OC - 21.CALayer核心要点及实例解析
CALayer基础
- CALayer是每一个UI控件的核心,一个UI控件之所以能显示可以说是CALayer的功劳
- 每一个UI控件默认都为自己创建一个CALayer对象,通过drawRect方法将内容绘制在图层上,然后再显示出来
CALayer可以完成很多任务
- 调整UI控件的外观
- 执行动画
CALayer与UIView
- 二者可以达到相同的显示效果
- UIView比CALayer多了用户交互功能
- CALayer更加轻量级,性能更好
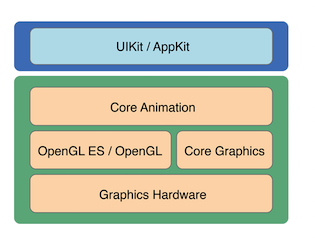
CALayer在系统架构中的位置
- CALayer位于QuartzCore框架中
适用于iOS与Mac OS X - 其中的属性类型如:CGImageRef、CGColorRef位于CoreGraphic框架中
适用于iOS与Mac OS X - 又如:UIImage、UIColor位于UIKit框架中
只适用于iOS - 系统架构图如下:

- CALayer位于QuartzCore框架中
CALayer的常用属性
frame属性
- bounds(CGRect),尺寸
- position(CGPoint),显示在父控件中的位置,以父控件左上角为原点
- anchorPoint(CGPoint),决定该控件上的哪个点显示在position位置,x,y的取值范围都是0~1,默认为(0.5, 0.5)
- transform(CATransform3D),形变属性,包括位置和尺寸
border属性
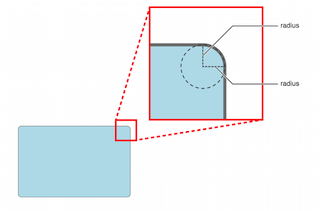
cornerRadius(CGFloat),圆角属性,若控件的宽高相等,且圆角属性为宽/高的一半,则为圆形,原理如图

borderWidth(CGFloat),边框的宽度
,与contentInsets的效果相似
- borderColor(CGColorRef),边框颜色
appearance属性
- backgroundColor(CGColorRef),背景颜色
- opacity(CGFloat),透明度,取值范围为0~1
- maskToBounds(BOOL),是否不显示超出控件边界的内容,若设置cornerRadius,该属性需要赋值为YES(iOS9,不用设置)
content属性
- contents(id) 内容,可以设置为图片
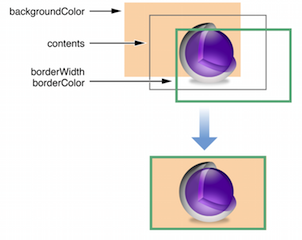
backgroundColor、content与border的层次关系,如图

position与anchorPoint
- position属性决定该控件在父控件中的位置,以父控件的左上角为原点
- anchorPoint属性决定该控件上的哪个点位于position位置
示例
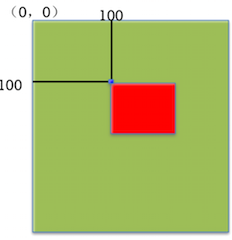
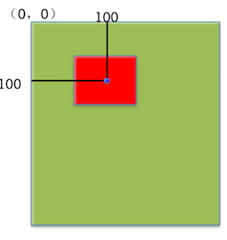
若position为(100, 100),anchorPoint为(0, 0 ),如图

若position为(100, 100),anchorPoint为(0.5, 0.5),如图

CALayer的简单使用
创建一个CALayer对象imageLayer,并添加到控制器View的layer上
//创建图层
CALayer *imageLayer = [[CALayer alloc] init];
//设置图层的位置和尺寸
imageLayer.bounds = CGRectMake(0, 0, 100, 100);
imageLayer.position = CGPointMake(100, 200);
//将图层添加到控制器view的layer上
[self.view.layer addSublayer:imageLayer];设置背景图片
//创建图层
CALayer *imageLayer = [[CALayer alloc] init];
//设置图层的位置和尺寸
imageLayer.bounds = CGRectMake(0, 0, 100, 100);
imageLayer.position = CGPointMake(100, 200); //设置背景颜色
imageLayer.backgroundColor = [UIColor orangeColor].CGColor; //将图层添加到控制器view的layer上
[self.view.layer addSublayer:imageLayer];显示效果如图

设置imageLayer的内容为一张图片
//创建图层
CALayer *imageLayer = [[CALayer alloc] init];
//设置图层的位置和尺寸
imageLayer.bounds = CGRectMake(0, 0, 100, 100);
imageLayer.position = CGPointMake(100, 200); //在图层上添加一张图片
imageLayer.contents = (id)[UIImage imageNamed:@"Ali"].CGImage; //将图层添加到控制器view的layer上
[self.view.layer addSublayer:imageLayer];显示效果如图

设置圆角属性
//创建图层
CALayer *imageLayer = [[CALayer alloc] init];
//设置图层的位置和尺寸
imageLayer.bounds = CGRectMake(0, 0, 100, 100);
imageLayer.position = CGPointMake(100, 200); //设置圆角属性
imageLayer.cornerRadius = 20;
imageLayer.masksToBounds = YES; //该属性在iOS9中不用设置 //在图层上添加一张图片
imageLayer.contents = (id)[UIImage imageNamed:@"Ali"].CGImage;
//将图层添加到控制器view的layer上
[self.view.layer addSublayer:imageLayer];显示效果如图

设置边框属性
//创建图层
CALayer *imageLayer = [[CALayer alloc] init];
//设置图层的位置和尺寸
imageLayer.bounds = CGRectMake(0, 0, 100, 100);
imageLayer.position = CGPointMake(100, 200);
//设置圆角属性
imageLayer.cornerRadius = 20;
imageLayer.masksToBounds = YES; //设置border属性
imageLayer.borderWidth = 2;
imageLayer.borderColor = [UIColor purpleColor].CGColor; //在图层上添加一张图片
imageLayer.contents = (id)[UIImage imageNamed:@"Ali"].CGImage;
//将图层添加到控制器view的layer上
[self.view.layer addSublayer:imageLayer];显示效果如图

自定义CALayer的方法
方法一:创建CALayer对象,并设置其代理
创建CALayer对象
//创建图层
CALayer *imageLayer = [[CALayer alloc] init];
//设置代理
imageLayer.delegate = self;
//设置图层的位置和尺寸
imageLayer.bounds = CGRectMake(0, 0, 100, 100);
imageLayer.position = CGPointMake(100, 200);
//重绘
[imageLayer setNeedsDisplay];
//将图层添加到控制器view的layer上
[self.view.layer addSublayer:imageLayer];实现代理方法,在该方法中绘制图层的内容
- (void)drawLayer:(nonnull CALayer *)layer inContext:(nonnull CGContextRef)ctx
{
//通过绘图方法绘制内容
}
方法二:自定义CALayer类的子类
自定义CALayer的子类ImageLayer
//重写该方法,绘制图层的内容
- (void)drawInContext:(nonnull CGContextRef)ctx
{
//通过绘图方法绘制内容
}创建ImageLayer的实例
ImageLayer *imageLayer = [[ImageLayer alloc] init];
[self.view.layer addSublayer:imageLayer];
OC - 21.CALayer核心要点及实例解析的更多相关文章
- CoreAnimation-01-CALayer核心要点及实例解析
CALayer基础 CALayer是每一个UI控件的核心,一个UI控件之所以能显示可以说是CALayer的功劳 每一个UI控件默认都为自己创建一个CALayer对象,通过drawRect方法将内容绘制 ...
- OC - 8.Quartz2D核心要点
简介 作用 绘制 绘制图形 : 线条\三角形\矩形\圆\弧等 绘制文字 绘制\生成图片(图像) 读取\生成PDF 截图\裁剪图片 自定义UI控件(通常为内部结构较复杂的控件) UIKit中的绝大部分控 ...
- Java面试 32个核心必考点完全解析
目录 课程预习 1.1 课程内容分为三个模块 1.2 换工作面临问题 1.3 课程特色 课时1:技术人职业发展路径 1.1 工程师发展路径 1.2 常见技术岗位划分 1.3 面试岗位选择 1.4 常见 ...
- [Reprint] C++函数模板与类模板实例解析
这篇文章主要介绍了C++函数模板与类模板,需要的朋友可以参考下 本文针对C++函数模板与类模板进行了较为详尽的实例解析,有助于帮助读者加深对C++函数模板与类模板的理解.具体内容如下: 泛型编程( ...
- [Reprint]C++普通函数指针与成员函数指针实例解析
这篇文章主要介绍了C++普通函数指针与成员函数指针,很重要的知识点,需要的朋友可以参考下 C++的函数指针(function pointer)是通过指向函数的指针间接调用函数.相信很多人对指向一般 ...
- JavaWeb实现文件上传下载功能实例解析
转:http://www.cnblogs.com/xdp-gacl/p/4200090.html JavaWeb实现文件上传下载功能实例解析 在Web应用系统开发中,文件上传和下载功能是非常常用的功能 ...
- Adaboost 算法实例解析
Adaboost 算法实例解析 1 Adaboost的原理 1.1 Adaboost基本介绍 AdaBoost,是英文"Adaptive Boosting"(自适应增强)的缩写,由 ...
- Spring的AOP配置文件和注解实例解析
1.1 Spring的AOP配置文件和注解实例解析 AOP它利用一种称为"横切"的技术,将那些与核心业务无关,却为业务模块所共同调用的逻辑或责任封装起来,便于减 ...
- Java生鲜电商平台-SpringCloud微服务架构中核心要点和实现原理
Java生鲜电商平台-SpringCloud微服务架构中核心要点和实现原理 说明:Java生鲜电商平台中,我们将进一步理解微服务架构的核心要点和实现原理,为读者的实践提供微服务的设计模式,以期让微服务 ...
随机推荐
- Oracle中数字格式的文本化处理
Select TO_CHAR(123.0233,'FM999,999,90.09') FROM DUAL 1.小数点后面的0指示至少保留1位小数,9表示最多保留两位小数 2.小数点前面的0指示至少保留 ...
- "Ray, Pass me the dishes!"
uvaLive3938:https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&pag ...
- codeforces C. Inna and Huge Candy Matrix
http://codeforces.com/problemset/problem/400/C 题意:给你一个n*m的矩阵,然后在矩阵中有p个糖果,给你每个糖果的初始位置,然后经过x次顺时针反转,y次旋 ...
- iso 开发学习--简易音乐播放器(基于iPhone4s屏幕尺寸)
三个按钮 一个进度条 贴图(软件中部分图片,来自网络,如果侵犯了您的权益,请联系我,会立刻撤下) 核心代码 // // ViewController.m // 08-10-MusicPlayer / ...
- 汉字转拼音的Java类库:JPinyin
JPinyin是一个汉字转拼音的Java开源类库,在PinYin4j的功能基础上做了一些改进. [JPinyin主要特性]1.准确.完善的字库:Unicode编码从4E00-9FA5范围及3007(〇 ...
- MFC中菜单栏使用
1.新建项目: 选择MFC应用程序,应用程序类型选择“基于对话框”: 本文中项目名为:MenuTest 2.新建菜单栏资源: 找到资源视图,右键MenuTest.re选择“添加资源”——选择Menu, ...
- Inotify: 高效、实时的Linux文件系统事件监控框架
Inotify: 高效.实时的Linux文件系统事件监控框架 概要 - 为什么需要监控文件系统? 在日常工作中,人们往往需要知道在某些文件(夹)上都有那些变化,比如: 通知配置文件的改变 ...
- asp.net 由于代码已经过优化或者本机框架位于调用堆栈之上,无法计算表达式的值
看MS给的解决方案:(http://support.microsoft.com/kb/312629/ ) 症状:如果使用 Response.End.Response.Redirect 或 Server ...
- 数学:UVAoj 11174 Stand in a Line
Problem J Stand in a Line Input: Standard Input Output: Standard Output All the people in the bytela ...
- 老罗android开发视频教程学习完了
让我学到了android的文件结构,事件窗口数据传递,百度地图开发很感谢
