FlexboxLayout 的一些基本介绍与基本用法
1什么是 Flexbox
简单来说 Flexbox 是属于web前端领域CSS的一种布局方案,是2009年W3C提出了一种新的布局方案,可以简便、完整、响应式地实现各种页面布局,并且 React Native 也是使用的 Flex 布局。
你可以简单的理解为 Flexbox 是CSS领域类似 Linearlayout 的一种布局,但是要比 Linearlayout 要强大的多。
2什么是 FlexboxLayout?
刚才说了 Flexbox 是CSS领域的比较强大的一个布局,我们在 Android 开发中使用 Linearlayout + RelativeLayout 基本可以实现大部分复杂的布局,但是Google就想了,有没有类似 Flexbox 的一个布局呢?这使用起来一个布局就可以搞定各种复杂的情况了,于是 FlexboxLayout 就应运而生了。
所以 FlexboxLayout 是针对 Android 平台的,实现类似 Flexbox 布局方案的一个开源项目,开源地址:
https://github.com/google/flexbox-layout
3使用方式
使用方式很简单,只需要添加以下依赖:
compile 'com.google.android:flexbox:0.1.2'
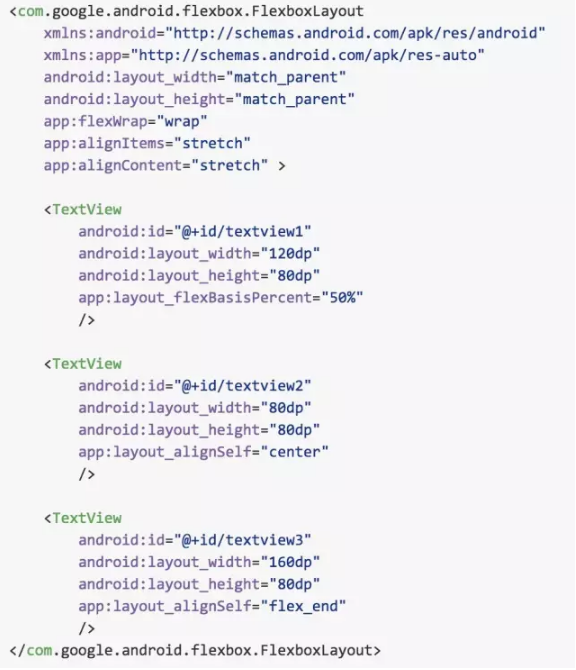
xml中这样使用:

或者代码中这样使用:

使用起来是不是很像Linearlayout的用法,只不过有很多属性你们比较陌生,这些属性都是Flexbox布局本身具备的,别着急,下面跟你们介绍下FlexboxLayout的一些具体属性的用法与意义。
4支持的属性
flexDirection
flexDirection 属性决定主轴的方向(即项目的排列方向)。类似 LinearLayout 的 vertical 和 horizontal。
有四个值可以选择:
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
flexWrap
默认情况下 Flex 跟 LinearLayout 一样,都是不带换行排列的,但是flexWrap属性可以支持换行排列。这个也比 LinearLayout 吊啊有三个值:

nowrap :不换行
wrap:按正常方向换行
wrap-reverse:按反方向换行
justifyContent
justifyContent属性定义了项目在主轴上的对齐方式。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
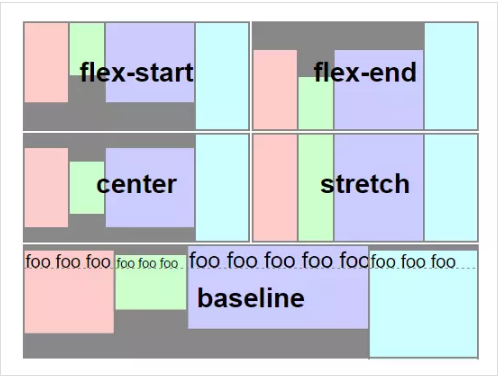
alignItems
alignItems属性定义项目在副轴轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

alignContent
alignContent属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
5子元素属性
除以上之外,FlexboxLayout还支持如下子元素属性:
layout_order
默认情况下子元素的排列方式按照文档流的顺序依次排序,而order属性可以控制排列的顺序,负值在前,正值灾后,按照从小到大的顺序依次排列。我们说之所以 FlexboxLayout 相对LinearLayout强就是因为一些属性比较给力,order就是其中之一。

layout_flexGrow
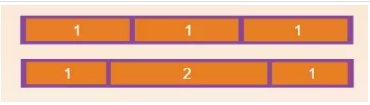
layout_flexGrow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。一张图看懂。跟 LinearLayout 中的weight属性一样。
如果所有项目的 layout_flexGrow 属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的 layout_flexGrow 属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
layout_flexShrink
layout_flexShrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的 layout_flexShrink 属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
layout_alignSelf
layout_alignSelf 属性允许单个子元素有与其他子元素不一样的对齐方式,可覆盖 alignItems 属性。默认值为auto,表示继承父元素的 alignItems 属性,如果没有父元素,则等同于stretch。
auto (default)
flex_start
flex_end
center
baseline
stretch
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
layout_flexBasisPercent
layout_flexBasisPercent 属性定义了在分配多余空间之前,子元素占据的main size主轴空间,浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即子元素的本来大小。
6不同之处
跟传统的CSS中的Flexbox布局有些不同的是:
1. 没有 flex-flow 属性
2. 没有 flex 属性
3. layout_flexBasisPercent 属性即为CSS中 flexbox 中的 flexBasis属性
4. 不支持 min-width 和 min-height 两个属性
FlexboxLayout 的一些基本介绍与基本用法的更多相关文章
- SolidWorks的简单介绍及基本用法
写这博客的动机来源于构建之法微信群里面的的一位老师.sw是一个强大的机械设计制图软件,我记得大一的时候学制图学的3d软件是inventor,而后发现sw用起来更方便更高效,于是就自学了sw,由于是自学 ...
- mq的基本介绍和基本用法
1.什么是MQ,有什么用? MQ 是message queue ,消息队列,也叫消息中间件,遵守JMS(java message service)规范的一种软件.(同时还有另一个叫AMQP的应用层协议 ...
- SQLite 数据库介绍和基本用法
Ø 简介 SQLite 是一款轻量级的关系型数据库,同时也是一种嵌入式数据库,与 Oracle.MySQL.SQL Server 等数据库不同,它可以内嵌在程序中,是程序中的一个组成部分.所以,经常 ...
- UML类图介绍及简单用法
原文链接 一.类的属性的表示方式 在UML类图中,类使用包含类名.属性(field) 和方法(method) 且带有分割线的矩形来表示,比如下图表示一个Employee类,它包含name,age和em ...
- jQuery简单介绍及基本用法(选择器&DOM操作)
简介 jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架).jQuery设计的宗旨是“write Le ...
- js的简单介绍及基本用法
1. JS的简介 概述: JavaScript, 是一门弱类型语言, 用来给页面增加动态功能的. //弱类型语言: 对数据的数据类型划分不精细(不明确). 特点: A. JavaScript 是一种轻 ...
- 近期用到了Git,就简单介绍下具体用法吧
pull:是下拉代码,相等于将远程的代码下载到你本地,与你本地的代码合并push:是推代码,将你的代码上传到远程的动作完整的流程是: 第一种方法:(简单易懂) 1.git add .(后面有一个点,意 ...
- 爬虫之Scrapy框架介绍及基础用法
今日内容概要 爬虫框架之Scrapy 利用该框架爬取博客园 并发编程 今日内容详细 爬虫框架Scrapy 1.什么是框架? 框架类似于房子的结构,框架会提前帮你创建好所有的文件和内部环境 你只需要往对 ...
- ElasticSearch介绍和基本用法(一)
ElasticSearch 引言 1.在海量数据中执行搜索功能时,如果使用MySQL, 效率太低. 2.如果关键字输入的不准确,一样可以搜索到想要的数据. 3.将搜索关键字,以红色的字体展示. 介绍: ...
随机推荐
- CentOS 6.4 安装思维到图工具TheBrain
最近学习中需要使用思维导图的工具,但是使用的系统是CentOS,在网上找到了一个比较好的思维导图工具:TheBrain,安装完成后还是汉化版的不错啊,由于用的是linux系统,还没有找到合适的截图软件 ...
- 跨线程操作UI控件
写程序的时候经常会遇到跨线程访问控件的问题,看到不少人去设置Control.CheckForIllegalCrossThreadCalls = false;这句话是告诉编译器不要对跨线程访问作检查,可 ...
- HTML5之本地文件系统API - File System API
HTML5之本地文件系统API - File System API 新的HTML5标准给我们带来了大量的新特性和惊喜,例如,画图的画布Canvas,多媒体的audio和video等等.除了上面我们提到 ...
- 存储过程&Function
存储过程&Function 编号 类别 ORACLE MYSQL 注释 1 创建存储过程语句不同 create or replace procedure P_ADD_FAC( id_fac ...
- sharepoint 2013 设置 显示详细错误信息
1. 在当前网站端口目录下的Web.config修改 例如80端口的站点路径为:C:\inetpub\wwwroot\wss\VirtualDirectories\80 (1)将<customE ...
- Investigation of Different Nets and Layers
Investigation of Different Nets and Layers Overview of AlexNet (MIT Places | Flickr Finetuned | Oxfo ...
- hdu 4435
一道枚举+搜索题: 很容易看出这道题目要求尽量不在大的城市里面建加油站: 所以从最大的城市开始枚举! 代码: #include<cstdio> #include<cmath> ...
- 【POJ 1984】Navigation Nightmare(带权并查集)
Navigation Nightmare Description Farmer John's pastoral neighborhood has N farms (2 <= N <= 40 ...
- [转贴]JAVA:RESTLET开发实例(三)基于spring的REST服务
前面两篇文章,我们介绍了基于JAX-RS的REST服务以及Application的Rest服务.这里将介绍restlet如何整合spring框架进行开发.Spring 是一个开源框架,是为了解决企业应 ...
- 数据挖掘十大经典算法(5) 最大期望(EM)算法
在统计计算中,最大期望(EM,Expectation–Maximization)算法是在概率(probabilistic)模型中寻找参数最大似然估计的算法,其中概率模型依赖于无法观测的隐藏变量(Lat ...
