baidu.co ...
- Unity打包出来的App 跳转其他 App
void Start()//在android测试成功 { bool fail = false; string bundleId = "跳转的包名";//包名称 AndroidJav ...
- 什么是云数据库RDS PostgreSQL 版
PostgreSQL被业界誉为“最先进的开源数据库”,面向企业复杂SQL处理的OLTP在线事务处理场景,支持NoSQL数据类型(JSON/XML/hstore).支持GIS地理信息处理. 优点 NoS ...
- Cypher查询在Neo4j中加载具有点数据类型属性的CSV文件
我有一个CSV文件,标有3列,ID,纬度,经度.我想将CSV文件加载到Neo4j中并创建具有上述属性的节点.Location:属性应该是具有纬度和经度子属性的点数据类型. CSV是: ID,latit ...
- redis 学习(12)-- redis 发布订阅
redis 发布订阅 发布订阅模式中的角色 发布者(publisher) 订阅者(subscriber) 频道(channel) 如图所示: 发布者发布消息到频道,订阅了频道的订阅者可以收到消息,订阅 ...
- oracle 重置密码(一般电网,国企需要的二级等保)
oracle 10g,11g 可以查找以下,12c没有测试 一.查看profile配置并记录;二.在重置密码之前修改profile(PASSWORD_REUSE_MAX.PASSWORD_REUSE_ ...
- U盘重装系统
一.准备工作 (1)8G以上空间的U盘一个: (2)将U盘制作好启动工具: 1.下载启动工具制作软件(常用的有:大白菜.电脑店.老毛桃.快启动等等一系列软件,直接百度这些软件的名称,或者百度U盘启动制 ...
- O012、Linux如何实现VLAN
参考https://www.cnblogs.com/CloudMan6/p/5313994.html LAN 表示 Local Area Network ,本地局域网,通常使用 Hub 或者 Sw ...
- 08 Python之内存管理
python中的内存管理,从浅层次来说,可以分为3个方面来讲: 1,引用计数: python中引用计数,为了跟踪内存的对象 当创建对象的时候即被引用了,当对象不再被使用时,即某个对象的引用计数为0,它 ...
- python中re模块
1.定义 正则表达式是一个特殊的字符序列,能方便的检查一个字符串是否与某种模式匹配.re模块使得python拥有全部的正则表达式功能. 2.用途 通过使用正则表达式,可以:测试字符串内的模式.—— 例 ...
