偶遇问题 - - JavaScript 取消链接默认行为问题
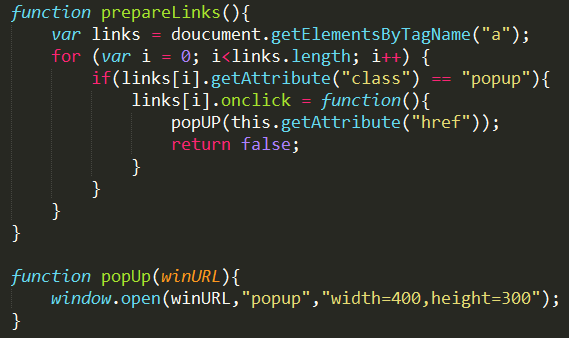
今天在测试《JavaScript DOM编程艺术(第2版)》中第69页代码时,遇到了问题。本来预期效果应该是点击链接后不跳转当前页面,而是另外弹出有个窗口。但结果却是页面跳转了。代码如下图所示:


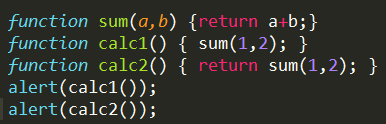
经过一番询问与搜索后,发现问题出在"return false;"没有成功发挥其作用,所以没有取消链接的默认行为,将访问者带离了当前窗口。如果是如下图代码所写,其成功传达,那么结果就是想要实现的效果。



那这问题是怎么回事呢?(参见网址:a标签的取消默认行为 - SegmentFault http://segmentfault.com/q/1010000002993720)
有个小Demo如下。



好吧,问题是怎么回事搞清楚了,但怎么解决呢?网上说都是说用event.preventDefault();有的说的更详细一点的就是要区分IE浏览器与非IE浏览器,他们阻止默认行为有部分差异,IE的应该是window.event.returnValue == false;还有得加上event.stopPropagation();阻止冒泡行为。然而。。。。。。我试了又试,并没有一个成功实现了取消默认行为的。
所以,暂时我并没有找到可以在分离JavaScript的同时,还能成功完成取消链接默认行为的办法,现在只能在a标签中写上onclick=""。
这真是一个悲伤的结局(╥╯^╰╥)
2015.9.6
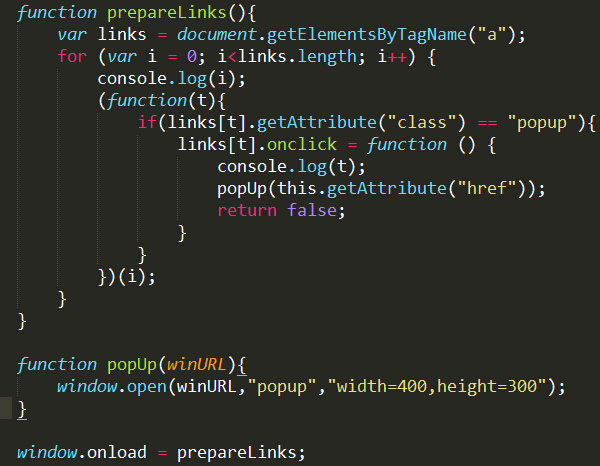
这个故事还没完~~峰回路转,在前端群遇到一个好心人指点,发现原来return false;是可以实现的取消链接默认行为的,我没能成功实现的原因在于要用闭包(你瞧,这就是“unknown unknown”我都不知道闭包的存在怎么能解决问题呢),详细请搜索——“for循环 绑定事件”。
不过虽然走在了正确的方向,我还是屡屡受挫,一度怀疑自己其实还是搞错了,后来用console才找到问题所在——注!意!拼!写!
(返回去看第二张图,有一个document和popUp写错了,我当时居然一点没发现)贴下成功实现的关键代码截图:

回顾这次问题,我觉得我最大的收获就是学习了console的一点使用来寻找bug,太感谢创造出console的人了!
偶遇问题 - - JavaScript 取消链接默认行为问题的更多相关文章
- JS 传播事件、取消事件默认行为、阻止事件传播
1.事件处理程序的返回值 通常情况下,返回值false就是告诉浏览器不要执行这个事件相关的默认操作.例如,表单提交按钮的onclick事件处理程序能通过返回false阻止浏览器提交表单,再如a标签的o ...
- day49—JavaScript阻止浏览器默认行为
转行学开发,代码100天——2018-05-04 今天主要说明一下通过JavaScript对浏览器默认行为的阻止操作.比如右键菜单的行为. 阻止默认行为的语句为: return false; 例如,阻 ...
- Javascript 获取链接(url)参数的方法
有时我们需要在客户端获取链接参数,一个常见的方法是将链接当做字符串,按照链接的格式分解,然后获取对应的参数值.本文给出的就是这个流程的具体实现方法. 当然,我们也可以用正则直接匹配,文章中也给出了一个 ...
- JavaScript禁止浏览器默认行为
JavaScript禁止浏览器默认行为 1.实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&quo ...
- JavaScript函数的默认参数(default parameter)
JavaScript函数的默认参数(default parameter) js函数参数的默认值都是undefined, ES5里,不支持直接在形参里写默认值.所以,要设置默认值,就要检测参数是否为un ...
- idea-----怎样取消idea默认打开工程
怎样取消idea默认打开工程 引用:https://jingyan.baidu.com/article/656db918c05135e381249cb7.html
- javascript的阻止默认事件和阻止冒泡事件
这两个方面的知识,在妙味课堂中有听过,再次复习一下: 原文来自:[http://www.cnblogs.com/Essence/p/4266618.html] 事件冒泡与默认行为 在说事件冒泡之前 ...
- JavaScript停止事件冒泡和取消事件默认行为
功能:停止事件冒泡 function stopBubble(e) { // 如果提供了事件对象,则这是一个非IE浏览器 if ( e && e.stopPropagation ) { ...
- JavaScript阻止冒泡和取消事件默认行为
//功能:停止事件冒泡 function stopBubble(e) { if ( e && e.stopPropagation ) { e.stopPropagation(); } ...
随机推荐
- hadoop 各种counter 解读
http://blog.sina.com.cn/s/blog_61ef49250100uxwh.html 经过了两天的休息与放松,精神饱满了吧?上星期我们学习了MapReduce的过程,了解了其基本过 ...
- bzoj 1034: [ZJOI2008]泡泡堂BNB 貪心
1034: [ZJOI2008]泡泡堂BNB Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 1398 Solved: 727[Submit][Sta ...
- Displaying 1-16 of 86 results for: deep learning
Displaying 1-16 of 86 results for: deep learning Deep Learning By Adam Gibson, Josh Patterson Publis ...
- Codeforces Round #205 (Div. 2) : D
思维题,感叹自己的智商不够啊. 思路大概是这样的: 1.排在队伍前面的女生是不用换位置的: 2.女生在队伍中的顺序是不会变的: 3.最后一个女生稳定了则程序结束: 4.每个女生都有个初始位置和最终位置 ...
- Java 8:如何使用流方式查询数据库?
Speedment 是使用 ORM 方式操作数据库的一种选择,以前我们需要100行操作数据库的 Java 代码,在 Java 8中,可能只需要一行代码. 在90年代末,我使用 Java 开发数据库应用 ...
- Android仿微信SlideView聊天列表滑动删除效果
package com.ryg.slideview; import com.ryg.slideview.MainActivity.MessageItem; //Download by http://w ...
- 8.WCF简化的 AJAX(*)
开发步骤: 添加一个Web项目,在Web项目中新建“新建项”->"Web"->"启用了AJAX的WCF服务" 页面上拖放ScriptManager控 ...
- Android网络框架Volley(体验篇)
Volley是Google I/O 2013推出的网络通信库,在volley推出之前我们一般会选择比较成熟的第三方网络通信库,如: android-async-http retrofit okhttp ...
- -_-#【HTML】同一个标签页打开
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 关于日历控件My97DatePicker 在IE6下出现“无法打开站点,已终止操作”
1.My97DatePicker 官方:http://www.my97.net2.在IE6下出现“无法打开站点,已终止操作”的解决办法(转): .这是一个绝对有效的方法,但是会丢失跨越iframe的特 ...
