JS调试分享技巧
1. 学会使用console.log
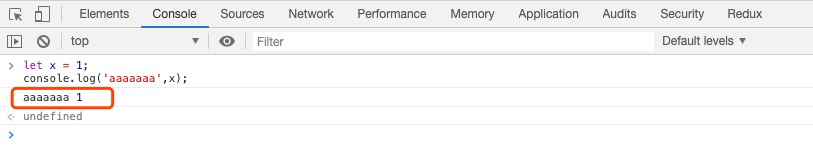
console.log谁都会用,但是很多同学只知道最简单的console.log(x)这样打印一个对象,当你的代码里面console.log多了之后,会很难将某条打印结果和代码对应,所以我们可以给打印信息加上一个标签便于区分:
let x = 1;
console.log('aaaaaaaa', x);

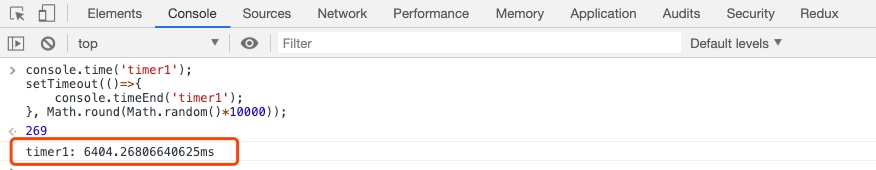
2. 学会使用console.time
有时候我们想知道一段代码的性能或者一个异步方法需要运行多久,这时候需要用到定时器,JavaScript提供了现成的console.time方法,例如:

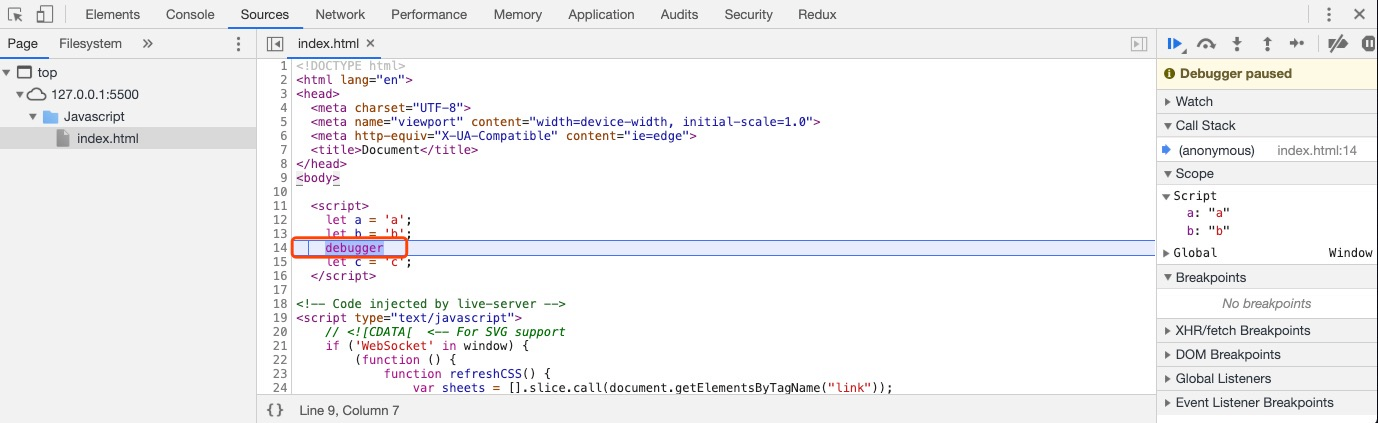
3. 使用debugger打断点
有时候我们需要打断点进行单步调试,一般会选择在浏览器控制台直接打断点,但这样还需要先去Sources里面找到源码,然后再找到需要打断点的那行代码,比较费时间。使用debugger关键词,我们可以直接在源码中定义断点,方便很多,比如:

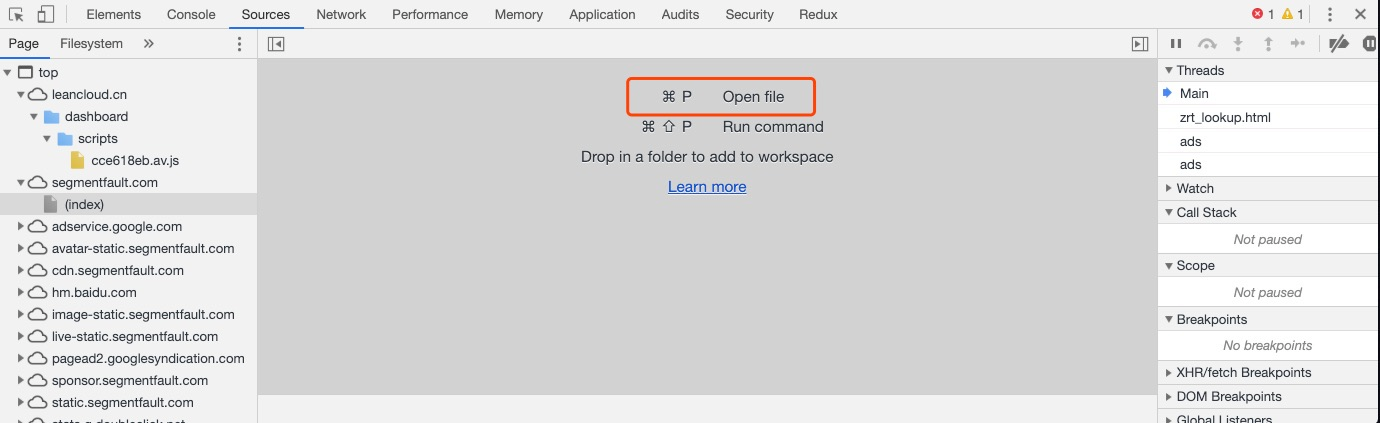
4. 查到源码文件
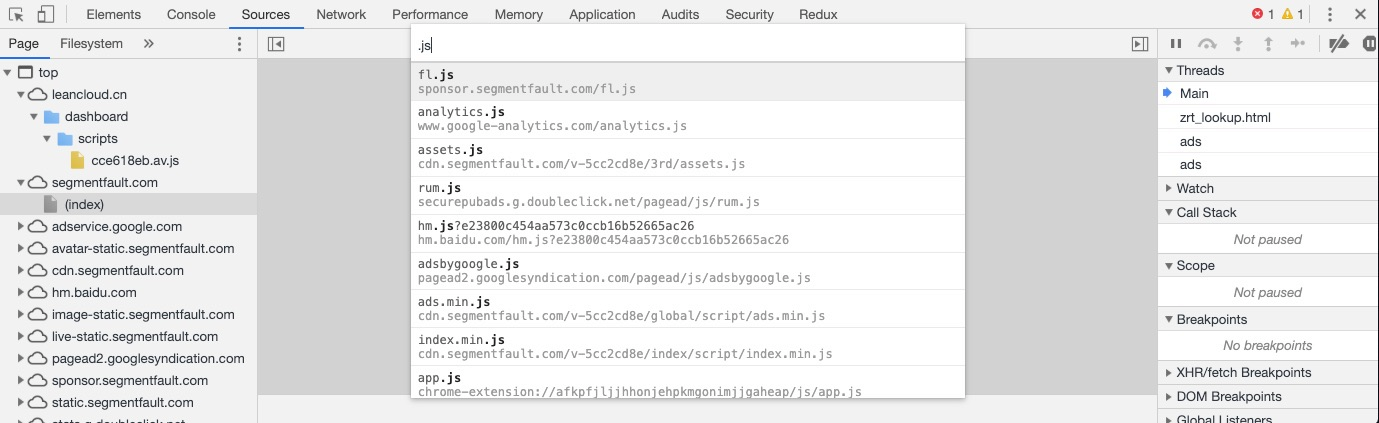
有时候我们想在控制台的Sources中查找某个js源文件,要把文件夹逐一点开找,非常麻烦。其实Chrome提供了文件的搜索功能,只不过大部分时候我们给忽略了。。

只要按Command + P(windows的快捷键请自行查看)就能弹出搜索框搜索你想要找的文件啦:

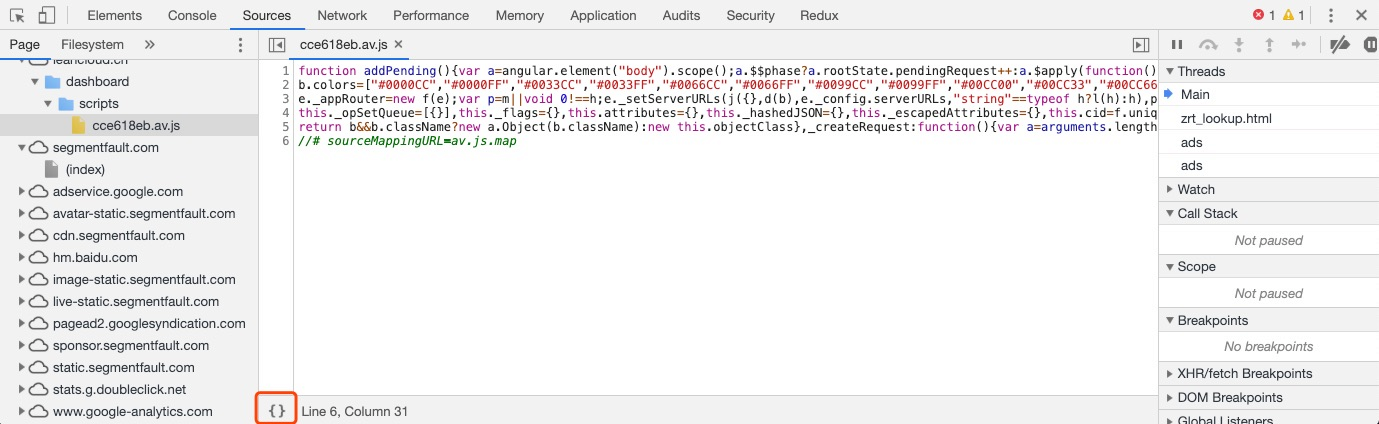
5. 压缩JS文件的阅读
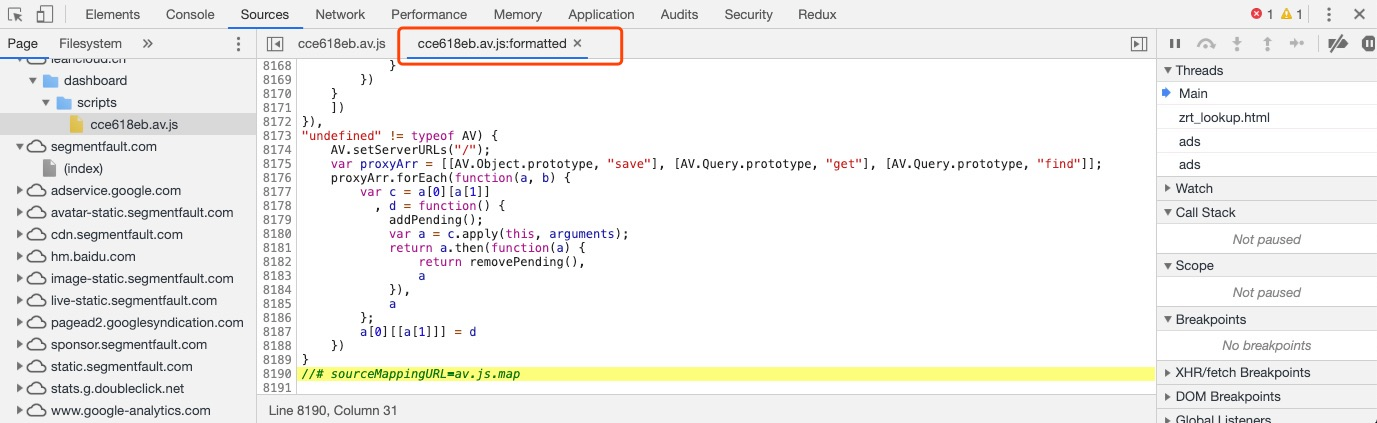
有时候我们需要在Sources中阅读一段js代码,但是发现它被压缩了,Chrome也提供了和方便的格式化工具,让代码变得重新可读:

点完之后变成这样:

JS调试分享技巧的更多相关文章
- Node.js 调试小技巧
小技巧--使用 supervisor如果你有 PHP 开发经验,会习惯在修改 PHP 脚本后直接刷新浏览器以观察结果,而你在开发 Node.js 实现的 HTTP 应用时会发现,无论你修改了代码的哪一 ...
- 【转】天啦噜!原来Chrome自带的开发者工具还能这么用!(提升JS调试能力的10个技巧)
天啦噜!原来Chrome自带的开发者工具还能这么用! (提升JS调试能力的10个技巧) Chrome自带开发者工具.它的功能十分丰富,包括元素.网络.安全等等.今天我们主要介绍JavaScript ...
- 一探前端开发中的JS调试技巧
前言 调试技巧,在任何一项技术研发中都可谓是必不可少的技能.掌握各种调试技巧,必定能在工作中起到事半功倍的效果.譬如,快速定位问题.降低故障概率.帮助分析逻辑错误等等.而在互联网前端开发越来越重要的今 ...
- 分享几个日常调试方法让js调试更简单
下面分享几个日常调试代码的时候在Console命令行显示你的操作,让你的js调试更简单. console显示信息的命令 在浏览器按f12在console上显示你的文本. <!DOCTYPE ht ...
- 前端开发中的JS调试技巧
前言:调试技巧,在任何一项技术研发中都可谓是必不可少的技能.掌握各种调试技巧,必定能在工作中起到事半功倍的效果.譬如,快速定位问题.降低故障概率.帮助分析逻辑错误等等.而在互联网前端开发越来越重要的今 ...
- 【转】分享两个基于MDK IDE的调试输出技巧
我们在STM32开发调试过程中,常常需要做些直观的输出,如果手头没有相关的设备或仪器,我们可以使用 IDE自带的工具.这里分享两个基于MDK IDE的调试输出技巧. 一.使用其自带的逻辑分析仪查看波 ...
- 【repost】一探前端开发中的JS调试技巧
有请提示:文中涉及较多Gif演示动画,移动端请尽量在Wifi环境中阅读 前言:调试技巧,在任何一项技术研发中都可谓是必不可少的技能.掌握各种调试技巧,必定能在工作中起到事半功倍的效果.譬如,快速定位问 ...
- JS调试必备的5个debug技巧_javascript技巧
JS调试必备的debug调试javascript技巧 1. debugger; 我以前也说过,你可以在JavaScript代码中加入一句debugger;来手工造成一个断点效果.需要带有条件的断点吗? ...
- 必备的JS调试技巧汇总
转自http://www.jb51.net/article/88891.htm 前言:任何一个编程者都少不了要去调试代码,不管你是高手还是菜鸟,调试程序都是一项必不可少的工作.一般来说调试程序是在编写 ...
随机推荐
- 第一次接触oracle
登录 SQLPLUS cmd sqlplus [用户名]/[密码][@数据库] [参数] sqlplus sys/orcl as sysdba -- 登录 sys 用户,必须指定 sysdba 或 s ...
- Flask【第5篇】:用Falsk实现的分页
用flask实现的分页 一.flask实现的分页组件 from urllib.parse import urlencode,quote,unquote class Pagination(object) ...
- Quantitative Startegies for Achieving Alpha(二)
Chapter 3 The Day-To-Day Drivers Of Stock Market Returns Summary: (1) Earning growth is the primary ...
- metaclass简单使用
metaclass : 元类, 就是创建python类对象的类 # 便用type动态创建类 # 1. 使用type创建一个User类对象 无基类,无属性 . () : 表示基类, {}:属性 User ...
- iOS---如何获取手机的本地照片和相册
__weak ViewController *weakSelf = self; dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIO ...
- Day_03-函数和模块的使用
使用函数求阶乘 使用while循环的代码: m = float(input('m = ')) n = float(input('n = ')) mn = m - n fm = 1 while m != ...
- CSS3制作太极图以及用JS实现旋转太极图
太极图可以理解为一个一半黑一半白的半圆,上面放置着两个圆形,一个黑色边框白色芯,一个白色边框黑色芯. 1.实现黑白各半的圆形. .box{ width:200px;height:200px; bor ...
- 软件工程 in MSRA Code Search-第二次结对编程
重现基线模型 我们选择了 code2vec 模型进行复现.该模型由 Uri Alon 等作者于 2018 年提出. 模型思路: 从代码与普通语言相比的特殊性入手,首先,对于输入的代码段,作者考虑到尽管 ...
- RabbitMQ中Confirm确认与Return返回消息详解(八)
理解Confirm消息确认机制: 消息的确认,是指生产者投递消息后,如果Broker收到消息,则会给我们生产这一个应答. 生产者进行接收应答,用来确定这条消息是否正常的发送到Broker,这种方式也是 ...
- CG-CTF | 密码重置2
跟则提示走,美滋滋: 1.找到邮箱: 2.下载备份: 3.PHP弱类型,string与int用的是“==” ........这一行是省略的代码........ if(!empty($token)&am ...
