html5 像素模拟渐变
代码实例:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- canvas{
- background:#eee;
- }
- </style>
- <title>noTitle</title>
- <meta charset="">
- <link rel="stylesheet" href="">
- <script>
- window.onload=function () {
- var canvas=document.getElementById("canvas");
- var cobj=canvas.getContext("2d");
- var imgData=cobj.createImageData(100,100);
- cobj.putImageData(Gradient(imgData,[255,0,0,255],[0,255,0,255]),0,0);
- }
- function Gradient (imgData,colorArr1,colorArr2) {
- for (var i=0; i<imgData.width*imgData.height; i++) {
- imgData.data[i*4+0]=colorArr1[0]+(i/(imgData.width*imgData.height))*(colorArr2[0]-colorArr1[0]);
- imgData.data[i*4+1]=colorArr1[1]+(i/(imgData.width*imgData.height))*(colorArr2[1]-colorArr1[1]);
- imgData.data[i*4+2]=colorArr1[2]+(i/(imgData.width*imgData.height))*(colorArr2[2]-colorArr1[2]);
- imgData.data[i*4+3]=colorArr1[3]+(i/(imgData.width*imgData.height))*(colorArr2[3]-colorArr1[3]);
- }
- return imgData;
- }
- </script>
- </head>
- <body>
- <canvas id="canvas" width=500 height=500>
- </canvas>
- </body>
- </html>
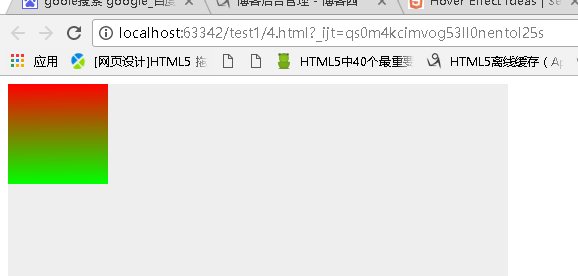
效果:
2017-09-12 10:13:33
html5 像素模拟渐变的更多相关文章
- 经典!HTML5 Canvas 模拟可撕裂布料效果
这是一个模拟可撕裂布料效果的 HTML5 Canvas 应用演示,效果逼真.你会看到,借助 Canvas 的强大绘图和动画功能,只需很少的代码就能实现让您屏息凝神的效果. 温馨提示:为保证最佳的效果, ...
- HTML5的渐变色 渐变的两种类型 createLinearGradient 和createRadialGradient
今天又再看了html5的颜色渐变API,发现没有第一次看那么复杂. 不过我对这个颜色渐变存在着一个疑惑就是两种色带之间,那段是属于两种颜色混合的,有点模糊. 比如从红色变成黄色,在红与黄之间的那个地方 ...
- [读码]HTML5像素文字爆炸重组
[边读码,边学习,技术也好,思路也罢] [一款基于HTML5技术的文字像素爆炸重组动画特效,我们可以在输入框中指定任意文字,点击确定按钮后,就会将原先的文字爆炸散去,新的文字以像素点的形式组合起来,看 ...
- HTML5阴影与渐变
一.阴影 阴影的效果,阴影有四个状态值控制,分别是shadowBlur,shadowOffsetX,shadowOffsetY和shadowColor.shadowBlur为阴影的像素模糊值,shad ...
- 2020年HTML5考试模拟题整理(一)
1.哪个元素被称为媒体元素的子元素? 答案:<track>. <track> 标签为媒体元素(比如 <audio> and <video>)规定外部文本 ...
- html5 canvas 径向渐变2
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- html5 canvas 径向渐变
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- html5 canvas 对角线渐变
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- html5 canvas 垂直渐变描边
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- IT 技术人需要思考的 15 个问题
行内的人自嘲是程序猿.屌丝和码农,行外的人也经常拿IT人调侃,那么究竟是IT人没有价值,还是没有仔细思考过自身的价值? 1.搞 IT 的是屌丝.码农.程序猿? 人们提到IT人的时候,总会想到他们呆板. ...
- [luogu]P1016 旅行家的预算[贪心]
[luogu]P1016 旅行家的预算 题目描述 一个旅行家想驾驶汽车以最少的费用从一个城市到另一个城市(假设出发时油箱是空的).给定两个城市之间的距离D1.汽车油箱的容量C(以升为单位).每升汽油能 ...
- HTML基础入门学习
上一篇给大家介绍了学习HTML的准备工作,本文开始带大家步入HTML的学习 一.HTML基础 网页的组成: HTML:页面构成 css:页面样式表现 JavaScript:交互行为 HTML简介: H ...
- crfclust.bdb导致磁盘满
检查ora.crf服务 crsctl stat res ora.crf -init -t 关闭ora.crf服务 crsctl stop res ora.crf -init cd $ORACLE_HO ...
- P1970花匠
传送 首先,这道题据说是一个dp 其次,贪心就能做 我们先来看好想好写的贪心 按照题目来,所有偶数点要么都是凸的,要么都是凹的,不能有凸有凹.我们把每株花的高度都在平面直角坐标系中点出来,再连线.这样 ...
- 【vue系列之一】使用vue-cli脚手架工具搭建vue-webpack项目
最近更新了webpack配置详解,可移步vue-cli webpack详解 对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地 ...
- 【FICO系列】SAP FICO模块-固定资产月结的注意点
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[FICO系列]SAP FICO模块-固定资产月 ...
- SEC8 - MySQL 查询语句--------------进阶4:常见的函数
# 进阶4:常见的函数 /* 概念:将一组逻辑语句封装在方法体中,对外暴露方法名 好处:1.隐藏了实现细节 2.提高代码的复用性 调用: select 函数名() [from 表]; 特点: (1)叫 ...
- 牛顿法求极值及其Python实现
最初对于牛顿法,我本人是一脸懵的.其基本原理来源于高中知识.在如下图所示的曲线,我们需要求的是f(x)的极值: 对于懵的原因,是忘记了高中所学的点斜式,直接贴一张高中数学讲义: 因为我们一路沿着x轴去 ...
- package和import语句_1
package 和 import语句 >为便于管理大型软件系统中数目众多的类,解决类的命名冲突问题,Java引入包(package)机制,提供类的多重类命名空间. >package语句 ...
