[转] 学习React Native必看的几个开源项目
http://www.lcode.org/study-react-native-opensource-one/
http://gold.xitu.io/entry/575f498c128fe100577336b2
本文来自:江清清的技术专栏(http://www.lcode.org)
1.前言
读项目源码是一种非常好的学习方式,现阶段React Native还在高速的发展,版本迭代速度很快,同时入门学习的教程也比较少。因此查看阅读别人写的好的开源项目就非常重要,吸取精华。那本期就来给我大家推荐几个开源项目
刚创建的React Native交流6群:426762904,欢迎各位大牛,React Native技术爱好者加入交流!同时博客右侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
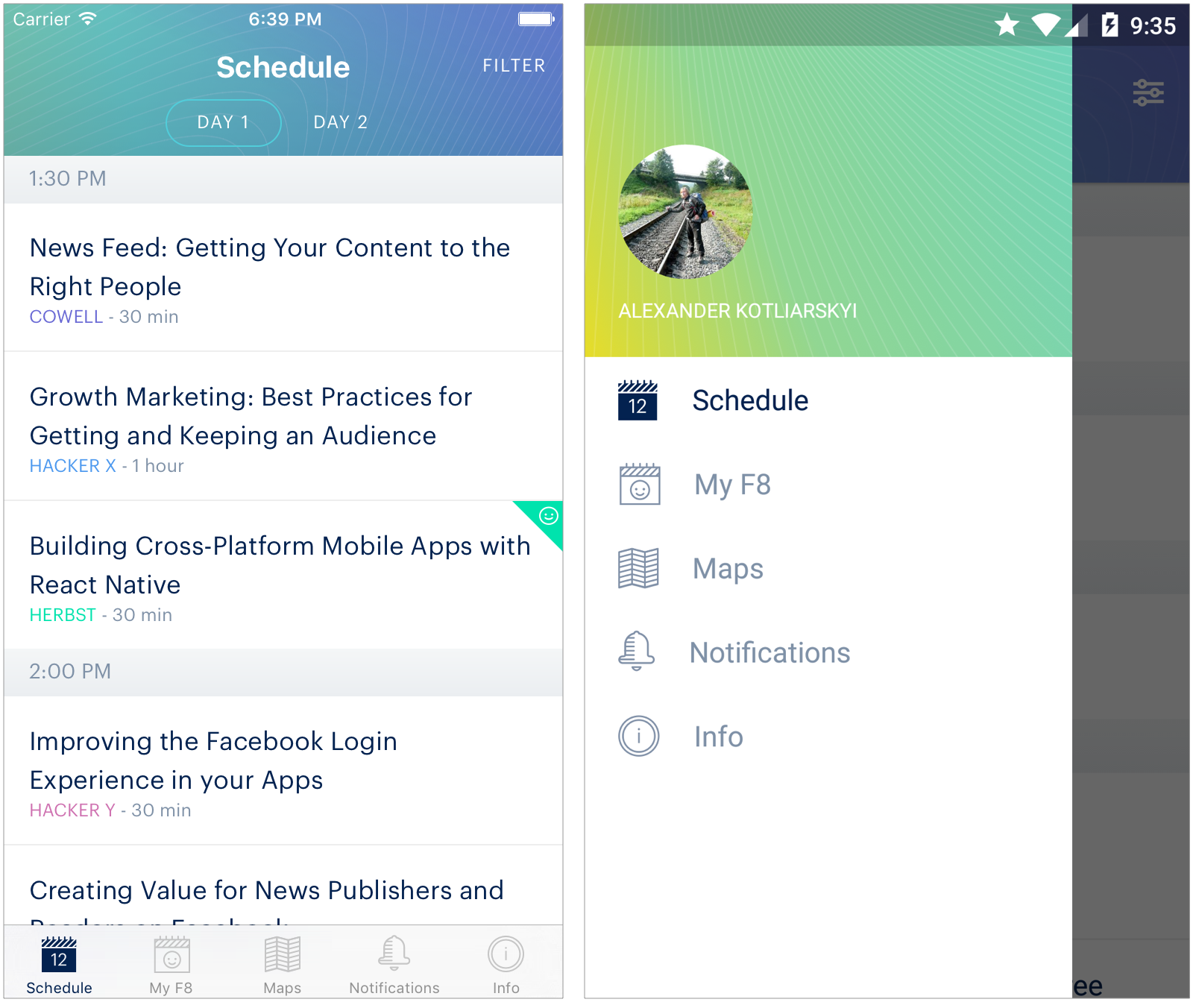
二.Facebook’s F8 Conference App
React Native最佳学习模版- F8 App开源了,界面和体验是相当的完美,这个是Facebook官方开发的,所以放在第一位进行推荐。现在在github将近6000个star了。项目地址https://github.com/fbsamples/f8app

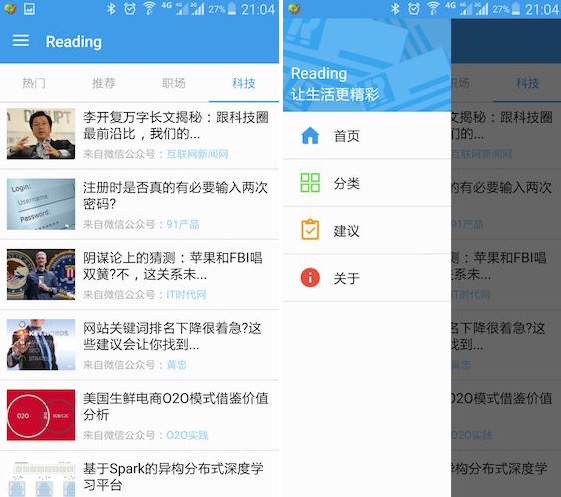
三.Reading
来自饿了么RN大神开源的reading项目,已经完成Android和iOS双适配。绝对是一个产品级的开源项目,并且作者还在持续的更新。值得一荐!
项目地址:https://github.com/attentiveness/reading

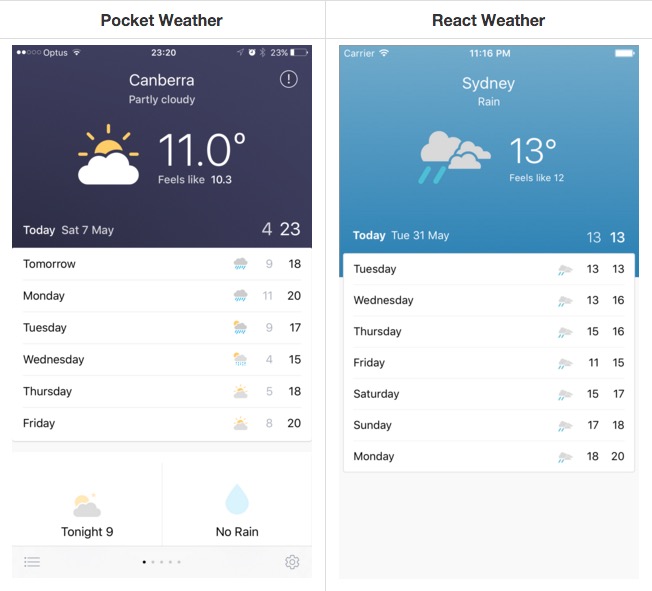
四.Weather
该为国外一个天气预报客户端,界面效果简约优美,作者借鉴F8项目同时客户端数据来自真实国外的天气预报API。这天气预报客户端体验估计已经给原生开发者造成10000点伤害了。项目地址:https://github.com/stage88/react-weather

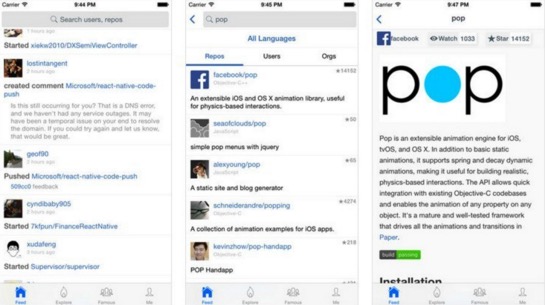
五.Github Feed
该项目来自阿里开发人员,你的又一Github客户端哦~项目github也超过了1000个star。主要功能:
- Feeds like web github home. (Github个人主页)
- Search users or repos. (搜索用户或者开源库)
- Star, watch repos, follow guys. (start,watch库,follow用户)
- Explore trending repos daily, weekly, monthly. (查看浏览趋势)
- Check who's famous in some filed all of the world. (检查特殊的commit)
项目地址:https://github.com/xiekw2010/react-native-gitfeed

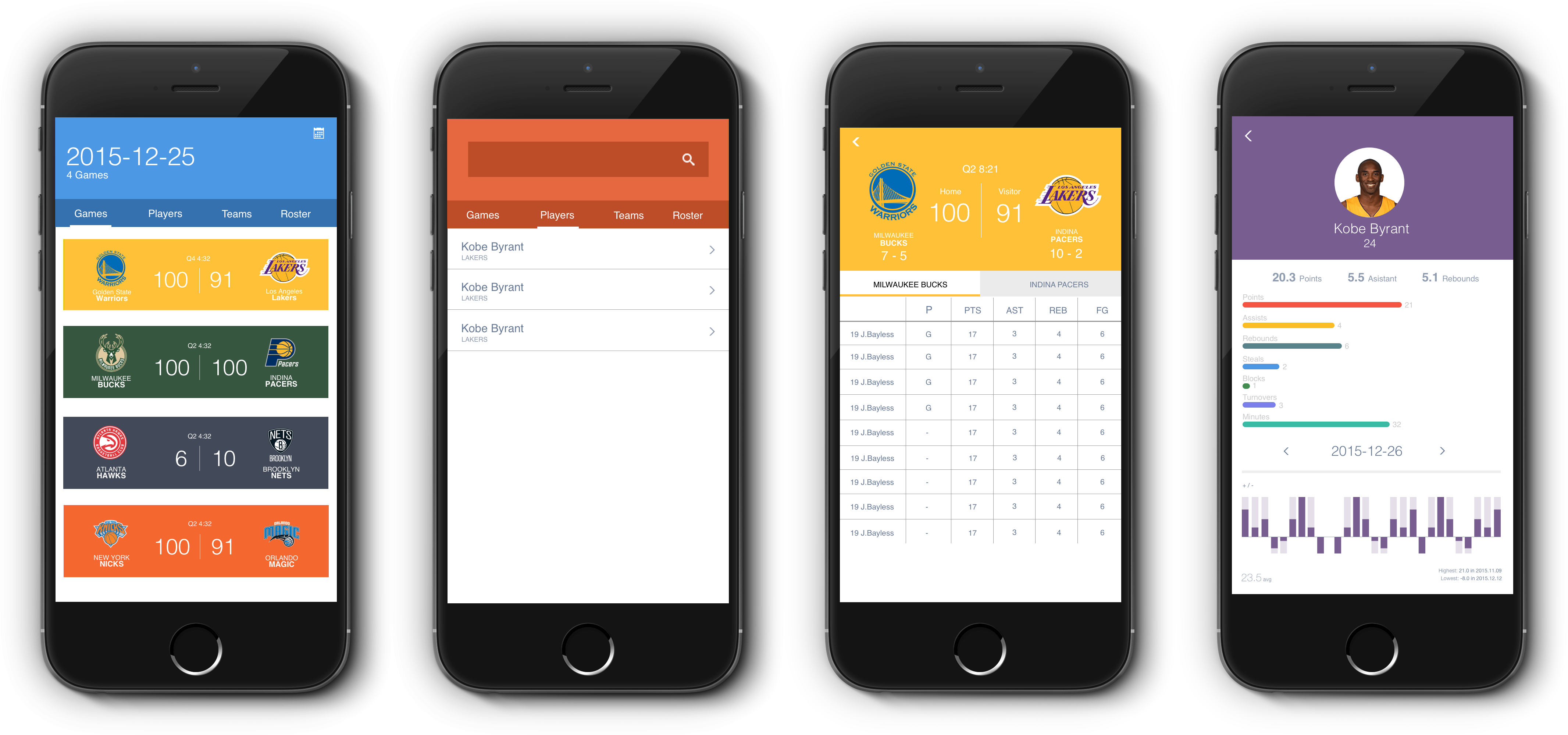
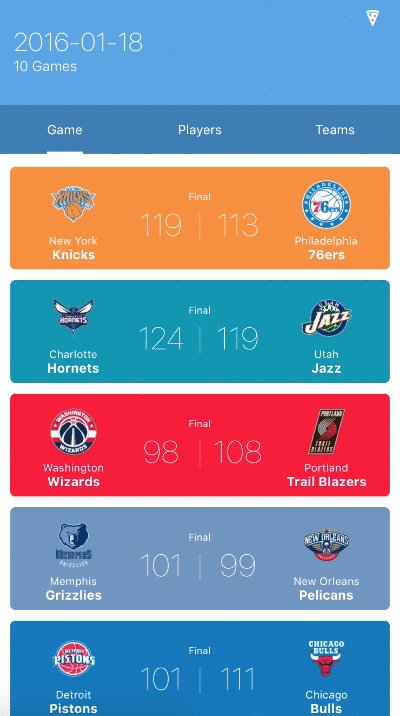
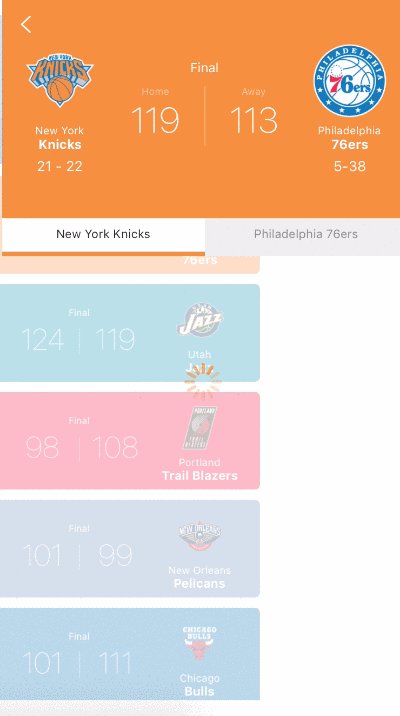
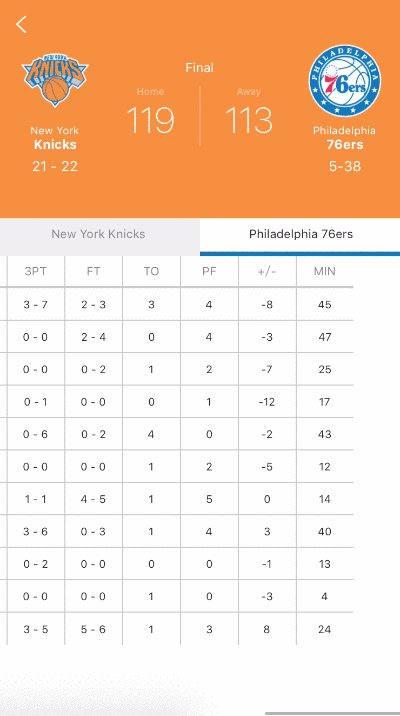
六.React-Native-NBA-App
这个项目主要进行查看NBA相关数据,界面做的非常Nice,项目整体架构也非常不错,关键还有图表界面,同时适配Android和iOS双平台。也是大家不可多得学习的项目。推荐!
项目地址:https://github.com/wwayne/react-native-nba-app


上次我们推荐了一波React Native的优秀开源项目,反响不错~今天我们继续第二波。
特别提醒由于微信链接限制,请底部点击阅读原文查看更多开源项目哦~
公众号已经开通评论功能啦...赶紧底部回复吧。。
1.HackerNews
采用纯React Native开发的HackerNews客户端,同时兼容Android、iOS双平台。用到很多常用的开源组件,而且非常适合初学者入门的项目。有借鉴意义。
项目地址:https://github.com/iSimar/HackerNews-React-Native
2.iShiWuPai
iShiWuPai是基于React Native和Redux实现的展示型美食类APP。不过当前暂时只适配iOS版本,但是效果绝对赞了~
已完成功能点:
逛吃界面,支持下拉刷新和上拖加载更多
资讯详情界面
食物百科界面
食物列表页面所有功能,包括子类别排序、营养素排序功能及动画,支持上拖加载更多
我的、食物对比基本界面
项目地址:https://github.com/ljunb/react-native-iShiWuPai
3.HiApp
采用React Native开发的一款基于类似微博以及聊天App,同时兼容Android、iOS双平台,甚至还有Web端。整体功能有很多可以学习的地方。例如效果布局,多语言切换等等。
项目地址:https://github.com/BelinChung/react-native-hiapp

4.cnblogs
采用React Native开发的cnblog博客客户端,当时只适配Android版本。不过基本功能已经做的挺完善的效果也还不错。已经涵盖博客,排行列表,详情,评论,搜索等功能。
项目地址:https://github.com/togayther/react-native-cnblogs
5.Gank.io App
号称App最多的网站干货集中营(Gank.io)最后也推荐两个。首先来一个的是效果和开发者头条有点类似的哈~同时兼容双平台。不过也是very 因垂思挺。
项目地址:https://github.com/zhongjie-chen/rn_rank
在来一个Gank客户端,这个客户端其实也是大同小异,主要在界面UI实现风格方面有点变化,特别提一点里面的妹纸图缩放以及拖动效果做的还不错的。
项目地址:https://github.com/iwgang/GankCamp-React-Native
[转] 学习React Native必看的几个开源项目的更多相关文章
- 学习React Native必看的几个开源项目
学习React native ,分享几个不错的开源项目,相信你学完之后,一定会有所收获.如果还没有了解RN的同学们可以参考手把手教你React Native 实战之开山篇<一> 1.Fac ...
- 为什么学习React Native三点原因
React Native不到两岁,兼容Android平台刚刚1年.我学习React Native其实也就不到1年,不算长,也不算短. Paul Graham在文章中写过:大多数人真正注意到你的时候,不 ...
- 学习Spring Boot看这两个开源项目就够了!非得值得收藏的资源
Spring Boot我就不做介绍了,大家都懂得它是一个多么值得我们程序员兴奋的框架. 为什么要介绍这两个开源项目呢? 1.提供了丰富的学习实践案例 2.整合了非常多优质的学习资源 不多说了,直接上链 ...
- React MVC框架 <某某后台商品管理开源项目> 完成项目总结
**百货后台商品信息开源项目 1.利用React app脚手架 2.封装打包 buid 3.更偏向于后台程序员开发思维 4.利用的 react -redux react-router-dom ...
- 学习Selenium同学必看
本文转载 作者:灰蓝蓝蓝蓝蓝蓝链接:http://www.jianshu.com/p/5188cb3ab790來源:简书著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处.更多技术博客 ...
- Servlet之生命周期【入门版(刚開始学习的人必看)】
6,Servlet的解说 6.1Servlet生命周期 ,继承HttpServlet init方法(初始化Servlet)将来能够做一些初始化工作 service方法(处理请求) 一般不须要重写ser ...
- 你真的了解Android系统启动流程吗?Android高级工程师必看系列,已开源
前言 从毕业到现在面试也就那么几家公司,单前几次都比较顺利,在面到第三家时都给到了我offer!前面两次找工作,没考虑到以后需要什么,自己的对未来的规划是什么,只要有份工作,工资符合自己的要求就行!所 ...
- React Native 常用学习链接地址
Android Studio下载http://www.android-studio.org/ 第二章:Android Studio概述(一)http://ask.android-studio.org/ ...
- iOS 写给iOS开发者的React Native学习路线(转)
我是一名iOS开发者,断断续续一年前开始接触React Native,最近由于工作需要,专职学习React Native也有一个多月了.网络上知识资源非常的多,但能让人豁然开朗.迅速学习的还是少数,我 ...
随机推荐
- 典当行以及海尔java小节
1.视图问题,发现jar包都出现在根目录下面了,非常不方便.结果如下表: 原始视图是JavaEE,切换到Java视图即可: 2.Tomcat编译的时候什么都没有加载,看到的是一堆红字,那是因为tomc ...
- EntityFramework 和 linq 判断是否在指定时间段内的方法
EntityFramework: System.Data.Objects.EntityFunctions.DiffDays(DateTime.Now, inputTime)判断当前时间与指定时间相差多 ...
- int和Integer——个人学习
1.首先要知道Java的八大基本数据类型:short.int.long.float.double.char.byte.boolean. 2.这八种基本数据类型对应的包装类分别为:Short.Integ ...
- 百度编辑器ueditor 使用
ueditor 百度开源的一个 编辑器 ,支持api.扩展,demo丰富.推荐下 以前写 编辑 词典的使用 jquery-te 轻量级编辑器..当时看中了 它代码轻巧.容易改. 把他的功能改了好多. ...
- Hibernate 注解多对一 要求在多那边产生一个外键而不会另外产生一个表
在使用hibernate注解的时候,我们映射一对多时,有时候莫名其妙的产生了两张表,其中一张表是A_B,这并不符合数据库中多的一方放置一个外键的原则,那么如何控制只产生一个表呢,请看下面的例子: 多的 ...
- 【Windows 8】pid为4的system进程占用80端口的解决办法
因为Apache无法启动的原因,用netstat命令查看了一下80端口是否被占用了,如下: C:\Users\Maple>netstat -ano | findstr TCP LISTENING ...
- LeetCode解题报告:Binary Tree Postorder Traversal
Given a binary tree, return the postorder traversal of its nodes' values. For example:Given binary t ...
- VC6.0 list sort出错
在STL中,排序是个很重要的话题. 1.algorithm 里的sort()只接收RandomAccessIterator用于像vector,dequeue的排序 2.像set,map,这种关联式容器 ...
- oracle 安装, oem 不能正常使用,em安装失败、找不到dbconsole服务
OracleDBControl启动失败Unable to determine local host from URL REPOSITORY_URL=http://your-url.co 通过emca创 ...
- 动态规划(树形DP):HDU 5886 Tower Defence
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAA2MAAAERCAIAAAB5Jui9AAAgAElEQVR4nOy9a6wsS3YmFL/cEkh4LP
