CSS中的flex布局
1、flex 布局的概念
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局,行内元素也可以通过 inline-flex 使属性值用 Flex 布局。
inline-flex 和 inline-block 一样,对设置了该属性值的元素的子元素来说是个 display:flex 的容器,对外部元素来说是个 inline 的块。
.box{
display: flex;
}
.inlinebox{
display: inline-flex;
}
设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
下面将元素分为容器和子元素,设置了 display 属性的即为容器,容器内部的元素即为子元素也称为项目。
2、容器的属性
设置了 flex 属性的容器可以通过设置其他属性值来设置容器的子元素的排列
以下6个属性可以设置在容器上:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
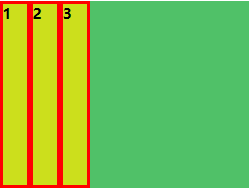
2.1、flex-direction(设置子元素的排列方向)
flex-direction 属性决定子元素的排列方向
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
<div class="test02">
<div class="children">
<p>1</p>
</div>
<div class="children">
<p>2</p>
</div>
<div class="children">
<p>3</p>
</div>
</div>
.test02 {
display: flex;
flex-direction: row | row-reverse | column | column-reverse;
}
.test02 .children{
width: 50px;
height: 50px;
}
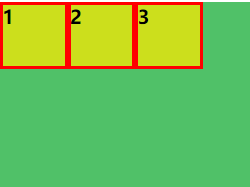
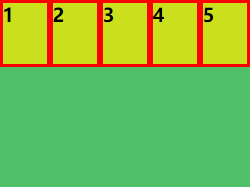
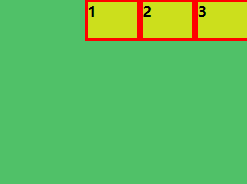
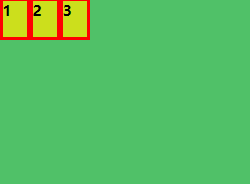
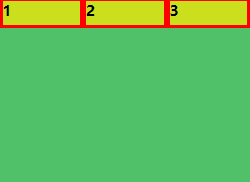
row(默认值):主轴为水平方向,起点在左端;
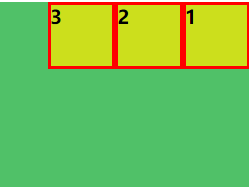
row-reverse:主轴为水平方向,起点在右端。
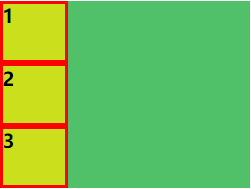
column:主轴为垂直方向,起点在上沿。
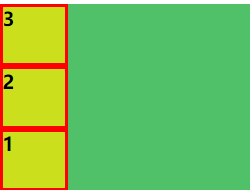
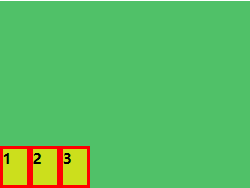
column-reverse:主轴为垂直方向,起点在下沿。




2.2、flex-wrap属性(设置是否换行)
让弹性盒的子元素在必要的时候拆行,当不设置该属性值的话默认值是不换行的,如果容器装不下子元素的话子元素会进行相应的收缩。有三个属性值:
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
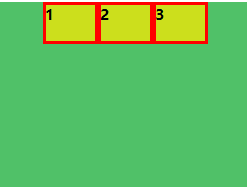
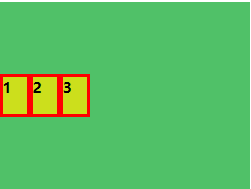
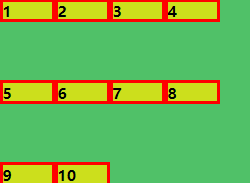
nowrap(默认):不换行。
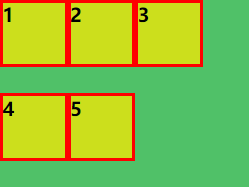
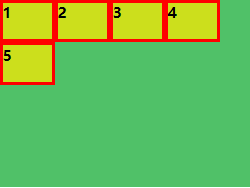
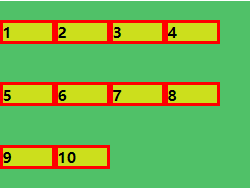
wrap:换行,第一行在上方。
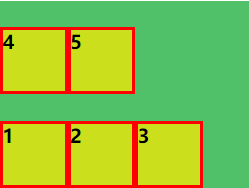
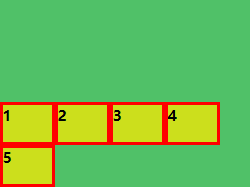
wrap-reverse:换行,第一行在下方。下面分别对应:



2.3、flex-flow 属性(flex-direction和flex-wrap的结合)
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性,默认值为 row nowrap。当然,该属性也可以只设置其中一个属性值。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
2.4、justify-content属性(设置子元素在横轴上的排列)
justify-content 属性定义了子元素在横轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
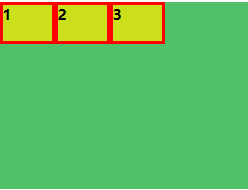
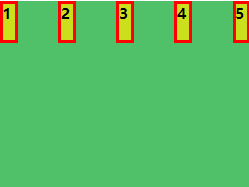
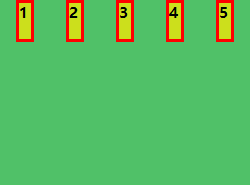
flex-start(默认值):左对齐;
flex-end:右对齐;
center: 居中;
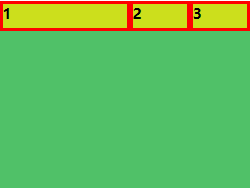
space-between:两端对齐,项目之间的间隔都相等;




space-around:每个子元素之间的间隔相等,且子元素之间的间隔比子元素与父元素的距离大一倍。

2.5、align-items属性(设置子元素在纵轴上的排列)
align-items 属性定义项目在纵轴上是如何排列的
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。



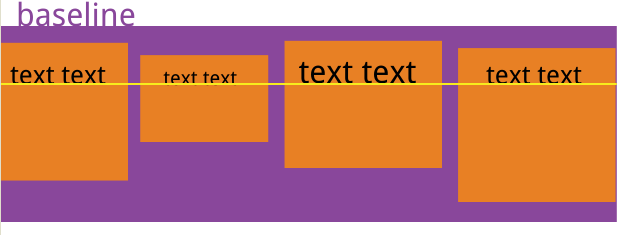
baseline: 项目的第一行文字的基线对齐。

stretch(默认值):如果子元素未设置高度 height 或设为auto,将占满整个容器的高度。如果子元素设置了宽度,则该属性值无效

2.6、align-content属性(设置每行子元素之间的排列方式)
align-content 属性定义了当有多行子元素时每行子元素之间排列方式,当只有一行子元素时即flex-wrap属性值为no-wrap时,该属性没有效果。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
stretch(默认值):每行子元素默认排列,相当于只设置了lex-wrap:wrap,每行子元素间有一定间隔
flex-start:子元素从纵轴的起点开始排列,且行间没有间距
flex-end:与纵轴的终点对齐,且行间没有间距。
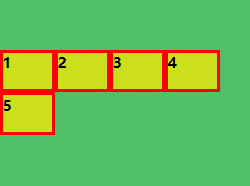
center:与纵轴的中点对齐。




space-between:与纵轴两端对齐,轴线之间的间隔平均分布。
space-around:每行子元素的间隔都相等,且每行子元素之间的间隔比子元素到父元素的距离大一倍。


3、子元素的属性
子元素有以下6个属性:
orderflex-growflex-shrinkflex-basisflexalign-self
3.1、order 属性(设置某个子元素的排列先后顺序)
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}
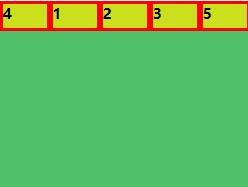
下面我是把第四个子元素的 order 设为了 -1

3.2、flex-grow属性(设置子元素的放大比例,默认为0)
flex-grow属性定义项目的放大比例,该属性值默认为0,即即使存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
默认值效果:

比如如果所有项目的flex-grow属性都为1,则如果有剩余空间的话它们将等分剩余空间。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。下面是把第一和第三个元素设为1,第二个设为2:

3.3、flex-shrink属性(设置子元素的缩小比例,默认为1)
flex-shrink属性定义了子元素的缩小比例,默认为1,即默认是如果父元素装不下子元素,如果不换行的话那么子元素都按照一样的比例缩小。该属性取负值无效。
.item {
flex-shrink: <number>; /* default 1 */
}
比如如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。下面是默认情况下,我把三个子元素的宽都设为100,而父元素只有200的宽,此时三个子元素都按照一样的比例缩小:

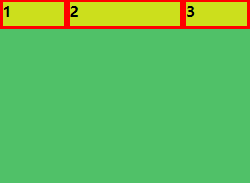
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。下面我是把第一个子元素的flex-shrink值设为了0,所以它缩小比例为0,即不缩小。

3.4、flex-basis属性(设置子元素理想的宽度)
flex-basis属性的默认值为auto,即子元素的本来大小。
该属性跟长度width差不多意义,可以设为一个长度值,定义了子元素初始占据的宽度。该属性是设置子元素在被放进一个flex容器之前的大小,也就是子元素理想或假设的大小,但是flex-basis并不能保证其实际呈现的大小!
但当父元素装不下子元素时,子元素会按照flex-shrink来进行相应比例的缩小,如果没有设置flex-shrink默认情况下每个子元素的压缩率都是一样的。
当父元素有空余空间时,设置了flex-basis的子元素并不会自动扩大,而是保持flex-basis的属性值设置的大小。
具体可参考:https://www.jianshu.com/p/17b1b445ecd4
.item {
flex-basis: <length> | auto; /* default auto */
}
3.5、flex属性(flex-grow、flex-shrink和flex-basis的组合)
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
3.6、align-self属性(设置单个子元素的纵轴排列方式)
align-self属性允许单个项目有与其他项目不一样的纵轴排列方式,可覆盖align-items属性。
默认值为auto,即跟父元素设置的 align-items 的值指定的纵轴排列方式一样。
该属性可能取6个值,设置的值可覆盖掉父元素设置的align-items指定的排列方式。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
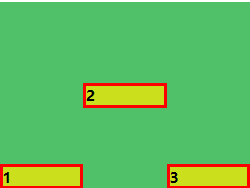
下面父元素设置的 align-items 值为 flex-end,第二个元素单独设置了 align-self 为center 。

CSS中的flex布局的更多相关文章
- 使用css中的flex布局弹性手风琴效果
不多说,直接上代码. <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- CSS中常见的布局
一.css中常见的布局有哪些? (1)两列布局 (2)三列布局 (3)弹性布局 (4)圣杯布局 (5)双飞翼布局 二.具体实现 (1)两列布局 https://www.cnblogs.com/qin ...
- 整理CSS中display flex(布局利器)
关于display:flex布局,有人了解颇深,我也是看着别人的东西学习的. display:flex的布局是什么.基本概念之类的我根本就不了解,只会用.每次看到概念之类的东西,我都是扫一眼就过去. ...
- css中的那些布局
因为最近心血来潮,就总结了一下css中的几种常见的多列布局. 两列自适应布局 两列自适应布局算是css布局里面最基础的一种布局了,不少网站在使用. 这种布局通常是左侧固定,右边自适应,当然也有反过来的 ...
- css相关,flex布局全通!
寻根溯源话布局 一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平.垂直同时居中. 记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮,顺理成章的联想到 Word 文 ...
- 在移动端中的flex布局
flex布局介绍: flex布局很灵活, 这种布局我们也可以称之为弹性布局, 弹性布局的主要优势就是元素的宽或者高会自动补全; flex布局实例: 比如有两个div,一个div的宽度为100px, ...
- 在微信小程序中学习flex布局
网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就 ...
- CSS 学习笔记 - Flex 布局
传统布局方式的局限性 传统的网页布局方式,采用 display + position + float 的方式来实现.这种方式,无法实现一些复杂的布局,并且在实现某些布局时,会有一些局限性. 比如,最常 ...
- 图文详解前端CSS中的Grid布局,你真的可以5分钟掌握
前言 网站的布局是一个网站设计的根本,CSS的Grid布局已经成为了未来网站布局的基本方式. 今天这篇文章我们通过图文,一起看看如何自己实现Grid布局方式. CSS 第一个Grid布局 首先我们看看 ...
随机推荐
- ceph-性能调优
Ceph 参数性能调优https://blog.csdn.net/changtao381/article/details/49907115这篇文章对我的环境有较大帮助 ceph优化记录 ceph.co ...
- 20150909—Win10系统80端口被System占用
安装了Windows10系统后,首先是查看80端口是不是被占用, 运行netstat -aon | findstr :80 ,发现pid是4的进程占用着80端口,这还是一个系统进程,kill不掉. 所 ...
- Memecached 服务器安装(一)
Memecached 服务器安装(一) 前提:首先您的php环境已经安装完成,如若没有则参考 http://www.cnblogs.com/xulele/p/5264781.html 安装环境链接:h ...
- Vagrant 手册之 Vagrantfile - 机器设置 config.vm
原文地址 配置的命名空间:config.vm config.vm 中的设置修改 Vagrant 管理的机器的配置. 1. 可用的设置项 config.vm.boot_timeout Vagrant 等 ...
- sysbench - 数据库功能及性能测试工具
sysbench 的 GitHub 参考资料 1.0 之后的版本使用方法跟之前的有所区别,下面所有内容基于 1.0.9 版本. 另外,为了方便管理测试,最好不要通过命令直接运行测试,而是写成脚本自动化 ...
- 编程语言-Ruby-问题整理
安装 https://github.com/oneclick/rubyinstaller2/releases/tag/RubyInstaller-2.6.0-1
- vmware内部错误
今天不知道怎么回事 wmware workstation重启的时候总是报内部错误 差点重装了 幸亏找到了这个 原来只要以管理员的身份运行vwware就ok了 http://www.xiaoluobok ...
- Linux命令行基础操作
目录 1.打开终端命令行 2.常用快捷键 2.1 tab键 2.2 Ctrl+c组合键 2.3 Ctrl+d组合键 2.4Ctrl+Shift+c组合键和Ctrl+Shift+v组合键 2.5图形界面 ...
- Maven安装、配置环境变量
一.首先在官网下载安装maven 1.进入官网 2.找到下载位置 3.点进去后是最新版的,若需要最新版就下这个,需要旧版本接着往下滑 4.下载历史版本 (1)点击"archives" ...
- centos下Linux C语言MD5的使用
在Linux C变成中用到MD5加密会使用到openssl库,下面给出的是一个简单的小Demo: #include <stdio.h> #include <openssl/md5.h ...
