jquery easy ui 学习 (6) basic validatebox
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic ValidateBox - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
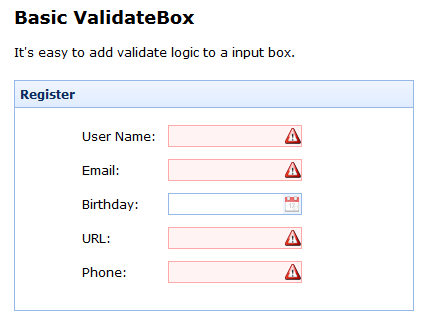
<h2>Basic ValidateBox</h2>
<p>It's easy to add validate logic to a input box.</p>
<div style="margin:20px 0;"></div>
<div class="easyui-panel" title="Register" style="width:400px;padding:10px 60px 20px 60px">
<table cellpadding="5">
<tr>
<td>User Name:</td>
<td><input class="easyui-validatebox textbox" data-options="required:true,validType:'length[3,10]'"></td>
</tr>
<tr>
<td>Email:</td>
<td><input class="easyui-validatebox textbox" data-options="required:true,validType:'email'"></td>
</tr>
<tr>
<td>Birthday:</td>
<td><input class="easyui-datebox textbox"></td>
</tr>
<tr>
<td>URL:</td>
<td><input class="easyui-validatebox textbox" data-options="required:true,validType:'url'"></td>
</tr>
<tr>
<td>Phone:</td>
<td><input class="easyui-validatebox textbox" data-options="required:true"></td>
</tr>
</table>
</div>
<style scoped="scoped">
.textbox{
height:20px;
margin:0;
padding:0 2px;
box-sizing:content-box;
}
</style> </body>
</html>

jquery easy ui 学习 (6) basic validatebox的更多相关文章
- jquery easy ui 学习 (8)basic treegrid
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jquery easy ui 学习 (1)Basic Window
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jquery easy ui 学习 (9)Pagination in TreeGrid 分页
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jquery easy ui 学习 (7) TreeGrid Actions
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jquery easy ui 学习 (5) windowlayout
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jquery easy ui 学习 (4) window 打开之后 限制操纵后面元素属性
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jquery easy ui 学习 (3) window 限制在父类窗体内
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jquery easy ui 学习 (2) customtools window
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jQuery Easy UI 开发笔记
1.jQuery Easy UI主要的运行原理是通过核心的代码调用插件来实现UI效果的 2.jQuery Easy UI插件与插件之间的关系是: 一.独立式插件: 独立式插件是指:不与其他的插件具有相 ...
随机推荐
- 调用系统api修改系统时间
一:截图 二:代码 using System; using System.Collections.Generic; using System.ComponentModel; using System. ...
- Count the string - HDU 3336(next+dp)
题目大意:给你一个串求出来这个串所有的前缀串并且与前缀串相等的数量,比如: ababa 前缀串{"a", "ab", "aba", &quo ...
- 拥有最小高度能自适应高度,IE、FF全兼容的div设置
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" " http://www.w3.org/TR/xh ...
- foxmail客户端总是提示接收密码错误
如上图所示. 我知道的一个原因是 发送太多邮件所致,导致发件服务器触发规则限制登录. 如果之前发的不是很多的话,可以在设置的帐号选项里删除这个账户,再重新建一个.
- SQL中存储过程中使用事务,并且加入异常处理机制.
--存储过程中使用事务,并且加入异常处理机制. -- ============================================= CREATE PROCEDURE [dbo].[UP_ ...
- evernote出现"Invalid username and/or password"的情况
evernote出现"Invalid username and/or password"的情况 evernote挺好用的,可是这几年用下来也遇到过狗血情况,几乎每次都是更新后出状况 ...
- STM8S 独立看门狗配置及使用
//独立看门口的时钟来源 内部低速时钟 128khz 除以2 即64khz //选择 IWDG_Prescaler_128 //64/128 =0.5 khz 2ms周期 #define IWDG_5 ...
- 【转】Android TextView SpannableStringBuilder 图文混排颜色斜体粗体下划线删除线
spannableStringBuilder 用法详解: SpannableString ss = new SpannableString("红色打电话斜体删除线绿色下划线图片:." ...
- android之interpolator的用法详解
Android:interpolator Interpolator 被用来修饰动画效果,定义动画的变化率,可以使存在的动画效果accelerated(加速),decelerated(减速),repea ...
- Android Studio 快捷键(转)
Android Studio 快捷键 操作 Mac OSX Win/Linux 注释代码(//) Cmd + / Ctrl + / 注释代码(/**/) Cmd + Option + / Ctrl + ...
