element 的时间快捷键

1.
<div>
<el-date-picker
v-model="value4"
type="month"
:picker-options="pickerOptions"
placeholder="选择月">
</el-date-picker>
<span>至</span>
<el-date-picker
v-model="value3"
:picker-options="pickerOptions3"
type="month"
placeholder="选择月">
</el-date-picker>
</div>
pickerOptions: {
shortcuts: [
{
text: '这个季度',
onClick(picker) {
const date = new Date();
const quarter = date.getMonth();
console.log(quarter);
if(quarter<3) {
const date = new Date();
const start=date.setMonth(0);
picker.$emit('pick', start);
console.log(1)
}
if(2<quarter&&quarter<6) {
const date = new Date();
const start = date.setMonth(3);
picker.$emit('pick', start);
console.log(2)
}
if(5<quarter&&quarter<9) {
const date = new Date();
const start = date.setMonth(6);
picker.$emit('pick', start);
console.log(3)
}
if(quarter>8) {
const date = new Date();
const start = date.setMonth(9);
picker.$emit('pick', start);
console.log(4)
}
}
},
{
text: '上半年',
onClick(picker) {
const date = new Date();
const start = date.setMonth(0);
picker.$emit('pick', start);
}
},
{
text: '下半年',
onClick(picker) {
const date = new Date();
const start = date.setMonth(6);
picker.$emit('pick', start);
}
},
{
text: '今年',
onClick(picker) {
const date = new Date();
const start = date.setMonth(0);
picker.$emit('pick', start);
}
},
{
text: '去年',
onClick(picker) {
const date = new Date();
const start = date.setMonth(0-12);
picker.$emit('pick', start);
}
},
]
},
pickerOptions3: {
shortcuts: [
{
text: '这个季度',
onClick(picker) {
const date = new Date();
const quarter = date.getMonth();
if(quarter<3) {
const start=date.setMonth(3);
picker.$emit('pick', start);
}
if(2<quarter&&quarter<6) {
const start = date.setMonth(6);
picker.$emit('pick', start);
}
if(5<quarter&&quarter<9) {
const start = date.setMonth(9);
picker.$emit('pick', start);
}
if(quarter>8) {
const start = date.setMonth(11);
picker.$emit('pick', start);
}
}
},
{
text: '上半年',
onClick(picker) {
const date = new Date();
const end = date.setMonth(5);
picker.$emit('pick', end);
}
},
{
text: '下半年',
onClick(picker) {
const date = new Date();
const end = date.setMonth(11);
picker.$emit('pick', end);
}
},
{
text: '今年',
onClick(picker) {
const date = new Date();
const end = date.setMonth(11);
picker.$emit('pick', end);
}
},
{
text: '去年',
onClick(picker) {
const date = new Date();
const end = date.setMonth(0-1);
picker.$emit('pick', end);
}
}
]
},
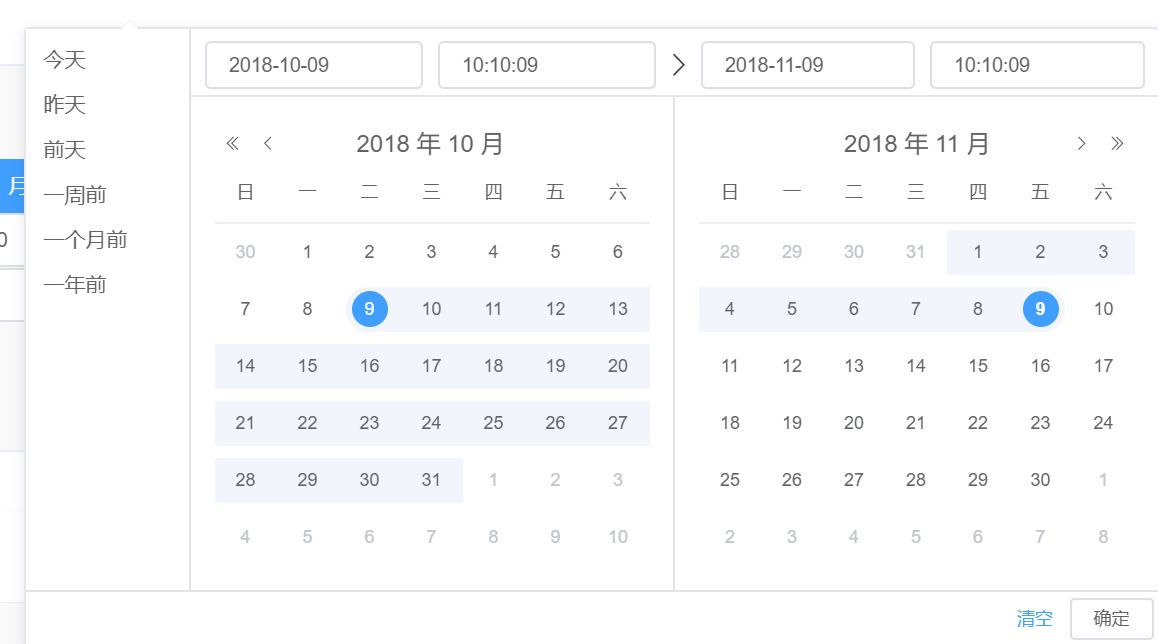
效果:

2.
<el-date-picker
v-model="value5"
type="datetimerange"
:picker-options="pickerOptions1"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
>
</el-date-picker>
pickerOptions1: {
shortcuts: [
{
text: '今天',
onClick(picker) {
const end = new Date();
const start = new Date();
picker.$emit('pick', [start, end]);
}
},
{
text: '昨天',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24);
end.setTime(end.getTime() - 3600 * 1000 * 24 );
picker.$emit('pick', [start, end]);
}
},
{
text: '前天',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24*2);
end.setTime(end.getTime() - 3600 * 1000 * 24*2 );
picker.$emit('pick', [start, end]);
}
},
{
text: '一周前',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
// end.setTime(end.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', [start, end]);
}
},
{
text: '一个月前',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setMonth(start.getMonth()-1);
picker.$emit('pick', [start, end]);
}
}, {
text: '一年前',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setFullYear(start.getFullYear()-1);
picker.$emit('pick', [start, end]);
}
}]
},

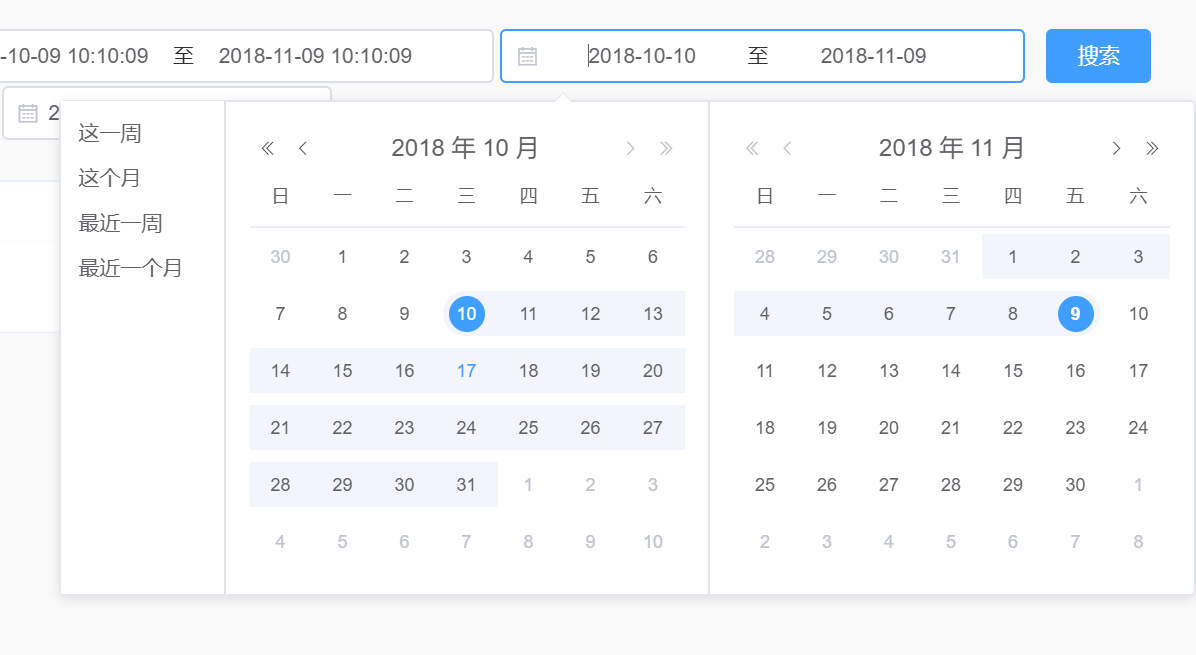
3.
<el-date-picker
v-model="value7"
type="daterange"
unlink-panels
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:picker-options="pickerOptions2">
</el-date-picker>
pickerOptions2: {
shortcuts: [
{
text: '这一周',
onClick(picker) {
const day = new Date(); //现在的时间
var num = day.getDay()-1; //day.getDay(),获取当日是本周的第几天
const start = day.setDate(day.getDate() - num); //本周的第一天
const end = day.setDate(day.getDate() + 6); //本周最后一天
picker.$emit('pick', [start, end]);
}
},
{
text: '这个月',
onClick(picker) {
const day = new Date();
//本月的第一天
const start = day.setDate(1);
//下个月
day.setMonth(day.getMonth()+1);
//下个月第一天减1得到本月最后一天
const end = day.setDate(day.getDate() - 1);
picker.$emit('pick', [start, end]);
}
},
{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
},
{
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}
]
},

element 的时间快捷键的更多相关文章
- excel插入当前时间快捷键Ctrl+;
之前写了一篇editplus如何插入当前时间_Ctrl+D的文章,有的同学说excel用习惯了,那在这我们就说一下excel插入当前时间快捷键,让您在excel快速插入当前时间 excel插入当前时间 ...
- element ui 时间控件 多个日期
前言:工作中用到 vue+element ui 的前端框架,需要使用时间控件来选择多个日期,已月日的形式,且有默认值,所以记录一下.转载请注明出处:https://www.cnblogs.com/yu ...
- element ui 时间 date 差一天
let BirthdayYMD = common.formatDate(this.addForm.Dendline); this.addForm.Dendline = new Date(Birthda ...
- vue+element ui 时间格式化
<el-table-column prop="startTime" label="日期" width="200" align=&quo ...
- element 日期时间选择器type = "datetimerange",限制时间的选择范围
这里限制了只能选择一周的时间 pickerOptions:{ onPick(time){ // 如果选择了只选择了一个时间 i ...
- Vue Element Form表单时间验证控件使用
如果直接使用Element做时间选择器,其规则(rules)不添加type:'date',会提示类型错误,处理这个需要规范值的类型为date. 时间格式化过滤器 import Vue from 'vu ...
- elementUI 时间选择器,时间选择快捷键
elementUI的时间快捷键,使用属性:picker-options="pickerOptions",由于pickerOptions的定义很长,也在其他地方共用,因此建议提取出来 ...
- Word 文档插入时间日期禁止自动更新
前些天写了点总结并插入时间和日期,记得勾掉了那个自动更新的,但是刚才打开时发现当时的日期和时间变成现在的了,我就纳闷了,然后我去看那插入日期和时间的那个框,里面确实没有勾选自动更新,于是百度, 百度都 ...
- editplus如何插入当前时间_Ctrl+D
之前的工作日志一般都是用excel来写的,但那个占用内存有点大,有时也比较麻烦,有时内容一行没办法显示,会自动截断,有点类似缩略图,无法一目了然 习惯了使用editplus,轻便快速,不占内存.但是有 ...
随机推荐
- centos 搭建本地YUM源并使用apache共享YUM源
搭建本地YUM源 1.挂载镜像 2.搭建本地YUM源 删除多余repo文件保留一个就行 本地YUM源就搭建好了 yum repolist 查看yum源 3.使用apache共享YUM源 YUM服务器配 ...
- 如何理解CPU上下文切换(二)
如何理解CPU上下文切换(二) 1.引 你们好,可爱的小伙伴们.^_^ 多个进程竞争CPU就是一个经常被我们忽视的问题. 你们一定很好奇,进程在竞争CPU的时候并没有真正运行,为什么还会导致系统的负载 ...
- Jenkins配置定时构建项目
general: 源码管理: 构建触发器: 构建后操作:
- sql developer 中文乱码解决办法
近日在fedora13中安装了oracle和sql developer,在英文环境下启动sql developer正常,可是切换到中文环境下就显示乱码.google了一下,确定是因为JDK不支持中文的 ...
- 前端导出excel表格
前言近期项目有个新需求--将折线图表的数据加一个下载成excel表格的功能.以前下载功能都是调后台接口的,但是这个迭代,后台压力比较重,部分就交给了前端自己实现,下面就记录一下前端如何实现excel表 ...
- docker 运行springboot jar包
1.将jar包移至自定义的/usr/jar目录下; 2.在/usr/jar目录下创建Dockerfile文件 文件如下: #FROM命令定义构建镜像的基础镜像,该条必须是dockerfile的首个命令 ...
- getcwd函数学习
getcwd 函数原型:char *getcwd( char *buffer, int maxlen ); 功 能:获取当前工作目录 参数说明:getcwd()会将当前工作目录的绝对路径复制到参数bu ...
- vue中使用iview表单验证时this指针问题
需求 使用iview,在提交时对值b进行验证,使其不能大于值a 实现 <Form ref="config" :model="config" :rules= ...
- feign学习
feign集成了ribbon,只需要新建接口加注解即可 <!--feign相关--> <dependency> <groupId>org.springframewo ...
- jdbc blob插入及查询操作
首先建一张表 create table picture( picId ) primary key not null, picName ) not null, picfile image null ) ...
