angualr6 引入iframe
项目开发中需要在angular项目中嵌入iframe窗口,上网搜索了相关文档,不是很多,但是总算是把功能实现了,现记录一下,便于后期查看:
step1:在.html中放入需要承载内容的div,并定义好相关样式,如下代码:
<div *ngIf="chatPupDiv">
<div class="chatpup" id="chatpup">
<iframe id="chatIframe" [src]="srcUrl | safeIframe" allowtransparency="true" frameborder="0" id="defaulIframePage"
style="position: absolute; width: 100%; height: 100%; ">
</iframe>
</div>
</div>
其中外层div主要是为了定义是否显示及显示的具体样式,iframe的src链接是要对应展示的页面链接。
step2:.ts组件中放置对应的变量srcUrl
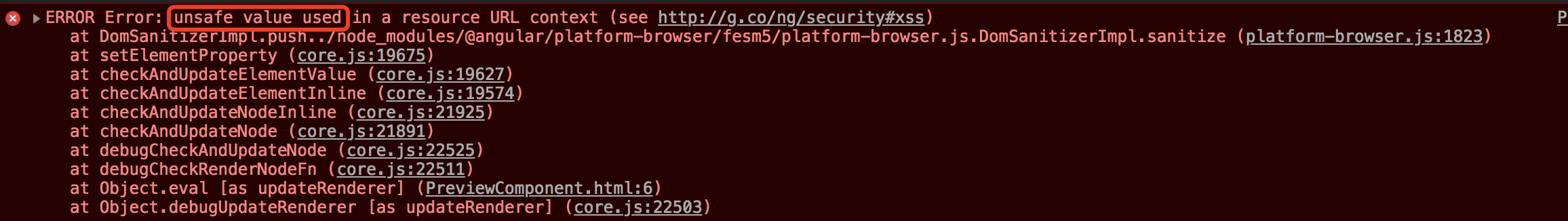
如此引用的时候会报错

直接赋予url,由于angular项目安全机制会报错,所以需要使用管道避免此问题 ,
所以配置的srcUrl的时候使用了管道, ,具体步骤如下:
,具体步骤如下:
step1:定义管道
import { Pipe, PipeTransform } from '@angular/core';
import {DomSanitizer} from '@angular/platform-browser';
@Pipe({
name: 'safeIframe'
})
export class SafeIframePipe implements PipeTransform {
constructor(private sanitizer: DomSanitizer) {}
transform(value: any, args?: any): any {
return this.sanitizer.bypassSecurityTrustResourceUrl(value);
}
}
管道记得在对应的module文件中声明。
step2: 在html页面引入管道
<iframe id="chatIframe" [src]="srcUrl | safeIframe" allowtransparency="true" frameborder="0" id="defaulIframePage"
style="position: absolute; width: 100%; height: 100%; ">
</iframe>
这样即可正常引用。
以上实现参照下面文档:
http://www.mamicode.com/info-detail-2591110.html
angualr6 引入iframe的更多相关文章
- 跨域引入iframe 自适应高度
最近和别的公司合作一个项目,需要从他们那边引入一个页面,刚开始想的挺简单的,用iframe 引入就好啦,可是操作中才发现,自适应的问题不好解决,试了挺多办法,最终找到一个比较好的方法,记录一下,留着备 ...
- 引入iframe, 头部跳转并点亮效果
<script> /** * @Author: zhangcs * @Date: 2018-09-20 * @cnblogs: https://www.cnblogs.com/zhangc ...
- iframe、flash引入
iframe引入 <iframe src="" width="" height="" frameborder="0" ...
- JS操作未跨域iframe里的DOM
这里简单说明两个方法,都是未跨域情况下在index.html内操作b.html内的 DOM. 如:index.html内引入iframe,在index内如何用JS操作iframe内的DOM元素? 先贴 ...
- Jquery利用Iframe实现跨子域
cross_sub.html <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- 自动适应iframe右边的高度
在开发项目过程中,用iframe嵌套,会发现一个问题,用iframe嵌套的html结构右边不会自动适应高度. 这时候找到了一个解决方法: <iframe name="my_iframe ...
- iframe 传值问题
当一个页面中插入了iframe或者由不同的框架组成(fieldset)时,这种情况下,需要处理的业务逻辑比较常见的就是数据进行交互了 1.页面中插入了iframe情况 由于页面中插入了iframe,那 ...
- jquery easyui Tab 引入页面的问题
jQuery Easyui 的tabs插件有两种方式加载某个tab(标签页)上的内容:“href远程请求”和“content本地内容”,本文就两种方式的优缺点进行简单分析和思考. 两者特点: href ...
- [置顶] iframe使用总结(实战)
说在前面的话,iframe是可以做很多事情的. 例如: a>通过iframe实现跨域; b>使用iframe解决IE6下select遮挡不住的问题 c>通过iframe解决Ajax的 ...
随机推荐
- 【ABAP系列】SAP ABAP模块-ABAP动态指针写法的精髓部分
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP模块-ABAP动 ...
- 23.协程的使用场景,高I/O密集型程序
import time def one_hundred_millionA(): start_time = time.time() i = 0 for _ in range(100000000): i ...
- package和import语句_5
J2SDK中主要的包介绍 java.lang—包含一些Java语言的核心类,如String.Math.Integer.System和 Thread,提供常用功能. java.awt—包含了构成抽象 ...
- HTML5-注册表单案例fieldset
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- pipenv虚拟环境
虚拟环境 之前用的 virtualenv +virtualenvwrapper 今天在学习 flask 框架 用到了pipenv pipenv Pipfile 文件是 TOML 格式而不是 ...
- 中标麒麟V6.0安装 mysql-5.7.26-linux-glibc2.12-x86_64.tar.gz
在中标麒麟6.0上安装mysql, 1.先从官网(https://dev.mysql.com/downloads/mysql/5.7.html#downloads)下载 . 我的选择如上图. 2.下载 ...
- [BZOJ 3991][SDOI2015]寻宝游戏(dfs序)
题面 小B最近正在玩一个寻宝游戏,这个游戏的地图中有N个村庄和N-1条道路,并且任何两个村庄之间有且仅有一条路径可达.游戏开始时,玩家可以任意选择一个村庄,瞬间转移到这个村庄,然后可以任意在地图的道路 ...
- anaconda安装教程、管理虚拟环境
原文链接:https://blog.csdn.net/ITLearnHall/article/details/81708148 另可参看文章:https://www.cnblogs.com/jonin ...
- python学习第三十一天函数的嵌套及函数的作用域
python函数的嵌套是指在函数里面嵌套另外一个函数,可以嵌套更多,函数一旦套用了另外一个函数,他的作用域就已经形成,可以通过global关键词改变变量的作用域,下面详细说明函数的嵌套及函数的作用域 ...
- Quartz的简单使用
一.Quartz 介绍 Quartz是Java领域最著名的.功能丰富的.开放源码的作业调度工具,几乎可以在所有的Java应用程序中集成--从小的单机应用到大的电子商务系统. Quartz可以用来执行成 ...
