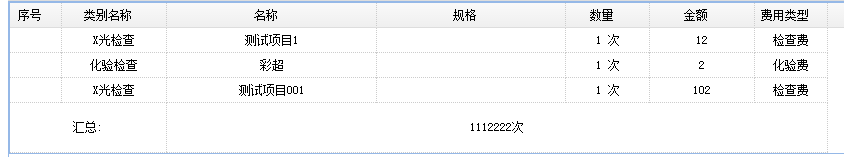
datagrid合并行列--并不能影响序号列内容...(formatter的锅.)
datagrid合并行列

//datagrid组件.
$('#id_dailylist_dg').datagrid({
//url:'datagrid_data.json',
columns:[[
{field:'orderNum',title:'序号',width:'5%',align:'center',
formatter:function(value,row,index){return index+1;}},
{field:'TYPENAME',title:'类别名称',width:'10%',align:'center'},
{field:'YZ_CONTENT',title:'名称',width:'20%',align:'center'},
{field:'SPEC',title:'规格',width:'18%',align:'center'},
{field:'SELLNUM',title:'数量',width:'8%',align:'center'},
{field:'TOTALPRICE',title:'金额',width:'10%',align:'center'},
{field:'COSTTYPE',title:'费用类型',width:'7%',align:'center'}
]]
});
$.ajax({
type:'POST',
url: ctx+"dailyListInfo/queryDailyDetail.do",
data:{'adRegNum':adregnum,'date':date_str},
cache:false,
async:true,
dataType:'json',
success: function(result2)
{
if(!!result2 && result2.length > 0){
$('#id_dailylist_dg').datagrid("loadData", result2);
}
//$('#id_dailylist_dg').datagrid("loadData", result2);
$('#id_dailylist_dg').datagrid("appendRow",{orderNum: '汇总:',YZ_CONTENT: '1112222次'});
$('#id_dailylist_dg').datagrid("appendRow",{orderNum: '汇总',YZ_CONTENT: ''});
var rows = $('#id_dailylist_dg').datagrid("getRows");
console.log( rows.length-2 );
$('#id_dailylist_dg').datagrid('mergeCells', {
index: rows.length-2,
field: 'orderNum',
rowspan: 2,
colspan: 2
});
$('#id_dailylist_dg').datagrid('mergeCells', {
index: rows.length-2,
field: 'YZ_CONTENT',
rowspan: 2,
colspan: 5
});
console.log("rows.length", rows.length );
},error:function(result2)
{
}
});

去掉 formatter:function(value,row,index){return index+1;} 后,就可以了.
//datagrid组件.
$('#id_dailylist_dg').datagrid({
//url:'datagrid_data.json',
columns:[[
{field:'orderNum',title:'序号',width:'5%',align:'center'},
{field:'TYPENAME',title:'类别名称',width:'10%',align:'center'},
{field:'YZ_CONTENT',title:'名称',width:'20%',align:'center'},
{field:'SPEC',title:'规格',width:'18%',align:'center'},
{field:'SELLNUM',title:'数量',width:'8%',align:'center'},
{field:'TOTALPRICE',title:'金额',width:'10%',align:'center'},
{field:'COSTTYPE',title:'费用类型',width:'7%',align:'center'}
]]
});

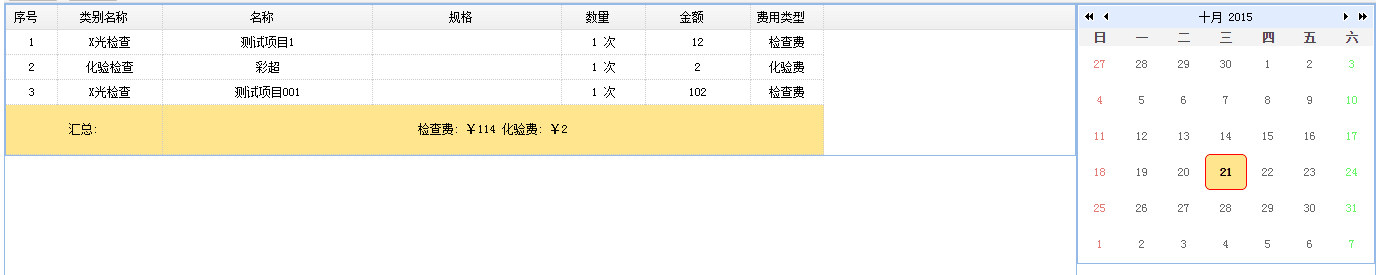
去掉formater后,可以在数据上做文章.
success: function(result2)
{
if(!!result2 && result2.length > 0){
$.each(result2, function(i,n){
n['orderNum'] = i+1;
});
$('#id_dailylist_dg').datagrid("loadData", result2);
}
//$('#id_dailylist_dg').datagrid("loadData", result2);
$('#id_dailylist_dg').datagrid("appendRow",{orderNum: '汇总:',YZ_CONTENT: '1112222次'});
$('#id_dailylist_dg').datagrid("appendRow",{orderNum: '汇总',YZ_CONTENT: ''});

datagrid合并行列--并不能影响序号列内容...(formatter的锅.)的更多相关文章
- WPF DataGrid 合并单元格
在网上搜索wpf合并单元格,一直没搜索到,没办法,只能自己想办法搞定了.其实就是DataGrid套DataGrid,为了方便支持Column拖动,在合并的DataGridColumn那一列的Heade ...
- JS实现EasyUI ,Datagrid,合并单元格功能
为了实现datagrid的合并单元格效果,datagrid的数据加载方式肯定是要写在JS文件内部的. 一:在JS内部添加Datagrid数据加载方法如下: $("#id").dat ...
- DataGrid合并单元格(wpf)
在网上搜索wpf合并单元格,一直没搜索到,没办法,只能自己想办法搞定了.其实就是DataGrid套DataGrid,为了方便支持Column拖动,在合并的DataGridColumn那一列的Heade ...
- .Net GridView 序号列
给GridView增加一列:序号列 <asp:TemplateField HeaderText="序号"> <ItemTemplate> <%# (( ...
- datatable 加序号列
最近使用datatable时,发现没有像jqgrid那样生成序号列,在国外网站搜罗了一下还是很简单的,就要在aoColumns中添加一空列占位就行,然后再用fnRowCallback添加序号 示例如下 ...
- 使用模板技术处理ASP.NET中GridView额外序号列的问题
问题描述: 现在要在一张GridView表中添加一列来显示行号,要求是显示下一页的时候能够递增而不是从新编号.数据库中的没有相关序号列 如何在软件端实现呢? 通过测试,添加以下代码即可解决需求. &l ...
- ASP.NET 为GridView添加序号列,且支持分页连续累计显示
为GridView添加序号列,且支持分页连续累计显示,废话不多说,直接上代码: <%@ Page Language="C#" AutoEventWireup="tr ...
- ASP.NET(C#)--Repeater中生成“序号”列
需求介绍:在Repeater(Table)中加入“序号”列,从1开始自增,步长为1. 思路:因为“序号”跟Repeater的行号有关,所以要在Repeater的ItemDataBound事件中输出“序 ...
- ASP.NET repeater添加序号列的方法
ASP.NET repeater添加序号列的方法 1.<itemtemplate> <tr><td> <%# Container.ItemIndex + 1% ...
随机推荐
- passwnger
环境:ubuntu10.04 + nginx + passenger + ruby1.8.7 rails2.3.x #安装nginx(手动编译) $ mkdir -p /home/mouse/opt ...
- 如何用Windbg找到被catch住的C++的异常
博客搬到了fresky.github.io - Dawei XU,请各位看官挪步.最新的一篇是:如何用Windbg找到被catch住的C++的异常.
- JDK之jstat的用法
http://www.51testing.com/html/92/77492-203728.html jstat的用法 用以判断JVM是否存在内存问题呢?如何判断JVM垃圾回收是否正常?一般的top指 ...
- Java-Web监听器
在WEB端实现监听实质: 实现一系列的监听接口(实现相应的接口,覆写各接口中相应的方法,在相应的事件触发的时候会执行自己的监听器中的覆写的方法,在各个方法中完成自己想要的操作,从而实现了监听) 监听- ...
- Java获取泛型的Class对象
工作中瞄到的,在此收集了 public class RawDao<T> { protected Class<T> clazz; @SuppressWarnings(" ...
- android 4.3源码编译
jianguoliao@jianguoliao-Lenovo-IdeaPad-Y470:~/WORKING_DIRECTORY$ source build/envsetup.sh including ...
- AIDL-Android接口描述语言实现跨进程通讯
在Android中, 每个应用程序都可以有自己的进程. 在写UI应用的时候, 经常要用到Service. 在不同的进程中, 怎样传递对象呢? 显然, Java中不允许跨进程内存共享. 因此传递对象, ...
- STM32F030 IO口外部中断应用
//==文件exit.h============================================================ #ifndef __EXIT_H #define __ ...
- kcachegrind gui for callgrind
DocumentationScreenshotsDownload/SourcesLinksRoadmapBugs & Wishes This is the homepage of the pr ...
- patchdiff2 函数比较插件
https://code.google.com/archive/p/patchdiff2/downloads
