1px
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title></title>
</head>
<body>
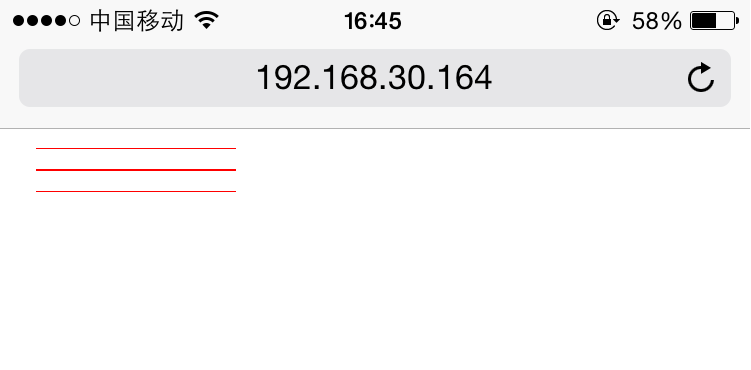
<div style="width:100px;height:0.5px;background:red;margin:10px;"></div> <div style="width:100px;height:1px;background:red;margin:10px;"></div> <div style="width:100px;height:1px;background:red;margin:10px;-webkit-transform: scaleY(0.5);transform:scaleY(0.5);-webkit-transform-origin:0 0;transform-origin: 0 0;"></div>
</body>
</html>

if (window.devicePixelRatio && devicePixelRatio >= 2) {
var testElem = document.createElement('div');
testElem.style.border = '.5px solid transparent';
document.body.appendChild(testElem);
if (testElem.offsetHeight == 1)
{
document.querySelector('html').classList.add('hairlines');
}
document.body.removeChild(testElem);
}
1px的更多相关文章
- 移动端1px边框
问题:移动端1px边框,看起来总是2倍的边框大小,为了解决这个问题试用过很多方法,用图片,用js判断dpr等,都不太满意, 最后找到一个还算好用的方法:伪类 + transform 原理是把原先元素的 ...
- [半转]1px边框 移动端
半转的意思是借鉴参考,搬砖,加了一些自己的想法. 在移动端里,因为存在2倍像素的问题,所以很多时候,移动端上的1px边框并不是意义上的.从下图红色框看到dpr:2.0 ,表示1px等于2倍的物理像素. ...
- 移动端视网膜(Retina)屏幕下1px边框线 解决方案
原因: 因为Retine屏的分辨率始终是普通屏幕的2倍,1px的边框在devicePixelRatio=2的retina屏下会显示成2px. 但在IOS8中,已经支持0.5px了,那就意味着, 在de ...
- [Cordova] 手机网页里的1px
[Cordova] 手机网页里的1px 1px的显示 Cordova让开发人员可以使用HTML页面,来开发APP的显示内容.但是在手机上,HTML页面里定义的1px,并不是直接对应到手机屏幕的一个像素 ...
- iOS去除导航栏和tabbar的1px横线
1.在自己定义的导航栏中或者设计稿中经常需要去除导航栏的1px横线,主要是颜色太不协调了 去除之前的图片 要去除这1px的横线,首先应该知道它是什么,在Xcode的界面调试中可以看到,它其实是UIIm ...
- css中的1px并不总等于设备的1px(高分辨率不等 低分辨等)
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素.但实际情况却并非如此,css ...
- 移动端1px
移动端不同尺寸设备dpi不同,会造成1px线条不同程度的缩放,可利用媒体查询device-pixel-ratio,进行不同情况匹配: @media(-webkit-min-device-pixel-r ...
- Retina屏实现1px边框
问题描述 通常我们实现边框的方法都是设置1px的边框,但是在retina屏上因为设备像素比的不同,边框在移动设备上的表现也不相同,例如在devicePixelRatio = 2的retina屏下会显示 ...
- 关于移动端1px边框问题
<div class="z_nei_list"> <div class="z_name_left font-size3">身份证号:&l ...
- 解决CSS移动端1px边框问题
移动项目开发中,安卓或者IOS等高分辨率屏幕会把1px的border渲染成2px来显示,网上搜了一下,解决方法如下: 一.利用css中的transform的缩放属性解决,推荐这个.如下面代码. < ...
随机推荐
- 0基础学习ios开发笔记第一天
Ios操作 界面操作 快捷键 command + c 复制 command+v 粘贴 command +a 全选 command +s 保存 command +z 撤销 command +x 剪切 ...
- java web-----DAO设计模式(数据库访问)
一,DAO设计模式用于 j2ee 的数据层访问,包括五部分, 数据库连接类(包含数据库的连接与关闭操作的一个类), VO类(私有变量与数据库表格对应,接收数据库中表格各字段内容), DAO接口类(包含 ...
- linux 文件类型
文件类型 1)windows中是以文件的扩展名来区分文件类型的 2)LINUX中文件扩展名和文件类型没有关系. 3)为了容易区分和兼容用户使用windows的习惯,我们也经常扩展名,但是在LINUX系 ...
- Docker命令使用详解
其中<>括起来的参数为必选, []括起来为可选 docker -exec -i -t 3f407013d8c0 /bin/bash 进入容器 docker version查看dock ...
- MyBatis 拦截器 (实现分页功能)
由于业务关系 巴拉巴拉巴拉 好吧 简单来说就是 原来的业务是 需要再实现类里写 selectCount 和selectPage两个方法才能实现分页功能 现在想要达到效果是 只通过一个方法就可以实现 也 ...
- jQuery学习 day01
最近受某大牛指点(我不会说他姓范),了解了一下jQuery,据说很牛X,就了解了一下,第一天,分享给大家一些心得吧. 1.首先就是导入jQuery文件了,这里我是去jQuery官网下载的.(大家可以去 ...
- SQLServer:定时作业
SQLServer:定时作业: 如果在SQL Server 里需要定时或者每隔一段时间执行某个存储过程或3200字符以内的SQL语句时,可以用管理-SQL Server代理-作业来实现 也快可以定时备 ...
- init.d文件夹
/etc/init.d 是 /etc/rc.d/init.d 的软链接(soft link). [root@asus ~]# ll /etc/init.d lrwxrwxrwx. 1 root roo ...
- jquery右下角返回顶部
实现的效果也就是,当有滚动条是,滚动条未动或与顶部距离小于多少像素是,返回顶部按钮处于隐身状态,当滚动条与顶部距离大于一定像素时,返回顶部按钮出现,实现点击‘返回按钮’后,从当前位置回到等不位置.要先 ...
- Android 自定义View实现单击和双击事件
自定义View, 1. 自定义一个Runnable线程TouchEventCountThread , 用来统计500ms内的点击次数 2. 在MyView中的 onTouchEvent 中调用 上面 ...
