(一)WebPack4.0 从零开始
一:WebPack基础知识
(1):webpack的定义
webpack官网给出的定义是:webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。
(2):webpack的四个核心概念
- 入口(entry)
- 输出(output)
- loader
- plugins(插件)
本文简单的说一下webpack的四大核心概念,更详细的内容可自行参考webpack的官方文档(https://www.webpackjs.com/concepts/).
入口文件(entry)指的是你的webbpack工程从哪个文件开始构建;输出(output)指的是webpack打包完成后文件输出的位置;loader让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript; 插件(plugins)则用来处理更复杂的一些场景。理解以上四大核心概念对学习webpack会有很好的帮助。
二、webpack项目构建
首先任意磁盘下
mkdir webpackStudy
npm init webpack
在 npm init webpack 会有一些提示 如果你不理解可以一直回车,到结束之后你回头查看下你的文件加下面 会有一个package.json的文件,这个时候我们就可以开始我们的webpack之旅了。当然以上两步你也可以自己新建一个文件夹然后在文件夹下面自己新 建一个package.json。
然后我们需要在根目录下新建 webpack.config.js用以配置我们的webpack。新建一个src文件夹用以放置源码。
(1)、js的打包
在Src下 新建一个index.js的文件 随便写几句测试代码。

然后我们就需要在webpack.congif.js下面做一些简单的配置 (ps:文末有webpack.config.js的整体配置)
const path = require('path'); //node的内置的模块
module.exports = {
entry: path.resolve(__dirname, 'src/index.js'), //__dirname指的是项目的根目录 后面的路径是相对于根目录的路径
output: {
filename: 'bundle.js', //输出文件的名字
path: path.resolve(__dirname, 'dist')
}
}
配置完成后我们在项目目录下执行命令 webpack 会发现我们的项目文件夹下 多出了一个dist文件夹 ,文件夹下有我们打包后输出的代码 bundle.js;我们把这个js引入到index.html中去,打开Index.html会发现你的代码已经执行了。
(2)、图片以及css的打包
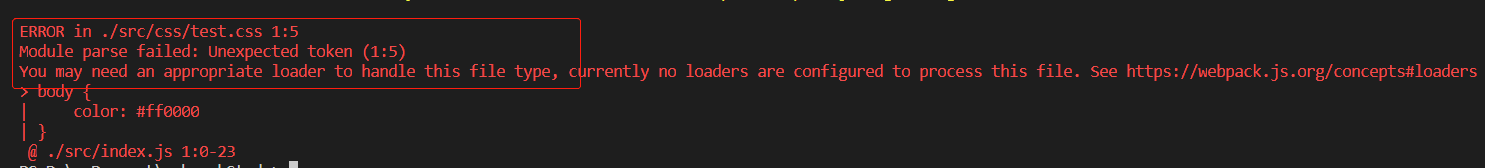
我们在src下 新建一个css文件,然后再Index.js里面引入这个css然后执行webpack 会发现打包的时候报错了
 意思是说我们需要一个loader去加载css的文件。然后我们接下来去安装几个loader :
意思是说我们需要一个loader去加载css的文件。然后我们接下来去安装几个loader :
cnpm i css-loader style-loader url-loader -D
然后我们去改一下我们的webpack.config.js ,在之前的基础上加上以下的配置。
module: {
rules: [{
test: /\.css$/,
use: ['style-loader', 'css-loader'] //cssloader 负责加载css模块
}, {
test: /\.(png|jpg|gif)$/,
use: [{
loader: 'url-loader',
options: {
limit: 6000//是把小于5kb(5*1024)的图片打包成Base64的格式,写入JS
}
}]
}]
}
配置完成后,我们可以再次执行下webpack,会发现一切正常。我们也可以在src下放两张图片 一张大于5K一张小于5K 去试一下试试有什么区别。我们会发现小于5kb的图片会以base64的格式写入到js中,而大于5kb的图片将会被输出到 dist文件目录下。
(3)plugins 插件的使用
webpack提供了非常强大的插件功能,我们可以根据自己的需要去引入自己所需要的插件。本文中就暂时先介绍两个比较实用的插件。分别是 clean-webpack-plugin html-webpack-plugin
首先我们要先安装插件
cnpm i html-webpack-plugin clean-webpack-plugin -D
然后我们在webpack.config.js 里去配置下
先在webpack.config.js 里面引入两个插件
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
然后在配置项里加上plugins的配置就可以了
plugins: [
new CleanWebpackPlugin(),//清除每次打包的时候dist 文件夹下的所有文件 重新打包
new HtmlWebpackPlugin({ template: path.join(__dirname, '/index.html' })//以指定的路径为模板 复制一个iindex.html 此时打包后的js会自动加载到生成的模板里。
]
我们再次执行后发现,dist文件夹下 已经有了一个index.html 并且打包后的js 已经插入进去了。
(4)、webpack-dev-server 实现热更新
以上的基础配置完成后已经能构建一个基础的webpack的项目了,但是每次打包都要重新输入命令就很不方便,这时候就用到了webpack-dev-server 实现热更新,我们文件内容有变化时实现自动重新打包。
首先还是一样的我们先安装 webpack-dev-server
cnpm i webpack-dev-server -D
安装完成后我们只需要在webpack.config.js 下加上一个devServer配置项,然后我们去改一下我们的package.json
webpack.config.js
devServer: {
contentBase: path.join(__dirname, "dist"),
port: 9000
}
package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js",
"dev": "webpack-dev-server --config webpack.config.js"// 告诉webpack 启用dev命令时 按照哪个配置去打包
},
然后我们运行 npm run dev 就发现我们的项目已经跑在http://localhost:9000上了。此时一个简单的webpack项目已经搭建好了。
webpack.config.js全部配置
const path = require('path'); //node的内置的模块
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
mode: "development",//webpack4.0新增的概念 如果不设置默认为 'development'后续中会介绍
entry: path.resolve(__dirname, 'src/index.js'), //__dirname指的是项目的根目录 后面的路径是相对于根目录的路径
output: {
filename: 'bundle.js', //输出文件的名字
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [{
test: /\.css$/,
use: ['style-loader', 'css-loader'] //cssloader 负责加载css模块
}, {
test: /\.(png|jpg|gif)$/,
use: [{
loader: 'url-loader',
options: {
limit: 40960 //是把小于500B的文件打成Base64的格式,写入JS
}
}]
}]
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({ template: './index.html' })
],
devServer: {
contentBase: path.join(__dirname, "dist"), //告诉服务器从哪里提供内容
port: 9000 //端口号
}
}
如有错误,欢迎指出!与诸君共勉!!
(一)WebPack4.0 从零开始的更多相关文章
- 浅谈webpack4.0 性能优化(转)
前言:在现实项目中,我们可能很少需要从头开始去配置一个webpack 项目,特别是webpack4.0发布以后,零配置启动一个项目成为一种标配.正因为零配置的webpack对项目本身提供的“打包”和“ ...
- Hyperledger Fabric 1.0 从零开始(八)——Fabric多节点集群生产部署
6.1.平台特定使用的二进制文件配置 该方案与Hyperledger Fabric 1.0 从零开始(五)--运行测试e2e类似,根据企业需要,可以控制各节点的域名,及联盟链的统一域名.可以指定单独节 ...
- Hyperledger Fabric 1.0 从零开始(三)——环境构建(内网/准离线)
有公网环境的服务器可以直接看 Hyperledger Fabric 1.0 从零开始(二)--环境构建(公网) ,本篇内容与上篇相似,只不过环境搭建需要在内网下,也就是网络被限制的情况下. 1:环境构 ...
- Hyperledger Fabric 1.0 从零开始(二)——环境构建(公网)
1:环境构建 在本文中用到的宿主机环境是Centos ,版本为Centos.x86_647.2,通过Docker 容器来运行Fabric的节点,版本为v1.0.因此,启动Fabric网络中的节点需要先 ...
- Hyperledger Fabric 1.0 从零开始(一)——吐槽
在HyperLedger/Fabric发布0.6的时候,公司就已经安排了一个团队研究这一块,后来也请IBM的专家组过来培训了一批人,不幸的是,这批人后来全走了,然后没过多久1.0就发布了.自从2017 ...
- Hyperledger Fabric 1.0 从零开始(十二)——fabric-sdk-java应用【补充】
在 Hyperledger Fabric 1.0 从零开始(十二)--fabric-sdk-java应用 中我已经把官方sdk具体改良办法,即使用办法发出来了,所有的类及文件都是完整的,在文章的结尾也 ...
- Hyperledger Fabric 1.0 从零开始(十二)——fabric-sdk-java应用
Hyperledger Fabric 1.0 从零开始(十)--智能合约 Hyperledger Fabric 1.0 从零开始(十一)--CouchDB 上述两章,最近网上各路大神文章云集,方案多多 ...
- 史上最走心webpack4.0中级教程——配置之外你应该知道的事
<webpack4.0各个击破系列>适合不满足于只会配置webpack但一时间又看不懂源码的中级读者.我没法保证这个系列是最好的,但至少能保证每一篇博文都跟那些Ctrl+C和Ctrl+V的 ...
- webpack4.0各个击破(1)—— html部分
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高.本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习we ...
随机推荐
- 前端面试题常考&必考之--清除浮动的方法
浮动 问题:子元素设置了float后,脱离父元素,导致父元素无法撑开?(也就是子元素的高度没有过渡到父元素) 例子: 检查元素的效果: (三种)常用的解决办法: 1>额外标签法,添加一个空的di ...
- node创建项目,要ejs模板引擎,不要jade怎么办?
创建项目时:express ejs blog,生成的是.jade文件怎么办?我想要的是ejs的呀 上述语句不仅名字不对,生成文件的格式也不是我想要的. 不妨试试:express -e blog 这下就 ...
- es6 语法使用
一.相关背景介绍 我们现在大多数人用的语法javascript 其实版本是ecmscript5,也是就es5.这个版本己经很多年了,且完美被各大浏览器所支持.所以很多学js的朋友可以一直分不清楚es5 ...
- SQL server int 转char类型
CONVERT(CHAR,c.battery_board_id) CONVERT(VARCHAR,c.battery_board_id)
- 陨石坑之webapi 使用filter中如何结束请求流
先看下正常的结束asp.net 请求流怎么写的 System.Web.HttpContext.Current.Response.Write(“end”); System.Web.HttpContext ...
- bzoj 4298 [ONTAK2015]Bajtocja——哈希+启发式合并
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=4298 题面: 给定d张无向图,每张图都有n个点.一开始,在任何一张图中都没有任何边.接下来有 ...
- 报错信息:ORA-00979:不是GROUP BY表达式
如图所示 参考:https://blog.csdn.net/linan0930/article/details/16508025 解决方案:即select 列表项中不存在的列可以出现在group by ...
- iOS-KMNavigationBarTransition 框架学习
最后更新: 2017-06-21 一.文件结构 二.KMSwizzle KMSwizzle主要就一个方法交换的代码 2.1 class_getInstanceMethod() 获取某个类实例的方法, ...
- Centos7 yum安装OpenLDAP(普通用户可以更改密码)
环境 系统版本:centos7.4 openldap版本2.4 安装和配置 安装并启动服务 安装: yum install openldap openldap-servers openldap-cli ...
- 设计 4 个线程,其中两个线程每次对 j 增加 1,另外两个线程对 j 每次减少 1。写出程序。
先设计一个类处理加减这一行为: public class ManyThread { private int j = 0; public synchronized void inc(){ j++; Sy ...
