[io PWA] Great libraries and tools for great Progressive Web Apps
- sw-toolbox: Github
- It provides a cononical implementation of all the runtime caching strategies that you need for you dynamice content.
- sw-precache: Github
- It takes care of caching and maintaing all the resources in your app shell
- sw-helpers: Github
- lighthouse: Github
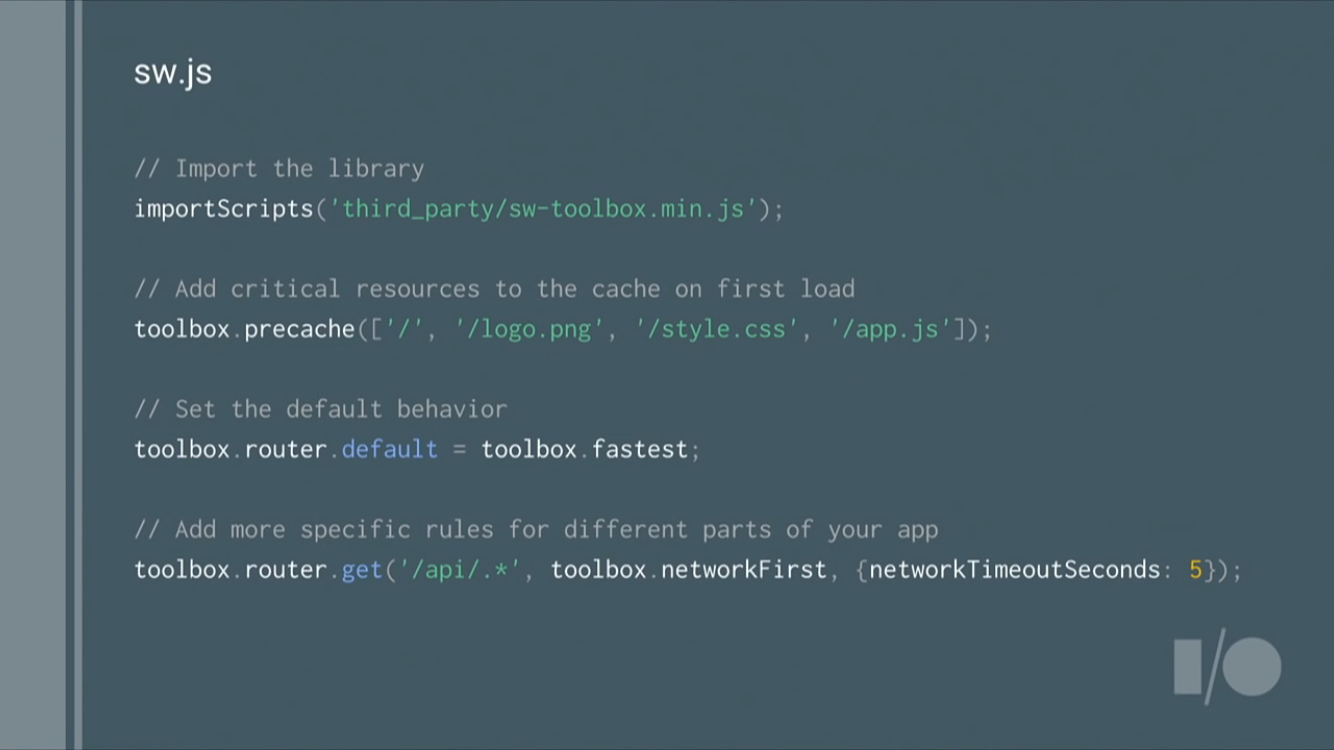
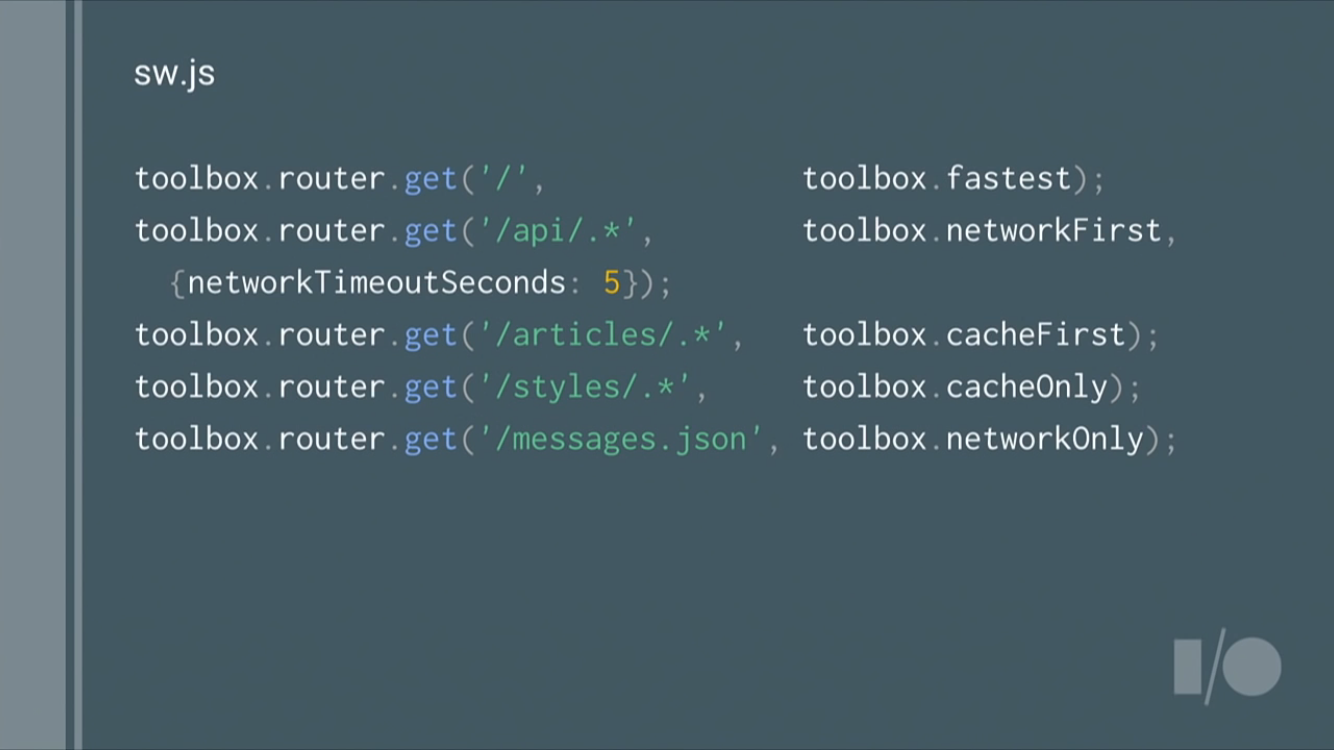
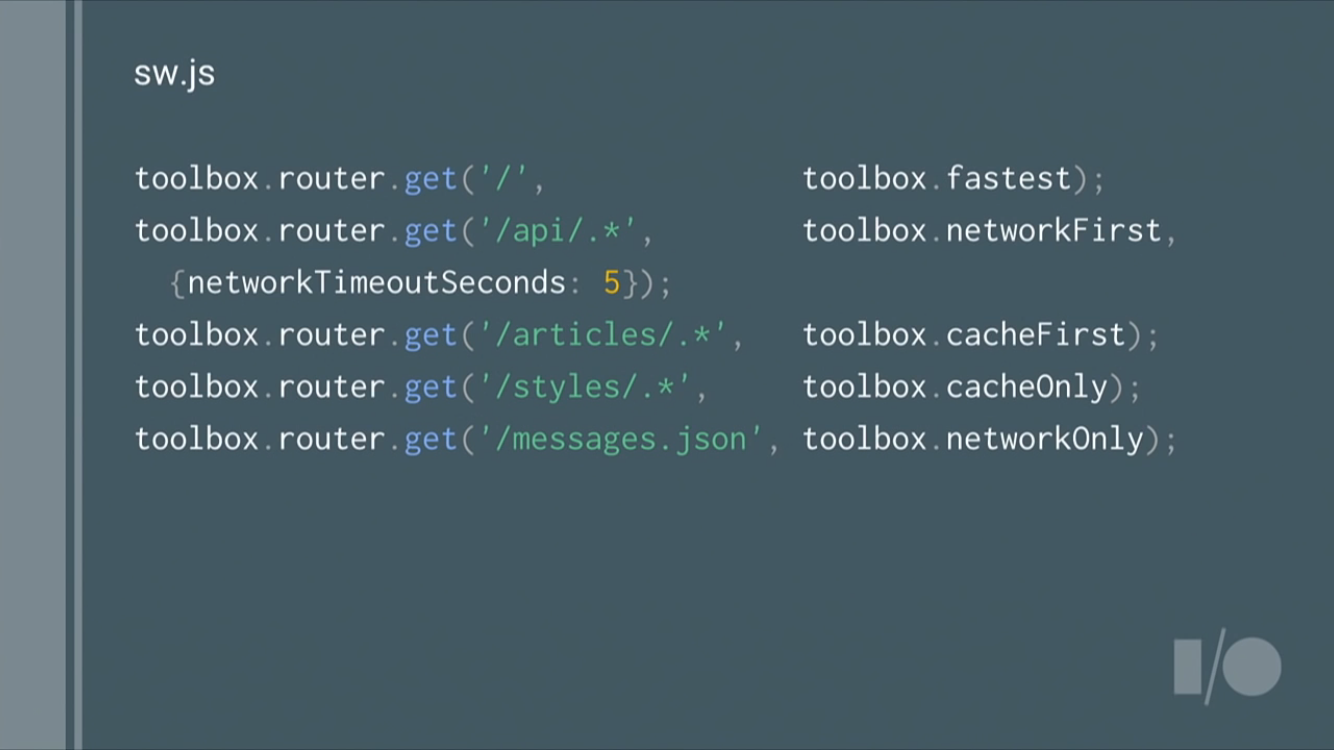
sw-toolbox:
For the assets, you can use cache-first:
CacheFirst, will go to cache for fetching data, if there is then return the cache back, will not go to network for fetching data.
If cannot get the data from the cache, then fallback to network to get data.
toolbox.router.get(
'/path/to/images/.*',
toolbox.cacheFirst,
{cache: {
name: 'images',
maxEnteries: // cache at most 6 images
}}
)
For highly dynamic data, can use network first: (Battle Lie-Fi)
NetworkFirst, will go network for fetching data, if get the data then return back.
If cannot get the data, then fallback to cache.
toolbox.router.get(
'/posts/.*',
toolbox.networkFist,
{cache: {
name: 'posts',
maxEnteries: ,
maxAgeSeconds: * * *
},
networkTimeoutSeconds: 3 // after three sconds, fallback to cache
}
)
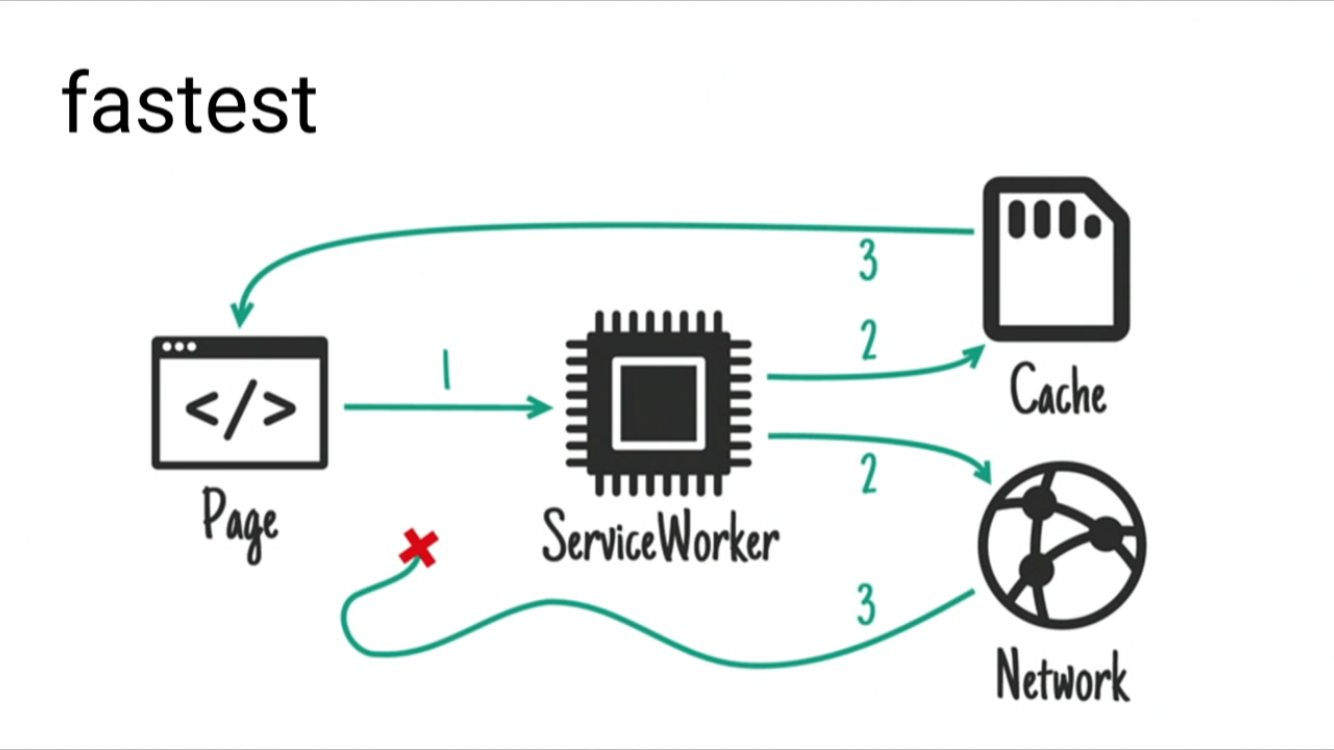
Fastest:
Race between cache and network:




[io PWA] Great libraries and tools for great Progressive Web Apps的更多相关文章
- 关于PWA ( Progressive web apps )
渐进式Web应用程序使用现代Web API以及传统的渐进式增强策略来创建跨平台Web应用程序.这些应用程序无处不在,并提供多种功能,使其具有与本机应用程序相同的用户体验优势.这套文档告诉您需要了解的所 ...
- 天人合一物我相融,站点升级渐进式Web应用PWA(Progressive Web Apps)实践
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_216 PWA(Progressive web apps,渐进式 Web 应用)使用现代的 Web API 以及传统的渐进式增强策略 ...
- [PWA] Keynote: Progressive Web Apps across all frameworks
PWA: Add to home screen Angular Universal Server side rendering: for achieving better proference on ...
- PWA(Progressive web apps),渐进式 Web 应用
学习博客:https://www.jianshu.com/p/098af61bbe04 学习博客:https://www.zhihu.com/question/59108831 官方文档:https: ...
- [Firebase + PWA] Keynote: Progressive Web Apps on Firebase
Link : Video. 1. Firebase Auth: provides simple login with Github, Google, Facebook, Twittr. Link 2. ...
- PWA(Progressive Web App)入门系列:(一)PWA简单介绍
前言 PWA做为一门Google推出的WEB端的新技术,长处不言而喻.但眼下对于相关方面的知识不是非常丰富.这里我推出一下这方面的新手教程系列.提供PWA方面学习. 什么是PWA PWA全称Progr ...
- 说说 PWA 和微信小程序--Progressive Web App
作者:云图图链接:https://zhuanlan.zhihu.com/p/22578965来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 利益相关:微信小用户,谷歌小 ...
- (转)PWA(Progressive Web App)渐进式Web应用程序
PWA 编辑 讨论 PWA(Progressive Web App)是一种理念,使用多种技术来增强web app的功能,可以让网站的体验变得更好,能够模拟一些原生功能,比如通知推送.在移动端利用标准化 ...
- PWA全称Progressive Web App,即渐进式WEB应用?
一个 PWA 应用首先是一个网页, 可以通过 Web 技术编写出一个网页应用. 随后添加上 App Manifest 和 Service Worker 来实现 PWA 的安装和离线等功能解决了哪些问题 ...
随机推荐
- JavaScript学习心得(八)
Cookie是Netscape发明的技术,是动态网站必不可少的部分,用于浏览器请求Web页面的超文本传输协议是一种无状态的协议. 两种方法维护状态:使用会话(session)(使用服务器技术实现,数据 ...
- java 抓取百度根据关键词搜索域名
package baidusearch; import com.sun.glass.ui.SystemClipboard; import java.util.*; import java.util.H ...
- Python Tutorial学习(十一)-- Brief Tour of the Standard Library – Part II
11.1. Output Formatting 格式化输出 The repr module provides a version of repr() customized for abbreviate ...
- MAC 使用Jetbrains's产品
Jetbrains's MAC 使用 ./gradle fatjar 或者 ./gradlew.sh fatjar java -jar build/lib/xx.jar 链接: http://pan. ...
- 我学C的那些年[ch02]:宏,结构体,typedef
c语言的编译过程: 预处理 编译 汇编 链接 而预处理中有三种情况: 文件包含( #include ) 条件编译(#if,#ifndef,#endif) 宏定义( #define ) 宏就是预处理中的 ...
- Ubuntu启动错误Checking Battery State的处理
一.问题描述 二.处理方法 方法一: 按下 ctrl + alt + F1,进入终端,使用管理员权限执行下列代码 sudo rm /etc/X11/xorg.conf sudo reboot 方法二: ...
- sql server 查询表某个字段不重复数据
SELECT TOP (500) ID, Personname, Personcode, Telphone, Fraction into temp3 FROM Records AS a WHERE ( ...
- 关于if/else if
今天写存储过程的时候发现了个问题,就是在用if.elsif拼接sql的时候,得到的结果跟想象中 的不一样,大概描述是: 我传进去多个参数,然后判断每个字段是否为空,非空则将字段拼接上去,结果跟预料的 ...
- eclipse设置字体大小
eclipse是我们常用的开发工具.eclipse中的默认字体往往并不满足我们的需要,我经常要调节一下它的大小或者换一下风格.eclipse中的字体大小怎么改变呢? 工具/原料 eclipse 方法/ ...
- leetcode面试准备: Jump Game II
1 题目 Given an array of non-negative integers, you are initially positioned at the first index of the ...
