二、在 ASP.NET Core 中使用 SignalR之类库
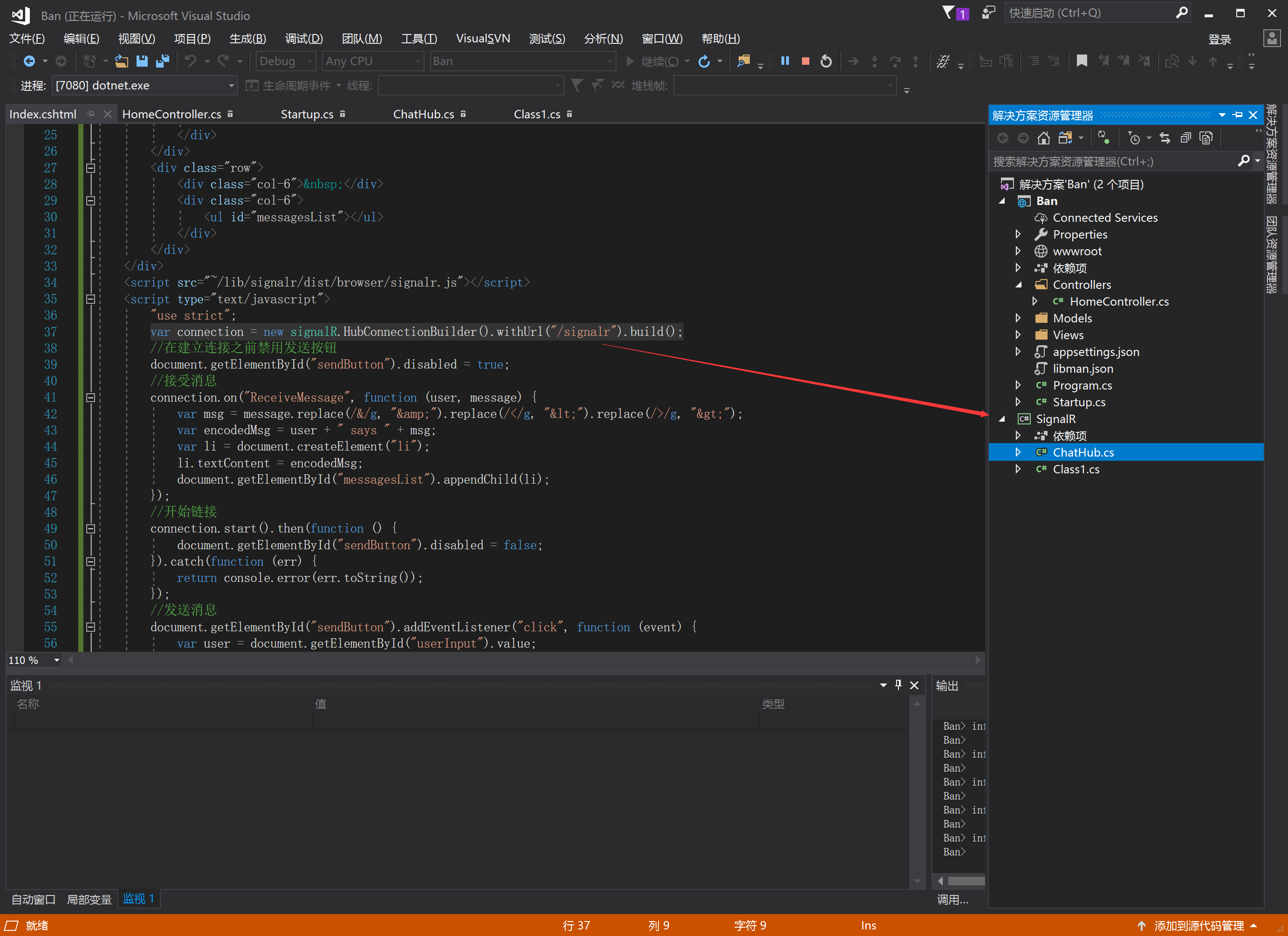
一、前段代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div class="container">
<div class="row"> </div>
<div class="row">
<div class="col-6"> </div>
<div class="col-6">
User..........<input type="text" id="userInput" />
<br />
Message...<input type="text" id="messageInput" />
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row">
<div class="col-12">
<hr />
</div>
</div>
<div class="row">
<div class="col-6"> </div>
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/lib/signalr/dist/browser/signalr.js"></script>
<script type="text/javascript">
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/signalr").build();
//在建立连接之前禁用发送按钮
document.getElementById("sendButton").disabled = true;
//接受消息
connection.on("ReceiveMessage", function (user, message) {
var msg = message.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">");
var encodedMsg = user + " says " + msg;
var li = document.createElement("li");
li.textContent = encodedMsg;
document.getElementById("messagesList").appendChild(li);
});
//开始链接
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
//发送消息
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
</script>
</body>
</html>
原本var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();//这种是在项目内的Hub文件夹内的charHub类指定的方式
更改var connection = new signalR.HubConnectionBuilder().withUrl("/signalr").build(); //类库的名称signalr

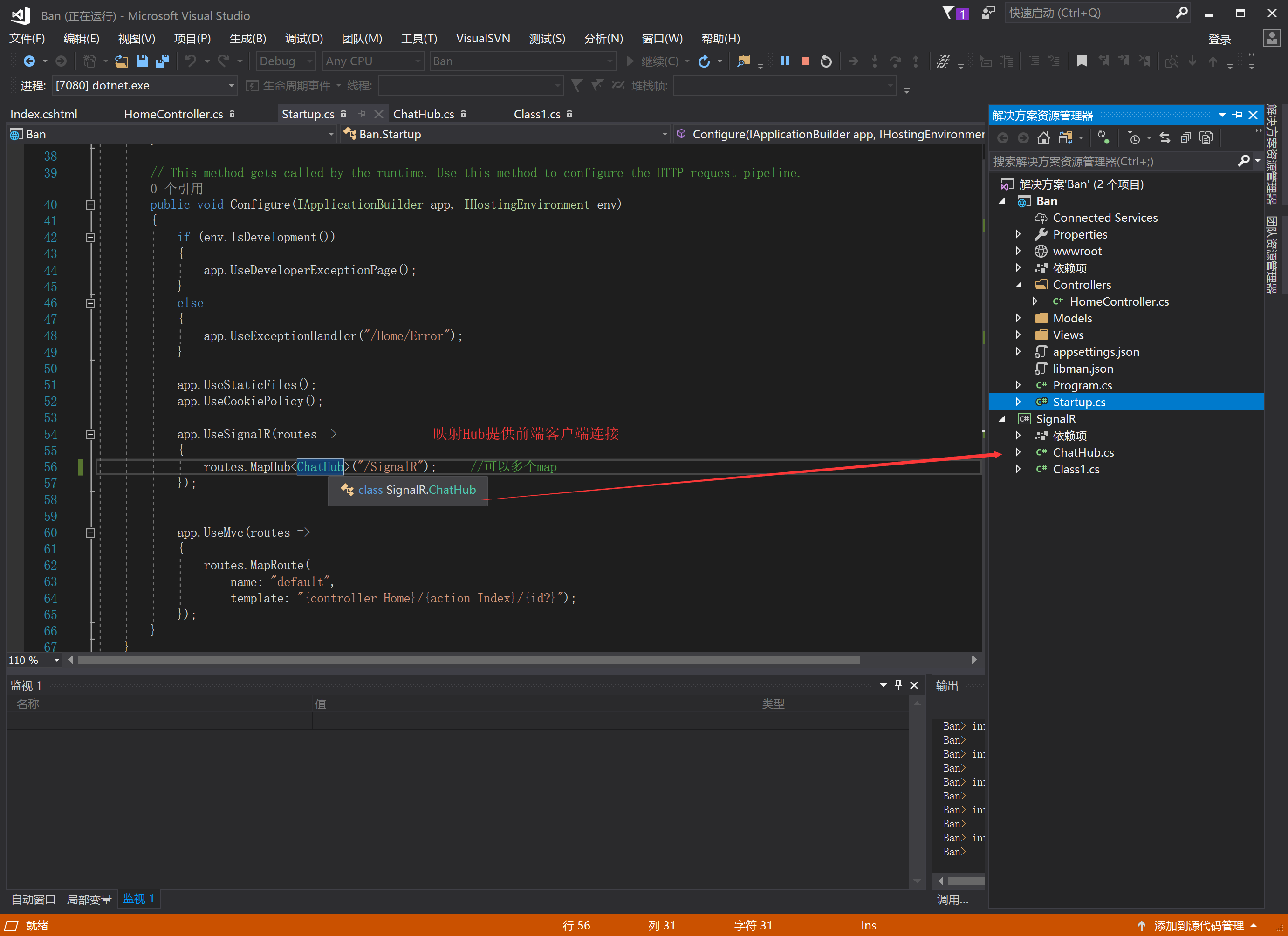
二、Startup.cs配置文件
app.UseSignalR(routes =>
{
routes.MapHub<ChatHub>("/SignalR"); //可以多个map
});

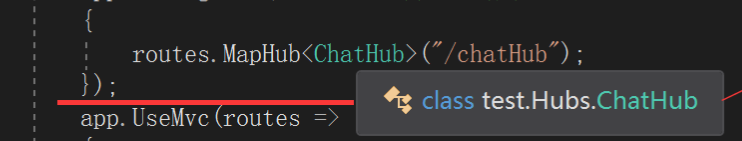
原本 routes.MapHub<ChatHub>("/chatHub"); //可以多个map ChatHub位于


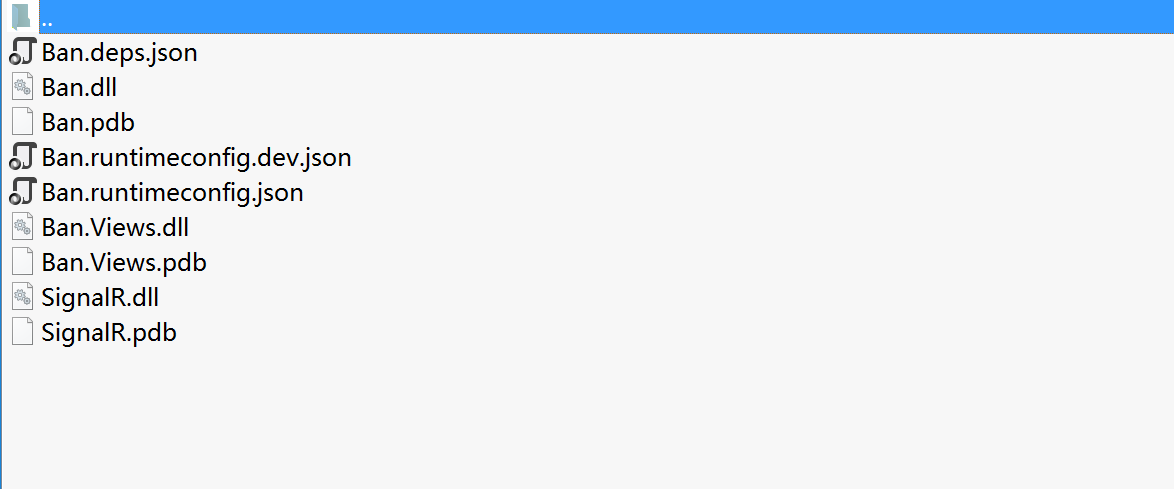
原因是因为:

二、在 ASP.NET Core 中使用 SignalR之类库的更多相关文章
- asp.net core 中的SignalR与web前端进行实时通信
一.介绍 SignalR是.net 开源库,用于构建需要实时进行用户交互和数据更新的web应用,如在线聊天,游戏,天气等实时应用程序,且简化了构建实时应用的过程,包括服务端库和js端库,继承了数种常见 ...
- 在 ASP.NET Core 中使用 SignalR
https://weblogs.asp.net/ricardoperes/signalr-in-asp-net-core 作者:Ricardo Peres 译者:oopsguy.com 介绍 Sign ...
- 一、在 ASP.NET Core 中使用 SignalR
一.介绍 SignalR 是一个用于实现实时网站的 Microsoft .NET 库.它使用多种技术来实现服务器与客户端间的双向通信,服务器可以随时将消息推送到连接的客户端. https://docs ...
- 在ASP.NET Core下使用SignalR技术
一.前言 上次我们讲到过如何在ASP.NET Core中使用WebSocket,没有阅读过的朋友请参考 WebSocket in ASP.NET Core 文章 .这次的主角是SignalR它为我们提 ...
- ASP.Net Core 中使用Zookeeper搭建分布式环境中的配置中心系列一:使用Zookeeper.Net组件演示基本的操作
前言:马上要过年了,祝大家新年快乐!在过年回家前分享一篇关于Zookeeper的文章,我们都知道现在微服务盛行,大数据.分布式系统中经常会使用到Zookeeper,它是微服务.分布式系统中必不可少的分 ...
- ASP.NET Core 中的实时框架 SingalR
目录 SignalR 是什么? 在 ASP.NET Core 中使用 SignalR 权限验证 横向扩展 源代码 参考 SignalR 是什么? ASP.NET Core SignalR 是一个开源的 ...
- Asp.net Core中SignalR Core预览版的一些新特性前瞻,附源码(消息订阅与发送二进制数据)
目录 SignalR系列目录(注意,是ASP.NET的目录.不是Core的) 前言 一晃一个月又过去了,上个月有个比较大的项目要验收上线.所以忙的脚不沾地.现在终于可以忙里偷闲,写一篇关于Signal ...
- ASP.NET Core中使用IOC三部曲(二.采用Autofac来替换IOC容器,并实现属性注入)
前言 本文主要是详解一下在ASP.NET Core中,自带的IOC容器相关的使用方式和注入类型的生命周期. 这里就不详细的赘述IOC是什么 以及DI是什么了.. emm..不懂的可以自行百度. 目录 ...
- gRPC在 ASP.NET Core 中应用学习(二)
前言: 上一篇文章中简单的对gRPC进行了简单了解,并实现了gRPC在ASP.NET Core中服务实现.客户端调用:那么本篇继续对gRPC的4中服务方法定义.其他使用注意点进一步了解学习 一.gRP ...
随机推荐
- sqli-labs(32)
0x1查看源代码 (1)代码关键点 很明显,代码中利用正则匹配将 [ /,'," ]这些三个符号都过滤掉了 preg_replace 0x2 宽字符注入 (1)前言 在mysql中,用于转义 ...
- onCreateViewHolder方法加载了子项的布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout android:layout_w ...
- linux下挂载磁盘
1.使用fdisk 查看硬盘信息 [root@localhost ~]# fdisk -l Disk /dev/sdb: 107.4 GB, 107374182400 bytes 255 heads, ...
- 集成微信支付的代码。兼容小程序,扫码,app,公众号。h5 支付 ,以及 服务商提现
/** * 因为微信总是很多个商户号很多和appid.很多个密钥文件,所以全部改成手动传值的方式,就可以支持多商户调用 * * @param appId 商户的appid * @param mch ...
- EDM数据:如何选择邮件服务器平台
博主知道有不少的企业和个人都在寻找邮件服务器平台,下面博主从下面几个方面给大家介绍一下如何选择. 一.列表管理功能是否完善. 一般一个好的邮件服务器平台系统都有完善的列表管理功能.列表管理功能是指邮件 ...
- 阶段1 语言基础+高级_1-3-Java语言高级_09-基础加强_第3节 注解_18_注解_案例_简单的测试框架
定义计算器的类 用注解的方式去测试计算器类里面 所有的方法 想验证哪个方法 就在方法的上面加上注解@check 执行TestCheck验证方法 控制台的输出 根目录生成了一个 bug.txt文件 重写 ...
- Jmeter之简单控制器
在很多情况下,我们 需要将多个请求放置在一起,但是没有逻辑上的操作,这个时候就可以使用简单控制器了. 如 :
- Java连接Hive使用Zookeeper的方式
Java连接Hive的方式就是通过JDBC的方式来连接,URL为jdbc:hive2://host:port/db;principal=X@BIGDATA.COM等,这种方式是直接连接HiveServ ...
- 【转载】inno setup 水波纹效果,检测安装vcredist_x86.exe等
以下inno setup脚本,实现了:1.水波纹效果 2.安装时检测是否安装其他版本,并在欢迎页面添加文字提示 4.检测安装vcredist_x86.exe 3.卸载时添加提示 ; 脚本由 Inno ...
- Android - Android 面试题集 -- Android 部分答案
2.1 Activity1.Activity是什么?Activity是Android的四大组件之一.是用户操作的可视化界面:它为用户提供了一个完成操作指令的窗口.当我们创建完毕Activity之后,需 ...
