Android 自定义View修炼-【2014年最后的分享啦】Android实现自定义刮刮卡效果View
一、简介:
今天是2014年最后一天啦,首先在这里,我祝福大家在新的2015年都一个个的新健康,新收入,新顺利,新如意!!!
上一偏,我介绍了用Xfermode实现自定义圆角和椭圆图片view的博文《Android实现自定义圆形、圆角和椭圆ImageView(使用Xfermode图形渲染方法)》,
今天我们来看看如何实现电商app里常用到的刮刮卡效果的view组件,其实原理和实现圆角图片的差不多,都是使用Xfermode渲染模式来实现的。
(老规矩,源码在博文最后给出哈)
基本原理步骤是这样的:
1.首先绘制下层(即Dst层),即:刮刮卡背景图层
2.设置Xfermode模式为DST_OUT
3.绘制刮扫的路径,绘制上层
这样通过这三步,就可以达到实现刮刮卡的效果啦,因为 使用了DST_OUT模式,这样就是取上下层交集的下层部分,下面我们看看具体效果吧
二、效果图:



三、Xfermode渲染模式简介:
xfermode影响在Canvas已经有的图像上绘制新的颜色的方式
* 正常的情况下,在图像上绘制新的形状,如果新的Paint不是透明的,那么会遮挡下面的颜色.
* 如果新的Paint是透明的,那么会被染成下面的颜色
下面的Xfermode子类可以改变这种行为:
AvoidXfermode 指定了一个颜色和容差,强制Paint避免在它上面绘图(或者只在它上面绘图)。
PixelXorXfermode 当覆盖已有的颜色时,应用一个简单的像素XOR操作。
PorterDuffXfermode 这是一个非常强大的转换模式,使用它,可以使用图像合成的16条Porter-Duff规则的任意一条来控制Paint如何与已有的Canvas图像进行交互。
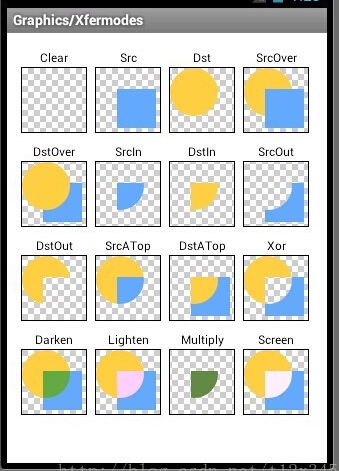
这里不得不提到那个经典的图:

上面的16种模式的说明如下:
从上面我们可以看到PorterDuff.Mode为枚举类,一共有16个枚举值:
1.PorterDuff.Mode.CLEAR
所绘制不会提交到画布上。
2.PorterDuff.Mode.SRC
显示上层绘制图片
3.PorterDuff.Mode.DST
显示下层绘制图片
4.PorterDuff.Mode.SRC_OVER
正常绘制显示,上下层绘制叠盖。
5.PorterDuff.Mode.DST_OVER
上下层都显示。下层居上显示。
6.PorterDuff.Mode.SRC_IN
取两层绘制交集。显示上层。
7.PorterDuff.Mode.DST_IN
取两层绘制交集。显示下层。
8.PorterDuff.Mode.SRC_OUT
取上层绘制非交集部分。
9.PorterDuff.Mode.DST_OUT
取下层绘制非交集部分。
10.PorterDuff.Mode.SRC_ATOP
取下层非交集部分与上层交集部分
11.PorterDuff.Mode.DST_ATOP
取上层非交集部分与下层交集部分
12.PorterDuff.Mode.XOR
异或:去除两图层交集部分
13.PorterDuff.Mode.DARKEN
取两图层全部区域,交集部分颜色加深
14.PorterDuff.Mode.LIGHTEN
取两图层全部,点亮交集部分颜色
15.PorterDuff.Mode.MULTIPLY
取两图层交集部分叠加后颜色
16.PorterDuff.Mode.SCREEN
取两图层全部区域,交集部分变为透明色
四、自定义刮刮卡效果View组件的实现:
1.绘制下层的背景图层
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = getMeasuredWidth();
int height = getMeasuredHeight();
//初始化bitmap
mBitmap = Bitmap.createBitmap(width, height, Config.ARGB_8888);
//初始化canvas
mCanvas = new Canvas(mBitmap); //设置画笔的一些属性
setOutterPaint();
setOutBmpPaint();
setTextPaint();
//绘制一层刮刮卡圆角背景图层
mCanvas.drawRoundRect(new RectF(0,0,width,height), 30, 30, mOutBmpPaint);
mCanvas.drawBitmap(mOutterBitmap, null, new RectF(0,0,width,height),null);
}
2.设置Xfermode模式并绘制上层路径层
/**
* 设置Xfermode模式为DST_OUT,并绘制扫的路径
*/
private void drawPath() {
// TODO Auto-generated method stub mOutterPaint.setXfermode(new PorterDuffXfermode(Mode.DST_OUT)); mCanvas.drawPath(mPath, mOutterPaint);
}
3.最后在ondraw里面绘制出来:
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
//绘制文字
canvas.drawText(mText, getWidth()/2-mTextBound.width()/2, getHeight()/2+mTextBound.height()/2, mTextPaint);
//刮扫完成回调
if(mCompleted){
if(null != mOnCompleteListener){
mOnCompleteListener.complete();
}
}
//判断是否完成,如果完成了就不绘制遮盖层
if(!mCompleted){
drawPath();
canvas.drawBitmap(mBitmap,0,0,null);
}
}
4.手势触摸记录路径的实现:
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
int action = event.getAction();
int x = (int) event.getX();
int y = (int) event.getY();
switch (action) {
case MotionEvent.ACTION_DOWN:
mLastX = x;
mLastY = y;
mPath.moveTo(mLastX, mLastY); break;
case MotionEvent.ACTION_MOVE:
int dx = Math.abs(x - mLastX);
int dy = Math.abs(y - mLastY);
if(dx >3 || dy > 3){
mPath.lineTo(x, y);
}
mLastX = x;
mLastY = y;
break;
case MotionEvent.ACTION_UP:
new Thread(mRunnable).start();
break;
default:
break;
}
invalidate();
return true;
}
5. 刮扫区域面积的计算以及刮扫完成的实现,为了不影响绘制,单独在子线程里实现该部分
/**
* 起一个线程来计算已经扫的面积及占总区域的比例
* 根据区域来判断是否完成
*/
private Runnable mRunnable = new Runnable(){
@Override
public void run() {
int w = getWidth();
int h = getHeight(); float wipeArea = 0;
float totalArea = w * h ; Bitmap bitmap = mBitmap; int[] mPixels = new int[w * h];
//获取bitmap的所有像素信息
bitmap.getPixels(mPixels, 0, w, 0, 0, w, h);
for(int i= 0; i< w;i++)
for(int j= 0; j< h;j++){
int index = i + j * w;
if(mPixels[index] == 0){
wipeArea ++;
}
}
//计算已扫区域所占的比例
if(wipeArea >0 && totalArea > 0){
int percent = (int) (wipeArea * 100 / totalArea);
Log.v("czm", "percent="+percent); if(percent > 70){
//清除图层区域
mCompleted = true;
postInvalidate(); }
}
};
};
到此,自定义刮刮卡效果View的核心模块代码都介绍完毕了。下面就看看使用该view的布局的实现,其实很简单。
五、视图布局的实现
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"> <com.czm.xcguaguaka.XCGuaguakaView
android:id="@+id/ggk"
android:layout_width="300dp"
android:layout_height="100dp"
android:layout_centerInParent="true" /> </RelativeLayout>
六、使用并测试自定义刮刮卡效果View
上面直接绘制的自定义View写完了,下面就是使用这个自定义的View了,使用方法和普通的View一样,当作普通控件使用即可。
package com.czm.xcguaguaka; import com.czm.xcguaguaka.XCGuaguakaView.OnCompleteListener; import android.app.Activity;
import android.app.ActionBar;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;
import android.os.Build;
/**
* 使用并测试自定义刮刮卡效果View
* @author caizhiming
*
*/
public class MainActivity extends Activity { private XCGuaguakaView xcGuaguakaView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); xcGuaguakaView = (XCGuaguakaView)findViewById(R.id.ggk);
xcGuaguakaView.setOnCompleteListener(new OnCompleteListener() { @Override
public void complete() {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), "您已经刮的差不多啦", Toast.LENGTH_SHORT).show();
}
});
} }
七、照例,最后提供完整源码下载
真题园网:http://www.zhentiyuan.com
源码下载:http://download.csdn.net/detail/jczmdeveloper/8317629
Android 自定义View修炼-【2014年最后的分享啦】Android实现自定义刮刮卡效果View的更多相关文章
- Android打造完美的刮刮乐效果控件
技术:Android+Java 概述 趁着元旦假期之际,首先在这里,我祝福大家在新的2019年都一个个的新健康,新收入,新顺利,新如意!!! 上一偏,我介绍了用Xfermode实现自定义圆角和椭圆 ...
- Android 自定义View修炼-打造完美的自定义侧滑菜单/侧滑View控件
一.概述 在App中,经常会出现侧滑菜单,侧滑滑出View等效果,虽然说Android有很多第三方开源库,但是实际上 咱们可以自己也写一个自定义的侧滑View控件,其实不难,主要涉及到以下几个要点: ...
- Android 自定义View修炼-Android中常见的热门标签的流式布局的实现
一.概述:在日常的app使用中,我们会在android 的app中看见 热门标签等自动换行的流式布局,今天,我们就来看看如何 自定义一个类似热门标签那样的流式布局吧(源码下载在下面最后给出哈) 类似的 ...
- Android 自定义View修炼-Android 实现自定义的卫星式菜单(弧形菜单)View
一.总述 Android 实现卫星式菜单也叫弧形菜单的主要要做的工作如下:1.动画的处理2.自定义ViewGroup来实现卫星式菜单View (1)自定义属性 a. 在attrs.xml中 ...
- Android 自定义View修炼-仿360手机卫士波浪球进度的实现
像360卫士的波浪球进度的效果,一般最常用的方法就是 画线的方式,先绘sin线或贝塞尔曲线,然后从左到右绘制竖线,然后再裁剪圆区域. 今天我这用图片bitmap的方式,大概的方法原理是: (1)首先用 ...
- Android 自定义View修炼-自定义View-带百分比进度的圆形进度条(采用自定义属性)
很多的时候,系统自带的View满足不了我们功能的需求,那么我们就需要自己来自定义一个能满足我们需求的View,自定义View我们需要先继承View,添加类的构造方法,重写父类View的一些方法,例如o ...
- Android 自定义View修炼-Android开发之自定义View开发及实例详解
在开发Android应用的过程中,难免需要自定义View,其实自定义View不难,只要了解原理,实现起来就没有那么难. 其主要原理就是继承View,重写构造方法.onDraw,(onMeasure)等 ...
- 【Android - 自定义View】之自定义View实现“刮刮卡”效果
首先来介绍一下这个自定义View: (1)这个自定义View的名字叫做 GuaguakaView ,继承自View类: (2)这个View实现了很多电商项目中的“刮刮卡”的效果,即用户可以刮开覆盖层, ...
- 2014年最新720多套Android源码2.0GB免费一次性打包下载
之前发过一个帖子,但是那个帖子有点问题我就重新发一个吧,下面的源码是我从今年3月份开始不断整理源码区和其他网站上的android源码,目前总共有720套左右,根据实现的功能被我分成了100多个类,总共 ...
随机推荐
- 【HDOJ】1073 Online Judge
这道题TLE了N多次,完全不明白为什么,稍微改了一下,居然过了.使用gets过的,看讨论帖有人还推荐用hash. #include <stdio.h> #include <strin ...
- hadoop的wordcount例子运行
可以通过一个简单的例子来说明MapReduce到底是什么: 我们要统计一个大文件中的各个单词出现的次数.由于文件太大.我们把这个文件切分成如果小文件,然后安排多个人去统计.这个过程就是”Map”.然后 ...
- VisualC#数据库高级教程文档分享
这一节我们演示下怎样使用VS2010创建与发布MVC3建立的网站.使用VS2010创建MVC3.0网站,需要下载MVC3.0的安装包,这个大家可以去网络上下载. 1.项目创建 ...
- eclipse 使用指南
eclipse使用指南 eclipse下载地址: 1.eclipse快捷键 2.将eclipse新建项目的默认编码GBK改为UTF-8 3.Java 编程下 Eclipse 如何设置单行代码显示的最大 ...
- 微软公有云事件中心(Azure Event Hubs)在开放物联网大会(OIOT)啼声初试
发布于 2014-12-29 作者 刘 天栋 2014年12月18日,InfoQ在京召开开放物联网大会(Open IOT Conference),微软开放技术(中国)资深项目经理陈岭在大会中针对 ...
- 用PowerShell批量部署wsp包
转:http://www.xuebuyuan.com/168337.html 提供wsp部署的参数: $wsppath:wsp文件所在的路径,如"c:\" $wspnames:路径 ...
- ArcGIS for Android示例解析之空间查询-----QueryTask
转自:http://blog.csdn.net/wozaifeiyang0/article/details/7331450 QueryTask 查询功能在GIS中是一个不可或缺的重要功能,示例中提供了 ...
- LightOJ 1370 Bi-shoe and Phi-shoe 欧拉函数+线段树
分析:对于每个数,找到欧拉函数值大于它的,且标号最小的,预处理欧拉函数,然后按值建线段树就可以了 #include <iostream> #include <stdio.h> ...
- 安装solr
安装之前先关闭防火墙.安装好jdk和tomcat 1.启动tomcat的命令为:apache-tomcat-7.0.61/bin/startup.sh 2.拷贝solr目录下example/webap ...
- Linux/U-Boot Git Repo
Linux: git://git.kernel.org/pub/scm/linux/kernel/git/torvalds/linux.git U-Boot: git://git.denx.de/ ...
