微信小程序自定义底部导航栏组件+跳转
微信小程序本来封装有底部导航栏,但对于想自定义样式和方法的开发者来说,这并不是很好。
参考链接:https://github.com/ljybill/miniprogram-utils/tree/master/custom-tabbar
首先创建一个底部导航栏组件,名为:navBar
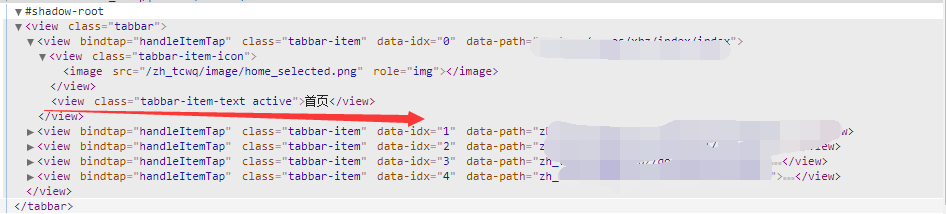
<view class='tabbar'>
<view wx:if='{{_auth >= item.auth}}' class='tabbar-item' wx:for='{{tabbarList}}' wx:key='{{item.pagePath}}' bindtap='handleItemTap' data-path='{{item.pagePath}}' data-idx='{{index}}'>
<view class='tabbar-item-icon'>
<image src='{{activeIdx === index ? item.selectedIconPath : item.iconPath}}'></image>
</view>
<view class='tabbar-item-text {{activeIdx === index ? "active" : ""}}'>{{item.text}}</view>
</view>
</view>
导航栏样式,分为5个按钮,中间为圆形凸起
.tabbar {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 100rpx;
border-top: 0.5px solid #d5d5d5;
display: flex;
font-size: 0;
background: #fff;
}
.tabbar-item {
flex: 1;
text-align: center;
overflow: hidden;
box-sizing: border-box;
padding: 8rpx 10rpx 0;
color: #333333;
}
.tabbar-item:nth-child(3){
position: relative;
bottom: 50rpx;
height:150rpx;
flex: 0.7;
}
.tabbar-item:nth-child(3) .tabbar-item-icon{
height: 100rpx;
background: #fff;
border-radius: 50%;
border-top: solid 1px gray;
}
.tabbar-item:nth-child(3) .tabbar-item-icon image{
width: 100rpx;
height: 106rpx;
padding-top: 6rpx;
}
.tabbar-item:nth-child(3) .tabbar-item-text{
line-height: 0;
font-size: 28rpx;
margin-top: 8px;
color: #808080;
}
.tabbar-item-icon {
margin-bottom: 6rpx;
height: 56rpx;
}
.tabbar-item-icon image {
width: 56rpx;
height: 56rpx;
}
.tabbar-item-text {
font-size: 28rpx;
line-height: 20rpx;
color: #808080;
}
.active {
color: #23ac38;
}
接下来在app.json中配置导航跳转,由于关于项目,路径自己写
"tabBar": {
"color": "white",
"borderStyle": "white",
"backgroundColor": "white",
"list": [
{
"pagePath": "跳转路径",
"text": "首页",
"iconPath": "zh_tcwq/image/home.png",
"selectedIconPath": "zh_tcwq/image/home_selected.png",
"auth": 0
},
{
"pagePath": "跳转路径",
"text": "行业社区",
"iconPath": "zh_tcwq/image/community.png",
"selectedIconPath": "zh_tcwq/image/community_selected.png",
"auth": 0
},
{
"pagePath": "跳转路径",
"text": "发现",
"iconPath": "zh_tcwq/image/xbz_logo.png",
"selectedIconPath": "zh_tcwq/image/close.png",
"auth": 0
},
{
"pagePath": "跳转路径",
"text": "项目对接",
"iconPath": "zh_tcwq/image/docking.png",
"selectedIconPath": "zh_tcwq/image/docking_selected.png",
"auth": 0
},
{
"pagePath": "跳转路径",
"text": "我的",
"iconPath": "zh_tcwq/image/mine.png",
"selectedIconPath": "zh_tcwq/image/mine_selected.png",
"auth": 0
}
]
}
然后在app.js文件中把app.json配置的导航栏隐藏
onLaunch: function() {
// 隐藏原生的tabbar
wx.hideTabBar()
},
由于要自定义导航栏,所以要自己创建一个导航配置文件
在项目目录下创建一个config文件夹,创建一个router.js的文件
module.exports = [
{
"pagePath": "跳转路径",
"text": "首页",
"iconPath": "/zh_tcwq/image/home.png",
"selectedIconPath": "/zh_tcwq/image/home_selected.png",
"auth": 0
},
{
"pagePath": "跳转路径",
"text": "行业社区",
"iconPath": "/zh_tcwq/image/community.png",
"selectedIconPath": "/zh_tcwq/image/community_selected.png",
"auth": 0
},
{
"pagePath": "跳转路径",
"text": "发现",
"iconPath": "/zh_tcwq/image/xbz_logo.png",
"selectedIconPath": "/zh_tcwq/image/close.png",
"auth": 0
},
{
"pagePath": "跳转路径",
"text": "项目对接",
"iconPath": "/zh_tcwq/image/docking.png",
"selectedIconPath": "/zh_tcwq/image/docking_selected.png",
"auth": 0
},
{
"pagePath": "跳转路径",
"text": "我的",
"iconPath": "/zh_tcwq/image/mine.png",
"selectedIconPath": "/zh_tcwq/image/mine_selected.png",
"auth": 0
}
]
接下来在导航栏组件中配置该导航按钮参数
// zh_tcwq/pubcoms/navbar/navbar.js
import tabbarList from "../../../zh_tcwq/config/router.js"
Component({ /**
* 组件的属性列表
*/
properties: {
activeIdx: {
type: Number,
value: 0
},
auth: {
type: Number,
value: 0,
observer: 'onAuthChanged'
}
}, /**
* 组件的初始数据
*/
data: {
tabbarList: tabbarList,
_auth: 0
}, /**
* 组件的方法列表
*/
methods: {
handleItemTap(e) {
const {
idx,
path
} = e.currentTarget.dataset if (idx === this.data.activeIdx) {
this.trigger('refresh')
return
}
wx.switchTab({
url: `/${path}`,
})
},
onAuthChanged(newVal) {
wx.setStorageSync('__com-tabbar-auth', newVal)
this.setData({
_auth: newVal
})
},
trigger(eventName, value = {}, info) {
if (!eventName) {
throw new TypeError('没有自定义事件名')
}
this.triggerEvent(eventName, value)
console.log(`发送 ${eventName} 事件,携带的值为 ${typeof value === 'object' ? JSON.stringify(value) : value} ${info ? ' --- ' + info : ''}`)
}
},
ready() { },
/** 权限显示 */
pageLifetimes: {
show: function () {
console.log('show')
this.setData({
_auth: wx.getStorageSync('__com-tabbar-auth')
})
}
}
})
关于原作者点击跳转后无法动态激活底部样式的问题,我利用了一个小小的机智,通过组件间的参数传递,判断该参数是否和页面传递的参数一致,一致就显示为active状态
例如:在index页面下引用该组件:
先在json中配置组件:
{
"usingComponents": {
"tabbar":"../../../pubcoms/navbar/navbar"
}
}
在wxml文件中引用
<!-- 底部导航栏--start -->
<tabbar activeIdx="{{activeIdx}}"></tabbar>
<!-- 底部导航栏--end -->
利用activeIdx来传入导航栏组件中,在index.js中声明该参数,因为我的index为第一页,所有我赋值的量为0(数组显示的规则是0,1,2,3,4,五个菜单)

每个引用该组件的页面都配置一下activeIdx,这样在每次加载的时候组件会判断两个参数是否一致,如果一致,就添加active样式。

不知道将的够不够清除,如果有问题的同学可以回复提问。
效果图如下,中间是一个圆形凸起的大logo

微信小程序自定义底部导航栏组件+跳转的更多相关文章
- 微信小程序-自定义底部导航
代码地址如下:http://www.demodashi.com/demo/14258.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序 自定义头部导航栏和导航栏背景图片 navigationStyle
这两天因为要做一个带背景的小程序头,哭了,小程序导航栏有背景也就算了,还得让导航栏上的背景顺下来,心态小崩.现在可以单独设置一个页面的小程序头了,但是前提是要微信7.0以上的版本,考虑到兼容性问题 ...
- 微信小程序自定义头部导航栏
<!--index.wxml--> <view> <navbar id='index_header' background='{{background}}' pageNa ...
- 微信小程序添加底部导航栏
修改 app.json 文件即可 "tabBar": { "selectedColor": "#1296db", "list&qu ...
- 微信小程序~TabBar底部导航切换栏
底部导航栏这个功能是非常常见的一个功能,基本上一个完成的app,都会存在一个导航栏,那么微信小程序的导航栏该怎么实现呢?经过无数的踩坑,终于实现了,好了,先看看效果图. 对于底部导航栏,小程序上给出的 ...
- 微信小程序-自定义菜单导航(实现楼梯效果)
设计初衷 在开发页面时,往往需要实现,点击页面的导航菜单页面滚动到相应位置,滚动页面实现菜单选项的高亮.在html开发中,我们可以用到a标签锚点实现,jq的动画相结合实现类似效果.在框架中vant U ...
- 微信小程序设置底部导航栏目方法
微信小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家. 好了 小程序的头部标题 设置好了,我们来说说底部导航栏是如何实现的. 我们先来看个效果图 这里,我们添加了 ...
- 微信小程序实现navbar导航栏
一.效果图 二.涉及到组件 1.view组件 2.swiper组件 三.原理 整体来讲是比较简单的,顶部的navbar是使用flex进行布局的:下面的内容区域则是使用到swiper组件,使用方式比较简 ...
- 微信小程序自定义顶部导航
注释:自定义导航需要自备相应图片 一.设置自定义顶部导航 Navigation是小程序的顶部导航组件,当页面配置navigationStyle设置为custom的时候可以使用此组件替代原生导航栏. 1 ...
随机推荐
- [转帖]mysql数据库主从配置
mysql数据库主从配置 https://www.toutiao.com/i6680489302947791371/ 多做实验 其实挺简单的 很多东西 要提高自信 去折腾. 架构与我 2019-04- ...
- [2019上海网络赛J题]Stone game
题目链接 CSLnb! 题意是求出给定集合中有多少个合法子集,合法子集的定义为,子集和>=总和-子集和$\& \&$子集和-(子集的子集和)<=总和-子集和. 其实就是很简 ...
- CCF1078奇怪的电梯
这是一道dfs搜索题.(noi的题库测试数据有些水) 已知每一层的步数,有两个方向(上下),求解到达终点的最少操作数.拿到这个题就发现是一个Dfs,于是便套了模板写代码.Wa了三次才AC.核心是:1. ...
- [BZOJ 4668]冷战(带边权并查集+启发式合并)
[BZOJ 4668]冷战(并查集+启发式合并) 题面 一开始有n个点,动态加边,同时查询u,v最早什么时候联通.强制在线 分析 用并查集维护连通性,每个点x还要另外记录tim[x],表示x什么时间与 ...
- 制作的第一个java小游戏
package java1; import java.awt.*; public class java1 extends Frame { //球桌和桌球图片 Image ball = Toolkit. ...
- HTML的条件注释及hack技术
在很多时候,前端的兼容性问题,都很让人头痛!幸运的是,微软从去年声明:从2016年1月12日起,微软将停止为IE8(包括IE8)提供技术支持和安全更新.整个前端圈子都沸腾起来,和今年七月份Adobe宣 ...
- axios 文件流下载
this.axios .post(this.baseUrl+"/exportUser", { admin: "",keys: "",keyw ...
- 以当前时间作为GUID的方法
在C#中,系统提供了GUID类,用户可以通过该类来获得128位的唯一标识,但是该标识不具有可读性,很难把该GUID显示在界面上,以当前时间精确到毫秒来作为GUID是一个比较不错的做法,但是DateTi ...
- Spring基础02——Spring HelloWorld
1.首先我们来创建一个HelloWorld类,通过Spring来对这个类进行实例化 package com.wzy.lesson1; /** * @author wzy * @version 1.0 ...
- ES调优
ES Connection timed out,调优方向 1. 使用游标滚动查询 scrollId 游标id searchResponse.getScrollId() scroll 设置游标的保留时间 ...
